[iOS UI进阶 - 0] Quiartz2D
- drawRect:方法的使用
- 常见图形的绘制:线条、多边形、圆
- 绘图状态的设置:文字颜色、线宽等
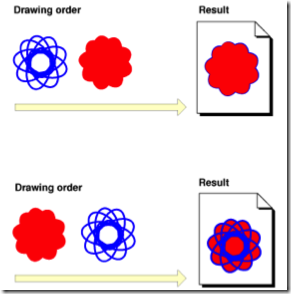
- 图形上下文状态的保存与恢复
- 图形上下文栈
* 线段(线宽、线段样式)
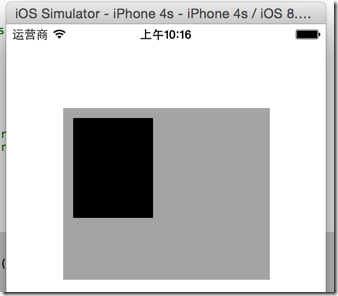
* 矩形(空心、实心、颜色)
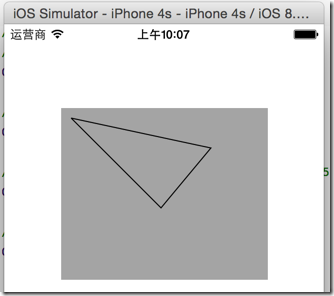
* 三角形、梯形等形状
* 椭圆\圆
* 圆弧
* 文字绘制
* 图片绘制(pattern)
* 图形上下文栈
- 绘制图形 : 线条\三角形\矩形\圆\弧等
- 绘制文字
- 绘制\生成图片(图像)
- 读取\生成PDF
- 截图\裁剪图片
- 自定义UI控件
- … …
- 裁剪图片
- 涂鸦\画板
- 手势解锁
- 为了便于搭建美观的UI界面,iOS提供了UIKit框架,里面有各种各样的UI控件
- UILabel:显示文字
- UIImageView:显示图片
- UIButton:同时显示图片和文字(能点击)
- … …
但是,有些UI界面极其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,iOS中大部分控件的内容都是通过Quartz2D画出来的
图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用
保存绘图信息、绘图状态
决定绘制的输出目标(绘制到什么地方去?)
(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)

Bitmap Graphics Context
PDF Graphics Context
Window Graphics Context
Layer Graphics Context
Printer Graphics Context

如何利用Quartz2D绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
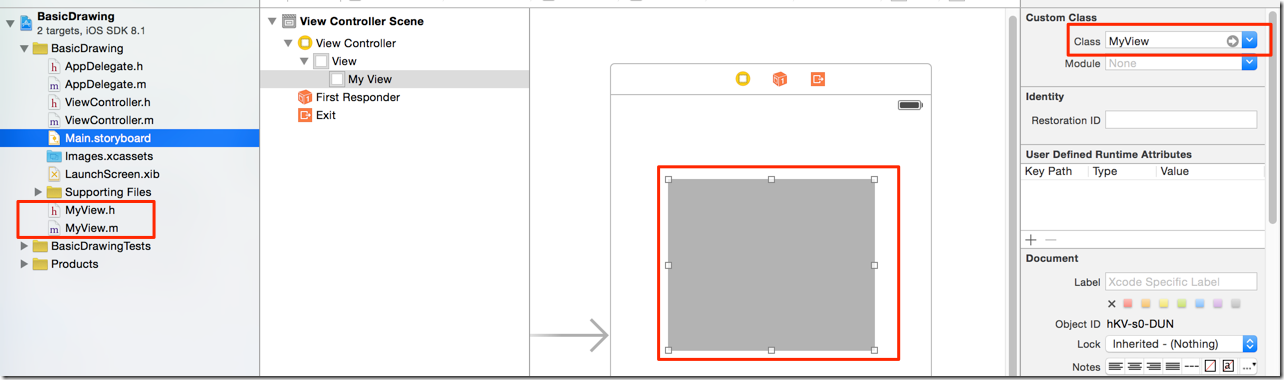
自定义view的步骤
新建一个类,继承自UIView
实现- (void)drawRect:(CGRect)rect方法,然后在这个方法中
取得跟当前view相关联的图形上下文
绘制相应的图形内容
利用图形上下文将绘制的所有内容渲染显示到view上面
为什么要实现drawRect:方法才能绘图到view上?
因为在drawRect:方法中才能取得跟view相关联的图形上下文
drawRect:方法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)

