C++程序员的javascript教程
本文主要目的是向c++程序员阐述javascript的编程思想,以及编程中的误区。
变量声明:
1、变量声明的解析早于代码运行。JavaScript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行(This behaviour is called "hoisting", as it appears that the variable declaration is moved to the top of the function or global code.)
2、给一个未声明的变量赋值等于创建一个全局变量
具体参见:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/var
http://www.nowamagic.net/librarys/veda/detail/1623
变量没有块作用域,只有函数作用域:
1、当初为了实现简单,只有function scope and not block scope,所以{}对变量作用域没起作用
http://stackoverflow.com/questions/17311693/why-does-javascript-not-have-block-scope
var x = 1;
{
var x = 2;
}
alert(x); // outputs 2
布尔条件判断:
除了以下值是假的,其他都是真的
falseundefinednull0NaN- the empty string (
"")
例如,下面这个是假的:
var b = new Boolean(false);
if (b) // this condition evaluates to true
闭包:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Closures
一些特殊的函数:
bind apply call
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Function/bind
对象创建:
混合的构造函数/原型方式
联合使用构造函数和原型方式,就可像用其他程序设计语言一样创建对象。这种概念非常简单,即用构造函数定义对象的所有非函数属性,用原型方式定义对象的函数属性(方法)。结果是,所有函数都只创建一次,而每个对象都具有自己的对象属性实例。
我们重写了前面的例子,代码如下:
function Car(sColor,iDoors,iMpg) {
this.color = sColor;
this.doors = iDoors;
this.mpg = iMpg;
this.drivers = new Array("Mike","John");
}
Car.prototype.showColor = function() {
alert(this.color);
};
var oCar1 = new Car("red",4,23);
var oCar2 = new Car("blue",3,25);
oCar1.drivers.push("Bill");
alert(oCar1.drivers); //输出 "Mike,John,Bill"
alert(oCar2.drivers); //输出 "Mike,John"
继承:
参考:http://www.w3school.com.cn/js/pro_js_inheritance_implementing.asp
由于 对象冒充 这种继承方法的流行,ECMAScript 的第三版为 Function 对象加入了两个方法,即 call() 和 apply()
嵌套函数调用this问题(definitive guide 8.2.2)
If a nested function is invoked as a function
then its thisvalue will be either the global object (non-strict mode) or undefined(strict
mode). It is a common mistake to assume that a nested function invoked as a function
can use thisto obtain the invocation context of the outer function. If you want to access
the thisvalue of the outer function, you need to store that value into a variable that is
in scope for the inner function. It is common to use the variable selffor this purpose.
For example:
var o = { // An object o.
m: function() { // Method m of the object.
var self = this; // Save the this value in a variable.
console.log(this === o); // Prints "true": this is the object o.
f(); // Now call the helper function f().
function f() { // A nested function f
console.log(this === o); // "false": this is global or undefined
console.log(self === o); // "true": self is the outer this value.
}
}
};
对象作为实参,类似c的结构体参数,这样就不用记住参数顺序了。(definitive guide 8.3.3)
// Copy length elements of the array from to the array to.
// Begin copying with element from_start in the from array
// and copy that element to to_start in the to array.
// It is hard to remember the order of the arguments.
function arraycopy(/* array */ from, /* index */ from_start,
/* array */ to, /* index */ to_start,
/* integer */ length)
{
// code goes here
}
// This version is a little less efficient, but you don't have to
// remember the order of the arguments, and from_start and to_start
// default to 0.
function easycopy(args) {
arraycopy(args.from,
args.from_start || 0, // Note default value provided
args.to,
args.to_start || 0,
args.length);
}
// Here is how you might invoke easycopy():
var a = [1,2,3,4], b = [];
easycopy({from: a, to: b, length: 4});
需要明白 lexical scoping和dynamic scope区别:(definitive guide 8.6)
作用域是描述名称对应的实体。
可以参考:
http://en.wikipedia.org/wiki/Scope_(computer_science)
Name resolution of properties of JavaScript objects is based on inheritance in the prototype tree – a path to the root in the tree is called a prototype chain– and is separate from name resolution of variables and functions.
