大熊君学习html5系列之------XHR2(XMLHttpRequest Level 2)
一,开篇分析
Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例,
让大家一步一步的体会"h5"能够做什么,以及在实际项目中如何去合理的运用达到使用自如,完美驾驭O(∩_∩)O~,好了,废话不多说,直接进入今天的主题,
今天主要讲的是“XMLHttpRequest Level 2 API”及在客户端浏览器中的作用,并且会引入一个实际的例子做为讲解的原型范例,让我们先来看看“XHR API”:
HTML5 世界中有这样一位无名英雄:"XMLHttpRequest"。严格地说,XHR2 并不属于 HTML5。不过,它是浏览器供应商对于核心平台不断做出的改进中的一部分。
我之所以将" XHR2 "加入到"h5"系列中,就是因为它在如今复杂的网络应用中扮演了不可或缺的角色,引入了大量的新功能(例如跨源请求、上传进度事件以及对上传/下载二进制数据的支持等)。

二,温故而知新
我们先来一个简单的回顾:
(1),XMLHttpRequest Level 1 对象创建
var xhr = new XMLHttpRequest() ;
(2),建立与Server主机的链接并且发出请求
xhr.open('GET', 'bb.jsp') ;
xhr.send() ;
(3),等待Server主机做出回应,监听XMLHttpRequest对象的状态变化,指定回调函数
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ) {
alert( xhr.responseText ) ;
}
else{
alert( xhr.statusText ) ;
}
} ;
总结一下:相对于新版本"XMLHttpRequest Level 2"来说有一些不足
只支持文本数据的传送,无法用来读取和上传二进制文件。
传送和接收数据时,没有进度信息,只能提示有没有完成。
受到"同域限制"(Same Origin Policy),只能向同一域名的服务器请求数据。
新版本的一些功能扩充:
可以设置HTTP请求的时限。
xhr.timeout = 3000 ;
xhr.ontimeout = function(event){
alert('请求超时!');
} ;
(最长等待时间设为3000毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个timeout事件,用来指定回调函数。)
可以使用FormData对象管理表单数据。(后面会有详细的介绍。)
可以上传文件。(后面会有详细的介绍。)
可以请求不同域名下的数据(跨域请求)。
HTML 5 以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信,于是为了达到跨域通信的目的各种蛋疼的解决办法出现了,
常用的有:jsonp,使用代理文件,地址栏hash等等,这些办法的出现在达到解决跨域问题的同时,也增加了前端页面的性能开销和维护成本。
HTML5新的标准中,增加了” Cross-Origin Resource Sharing”特性,这个特性的出现使得跨域通信只需通过配置http协议头来即可解决。
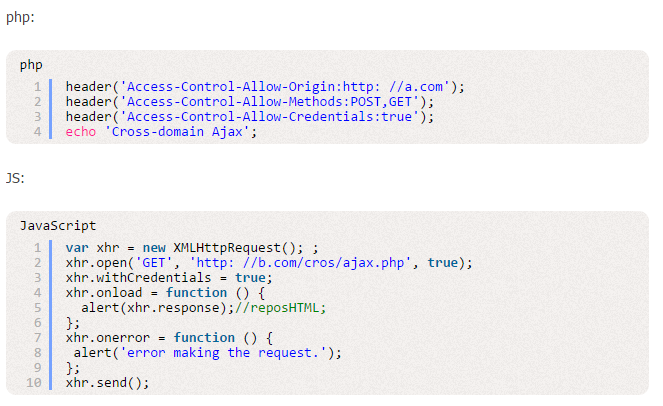
(Cross-Origin Resource Sharing实现的最重要的一点就是对参数” Access-Control-Allow-Origin”的配置,即通过 次参数检查该跨域请求是否可以被通过。
如:Access-Control-Allow-Origin:http://a.com表示允许a.com下的域名跨域访问;
Access-Control-Allow-Origin:*表示允许所有的域名跨域访问。)

