【CSS3】---first-of-type选择器+nth-of-type(n)选择器
first-of-type选择器
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
示例演示:
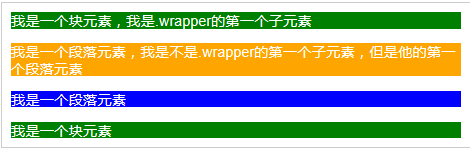
通过“:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
HTML代码:
<div class="wrapper">
<div>我是一个块元素,我是.wrapper的第一个子元素</div>
<p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素</p>
<p>我是一个段落元素</p>
<div>我是一个块元素</div>
</div>
CSS代码:
.wrapper {
width: 500px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ccc;
color: #fff;
}
.wrapper > div {
background: green;
}
.wrapper > p {
background: blue;
}
/*我要改变第一个段落的背景为橙色*/
.wrapper > p:first-of-type {
background: orange;
}
演示结果:

nth-of-type(n)选择器
“:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
示例演示
通过“:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
HTML代码:
<div class="wrapper">
<div>我是一个Div元素</div>
<p>我是一个段落元素</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
<p>我是一个段落</p>
</div>
CSS代码:
.wrapper > p:nth-of-type(2n){
background: orange;
}
演示结果:

【CSS3】---first-of-type选择器+nth-of-type(n)选择器的更多相关文章
- CSS元素选择器 element selector(type selector)
http://www.w3school.com.cn/css/css_selector_type.asp 元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器. 如 ...
- 《CSS3实战》读书笔记 第三章:选择器:样式实现的标记
第三章:选择器:样式实现的标记 选择器的魔力在于,让你完全实现对网页样式的掌控.不同的选择器可以用在不同的情况下使用.总之把握的原则是:规范的编码,根据合理地使用选择器,比去背选择器的定义有价值的多. ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- 统计分析中Type I Error与Type II Error的区别
统计分析中Type I Error与Type II Error的区别 在统计分析中,经常提到Type I Error和Type II Error.他们的基本概念是什么?有什么区别? 下面的表格显示 b ...
- Informatica 错误:Cannot convert from SQL type 93 to C type 4
经验和积累蛮重要!向大神学习! ---------------------------------------------------------------------- Mapping: 在sou ...
- orcle自定义类型type/create or replace type
一.type / create or repalce type 区别联系 相同: 可用关键字create type 或者直接用type定义自定义类型, 区别: create type 变量 as ta ...
- org.springframework.beans.TypeMismatchException: Failed to convert property value of type 'null' to required type 'double' for property 'band'; nested exception is org.springframework.core.convert.Con
本文为博主原创,未经允许不得转载: 先将异常粘贴出来: 20:37:26,909 ERROR [com.suning.fucdn.controller.ProductDataStaticsContro ...
- Unable to cast object of type 'System.Int32' to type 'System.Array'.
x 入职了新公司.最近比较忙...一看博客...更新频率明显少了...罪过罪过... 新公司用ASP.NET MVC 遇上一个错误: Unable to cast object of type 'Sy ...
- Host does not support domain type kvm for virtualization type 'hvm' arch 'x86_64'
kvm创建虚拟机报错: qemu-img create -f qcow2 /tmp/centos.qcow2 10G virt-install --virt-type kvm --name cento ...
- Found more than one concrete type for given DbContext Type (xxx.xxxx.xxx) define MultiTenancySideAttribute with Tenant
错误提示: Found more than one concrete type for given DbContext Type (Abp.Zero.EntityFramework.AbpZeroCo ...
随机推荐
- StringUtils 字符串工具类
package com.thinkgem.jeesite.common.utils; import java.io.File; import java.io.IOException; import j ...
- 解决 Cocos2d-x 中 Android.mk 手动添加源文件
转自:http://blog.csdn.net/ypfsoul/article/details/8909178 Makefile Android.mk 引发的思索 在我们编写 Android 平台 c ...
- JSON初探
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- 安装Exchange2010
1.exadmin加入到 Schema admins,enterprise admins组中 CAS,HUB,MB安装.Net Framework CAS,HUB:2.Run 'ServerManag ...
- 高斯混合和EM算法
首先介绍高斯混合模型: 高斯混合模型是指具有以下形式的概率分布模型: 一般其他分布的混合模型用相应的概率密度代替(1)式中的高斯分布密度即可. 给定训练集,我们希望构建该数据联合分布 这里,其中是概率 ...
- EasyUI-在iframe里获取现阶段选中的tab的标题
在iframe里获取当前选中的tab的标题(easyui) var currTab =$$('#tabs').tabs('getSelected'); console.info(currTab.pan ...
- LintCode 子树
easy 子树 19% 通过 有两个不同大小的二进制树: T1 有上百万的节点: T2 有好几百的节点.请设计一种算法.判定 T2 是否为 T1的子树. 您在真实的面试中是否遇到过这个题? Yes 例 ...
- MVC4数据注释与验证
Using Validation Annotations Required必须项验证属性 [Required] public string FirstName { get; set; } [Requi ...
- MySQL Spatial Extensions 地理信息
http://dev.mysql.com/doc/refman/5.7/en/gis-data-formats.html http://mysqlserverteam.com/mysql-5-7-an ...
- NopCmmerce的FakeHttpContext类
在 Web 中进行测试驱动的开发,比较大的困难是模拟 HttpContext; 1.Nop提供了完整的FakeHttpContext实现,如图 1.FakeHttpContext的作用. 控制器进行单 ...
