ajax、json一些整理(2)
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$.ajax({
type: 'POST',
url: "/Home/MyAjax",
data: {
val1: $("#txt1").val(),
val2: $("#txt2").val(),
val3: $("#txt3").val(),
val4: $("#txt4").val(),
},
dataType: "json"
});
});
});
</script>
<input id="btn" type="button" value="click" />
<input id="txt1" type="text" value="" />
<input id="txt2" type="text" value="" />
<input id="txt3" type="text" value="" />
<input id="txt4" type="text" value="" />
data是json数据。传递到的Action是/Home/MyAjax。那么在Action方法处接收的方式如下:
public ActionResult MyAjax(string val1) {
string val2 = Request["val2"].ToString();
string val3 = Request.Form["val3"].ToString();
string val4 = Request.Params["val4"].ToString();
return Content("ViewUserControl1");
}
或者接收参数为FormCollection,也有同样的效果。
public ActionResult MyAjax(FormCollection f) {
string val2 = f["val2"].ToString();
string val3 = f["val3"].ToString();
string val4 = f["val4"].ToString();
return Content("ViewUserControl1");
}
MVC3的强悍之处,是它是基于变量参数命名匹配的机制,就是说它尽可能的查找能够有相同变量名字的值。对于上面的例子,我们甚至可以构造出一个class,如下:
public class aclass {
public string val1 { set; get; }
public string val2 { set; get; }
public string val3 { set; get; }
public string val4 { set; get; }
}
那么就可以设置参数类型为aclass
public ActionResult MyAjax(aclass f) {
return Content(f.val1+f.val2+f.val3+f.val4);
}
注意,aclass类的属性名就是json的key的名字,只要符合一致,它就能匹配,不得不说强悍。
补充:
假设 controller中的方法是如下:
public ActionResult ReadPerson(PersonModel model)
{
string s = model.ToString();
return Content(s);
}
public ActionResult ReadPersons(List<PersonModel> model)
{
string result = "";
if (model == null) return Content(result);
foreach (var s in model)
{
result += s.ToString();
result += "-------------";
}
return Content(result);
}
其中PersonModel定义如下:
public class PersonModel
{
public int id
{
set;
get;
}
public string name
{
set;
get;
}
public int age
{
set;
get;
}
public bool gender
{
set;
get;
}
public string city
{
set;
get;
}
public override string ToString()
{
string s = string.Format(@"id:{0}
name:{1}
age:{2}
gender:{3}
city:{4}
", id, name, age, gender, city);
return s;
}
}
那么controller方法分别接受单个model和一个model的List。采用通过ajax传递参数。
对于传递单个参数的情况,假设js代码如下:
var person = {
id: "001",
name: "zhangsan",
age: "20",
gender: true,
city: "shanghai"
};
var option = {
url: '/test/ReadPerson',
type: 'POST',
data: person,
dataType: 'html',
success: function (result) { alert(result); }
};
$.ajax(option);
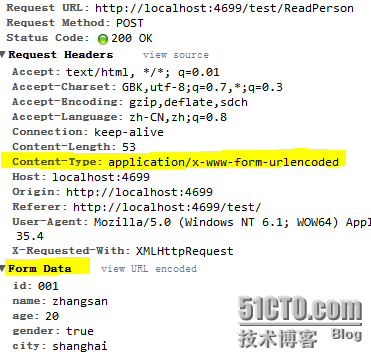
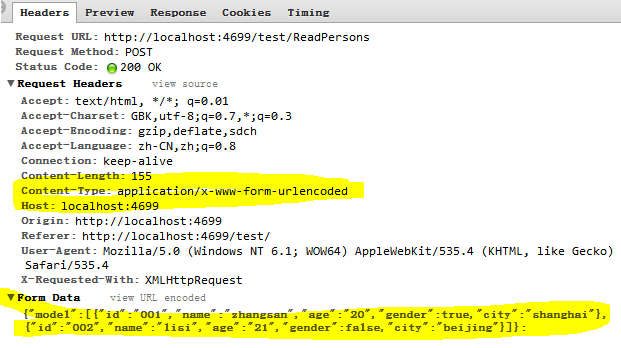
从chrome中截图可以看到如下:

传递的数据是一串Form数据,根据命名匹配的原则,也是可以取得数据的。
将option 的代码改成如下
var option = {
url: '/test/ReadPerson',
type: 'POST',
data: JSON.stringify(person),
dataType: 'html',
success: function (result) { alert(result); }
};
$.ajax(option);
其中JSON.stringify方法签名为 stringify ( value [ , replacer [ , space ] ] ),根据ECMA-262标准stringify 函数返回的是JSON格式的字符串。它可以有3个参数。摘抄如下:
The stringify function returns a String in JSON format representing an ECMAScript value. It can take three parameters. The first parameter is required. The value parameter is an ECMAScript value, which is usually an object or array, although it can also be a String, Boolean, Number or null. The optional replacer parameter is either a function that alters the way objects and arrays are stringified, or an array of Strings and Numbers that acts as a white list for selecting the object properties that will be stringified. The optional space parameter is a String or Number that allows the result to have white space injected into it to improve human readability.
默认的ContentType的属性值是"application/x-www-form-urlencoded"
引自http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
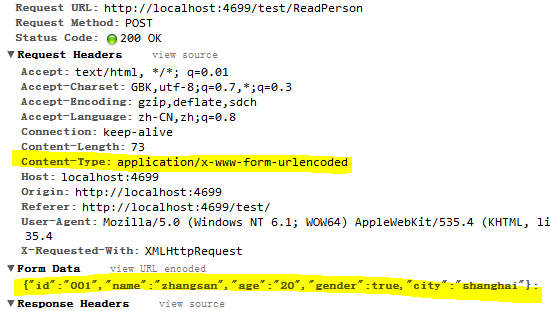
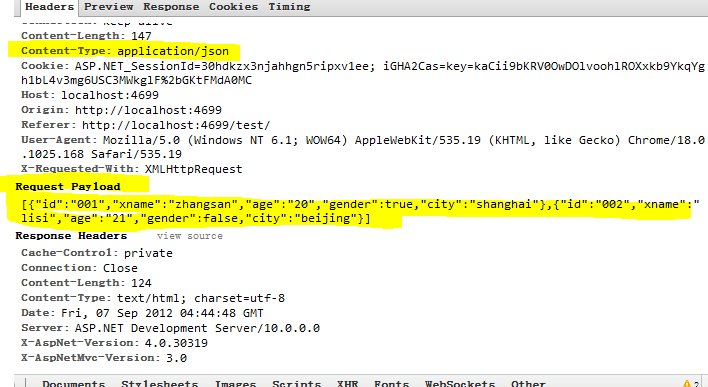
看请求头的截图:

因此,传递到controller的是一个json字符串,MVC根据命名匹配也是可以获得到参数的值。
将将option 的代码改成如下
var option = {
url: '/test/ReadPerson',
type: 'POST',
data: person,
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
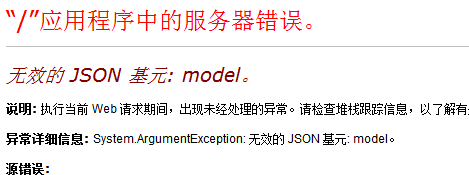
把contentType改成json格式,那么得到的是出错的信息。
虽然person是json对象,但是jquery中的ajax,data会自动的被转换成查询字符串格式key1=value1&key2=value2这种形式,很显然这种形式不是json格式,因此会出错。
要避免转换成查询字符串格式,只需要设置processData为fasle即可。processData默认是true。
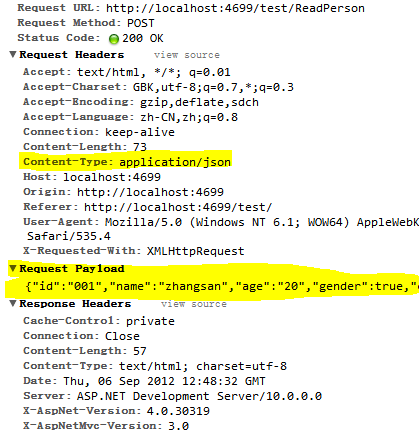
这里需要注意的是:当指定了contentType的时候,数据将不再按照Form Data的形式提交了,而是变成Request Data的形式提交。可以从图上的Request Header中看出。需要注意的是,Form Data提交的数据可以由FormCollection获得到。Request Data方式提交的则不能通过FormCollection获得。
如果把processData设置为默认值true。