如果需要读取读取cookie:
需要配置参数:Access-Control-Allow-Credentials:true
同时在xhr发起请求的时候设置参数withCredentials为true:

var xhr = new XMLHttpRequest() ;
xhr.open() ;
xhr.withCredentials = true ; //这个放在xhr.open后面执行,否则有些浏览器部分版本会异常,导致设置无效。
以下为参考实例:

可以获取服务器端的二进制数据。
老版本的XMLHttpRequest对象,只能从服务器取回文本数据,新版则可以取回二进制数据。分成两种做法。较老的做法是改写数据的MIMEType,
将服务器返回的二进制数据伪装成文本数据,并且告诉浏览器这是用户自定义的字符集。
xhr.overrideMimeType("text/plain; charset=x-user-defined") ;
新版本处理方式:
var xhr = new XMLHttpRequest() ;
xhr.open('GET', '/path/bb.png') ;
xhr.responseType = 'blob' ;
可以获得数据传输的进度信息。
新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。
它分成上传和下载两种情况。下载的progress事件属于XMLHttpRequest对象,上传的progress事件属于XMLHttpRequest.upload对象。
我们先定义progress事件的回调函数。
xhr.onprogress = updateProgress ;
xhr.upload.onprogress = updateProgress ; function updateProgress(event) {
if (event.lengthComputable) {
var percentComplete = event.loaded / event.total ;
}
} ;
与progress事件相关的,还有其他五个事件,可以分别指定回调函数:
* load事件:传输成功完成。
* abort事件:传输被用户取消。
* error事件:传输中出现错误。
* loadstart事件:传输开始。
* loadEnd事件:传输结束,但是不知道成功还是失败。
三,实例引入
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>File Upload</title>
<script src="jquery.min.js"></script>
</head>
<body>
<form id="form">
<input type="file" name="file" id="file" />
<input type="text" name="name" id="" value="大熊君{{bb}}}}" />
<input type="text" name="blog" id="" value="http://www.cnblogs.com/bigbearbb/" />
<input type="submit" name="do" id="do" value="submit" />
</form>
<script>
$("form").submit(function(e){
e.preventDefault(); //空对象然后添加
var fd = new FormData();
fd.append("name", "大熊君{{bb}}");
fd.append("blog", "http://www.cnblogs.com/bigbearbb/");
fd.append("file", document.getElementById("file"));
//fd.append("file", $(":file")[0].files[0]); //jQuery 方式
fd.append("do", "submit"); //通过表单对象创建 FormData
var fd = new FormData(document.getElementById("form"));
//var fd = new FormData($("form:eq(0)")[0]); //jquery 方式 //XMLHttpRequest 原生方式发送请求
var xhr = new XMLHttpRequest();
xhr.open("POST" ,"" , true);
xhr.send(fd);
xhr.onload = function(e) {
if (this.status == 200) {
alert(this.responseText);
};
};
return;
//jQuery 方式发送请求
$.ajax({
type:"post",
//url:"",
data: fd,
processData: false,
contentType: false
}).done(function(res){
console.log(res);
});
return false;
});
</script>
</body>
</html>
效果如下:

