javascript之六种数据类型以及特殊注意点
在js中常见的六种数据类型:String类型、Null类型、Number类型、Boolean类型、Object类型。
1、typeof的注意点
涉及到数据类型,不免会提到,操作符 typeof。要注意:
1、typeof是操作符,不是方法。虽然我们经常使用typeof()的方式获取对象的数据类型。
2、对 null 取typeof 是 object(这是因为null是 空的对象引用),对函数取 typeof 是 function
- alert(typeof null); //返回 object
- function demo(){
- alert('demo');
- }
- alert(typeof demo); //返回 function
2、为各种数据类型的对象变量设置初始值
注意,如果Object类型的 对象变量开始不知道赋值什么,不要 var demo={};最好是 设置成null;
- var d2=null;
- d2={'key':"shit"};
- var d3='';//字符串 默认
- var d4=0; //Number 类型 初始值设置为0
- var d5=null; //对object 类型设置初始默认值
各种数据类型当对象不知道初始值,赋默认值
3、undefined 和null 的区别和注意点
1、如果用 “==” 进行比较,他们是相等的,因为比较的是值
2、区分他们有两种方法(他们的核心都是比较他们的 数据类型)
1)使用typeof 将他们区分开
2)使用全等“===” :比较的是 值和 数据类型,只有全都相同 才返回 true
- alert(undefined == null); //true
- alert(typeof undefined == typeof null); //false
- alert(undefined === null); //false
4、Boolean的注意点
1、true 和 1 比较是相同,false 和 0 比较是相同(是 “==” 比较),因为内部会实现 数据类型的 转化,将true 转换成1,将false 转换成0. js 内部有很多数据类型的自动转换,这是大家一定要注意的。后面还会提到很多。 但是使用“===” 就不相等了,因为 他们的数据类型是不等的。
2、显示转换成Boolean,使用Boolean()方法显示转换,需要注意的是各种数据类型,什么时候转换成true 什么时候转换成 false
1)String类型,只要不是 空字符串 都会 转换成 true
2)Number类型,只要不是 0 ,即使是 负数,都会转换成 true
3)Object类型,只要 不是 null 类型,都会转换成true
4)Undefined类型,都会转换成 false
我就不做演示,大家可以自己动手试一下。
3、(***)if() 语句的 () 内部就是调用了 Boolean函数
5、Number类型注意点
1、float类型 不能做精准运算
- alert(0.1+0.2);//返回 0.300000000000000004
2、 支持 科学计数法 运算
3、NaN(Not a Number)
1)var d=0/0; 注意:在js 里 是不会报错的,而是返回 NaN
2)可以通过Number.NaN 来获取
3)NaN和 任何 对象做运算都会返回 NaN
4)isNaN()判断是不是 NaN
- alert(isNaN(NaN));//true
- alert(isNaN(12));//false
- alert(isNaN('123'));//false:因为 字符串类型 的数字 可以自动转换成 数字
- alert(isNaN('lew'));//true
- alert(isNaN(false));//(*)false:因为 bool 值 可以转换成数字,true变1,,false 变 0
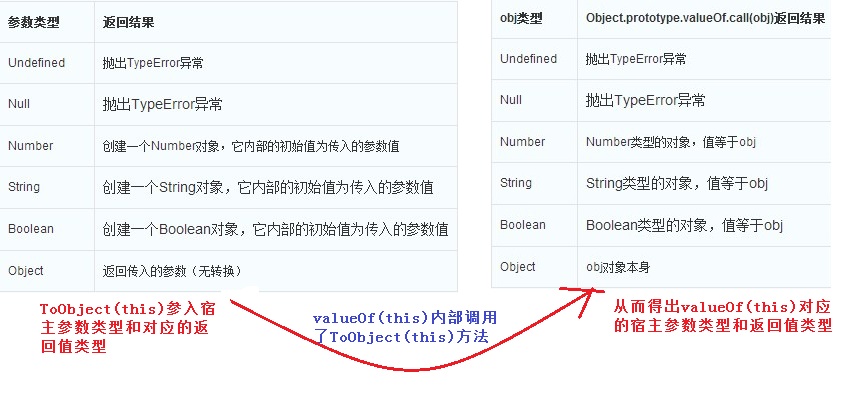
5)isNaN()内部执行原理:同样适用于对象。实现原理:首相调用对象的valueOf()方法,如果能转换成数字就直接做判断;如果不能就再调用toString()方法,然后测试返回值。
valueOf()内部调用了toObject()方法,两个方法的 内部执行的原理:如下图:

- var box={
- //重写 box 对象的 toString() 方法
- toString:function(){
- return '123';
- }
- };
- alert(isNaN(box));//false
- alert(box);//123 alert()内部也是 先调用了 对象的 valueOf() 然后调用 toString()方法
6)将其他数据类型转换成Number类型
含有三个函数:Number():可以针对所有的数据类型进行转换;parseInt()和parseFloat() 只 针对 字符串进行转化。
- alert(Number('123'));//
- alert(Number('0234'));//
- alert(Number(true));//
- alert(Number(null));//(**)0
- //除了 上面的 其他的都是 返回 NaN
- alert(Number(undefined))//NaN
Number()内部实现的原理:同isNaN() 也是先调用 valueOf() 然后调用 toString()。。所以可想而知,性能是比较差的。。所以所过只要要被转型的对象是字符串的话,就调用 parseInt() 或者 parseFloat()因为他们内部不需要对类型做判断。
parseInt() 和 parseFloat() 调用注意:从第一个 为数字的 字符开始 一直到 第一个部位数字的字符 的前一个数字 的这部分字符串 转换成数字,如果字符串第一个字符不是数字,那么就返回NaN。
- alert(parseInt('123leb'));//
- alert(parseInt('123leb345'));//
- alert(parseInt('len234'));//NaN
当parseInt()里面的参数是 float类型的 那么只 取得 数字的 整数部分
- alert(parseInt(56.12));//
6、String类型
1)(*重要*)在ECMAScript中 字符串有不变性:字符串创建之后就不会再改变。
要改变一个已经被赋值的字符串变量,首先要先销毁 变量中 字符串,然后再用一个包含 新值的字符串 填充变量。
- var d='hello';
- d=d+' shit';//执行过程:先将 'hello'赋值一份,然后将 d 中的字符串清空,将字符串 'hello' 和 ' shit'进行拼接,然后赋值给 d 变量。(所以 字符串 的值 一旦 被 创建之后 就不会 改变)
2)toString()方法 将其他数据类型转换成 String类型。但是如果对 null 或undefined 进行操作的话就会报错。
3)但是String()方法同样能实现 toString()的效果,但是 可以对 null 和undefined进行操作。
内部原理:先 调用 toString(),如果可以转换成字符串,就将结果直接返回。否,再进行判断是 null 还是 undefined,然后返回‘null’ 或 ‘undefined’
总结:如果知道 变量不可能是 null 或 undefined,就使用 toString()性能比 String(),因为 String()内部还要做判断,所以有损性能。
javascript之六种数据类型以及特殊注意点的更多相关文章
- JavaScript的六种数据类型与隐式转换
一.六种数据类型 javascript的数据类型包括: (1)基本数据类型:number.string.boolean.null.undefined (2)对象:object object又包括Fun ...
