通过样式调整input 中password text默认长度
<input >标签内的type分别为password和text时其默认长度和宽度不一致,而在做登陆框时往往需要将它们的长度和宽度设置一致。如下的方法可以通过css控制使其一致:
<html>
<head></head>
<body>
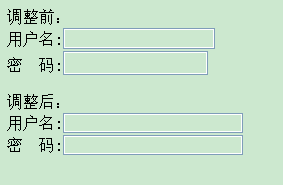
调整前:</br>
用户名:<input type="text" id="tex"></br>
密 码:<input type="password" id="pass"></br></br>
调整后:</br>
用户名:<input type="text" style="width:180px;height:20px;" id="tex"></br>
密 码:<input type="password" style="width:180px;height:20px;" id="pass">
</body>
</html>

通过样式调整input 中password text默认长度的更多相关文章
- 给 input 中 type="text" 设置CSS样式
input[type="text"], input[type="password"] { border: 1px solid #ccc; paddi ...
- CSS:给 input 中 type="text" 设置CSS样式
input[type="text"], input[type="password"] { border: 1px solid #ccc; paddi ...
- 关于<marquee>、<form>、input中的<text>、<password>、<hidden>、<wenbenkuang>、<reset>、<image>、<submit>、<radio>、<checkbox>以及<select><iframe src>的用法
<html> <head> <meta charset="UTF-8"> <title></ ...
- 【转载】input 中 type='text' 的提交问题
原文链接:http://www.nowamagic.net/html/html_AboutInputSummit.php 有时候我们希望回车键敲在文本框(input element)里来提交表单(fo ...
- 谷歌浏览器input中的text 和 button 水平对齐的问题
方法一 text 的vertical-align :top; 方法二 button的vertical-align: middle;
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
- [转载]Js小技巧||给input type=“password”的输入框赋默认值
http://www.cnblogs.com/Raywang80s/archive/2012/12/06/2804459.html [转载]Js小技巧||给input type="passw ...
- 取消chrome浏览器下input和textarea的默认样式
最近一个细节引起了我的注意,chrome浏览器下的input和textarea在聚焦的时候都有一个黄色的边框,而且textarea还可以任意拖动放大,这是不能容忍的,影响美观不说,有时候拖动texta ...
- 调整label中text显示的行间距
调整label中text显示的行间距最近再做一个项目时,发现UILabel中text的系统默认行间距不能满足要求,于是在网上找到了调整行间距的代码.跟大家分享一下,希望能对你有所帮助.悦德财富:htt ...
随机推荐
- leetcode—Palindrome 解题报告
1.题目描述 Given a string s, partition s such that every substring of the partition is a palindrome. Ret ...
- 50道经典的JAVA编程题(36-40)
50道经典的JAVA编程题(36-40),今天晚上心情压抑,不爽,继续做题,管它明天考试,我继续我的java,一个周末都在看微机原理看得的很头疼啊~明天该挂科就挂吧,不在乎了~~~ [程序36] Ar ...
- C++默认参数不能是一个引用
引用做参数时不能传一个定值(如数字或者const等~~~) somefunc(int& a = 4) -> default argument for ‘int& a’ has t ...
- ubuntu源码安装R语言
下载后解压完,进入开始配置: ./configure --enable-R-shlib 报错: configure: error: con--with-readline=yes (default) a ...
- Mysql安装详解
1.MySQL三种安装方式 Rpm包安装 免编译二进制包安装 源码编译安装 1.1.安装环境 Red Hat Enterprise Linux Server release 6.4 2.安装介绍 2. ...
- hdu 1491 Octorber 21st
Octorber 21st Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tot ...
- 转载C#函数式程序设计初探——基础理论篇
转载网址:http://www.cnblogs.com/Hlia/archive/2013/04/20/3029701.html 个人认为,C#语言的某些设计并不非常适合函数式开发,比如它的类型推断并 ...
- Java中3DES加密解密与其他语言(如C/C++)通信
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- Codeforces Round #325 (Div. 2) B. Laurenty and Shop 前缀和
B. Laurenty and Shop Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/586/p ...
- Spring技术内幕:Spring AOP的实现原理(二)
**二.AOP的设计与实现 1.JVM的动态代理特性** 在Spring AOP实现中, 使用的核心技术时动态代理.而这样的动态代理实际上是JDK的一个特性.通过JDK的动态代理特性,能够为随意Jav ...
