4k高分屏下,chm帮助文档,api文档打开后字体过小的解决
如图所示:

4k分辨率下,chm文件的正文部分的字体过小,这是这些网页可能使用了CSS维持字体dpi,
在普通分辨率下,可以显示正常,但在高分屏下就会显示得过小,这时我们就需要调整显示网页
的显示效果了,在Windows下打开chm其实是借助了ie浏览器的,我们可以通过调整ie选项来
强制取消网页的字体大小以适应分辨率显示,
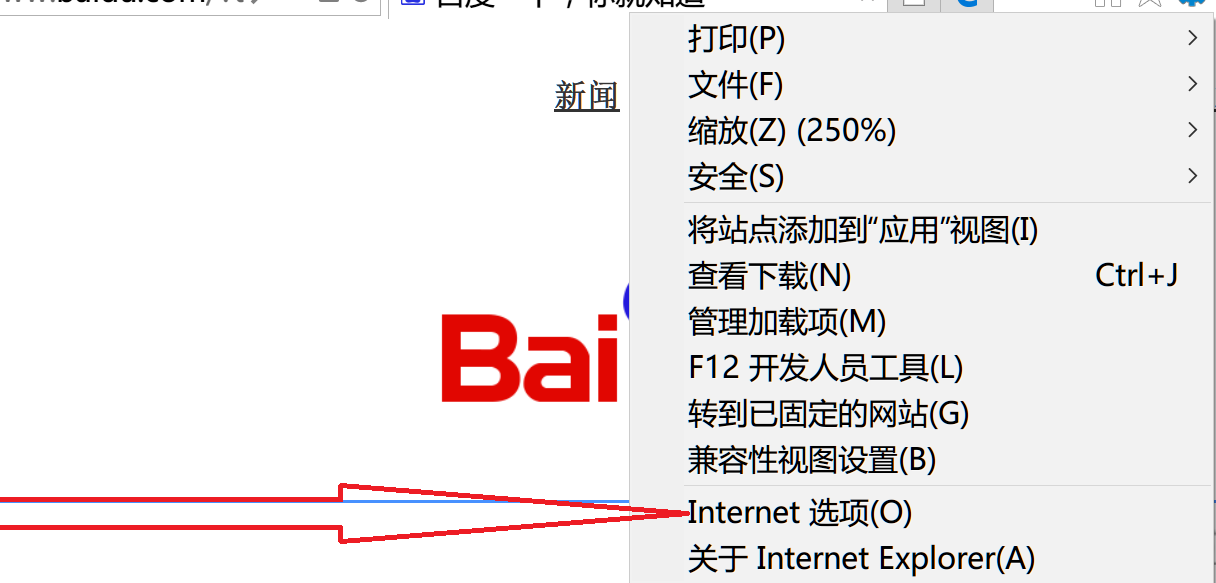
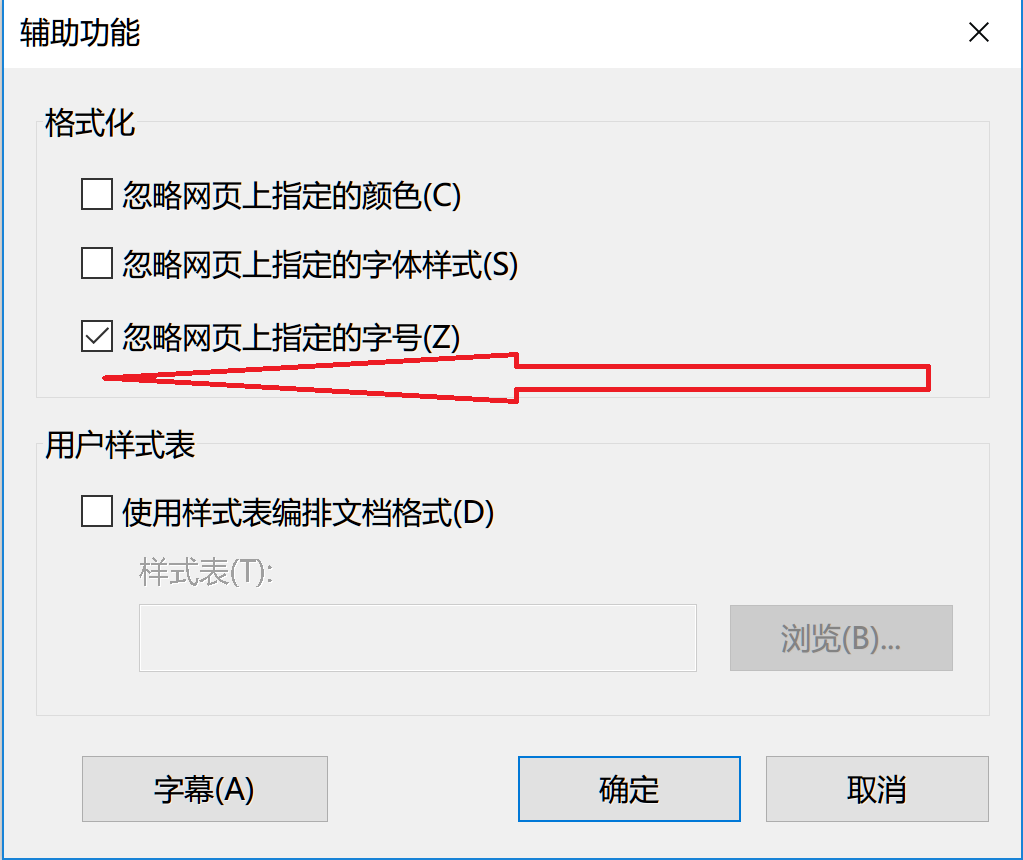
