10分钟学会基于ASP.NET的 JQuery实例 (转)
本文介绍如何在ASP.NET(ASP.NET/AJAX)里使用基于JQuery的AJAX技术。(源代码下载见最后)
在使用JQuery前,请到www.jquery.com下载最新版本的js代码,然后再代码里使用
<script src="_scripts/jQuery-1.2.6.js" type="text/javascript"></script>即可,
当然,由于微软已经把JQuery集成到VS里,所以你可以到WWW.ASP.NET/ajax查看
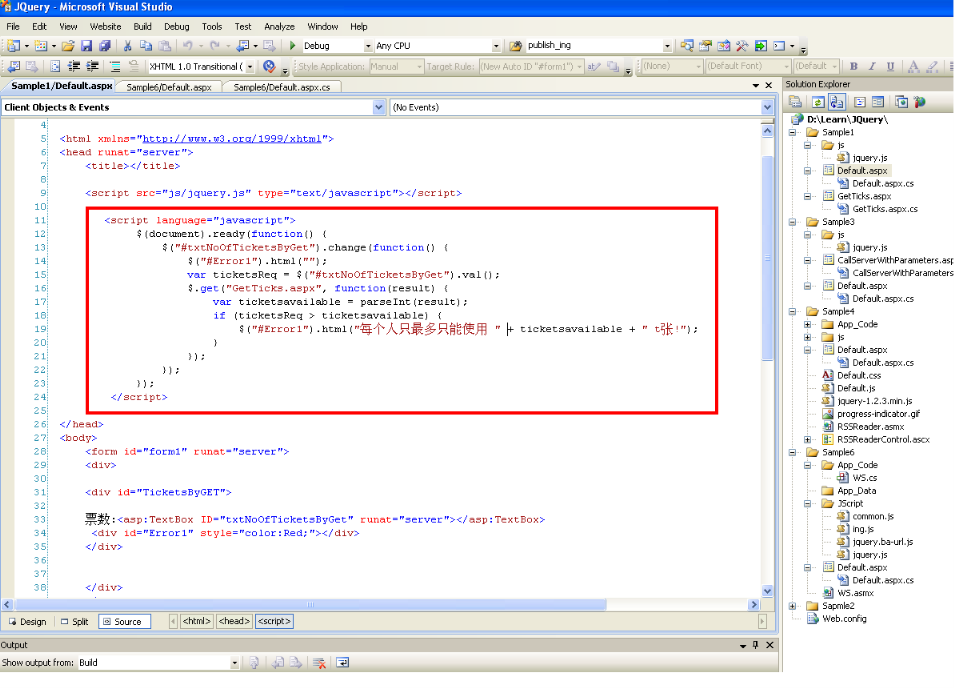
本文将通过六个列子介绍如何在ASP.NET里使用JQuery,其他很容易类比学会。这个项目布局如下图

Sample1:JQuery支持基于Get的AJAX
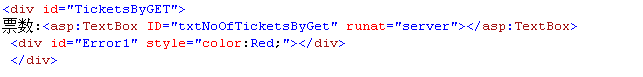
本例子说明如何在ASP.NET里使用基于JQuery的Get方法。页面布局代码如下:
页面布局很简单,一个文本框用于输入票数,还有一个ID为Error1的div,用于显示AJAX操作结果。
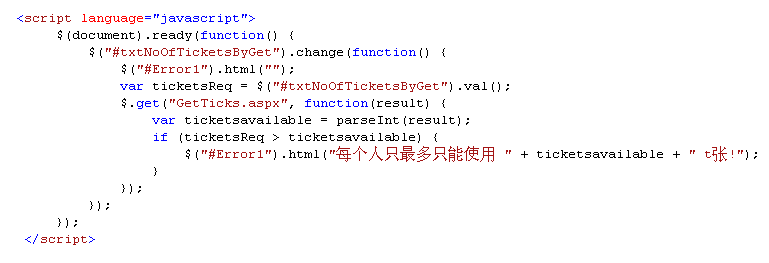
下面是AJAX的方法
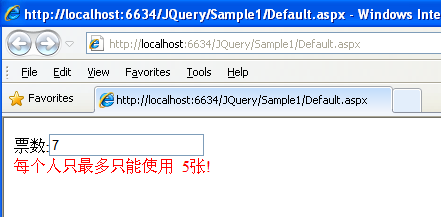
在了解代码前,看一下运行结果:
运行效果