Quartz2D的API来自于Core Graphics框架
数据类型和函数基本都以CG作为前缀
CGContextRef
CGPathRef
CGContextStrokePath(ctx);
在drawRect:方法中取得上下文后,就可以绘制东西到view上
View内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view的layer上去了
View之所以能显示东西,完全是因为它内部的layer
获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
拼接路径(下面代码是搞一条线段)
CGContextMoveToPoint(ctx, 10, 10);
CGContextAddLineToPoint(ctx, 100, 100);
绘制路径
CGContextStrokePath(ctx); // CGContextFillPath(ctx);
新建一个起点
void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)
添加新的线段到某个点
void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)
添加一个矩形
void CGContextAddRect(CGContextRef c, CGRect rect)
添加一个椭圆
void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)
添加一个圆弧
void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y,
CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)
绘制空心路径
void CGContextStrokePath(CGContextRef c)
绘制实心路径
void CGContextFillPath(CGContextRef c)
提示:一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数,都是用来绘制路径的

//重写drawRect:
- (void)drawRect:(CGRect)rect {
// 1.获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 2.拼接图形
// 2.1设置一个起点
CGContextMoveToPoint(ctx, , ); // 2.2添加一条线段,是从(10,10)到(100,100)
CGContextAddLineToPoint(ctx, , ); // 2.3从上次的位置开始再添加一条线段,是从(100,100)到(150,40)
CGContextAddLineToPoint(ctx, , ); // 2.4最后画一条直线连接会原处,形成一个三角形
// CGContextAddLineToPoint(ctx, 10, 10);
CGContextClosePath(ctx); // 回到起点 // 3.渲染显示到view上面
CGContextStrokePath(ctx);
}

- (void)drawRect:(CGRect)rect {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画四边形
CGContextAddRect(ctx, CGRectMake(, , , ));
// 绘制空心图形
// CGContextStrokePath(ctx);
// 绘制实心图形
CGContextFillPath(ctx);
}

- (void) drawRound {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.1画圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
// 2.2椭圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
// 渲染
CGContextStrokePath(ctx);
}

- (void) drawArc {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.圆弧
// X轴正方向为0角度,最后一个参数1代表逆时针方向
CGContextAddArc(ctx, , , , , -M_PI, );
// 渲染
CGContextStrokePath(ctx);
}

// 2.圆弧
// X轴正方向为0角度,最后一个参数1代表逆时针方向
CGContextAddArc(ctx, , , , , -M_PI, );

- (void) drawText {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画上文字
/**
* 如果使用已经过期的方法 CGContextShowText,由于CG画板是以左下角为零点,所以字会上下颠倒过来
*/
NSString *text = @"hello, 你好啊";
// [text drawAtPoint:CGPointZero withAttributes:nil];
CGRect r = CGRectMake(, , , );
CGContextAddRect(ctx, r);
CGContextFillPath(ctx);
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
dict[NSForegroundColorAttributeName] = [UIColor redColor]; // 前景色,就是字体颜色
dict[NSFontAttributeName] = [UIFont systemFontOfSize:]; // 字体
[text drawInRect:r withAttributes:dict];
// 渲染
CGContextStrokePath(ctx);
}

- (void) drawImg {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 取得图片
UIImage *img = [UIImage imageNamed:@"M4"];
// 画上图片
// [img drawAtPoint:CGPointZero]; // 原图大小,可能显示不全
[img drawInRect:CGRectMake(, , , )]; // 填充方式默认是拉伸
// 渲染
CGContextStrokePath(ctx);
}


- (void) drawImg {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 取得图片
UIImage *img = [UIImage imageNamed:@"M4Mini"]; // 小图
// 画上图片
[img drawAsPatternInRect:CGRectMake(, , , )]; // 重复,可以用来做花纹
// 渲染
CGContextStrokePath(ctx);
}
- (void) drawImg {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 取得图片
UIImage *img = [UIImage imageNamed:@"M4"]; // 大图
// UIImage *img = [UIImage imageNamed:@"M4Mini"]; // 小图
// 画上图片
// [img drawAtPoint:CGPointZero]; // 原图大小,可能显示不全
[img drawInRect:CGRectMake(, , , )]; // 填充方式默认是拉伸
// [img drawAsPatternInRect:CGRectMake(0, 0, 200, 200)]; // 重复,可以用来做花纹
// 文字
NSString *text = @"这是一个美女";
[text drawInRect:CGRectMake(, , , ) withAttributes:nil];
// 渲染
CGContextStrokePath(ctx);
}

