Sublime text3 笔记
打算换个编辑器,以前用dw,在到Aptana,都是比较大的编辑器了,打开的时候都有些慢,久闻sublime text3,小巧轻便,插件丰富,所以决定换下
官网下载地址(ps 之前下载了各种的破解版,总是有一些问题,所以从官网下还是靠谱一点)
安装完之后,它是没有插件管理的(Package Control),需要自己动手安装 这个地址里面有详细的安装方法
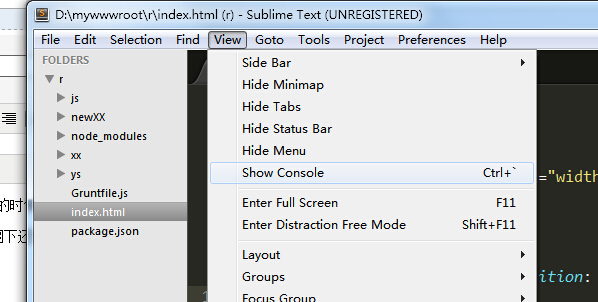
首先在菜单栏->view->show Console

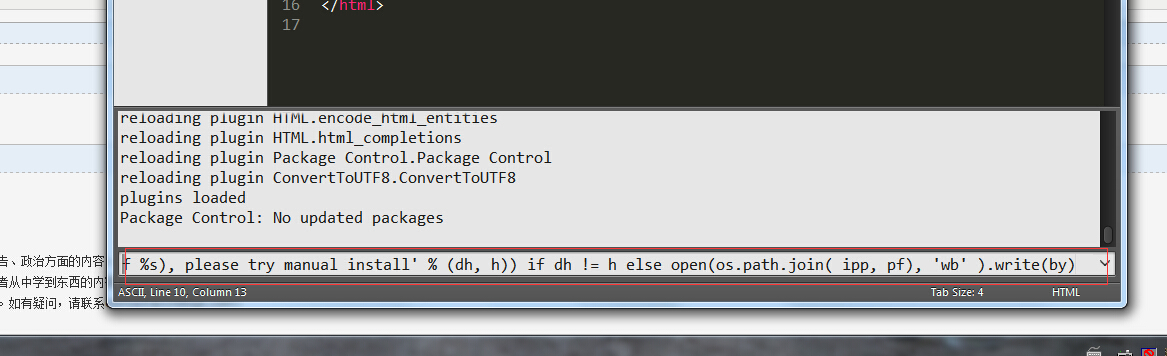
然后输入在最下面的输入框输入下面的东西
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

安装完以后提示成功就ok了
在安装的过程中,我遇到了以下的一些问题
每次打开了新的文件, 关闭掉编辑器后,在打开,总是不能保存之前的文件.
这个是可以在默认设置里面修改的
在菜单栏的Preferences
"hot_exit": true,
"remember_open_files": true,
都设置成true就可以了
然后如果设置了还不生效(我也遇到过)
那是因为我下的是破解版,也没有办法解决,就从官网下载,就ok了
我是最近才开始用sublimetext3,看到之前说需要破解,需要注册码,现在我从网上看到说是不需要注册码了,已经免费,所以破解这一步可以省了
如果一不小心把菜单栏隐藏掉了,可以通过以下方式找出来
1. 按alt键,就会出现菜单栏,如果在view->show menu显示出来
2. ctrl+shift+p 呼出ackage Control,如果输入 toggle menu ,也可以显示出菜单栏目
每次新打开编辑器的时候都会弹个框询问你是否去跟新一个新版本
想取消掉这个弹框可以在按以下步骤取消掉(也可以去这个链接看图文解说)
1.打开Preferences-->Setting-User
2.添加属性"update_check":false
以上都是在win7下安装的时候遇到的问题了,在ios上我也遇到了一些问题
因为下载的时候都是在baidu里面搜索 sublimetext for mac ,下载下来的都是被别人修改过的
从官网下载下来的就没有什么问题了
插件
下载下来的sublime是非常小的,大概就5m多一些
所以功能不是非常的强大,但是它有强大的插件支持。那么如何来安装这些插件了,操作如下
1.ctrl+shift+p 呼出 (或者Preferences-->Package Control)
2.输入install,按回车
3.按回车之后,弹框会消失,等弹框再次出现的时候,输入需要安装的插件即可(比如输入Emmet)
既然有添加插件,那就可能有删除插件
1.ctrl+shift+p 呼出 (或者Preferences-->Package Control)
2.输入remove Package,
3.这时会显示已经安装的插件,选择一个按回车键即可
有时候装的插件太多了,不记得了就想看看装了哪些插件,可输入 list Packages
1.ctrl+shift+p 呼出 (或者Preferences-->Package Control)
2.输入list Packages
我安装了以下插件
emmet
这个插件很好,它使用仿CSS选择器的语法来快速开发HTML
比如
写div>ul>li*3,然后按tab键,可以自动生成html标签
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
想写个class属性可以这样
div.test按tab
<div class="tab"></div>
既然有class,那就肯定也会有属性的写法了
div[data-test="xx"]
<div data-test="xx"></div>
div#test
<div id="test"></div>
convertToUTF8
sublime text对转码支持不友好,除了utf8,其他都会显示乱码,所以这个插件还是要重要的,装了之后可以支持其他的格式了
bracketHighlighter
这个插件好,可以看标签配对情况,比如div,选中开头的div,可以标出结尾的div,
当然标签匹配,只是一个功能,js的函数,数组,json都可以来匹配的
sublimecodeIntel
做前端开发的也希望能有语法检测的ide,可以用这个IDE,
我用了下其实蛮弱的
比如document按了点后可以出来一些getElementById,等等的方法,但是出不来querySelector这样的方法
而且现在大多数都是用jq(或者zepto)来写js,只支持原生的ide似乎用处不大咧
Jquery
可以支持jquery语法,不错的
JsFormat
可以格式化js代码,快捷键是ctrl+alt+f
svn
这个还没装,估计以后会装
总之还是蛮喜欢这个编辑器的
Sublime text3 笔记的更多相关文章
- 【linux学习笔记】Sublime Text3支持GB2312和GBK编码以及中文输入法
几天在ubuntu15.10下使用Sublime Text3发现中文乱码,以及不能使用中文输入法(搜狗输入法linux版)的问题,捣鼓了半天,终于完善了,下面po一下我的解决方案. 一.支持GB231 ...