在票数后面输入数字,如果大于5,则给出提示信息,否则,则没有。 这里使用了文本框的change事件,所以输入数字后,需要使其失去焦点,
否则看不到结果
下面是对上面代码的简单解释:
<script language="javascript">
$(document).ready(function() {
...
}
</script>
是一个类似英语用法的标准句型,当页面完毕后做某事的意思。
可能有人需要问为什么需要需要这样的类型。这是因为JS的位置不同,需要执行不同的判断。考虑一下到你打开的百度页面,当百度页面加载完毕后,光标会自动定位到输入框
这里它的代码可能类似如下:
<input type="text" id="f">
<script>
var o=document.getElemementById("f");
o.focus();
</script>
在这里,这段脚本必须放在后面,如果这样放置代码
<script>
var o=document.getElemementById("f");
</script>
<input type="text" id="f">
则浏览器在执行时会报错,因此此时文本框还未加载。使用JQuery则不用管那么多,在页面头或者尾部尽管用 $(document).ready(function() {},这也是JQuery的好处。
其他都很简单,概括的说,对于输入框如textbox,select等则用val()获取/设置其值,对于div,p,span等则是html()获取/设置其值,
$.get("GetTicks.aspx", function(result) {…} 表示数据处理会由GetTicks.aspx执行,
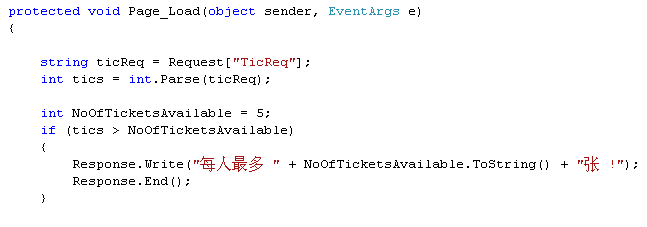
GetTicks.aspx很简单,如下
int NoOfTicketsAvailable = 5;
Response.Write(NoOfTicketsAvailable.ToString());
Response.End();
注意:需要Response.End();
这样既OK了。
Sample2:JQuery支持基于Post的AJAX
和Sample1差别不大
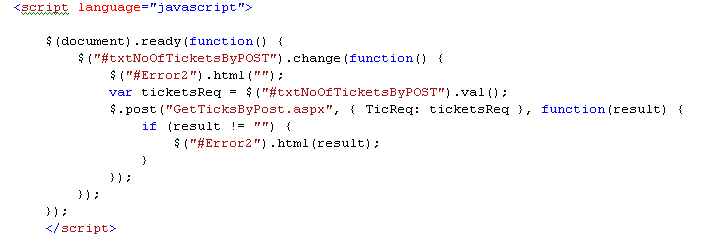
代码如下

不过,需要注意的是这里传递了参数TicReq,对于URL,一般都是name=key的方式,例如
default.aspx?id=1,则可以使用Request.QueryString["id"]获取id的值为1,所以上面传递的相当于
GetTicksByPost.aspx?TicReq=ticketsReq (不过,这里的ticketsReq是个变量值,系统自动转换)
所以在GetTicksByPost.aspx里就可用获取该参数

运行结果同上
Sample3:JQuery支持基于ASP.NET AJAX的AJAX
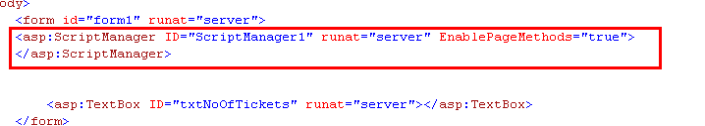
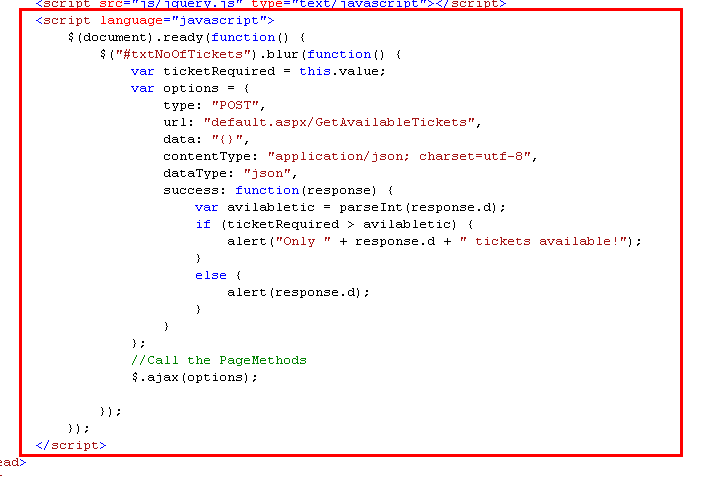
要在ASP.NET AJAX里使用JQuery,需要将EnablePageMethods设置为true。如下