知识补充:”FormData“ 对象
初始化一个FormData对象
var oMyForm = new FormData();
oMyForm.append("username", "bigbear");
oMyForm.append("accountnum", 123456); // 数字123456被立即转换成字符串"123456"
// fileInputElement中已经包含了用户所选择的文件
oMyForm.append("userfile", fileInputElement.files[0]);
var oFileBody = "<a id="a"><b id="b">hey!</b></a>"; // Blob对象包含的文件内容
var oBlob = new Blob([oFileBody], { type: "text/xml"});
oMyForm.append("webmasterfile", oBlob);
使用HTML表单来初始化一个FormData对象
var formElement = document.getElementById("myFormElement");
var oReq = new XMLHttpRequest();
oReq.open("POST", "submitform.php");
oReq.send(new FormData(formElement));
你还可以在已有表单数据的基础上,继续添加新的键值对,如下:
var formElement = document.getElementById("myFormElement");
formData = new FormData(formElement);
formData.append("nick","bb");
oReq.send(formData);
(四),最后总结
(1),理解XMLHttpRequest Level 2 Api的使用方式以及具体实例中使用的目的是为了解决哪些问题。
(2),XMLHttpRequest Level 2 与 之前老版本的不同之处在哪。
(3),熟练使用FormData对象,不断实践与重构文章中的栗子。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)
大熊君学习html5系列之------XHR2(XMLHttpRequest Level 2)的更多相关文章
- 大熊君学习html5系列之------Online && Offline(在线状态检测)
一,开篇分析 Hi,大家好,给大家拜个晚年!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例,让大家一步一步的 ...
- 大熊君学习html5系列之------requestAnimationFrame(实现动画的另一种方案)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 大熊君学习html5系列之------WebStorage(客户端轻量级存储方案)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 大熊君学习html5系列之------History API(SPA单页应用的必备------重构完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 大熊君学习html5系列之------History API(SPA单页应用的必备)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ProcessBar)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ItemSelector重构完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得上一篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ItemSelector)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗.主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方式各有利 ...
- 大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ Tab功能扩展完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得上一篇文章吗.主要讲述了一个“Tab”插件是如何组织代码以及实现的”,以及过程化设计与面向对象思想设计相结合的方式是 如何设计一个插件的,两种方 ...
随机推荐
- 【转】能否用讲个故事的方式,由浅入深,通俗易懂地解释一下什么是天使投资,VC,PE.
能否用讲个故事的方式,由浅入深,通俗易懂地解释一下什么是天使投资,VC,PE 今天在知乎上看到一篇文章,觉得值得一转的,Here. 我给楼主讲个完整点的故事吧.长文慎点,前方高能,自备避雷针.18岁以 ...
- 常见博客API
新浪博客 http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php 网易博客 http://os.blog.163.com/ap ...
- UrlEncode 和 HtmlEncode
UrlEncode 是将指定的字符串按URL编码规则,包括转义字符进行编码.
- Let it go.Let it be.Keep it up!
第三份工作仅仅持续了三个月,今天是last day. 虽然时间很短,但也是经历一场,认识了一些人,知道了一些事. 来去匆匆,难免有一点遗憾,还有一点愧疚. 只能放下,顺其自然,继续努力!
- swift的后台编码路
链接: 一步一步学swift之:自己写Api接口-PHP
- 从数据库导出到excel
在项目 扬中 News shenbaocreateall //选中的id string cc = Request["IDcheck"]; Response.C ...
- jquery:validate的例子
该文档转载自 http://ideabean.javaeye.com/blog/363927 官方网站 http://bassistance.de/jquery-plugins/jquery-plug ...
- angularjs + fis +modJS 对于支持amd规范的组建处理(PhotoSwipe 支持,百度webUpload支持)
这不是很好的处理方式,但是能够解决问题,希望有大神推荐更好的方式. 前端模块使用angularjs + fis +modJS 开发前端应用有两个月了.总结了以下的优点: fis 自动构建,自动发布,功 ...
- 让JavaScript回归函数式编程的本质
JavaScript是一门被误会最深的语言,这话一点不假,我们看下它的发展历史. 1995年,Netscape要推向市场,需要一门脚本语言来配套它.是使用一门已有的语言,还是发明一门新的语言,这也不是 ...
- 第一个Android应用--签证无忧 上线
用了大概1个多星期的时间,把一个简单的应用完成,[签证无忧]是基于在我所在公司办理签证的前提下,为方便客户查询进度所开发,后来我加了淘宝的购买链接,这样客人在以后需要时不需要到淘宝查找了. 签证无忧这 ...