如图打开ie浏览器 --> 常规 --> 辅助功能 --> 忽略网页上的字号的前面打钩,然后确定。



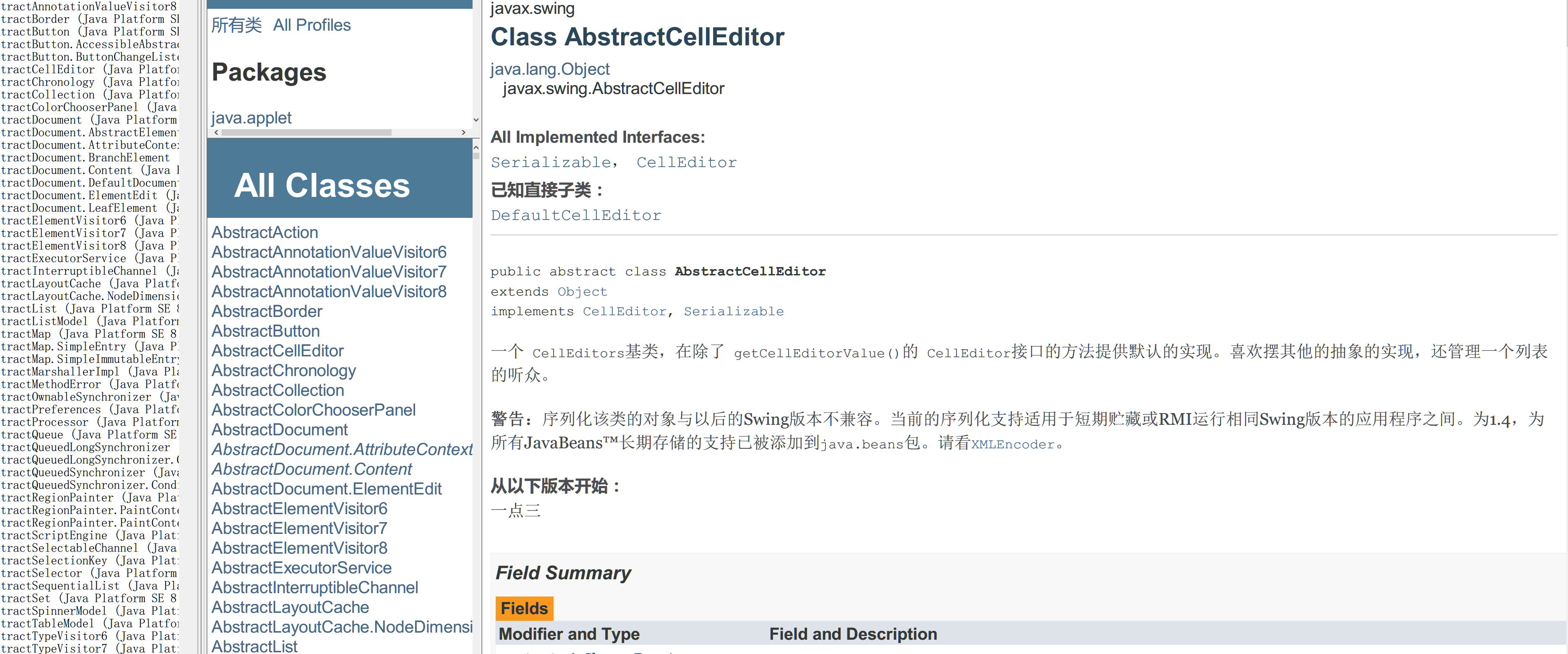
设置后的显示效果如下:

4k高分屏下,chm帮助文档,api文档打开后字体过小的解决的更多相关文章
- 修改Linux桌面高分屏下QT程序界面的缩放
问题 Linux下的高分屏在Gnome.KDE中有缩放因子一说,但是对QT程序(常用如 WPS.网易云音乐等)无效,这里只是简记修改QT程序的缩放方法 解决 su #切换root用户 cp /etc/ ...