接下来,就可以使用ASP.NET AJAJX技术了,如下

然后使用即可,请注意URL的格式,页面后面跟的是方法
url: "default.aspx/GetAvailableTickets",表示使用default.aspx里定义的GetAvailableTickets方法。
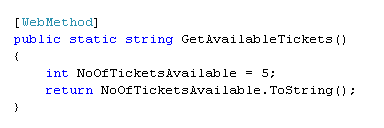
后台代码如下,

注意:需要添加WebMethod修饰符。
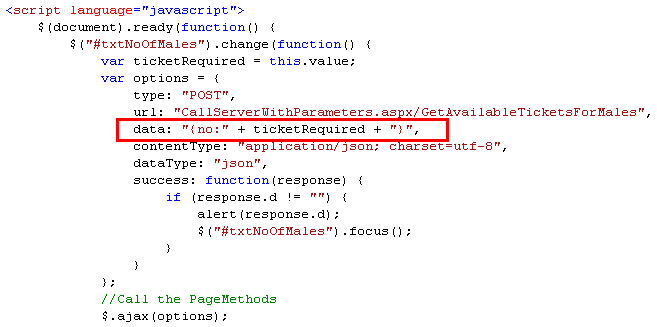
Sample3:JQuery支持基于ASP.NET AJAX的AJAX传递参数
下面是主要代码,注意参数是通过data传递的
因为传递了no参数,所以在后台就可用直接使用

注意:这里后天里的参数名需要和前台ajax里定义的参数一样
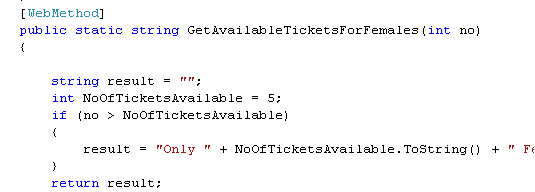
Sample4:JQuery支持基于ASP.NET AJAX的AJAX传递参数到WebService
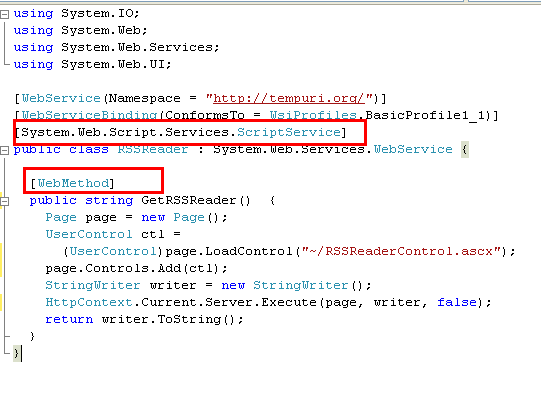
如果使用WebService,需要在类前加入
[System.Web.Script.Services.ScriptService]
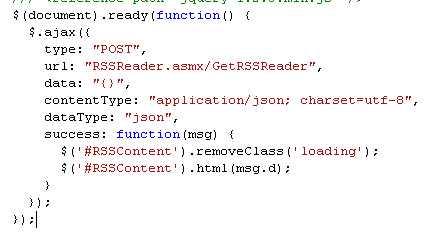
看下面的代码(在default.js文件里的)