如果把processData设置为false。

以上两种方式,按照application/json的类型传给都会失败,因为json是基于文本的格式,上面两种方式传递的都不是json文本。因此会出错。
因此,把option改成:
var option = {
url: '/test/ReadPerson',
type: 'POST',
data:JSON.stringify(person),
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
则传递的就是json文本,因此根据命名匹配,就能获得值了。

对于较为简单是数据类型,有时候不指定contentType也能通过命名匹配传值。但是对于稍微复杂点的数据类型,有时指定contentType: 'application/json',处理起来更加方便。
如果一个controller里的action方法是接受一个List类型的参数,比如:
public ActionResult ReadPersons(List<PersonModel> model)
那么js中先构造这样的一个json对象的数组。如下
var persons = [{
id: "001",
name: "zhangsan",
age: "20",
gender: true,
city: "shanghai"
},
{
id: "002",
name: "lisi",
age: "21",
gender: false,
city: "beijing"
}
];
单纯一个数组传递是作为data传递是,Form Data也是无法识别出的。因此把这个数组再次组成一个json形式。如下:其中json的键值用model是为了能和controller中的参数名相同,可以匹配。
var jsonp = { model: persons };
var option = {
url: '/test/ReadPersons',
type: 'POST',
data: jsonp,
dataType: 'html',
success: function (result) { alert(result); }
};
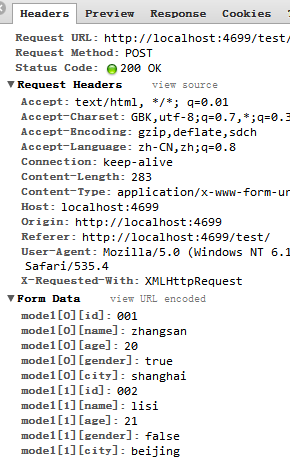
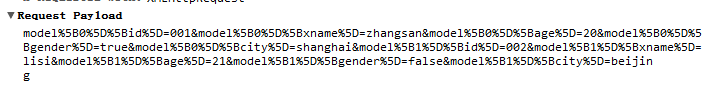
由于未指定contentType,因此是默认的application/x-www-form-urlencoded。此时是按照Form Data的方式传递的,

可以从截图中看到。但是这种格式的数据,controller中只能获得指定model用2个元素,无法获得元素中属性的值。

如果把data改成JSON.stringify(jsonp),如下:
var option = {
url: '/test/ReadPersons',
type: 'POST',
data: JSON.stringify(jsonp),
dataType: 'html',
success: function (result) { alert(result); }
};

那么传递过去的Form Data是一串字符串,controller跟无法识别出这个东西,因此获不到值。如果仅仅设置contentType: 'application/json',而传递的又不是json格式的数据,如下:
那么传递过去的Form Data是一串字符串,controller跟无法识别出这个东西,因此获不到值。如果仅仅设置contentType: 'application/json',而传递的又不是json格式的数据,如下:
var option = {
url: '/test/ReadPersons',
type: 'POST',
data: jsonp,
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
因为jquery的ajax方法会把data转换成查询字符串,因此就变成如下的样子。这串文本当然不符合json格式,因此会出现下面的错误。


如果设置contentType: 'application/json',并且设置data: JSON.stringify(persons),如下:
var option = {
url: '/test/ReadPersons',
type: 'POST',
data: JSON.stringify(persons),
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
那么可以获得到真正完整的json数据了

