HTML元素大小和位置相对于谁的问题
一、如果元素的position属性值为absolute,那么此时分为两种情况:
1. 父级(包括直接父级和间接父级)元素中没有定义position属性(即默认属性static),那么该元素会参照页面,以页面为基准进行定位,top, left等属性会参照页面。
如果该元素的width和height属性是百分数的话,那么这两个属性也是参照页面的宽度和高度。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 200px;
height: 200px;
background: #ccc;
}
#div2 {
width: 50%;
height: 50%;
background: #aaa;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
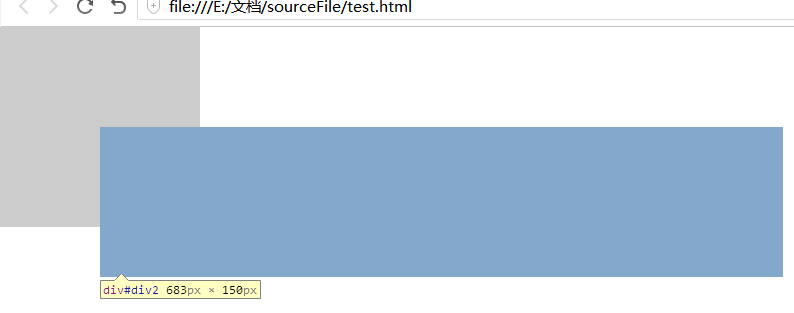
以上代码中,div2是绝对定位,而其父级元素没有设置position属性,那么该元素就会以页面为参照进行定位。

从图中可以看到,div2是相对于页面定位的,而且其宽度和高度是页面宽高的一半。

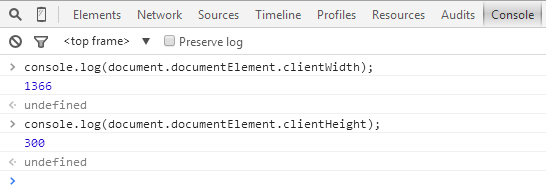
从控制台可以看到,页面的宽度和高度正好是div2元素的2倍。
2. 父级元素定义了position属性(relative或absolute),则会参照父级元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 200px;
height: 200px;
background: #ccc;
position: relative;
top: 100px;
left: 100px;
}
#div2 {
width: 50%;
height: 50%;
background: #aaa;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
div1
<div id="div2">div2</div>
</div>
</body>
</html>

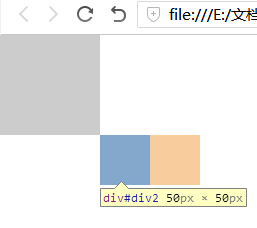
从图中可以看到,div2是相对于div1定位的,宽度和高度也是相对于div1
二、如果元素的position属性值为relative,那么该元素相对于其正常位置(即position:static)定位。
默认情况下宽度会占满父容器,高度根据本身内容决定。当是父元素的第一个子元素时,位置会在父元素的左上角。
那么设置其位置和大小就会以自己为参照,height的情况特殊,当设置height时,会以充满父容器的状态为参照。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 100px;
height: 100px;
background: #ccc;
}
#div2 {
width: 50%;
height: 50%;
background: #aaa;
top: 100px;
left: 100px;
position: relative;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>