下面是webservice文件,注意红色的标示。

Sample5:建立类似博客园的闪存
具体见代码,因为我只实现了数据提交,会了上面的 ,下面的很容易实现
10分钟学会基于ASP.NET的 JQuery实例 (转)的更多相关文章
- 10分钟学会VS NuGet包私有化部署
前言 我们之前实现了打包发布NuGet,但是发布后的引用是公有的,谁都可以访问,显然这种方式是不可取的. 命令版本:10分钟学会Visual Studio将自己创建的类库打包到NuGet进行引用(ne ...
- 10分钟学会Linux
10分钟学会Linux有点夸张,可是能够让一个新手初步熟悉Linux中最重要最主要的知识,本文翻译的英文网页在众多Linux入门学习的资料中还是很不错的. 英文地址:http://freeengine ...
- 10分钟学会搭建Android开发环境 Eclipse: The import android.support cannot be resolved
10分钟学会搭建Android开发环境_隋雨辰 http://v.youku.com/v_show/id_XNTE2OTI5Njg0.html?from=s1.8-1-1.2 The import a ...
- 10分钟内基于gpu的目标检测
10分钟内基于gpu的目标检测 Object Detection on GPUs in 10 Minutes 目标检测仍然是自动驾驶和智能视频分析等应用的主要驱动力.目标检测应用程序需要使用大量数据集 ...
- UWP开发入门(十九)——10分钟学会在VS2015中使用Git
写程序必然需要版本控制,哪怕是个人项目也是必须的.我们在开发UWP APP的时候,VS2015默认提供了对微软TFS和Git的支持.考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开 ...
- 【译】10分钟学会Pandas
十分钟学会Pandas 这是关于Pandas的简短介绍主要面向新用户.你可以参考Cookbook了解更复杂的使用方法 习惯上,我们这样导入: In [1]: import pandas as pd I ...
- 10分钟学会Less开发环境搭建与初体验
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作主题.扩充. 今天看一下,10分钟能不能手把手快速教会你Le ...
- 10分钟学会windows中iis搭建服务器集群实现负载均衡和nginx代理转发
前言 我们之前聊过 10分钟搭建服务器集群--Windows7系统中nginx与IIS服务器搭建集群实现负载均衡:https://www.cnblogs.com/xiongze520/p/103087 ...
- 10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用
创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 来创建,其优点是简单方便,但需要安装最新版本Visual Studio 2017 prev ...
随机推荐
- 查看linux中swap内存的相关参数
内容主要来源于:linux的内存回收和交换 各项命令查看的linux环境是:Linux SUSE-33 2.6.32.12-0.7-defaul zone? 内存管理的相关逻辑都是以zone为单位的, ...
- Golang 绘图技术(image/draw包介绍)
image/draw 包仅仅定义了一个操作:通过可选的蒙版图(mask image),把一个原始图片绘制到目标图片上,这个操作是出奇的灵活,可以优雅和高效的执行很多常见的图像处理任务. 1 ...
- margin四个元素的顺序
如果margin给的是四个值比如:margin:0px 0px 0px 0px;代表:margin: top right bottom left代表从上右下左,顺时针方向.如果margin给的是三个值 ...
- Nodejs_day01
helloworld.txt的内容: 我是nodejs 阻塞式调用 var fs = require('fs'); var data = fs.readFileSync('helloworld.txt ...
- DOM笔记(六):怎么进行JQuery扩展?
一.全局函数的扩展 全局函数是将独立的函数添加到JQuery的命名空间中区.在使用的时候,可以通过$.fucnName(param)或者jQuery.funcName(param)方式进行调用. 1. ...
- 渗透测试实例Windows XP SP2
一.msf> use exploit/windows/dcerpc/ms03_026_dcom.看到命令提示符的改变表明该命令已经运行成功. 二.为漏洞利用代码设置必要的参数,show opti ...
- MVC如何配置才能访问静态页面
默认在Views文件外的静态页面可以访问,若要访问Views里的静态页面则需要修改View文件夹中的web.config: <system.webServer> <handlers& ...
- How to setup Wicket Examples in Eclipse
Wicket examples is a good place to learn Apache Wicket by examples, and a must reference site for ne ...
- ucos创建任务的一般方法
一般说来,任务可在OSStart()启动任务调度之前来创建,也可在任务中创建,但是UC/OS有个规定:在调用OSStart()启动任务调度之前,必须创建了至少一个任务.因此一般习惯上,在OSStart ...
- keil编译时出现*** WARNING L2: REFERENCE MADE TO UNRESOLVED EXTERNAL
*** WARNING L2: REFERENCE MADE TO UNRESOLVED EXTERNAL *** WARNING L1: UNRESOLVED EXTERNAL SYMBOL 解决: ...