- Sublime Text3 学习笔记
注:以下记录自己的 Sublime Text3学习过程(持续更新中) 目录: 安装 下载文件 破解试用 插件安装 安装 Sublime Text 是一套跨平台的文本编辑器,支持基于Python的插件. ...
- Sublime Text3 代码编辑器使用笔记
Sublime Text3 作为一款代码的文本编辑器,有许多插件,这一点是我认为 Sublime Text3 很强大的原因之一.插件的安装可以参考下面的文章. Sublime Text3 插件安装教程 ...
- Sublime Text3安装evernote插件
关键字 Markdown编辑器.Evernote.Sublime Text3 正文 Sublime Text3安装evernote插件方法如下: 1.使用Package Control安装ever ...
- Sublime Text3安装JsHint
介绍 Sublime Text3使用jshint依赖Nodejs,SublimeLinter和Sublimelinter-jshint. NodeJs的安装省略. 安装SublimeLinter Su ...
- Sublime Text3配置在可交互环境下运行python快捷键
安装插件 在Sublime Text3下面写代码感觉很不错,但是写Python的时候遇到了一些问题. 用Sublime Text3打开python文件,或者在Sublime Text3下写好pytho ...
- Sublime Text3使用总结
写在前面的话:平时做项目中在用eclipse和vs,但是对于一些小项目,感觉没有必要搞那么大的一个工具使用,比如写个小微商城,搞个小脚本了什么,所以就一直在用Sublime Text,界面清新简洁,没 ...
- 一个前端程序猿的Sublime Text3的自我修养
来源于:http://guowenfh.github.io/2015/12/26/SublimeText/ 详细设置 && 20+插件 本文章会在本人有插件或者设置更新时,进行不定时更 ...
- sublime text3 使用SVN插件
Simon在项目中经常使用SVN,每次都要切换提交,很麻烦,有了这个SVN插件就很方便了,使用快捷方式提交,更新. 安装: Ctrl + Shift + P 调用出Sublime Text的包管理工具 ...
随机推荐
- POJ3928、LA4329【树状数组】
借此题试验一下各种做法的效果~ 这题为ACM2008北京站某题,介于简单与中等之间,做出来,罚时不多基本可以铜了,所以这样的题还必须得会,进阶之路. add(a[i]+1,1)这样处理之后,再用sum ...
- ThinkPHP模板(一)
如何关闭ThinkPHP的模板缓存 ThinkPHP的模板缓存是无奈关闭的,因为内置的模板引擎是一个编译型的模板引擎,必须经过编译后生成一个可执行的缓存文件才能被执行.但是可以设置缓存的有效期,例如设 ...
- 通过RDB还原用户误删除的邮件
1.在任意一台邮箱服务器上新建RDB数据库目录:C:\rdb01 2.使用Windows Server Backup还原已备份的邮件数据(mbdb02)库到 C:\rdb01 目录下 3.创建RDB数 ...
- div 中如何加各种边框(转)
边框风格属性(border-style) 这个属性用来设定上下左右边框的风格,它的值如下: none (没有边框,无论边框宽度设为多大) dotted (点线式边框) dashed (破折线式边框) ...
- Remobjects SDK 服务器搭建
for delphi: 在工程文件源码中,有一个编译字 {#ROGEN: ***.rodl},将它的名字改成 指定的 rodl 即可自动生成相关文件,一般默认为 NewService.
- 关于C#中派生类调用基类构造函数的理解
(1)当基类中没有自己编写的构造函数时,派生类默认条用基类的构造函数 (2)当基类中有自己编写的构造函数时,要在基类中添加无参的构造函数 public class MyBaseClass { publ ...
- ibatis 分页的简单实现
ibatis 物理分页的简单实现 cheungmine 2013-8-26 使用SSI (Struts2, Spring3, iBATIS2.3)框架开发Web服务的时候有一个需求就是对查询得到的结果 ...
- sqlserver2008 复制,镜像,日志传输及故障转移集群区别
一, 数据库复制 SQL Server 2008数据库复制是通过发布/订阅的机制进行多台服务器之间的数据同步,我们把它用于数据库的同步备份.这里的同步备份指的是备份服务器与主服务器进行 实时数据同步, ...
- 关于Android 访问权限设置
我前几天在做同城交友网(www.niyuewo.com)与医药网(www.yiyaojing.com)时遇到的问题整理如下: Android开发应用程序时,如果应用程序需要访问网络权限,需要在 And ...
- 重置kafka的offset
如果你在使用Kafka来分发消息,在数据处理的过程中可能会出现处理程序出异常或者是其它的错误,会造成数据丢失或不一致.这个时候你也许会想要通过kafka把数据从新处理一遍,我们知道kafka默认会在磁 ...