javascript的对象属性走的是prototype chain,和名称解析无关。
http://www.zhihu.com/question/20032419
词法作用域(lexical scope)等同于静态作用域(static scope)。所谓的词法作用域其实是指作用域在词法解析阶段既确定了,不会改变。
我们要知道js是遵循静态作用域的。举个例子:
var foo=1;
function static(){
alert(foo);
}
!function(){
var foo=2;
static();
}();
在js中,会弹出1而非2,因为static的scope在创建时,记录的foo是1。
如果js是动态作用域,那么他应该弹出2。请体会一下两者的区别。
另外,借@贺师俊的话,eval 和 with可以产生动态作用域的效果。
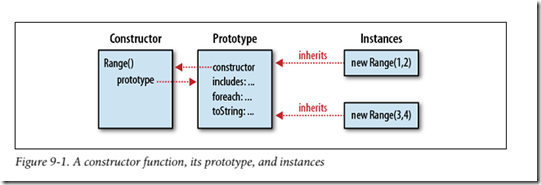
9.2.1 Constructors and Class Identity
As we’ve seen, the prototype object is fundamental to the identity of a class: two objects
are instances of the same class if and only if they inherit from the same prototype object.
The constructor function that initializes the state of a new object is not fundamental:
two constructor functions may have prototypeproperties that point to the same prototype object. Then both constructors can be used to create instances of the same class.
Even through constructors are not as fundamental as prototypes, the constructor serves
as the public face of a class. Most obviously, the name of the constructor function is
usually adopted as the name of the class. We say, for example, that the Range()constructor creates Range objects. More fundamentally, however, constructors are used
with the instanceofoperator when testing objects for membership in a class. If we have
an object rand want to know if it is a Range object, we can write:
r instanceof Range // returns true if r inherits from Range.prototype
The instanceof operator does not actually check whether r was initialized by the
Rangeconstructor. It checks whether it inherits from Range.prototype. Nevertheless,
the instanceofsyntax reinforces the use of constructors as the public identity of a class.
We’ll see the instanceofoperator again later in this chapter
9.2.2 The constructor Property
In Example 9-2we set Range.prototypeto a new object that contained the methods for
our class. Although it was convenient to express those methods as properties of a single
object literal, it was not actually necessary to create a new object. Any JavaScript
functioncan be used as a constructor, and constructor invocations need a prototype
property. Therefore, every JavaScript function (except functions returned by the ECMAScript 5 Function.bind()method) automatically has a prototypeproperty. The value of this property is an object that has a single nonenumerable constructorproperty.
The value of the constructor property is the function object:
var F = function() {}; // This is a function object.
var p = F.prototype; // This is the prototype object associated with it.
var c = p.constructor; // This is the function associated with the prototype.
c === F // => true: F.prototype.constructor==F for any function
The existence of this predefined prototype object with its constructorproperty means
that objects typically inherit a constructorproperty that refers to their constructor.
Since constructors serve as the public identity of a class, this constructor property gives
the class of an object:
var o = new F(); // Create an object o of class F
o.constructor === F // => true: the constructor property specifies the class

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor
9.3 Java-Style Classes in JavaScript
这个很重要,对比一下java和javascript的类
C++程序员的javascript教程的更多相关文章
- 写给C#程序员的javascript说明: 各类型变量和prototype
在javascript中存在类似的私有变量 公有变量和静态变量 私有: var AA=function(){ var aa="im private"; }; 私有变量通过闭包访问. ...
- 程序员利用javascript代码开发捕鱼游戏
面试这么成功,全靠这个捕鱼游戏来完成,看的就是里面javascript代码,所以说前端最重要的还是javascript这一关,不管是现在HTML5时代还是以后如何,javascript永远不会落后,大 ...
- github注册教程最新版(十年程序员保姆级教程)
您可以在墨抒颖的网站体验本文章的纯净版 准备 拥有一个可以接受信息的邮箱即可 开始 点击github官网github step1.进入注册页面 点击Sign Up进入注册流程 step2.输入邮箱 这 ...