- JavaScript的六种数据类型
JavaScript数据类型有六种:number.string.boolean.null.undefined.object
- javascript 六种数据类型(一)
js的数据类型和常见隐式转化逻辑. 一.六种数据类型 原始类型(基本类型):按值访问,可以操作保存在变量中实际的值.原始类型汇总中null和undefined比较特殊. 引用类型:引用类型的值是保存在 ...
- javascript 六种数据类型
js的数据类型和常见隐式转化逻辑. 一.六种数据类型 原始类型(基本类型):按值访问,可以操作保存在变量中实际的值.原始类型汇总中null和undefined比较特殊. 引用类型:引用类型的值是保存在 ...
- Javascript中的数据类型之旅
虽然Javascript是弱类型语言,但是,它也有自己的几种数据类型,分别是:Number.String.Boolean.Object.Udefined.Null.其中,Object属于复杂数据类型, ...
- Javascript中的数据类型知多少
JavaScript 是一种弱类型或者说动态语言.这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定.这也意味着你可以使用同一个变量保存不同类型的数据 根据ECMAScript 5. ...
- 前端开发JavaScript入门——JavaScript介绍&基本数据类型
JavaScript 诞生于1995年,它的出现主要是用于处理网页中的 前端验证. • 所谓的前端验证,就是指检查用户输入的内容是否符合一定的 规则. • 比如:用户名的长度,密码的长度,邮箱的格式等 ...
- JavaScript中基本数据类型之间的转换
在JavaScript中共有六种数据类型,其中有五种是基本数据类型,还有一种则是引用数据类型.五种基本数据类型分别是:Number 数值类型.String 字符串类型.Boolean 布尔类型, nu ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
随机推荐
- C++之算法题模板
main.cpp: #include <iostream>#include <vector>#include <cstring>#include <cstdi ...
- 解决ashx文件下的Session“未将对象引用设置到对象的实例”
using System; using System.Collections.Generic; using System.Linq; using System.Web; using PPT_DAL; ...
- ASP.NET MVC3 301永久重定向实现程序
使用 ASP.NET 又喜欢跟进新技术的朋友可能已经知道,在 ASP.NET 4.0 中增加了 Response.RedirectPermanent() 方法来实现永久重定向,方法的作用在注释中解释的 ...
- [老老实实学WCF] 第七篇 会话
老老实实学WCF 第七篇 会话 通过前几篇的学习,我们已经掌握了WCF的最基本的编程模型,我们已经可以写出完整的通信了.从这篇开始我们要深入地了解这个模型的高级特性,这些特性用来保证我们的程序运行的高 ...
- ie、IE兼容模式,提示SCRIPT1028: 缺少标识符、字符串或数字
旧版ie下json最后一项是不允许有逗号的 为了更好的兼容各个浏览器,json最后的逗号最好不加
- IoC容器的初始化过程
1.简单来说,IoC容器的初始化是由前面介绍的refresh()方法来启动的,这个方法标志着IoC容器的正式启动. 2.具体来说,这个启动包括BeanDefinition的Resource定位.载入和 ...
- Tomcat 优化 java.lang.OutOfMemoryError: Java heap space 的解决方法
Tomcat 优化 java.lang.OutOfMemoryError: Java heap space 的解决方法 java.lang.OutOfMemoryError: Java heap sp ...
- tomcat之JNDI数据源配置
一.docbase包含方式部署项目 D:\apache-tomcat-6.0.29\conf\server.xml里面添加如下内容 <Host name="localhost&qu ...
- Linux I/O模型
同步阻塞I/O 在此种方式下,用户进程在发起一个I/O操作以后,必须等待I/O操作的完成,只有当真正完成了I/O操作以后,用户进程才能运行.Java传统的I/O模型属于此种方式. 同步非阻塞I/O 在 ...
- CSS3/jQuery创意盒子动画菜单
作为前端开发者,各种各样的jQuery菜单见过不少,这款jQuery/CSS3菜单却是别具一格,菜单项嵌入到九宫格中,像小盒子一样,加上温馨的背景,菜单整体外观十分可爱.点击菜单项,盒子就会展开,展示 ...