HTML元素大小和位置相对于谁的问题的更多相关文章
- DOM元素的大小和位置
HTML: <div id="parent"> <div id="box"> 测试测试测试测试测试测试测试测试测试测试测试测试测试测试测 ...
- 单个未知大小图片在div里面垂直居中的方法。。。添加辅助元素挤一下位置达到居中
单个未知大小图片在div里面垂直居中的方法...添加辅助元素挤一下位置达到居中 <div class="ServicesLiTopPic"> <i>&l ...
- 使用html元素的getBoundingClientRect来获取dom元素的时时位置和大小
使用: var section = $('.section'):这是jquery包装的dom元素,其他前端框架返回的可能也是一个包装元素, 我们需要获得的是里面的html的dom元素 然后:secti ...
- JavaScript动画-拖拽改变元素大小
▓▓▓▓▓▓ 大致介绍 拖拽改变元素大小是在模拟拖拽上增加了一些功能 效果:拖拽改变元素大小 ▓▓▓▓▓▓ 拖拽改变元素大小原理 首先这个方块得知道我们想要改变这个它的大小,所以我给它设定一个范围,当 ...
- dojo/dom-geometry元素大小
在进入源码分析前,我们先来点基础知识.下面这张图画的是元素的盒式模型,这个没有兼容性问题,有问题的是元素的宽高怎么算.以宽度为例,ff中 元素宽度=content宽度,而在ie中 元素宽度=conte ...
- DOM元素尺寸和位置
一.获取元素 CSS大小 1.通过style 内联获取元素的大小 var box = document.getElementById('box'); //获取元素 box.style.width; / ...
- JavaScript高级程序设计之元素大小
1.偏移量 // 元素相对于文档的偏移量 var getOffSet = function (ele) { var actualLeft = ele.offsetLeft, // 相对于offsetP ...
- [百度]数组A中任意两个相邻元素大小相差1,在其中查找某个数
一.问题来源及描述 今天看了July的微博,发现了七月问题,有这个题,挺有意思的. 数组A中任意两个相邻元素大小相差1,现给定这样的数组A和目标整数t,找出t在数组A中的位置.如数组:[1,2,3,4 ...
- canvas元素大小与绘图表面大小
原文链接:canvas总结:元素大小与绘图表面大小 前言 我们使用canvas的时候一般在canvas元素中直接设置它的width和height: 1 <canvas id="myCa ...
随机推荐
- Spring 数据源配置三:多数据源
在上一节中,我们讲述了多数据的情况: 1. 数据源不同(数据库厂商不同, 业务范围不同, 业务数据不同) 2. SQL mapper 文件不同, 3. mybatis + 数据方言不同 即最为简单的多 ...
- 导出Private API
首先介绍下private API 它共分为两类: 1 在官方文档中没有呈现的API(在frameworks 下隐藏) 2 苹果明确申明不能使用的API ,在privateFrameworks 下 然后 ...
- 和阿文一起学H5--设计稿尺寸全攻略
- 获得随机的n条结果行
* FROM [Menu] order by NEWID() * FROM [Menu]
- 腾讯QQ群数据下载方法(7000万个qq群资料全泄漏)
仔细读完一定能找到自己需要的东西 据新华网报道,国内知名安全漏洞监测平台乌云20日公布报告称,腾讯QQ群关系数据被泄露,网上可以轻易就能找到数据下载链接,根据这些数据,通过QQ号可以查询到备注姓名.年 ...
- iOS开发——返回特定的控制器
用导航控制器返回到上一页和返回到根控制器有其自带方法. 返回到特定的控制器的核心代码: popToViewController用法 方式一,不推荐[self.navigationController ...
- 《JS高级程序设计》笔记 —— 解析查询字符串
今天在继续翻阅<JS高级程序设计>的时候,正好翻到location对象这一小节,其中有一部分就是讲的解析查询字符串.看到这个内容立马想到了做去哪儿秋招笔试题的时候有这么一道题. 去哪儿笔试 ...
- JavaScript代码检查工具 — JSHint
静态代码检查是开发工作中不可缺少的一环,毕竟对于程序化的工作人的眼睛是不可靠的,更何况是自己的眼睛看自己的代码.即使最后的运行结果通过,但可能存在一些未定义的变量.定义了但最后没用过的变量.分号有没有 ...
- 致vi老大 2011.1
文/安然 亲爱的,你即将离去 飞机起飞的一刻, 请珍藏起我们2010的回忆 桃源仙谷,曾留下我们踏青的足迹 难忘,石头上小憩 小北门外,我们在大排档里尽情欢喜 见证,杯盘狼藉 饺子店,是冬日里四面八方 ...
- iOS开发基础之ivars(实例变量)与@property(属性)
Objective-C带来了一个重大改进就是Non-fragile ivar.使得i一个类可以随意增加实例变量,不必对子类重新编译.对框架开发者(如苹果)有重大意义. 最新的编译器支持@propert ...