- (void) contextStackDemo {
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.存储上下文
CGContextSaveGState(ctx);
// 3.设置上下文
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextSetLineWidth(ctx, );
[[UIColor redColor] set];
// 4.画第一条直线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , );
// 渲染
CGContextStrokePath(ctx);
// 5.恢复上下文
CGContextRestoreGState(ctx);
// 6.第二条直线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , );
// 渲染
CGContextStrokePath(ctx);
}

- (void) testCTM {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSaveGState(ctx);
CGContextRotateCTM(ctx, M_PI_4 * 0.3); // 旋转
CGContextScaleCTM(ctx, 0.5, 0.5); // 缩放
CGContextTranslateCTM(ctx, , ); // 移动
CGContextAddRect(ctx, CGRectMake(, , , ));
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , );
CGContextStrokePath(ctx);
}

- (void) testClip {
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 画一个圆
CGContextAddEllipseInRect(ctx, CGRectMake(, , , ));
// 裁剪
CGContextClip(ctx);
// 加上图片
UIImage *img = [UIImage imageNamed:@"a9ec8a13632762d0092abc3ca2ec08fa513dc619"];
[img drawInRect:CGRectMake(, , , )];
CGContextStrokePath(ctx);
}


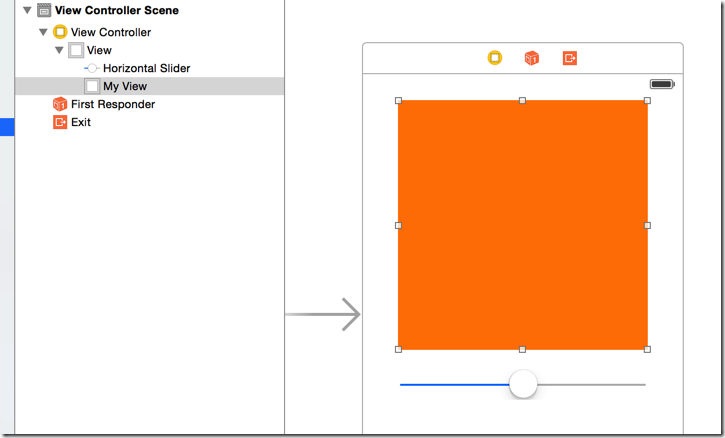
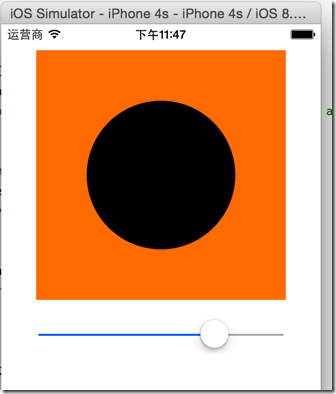
- (void)setRadius:(CGFloat)radius {
_radius = radius;
// 调用重绘/刷帧方法
[self setNeedsDisplay];
}
// 初始化控件的时候, drawRect只会调用一次
- (void)drawRect:(CGRect)rect {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextAddArc(ctx, , , self.radius, M_PI * , , );
CGContextFillPath(ctx); // 实心圆
}
@interface ViewController ()
- (IBAction)onSlideChange:(UISlider *)sender;
@property (weak, nonatomic) IBOutlet MyView *circleView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} - (IBAction)onSlideChange:(UISlider *)sender {
self.circleView.radius = sender.value * ;
}
@end

- (void)awakeFromNib {
// 添加定时器
// [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(setNeedsDisplay) userInfo:nil repeats:YES];
// 刷新更快的工具
CADisplayLink *link = [CADisplayLink displayLinkWithTarget:self selector:@selector(setNeedsDisplay)]; // 创建
// 添加到消息循环,启动
[link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
}
- (void)drawRect:(CGRect)rect {
self.snowY += ;
if (self.snowY >= self.frame.size.height) {
self.snowY = -;
}
UIImage *image = [UIImage imageNamed:@"M2Mini"];
[image drawAtPoint:CGPointMake(, self.snowY)];
}