- Visual Studio高分屏下Winform界面变形
现在高分屏的电脑越来越多,2K屏,4K屏层出不穷,对于.net开发人员来说,尤其是Winform开发者, 分辨率一直是个比较头疼的事情,屏幕分辨率高了,如果仍然设置显示100%,会导致字体非常小,影响 ...
- vs 在高分屏下开发 winform 配置
一.窗体控件大小 第一种方法:使用网格避免整除误差 在选项中将Windows窗体设计器的LayoutMode(布局模式)改成SnapToGrid(对齐到网格),并将Default Grid Cell ...
- 解决在高分屏下开发winform界面变形
Form.AutoScaleMode = AutoScaleMode.None; 需要在超大屏下显示的时候,再考虑 AutoScaleMode.Font; AutoScaleMode.Dpi;
- 刚開始学习的人非常有用之chm结尾的參考手冊打开后无法正常显示
从网上下载了struts2的參考手冊.chm(本文适用全部已.chm结尾的文件)不能正常打开使用. 如图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/ ...
- chm帮助文档显示字体过小
问题描述: 在查看chm帮助文档时,发现默认显示字体过小,阅读吃力 解决方案: 1. 点击选项按钮->Internet 选项 2. 点击辅助功能 3. 选中 忽略网页上指定的字号,点击确定 最后 ...
- 微信小程序API 文档快速参考索引
内容那么多,这个页面到底做了什么? 第一:解决微信文档APi文档使用不便: 第二:解决了内容搜索与索引:—— 最好是写成全文索引文档,但是比较需要时间,而且更新是一件麻烦的事:所以以下是直接 连接官网 ...
- 利用sphinx为python项目生成API文档
sphinx可以根据python的注释生成可以查找的api文档,简单记录了下步骤 1:安装 pip install -U Sphinx 2:在需要生成文档的.py文件目录下执行sphinx-apido ...
- Node与apidoc的邂逅——NodeJS Restful 的API文档生成
作为后台根据需求文档开发完成接口后,交付给前台(angular vue等)做开发,不可能让前台每个接口调用都去查看你的后台代码一点点查找.前台开发若不懂你的代码呢?让他一个接口一个接口去问你怎么调用, ...
随机推荐
- 线性可分支持向量机与软间隔最大化--SVM(2)
线性可分支持向量机与软间隔最大化--SVM 给定线性可分的数据集 假设输入空间(特征向量)为,输出空间为. 输入 表示实例的特征向量,对应于输入空间的点: 输出 表示示例的类别. 我们说可以通过间隔最 ...
- Ubuntu系统的软件源更换
参考:https://www.daweibro.com/node/142 什么是Ubuntu的软件源? 我们在使用Debian或者Ubuntu的apt-get工具来安装需要的软件时,其实就是从服务器获 ...
- 记一次asp.net core 线上崩溃解决总结
1.首先要先准备好环境,安装lldb 工具 要安装3.9版本的,因为每个版本对应dnc版本不一样,3.9的支持2.2 版本,然后确定分析的机器里dnc 版本和线上的生产环境是否一致,自己安装比较费劲, ...
- PAT Advanced 1056 Mice and Rice (25) [queue的⽤法]
题目 Mice and Rice is the name of a programming contest in which each programmer must write a piece of ...
- java使用forEach填充字典值
// 填充字典值 Vector vector = vectorMapper.selectByPrimaryKey(id); VectorModel vectorModel = new VectorMo ...
- python base 64
python中base64编码与解码 引言: 在一些项目中,接口的报文是通过base64加密传输的,所以在进行接口自动化时,需要对所传的参数进行base64编码,对拿到的响应报文进行解码: Bas ...
- bzoj3218 a+b Problem(最小割+主席树优化建边)
由于6.22博主要学测,大半时间学文化课,近期刷题量&写题解的数量会急剧下降. 这题出得挺经典的,首先一眼最小割,考虑朴素的做法:与S联通表示白色,与T联通表示黑色,S向i连流量为w[i]的边 ...
- tensorflow2使用中的一些问题
from tensorflow import keras import tensorflow as tf import numpy as np print(tf.__name__,tf.__versi ...
- grub.cfg文件编辑
grub2启动项里面找不到Windows的情况,这时候就需要自己去配置grub.cfg 在grub.cfg中加入如下代码: menuentry 'Windows Boot Manager (on /d ...
- 学习数论 HDU 4709
经过杭师大校赛的打击,明白了数学知识的重要性 开始学习数论,开始找题练手 Herding HDU - 4709 Little John is herding his father's cattles. ...