最后,此处再演示一个更复杂的参数类型,以便加深理解。
首先看一下Controller中的方法签名,TestClassB 和一个TestClassA的List。稍显复杂。
public ActionResult Fortest(TestClassB TB,List<TestClassA> TA)
{
string result = "";
return Content(result);
}
再看TestClassA和TestClassB,更显复杂。但是结构要清晰的话,也不是很难。
public class TestClassA
{
public string a1 { set; get; }
public List<string> a2 { set; get; }
}
public class TestClassB
{
public string b1 { set; get; }
public InnerTestClassC ITCC { set; get; }
public class InnerTestClassC
{
public List<int> c1 { set; get; }
}
}
看js代码:逐步的构造出一个json格式。
$("#btn").click(function () {
var jsondata = { TB: {}, TA: [] };
jsondata.TB.b1 = "b1";
jsondata.TB.ITCC = {};
jsondata.TB.ITCC.c1 = new Array(1, 2, 3, 4);
var ta1 = {};
ta1.a1 = "a1";
ta1.a2 = new Array("a", "b", "x", "y");
var ta2 = {};
ta2.a1 = "a2";
ta2.a2 = new Array("a2", "b2", "x2");
jsondata.TA.push(ta1);
jsondata.TA.push(ta2);
var option = {
url: '/test/Fortest',
type: 'POST',
data: JSON.stringify(jsondata),
dataType: 'html',
contentType: 'application/json',
success: function (result) { alert(result); }
};
$.ajax(option);
});
最终,发送出去的json字符串如下:
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}},"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2":["a2","b2","x2"]}]}
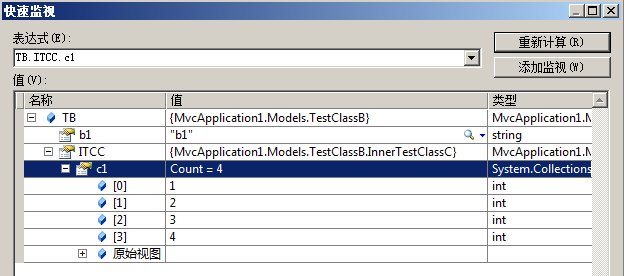
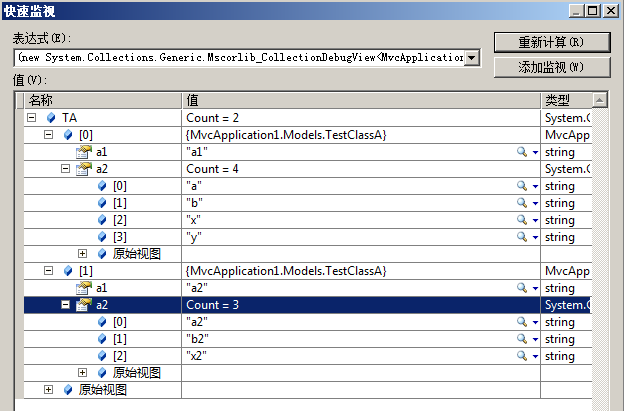
Controller接收到这个json串后,就能自动的匹配参数了。具体得到的参数如下截图:


总结:
1.不指定contentType的话,默认都是application/x-www-form-urlencoded方式发送。此时即便发送的是json格式的数据,默认情况下,jquery的ajax也会把他转为查询字符串的形式(可以通过修改ajax参数修改),以FormData的形式发送出去。
2.不指定contentType的时候,如果controller中的方法签名比较简单,那么即便是FormData形式的数据也能由MVC的命名匹配规则获取到数据。
3.指定contentType为'application/json'时候,发送的数据必须是符合json规范的字符串。通常,使用 JSON.stringify(jsondata)有较好的可读性,可以获得一个json字符串。当然,不是必须的。使用拼接的字符串,只要是符合json规范的,也是可以发送的。
4.如果contentType为'application/json'时,发送的data不是符合json规范的字符串,则会出错。
5.通常情况下,尽量指定contentType为'application/json',并且发送json字符串作为发送数据,这样可读性更好,并且对于复杂的函数签名,也能起到很好的匹配。
ajax、json一些整理(2)的更多相关文章
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- AJAX,JSON搜索智能提示
效果 开发结构参考AJAX,JSON用户校验 主要有两个核心文件 1,处理输入字符,进行后台搜索的servlet Suggest.java package org.guangsoft.servlet; ...
- php ajax json jquery 记录
php+jquery+ajax+json简单小例子 <html> <title>php+jquery+ajax+json简单小例子</title> <?php ...
- 练习 jquery+Ajax+Json 绑定数据 分类: asp.net 练习 jquery+Ajax+Json 绑定数据 分类: asp.net
练习 jquery+Ajax+Json 绑定数据
- Jquery+ajax+json+servlet原理和Demo
Jquery+ajax+json+servlet原理和Demo 大致过程: 用户时间点击,触发js,设置$.ajax,开始请求.服务器响应,获取ajax传递的值,然后处理.以JSON格式返回给ajax ...
- 玩转Web之Json(一)-----easy ui+ajax + json 中关于Json的解析问题
在easy ui中使用Ajax+Json实现前后的数据交互时,当后台数据传输到客户端是需对Json数据进行解析,这里将对Json数据解析做简单总结. (一) 对于服务器返回的数据若没有做类型说明,需要 ...
- php+jquery+ajax+json简单小例子
直接贴代码: <html> <title>php+jquery+ajax+json简单小例子</title> <?php header("Conte ...
- JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表
本篇的思想:对HDFS获取的数据进行两种不同的可视化图表处理方式.第一种JFreeChar可视化处理生成图片文件查看.第二种AJAX+JSON+ECharts实现可视化图表,并呈现于浏览器上. 对 ...
- Struts+Spring+Hibernate项目整合AJAX+JSON
1.什么是AJAX AJAX是 "Asynchronous JavaScript and XML" 的简称,即异步的JavaScript和XML. 所谓异步,就是提交一个请求不必等 ...
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
随机推荐
- New Features in C# 3.0, 4.0 and 5.0 (英文差的免入)
What’s New in C# 3.0 Language Integrated Query(LINQ) - LINQ enables queries to be written in C# pr ...
- node.js在windows下的学习笔记(8)---进程管理Process
process是一个全局内置对象,可以在代码中的任何位置访问此对象,这个对象代表我们的node.js代码宿主的操作系统进程对象. 使用process对象可以截获进程的异常.退出等事件,也可以获取进程的 ...
- bmp to jpg
uses Jpeg; function BMPtoJPG(var BMPpic, JPGpic: string): boolean;var Bitmap: TBitmap; JpegImg: TJ ...
- CircularProgressBar
https://github.com/semicoder/CircularProgressBar https://github.com/amurani/MeterView
- SQL Server 2008中的hierarchyid
这也是SQL Server 2008的一个重要新增特性.主要解决的问题是拥有层次关系的表格.例如我们日常生活中用到最多的组织结构图.我们一般会用一个Region表保存区域数据,而每个区域则又可能会有相 ...
- iOS开发——新特性OC篇&Objective新特性
Objective新特性 Overview 自 WWDC 2015 推出和开源 Swift 2.0 后,大家对 Swift 的热情又一次高涨起来,在羡慕创业公司的朋友们大谈 Swift 新特性的同时, ...
- 实例源码--Android通讯录源码
下载源码 技术要点: 1.通讯录联 系人的管理 2.接听.打电话 3.发短信 4. 源码带详细的 中文注释 ...... 详细介绍: 1.通讯录联系人的管理 播放器具有播放本地音乐的功能 ...
- C#_ajax_demo
使用asp.net mvc 调用Action方法很简单. 一.无参数方法. 1.首先,引入jquery-1.5.1.min.js 脚本,根据版本不同大家自行选择. <script src=&qu ...
- 关于Eclipse插件开发(五)-----编辑器类方法的使用说明
上面有讲ChinaEditor类继承EditorPart抽象类时,只实现了init,createPartControl两个方法,本节将逐步讲解其他的5个方法的用法. EditorPart方法的执行情况 ...
- centos7支持ntfs
简单搜索了一下,发现一个很好的安装步骤,简洁有效,已经试验. rpm -ivh http://pkgs.repoforge.org/rpmforge-release/rpmforge-release- ...