[iOS UI进阶 - 0] Quiartz2D的更多相关文章
- iOS UI进阶-1.0 Quartz2D
概述 Quartz 2D是一个二维绘图引擎,同时支持iOS和Mac系统.Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\矩形\圆\弧等 绘制文字 绘制\生成图片(图像) 读取\生成PDF ...
- [iOS UI进阶 - 6.0] CALayer
A.基本知识 1.需要掌握的 CALayer的基本属性 CALayer和UIView的关系 position和anchorPoint的作用 2.概念 在iOS中,你能看得见摸得着的东西基本上都是U ...
- [iOS UI进阶 - 3.0] 触摸事件的基本处理
A.需要掌握和练习的 1.介绍事件类型2.通过按钮的事件处理引出view的事件处理3.响应者对象 --> UIResponder --> UIView4.view的拖拽* 实现触摸方法,打 ...
- [iOS UI进阶 - 2.0] 彩票Demo v1.0
A.需求 1.模仿“网易彩票”做出有5个导航页面和相应功能的Demo 2.v1.0 版本搭建基本框架 code source:https://github.com/hellovoidworld/H ...
- iOS UI进阶-4.0 地图与定位
在移动互联网时代,移动app能解决用户的很多生活琐事,比如 导航:去任意陌生的地方 周边:找餐馆.找酒店.找银行.找电影院 在上述应用中,都用到了地图和定位功能,在iOS开发中,要想加入这2大功能 ...
- [iOS UI进阶 - 4.0] 涂鸦app Demo
A.需求 1.超简易画图,只有一种画笔 2.清屏功能 3.回退功能 4.保存功能 5.使用了cocos2D code source: https://github.com/hellovoidwor ...
- iOS UI进阶-3.0 核心动画
Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架<Quar ...
- iOS UI进阶-2.0 CALayer
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView 其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图 ...
- [iOS UI进阶 - 5.0] 手势解锁Demo
A.需求 1.九宫格手势解锁 2.使用了绘图和手势事件 code source: https://github.com/hellovoidworld/GestureUnlockDemo B ...
随机推荐
- Linux/Centos下清理内存和Cache方法
Linux/Centos下释放内存和缓存方法 $ free -m 运行sync将dirty的内容写回硬盘$ sync 通过修改proc系统的drop_caches清理free的cache$ echo ...
- bzoj1063
仔细观察可以发现,这个规划路径很像树链剖分 树链剖分的经典定理:任意一个点到根的所经过轻边不超过logn 而这个规划路径所走公路相当于轻边,也就是说,不便利度不会很大 那么直接dp即可,设f[x,i, ...
- BestCoder Round #35
A 题意:给出n个黑球,m个白球,每次取1个球,取了n+m次以后,会生成一个随机的01串S, 如果第i次取出的是黑球,则s[i]=1,如果是白色的,那么s[i]=0, 问01串在S中出现的期望次数 大 ...
- 淘宝技术发展(Java时代:脱胎换骨)
我的师父黄裳@岳旭强曾经说过,“好的架构图充满美感”,一个架构好不好,从审美的角度就能看得出来.后来我看了很多系统的架构,发现这个言论基本成立.那么反观淘宝前面的两个版本的架构,你看哪个比较美? 显然 ...
- fancybox 点击 js脚本判断验证,fancybox的宽度高度设置
当我们在使用fancybox做弹出窗口的时候,可能在弹窗之前就需要判断一些验证条件,例如我这里有个案例,用户必须先得勾选一个 那么怎么做呢?我们用到fancybox的一个onStart方法就可以了 $ ...
- noip2002提高组题解
再次280滚粗.今天早上有点事情,所以做题的时候一直心不在焉,应该是三天以来状态最差的一次,所以这个分数也还算满意了.状态真的太重要了. 第一题:均分纸牌 贪心.(昨天看BYVoid的noip2001 ...
- zoj 1967 Fiber Network/poj 2570
题意就是 给你 n个点 m条边 每条边有些公司支持 问 a点到b点的路径有哪些公司可以支持 这里是一条路径中要每段路上都要有该公司支持 才算合格的一个公司// floyd 加 位运算// 将每个字符当 ...
- win10 enterprise 10240激活:
win10 enterprise 10240激活: 以管理员命令:slmgr /upkslmgr /ipk NPPR9-FWDCX-D2C8J-H872K-2YT43slmgr /skms kms.x ...
- 数据仓库之ETL漫谈
ETL,Extraction-Transformation-Loading的缩写,中文名称为数据抽取.转换和加载. 大多数据仓库的数据架构可以概括为: 数据源-->ODS(操作型数据存储)--& ...
- T-SQL 常用语句学习
一.基础 1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 drop database dbname 3.说明:备份sql server --- ...