- 好程序员分享Javascript设计模式
方法一 对象字面量表示法 在对象字面量表示法中,一个对象被描述为一组包含在大括号中,以逗号分隔的 name/value 对.对象内的名称可以是字符串或标识符,后面跟着一个冒号.对象中最后一个 name ...
- 不懂前端的程序员不是好美工——UI框架metronic使用教程——程序员视角
本着不懂前端的程序员不是好美工的观点,所以作为一个仅懂一点前端的程序员,为了成为一个好美工,所以只能用些取巧的方法伪装一下. metronic一个基于bootstrap的响应式的后台管理平台的UI框架 ...
- 每个程序员都需要学习 JavaScript 的7个理由
最近在和招聘经理交流现在找一个好的程序员有多难的时候,我渐渐意识到了现在编程语言越来越倾重于JavaScript.Web开发人员尤其如此.所以,如果你是一个程序员,那么你应该去学习JavaScript ...
- 程序员Linux教程初窥入门-刘志敏-专题视频课程
程序员Linux教程初窥入门-313人已学习 课程介绍 程序员Linux教程初窥入门主要针对初级入门程序员的课程,也是为后期学习其他课程的一个基础,Git.Maven.Jenkins.R ...
- JAVA程序员必看的15本书-JAVA自学书籍推荐
作为Java程序员来说,最痛苦的事情莫过于可以选择的范围太广,可以读的书太多,往往容易无所适从.我想就我自己读过的技术书籍中挑选出来一些,按照学习的先后顺序,推荐给大家,特别是那些想不断提高自己技术水 ...
- 【黑马程序员C++ STL】学习记录
黑马程序员 2017 C++ STL 教程(STL 部分已完结) 基于黑马STL课程整理:黑马程序员2017C++STL教程 视频链接 专栏:本STL专栏目录 文章目录 黑马程序员 2017 C++ ...
随机推荐
- Symfony2 学习笔记之插件格式
一个bundle类似于其它框架中的插件,但是比插件表现更好.它跟其它框架最主要的不同是在Symfony2中所有东西都是bundle,包括核心框架功能和你写的所有应用程序代码.Symfony2中,bun ...
- Delphi Val函数
在这里Val和iif都是你所用的数据库中的函数在delphi中Val是一个将字符串转换为数字的函数,Val(S; var V; var Code: Integer)第一个参数是要转换的字符串,第二个参 ...
- HDU5807 Keep In Touch (BestCoder Round #86 D ) 分布式dp
#include <cstdio> #include <cstring> #include <cmath> #include <vector> #inc ...
- Selenium2Library系列 keywords 之 _SelectElementKeywords 之 select_from_list(self, locator, *items)
def select_from_list(self, locator, *items): """Selects `*items` from list identified ...
- Enter回车切换输入焦点方法兼容各大浏览器
做项目时,客户要求能够用enter回车直接切换输入(焦点),当最后一个时候,直接提交信息. 第一想法就是,网上去copy一段代码直接用.但了百度.谷歌找了个遍,找到的代码80%以上都是一样的.有的代码 ...
- 搞JAVA在北京月薪15K的朋友来到厦门却很难找到工作
朋友是搞JAVA开发的,从北京来.来前朋友们都感觉他在厦门应该很快就能找到工作,因为厦门的IT人员很缺. 没想到来厦门大概半个多月了,到现在都还没着落.面试单位每周基本只有两家,而且面试的感觉都说不错 ...
- Python 学习笔记(五)杂项
1. Assert assert len(unique_characters) <= 10, 'Too many letters' #…等价于: if len(unique_characters ...
- Bluebird-Core API(二)
.error .error([function(any error) rejectedHandler]) -> Promise 和catch一样,但是catch捕获了所有错误类型的异常,而err ...
- 解决“运行arm-linux-gcc命令,提示No such file or directory”的问题
今天在ubuntu14.04上安装arm的交叉编译器arm-linux-gcc,环境变量配置好以后,运行arm-linux-gcc命令,总提示No such file or directory.然后去 ...
- 代理模式(proxy)
1.代理模式 代理模式的作用是:为其他对象提供一种代理以控制对这个对象的访问. 在某些情况下,一个客户不想或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用. 代理模式一般 ...
