[转载+原创]Emgu CV on C# (二) —— Emgu CV on 灰度化
本文主要对彩色图片灰度化的方法及其实现过程进行总结,最终给出Emgu CV实现的代码。
一、灰度化原理及数学实现(转载自——《图像灰度化方法总结及其VC实现》 该篇文章使用opencv实现,后面附有代码,可以好好学习一下,比我写的好\(^o^)/~)
图像处理时,通常第一个步骤就是对采集到的彩色图像进行灰度化,这是因为黑白照片数据量小,相比彩照更易实现实时算法,另一方面黑白照片是由未处理的光线所形成的照片,因此从图像处理学角度来看,这种未经特殊滤光处理的图片所涵盖的信息更有价值。
目前,在图像处理过程中,最常用的彩色图片格式有RGB,HSV、YUV以及HLS三种。
1、RGB空间图像
定义于RGB空间的彩色图,其每个像素点的色彩由R、G、B三个分量共同决定。每个分量在内存所占的位数共同决定了图像深度,即每个像素点所占的字节数。以常见的24深度彩色RGB图来说,其三个分量各占1个字节,这样每个分量可以取值为0~255,这样一个像素点可以有1600多万(255*255*255)的颜色的变化范围。对这样一幅彩色图来说,其对应的灰度图则是只有8位的图像深度(可认为它是RGB三个分量相等),这也说明了灰度图图像处理所需的计算量确实要少。不过需要注意的是,虽然丢失了一些颜色等级,但是从整幅图像的整体和局部的色彩以及亮度等级分布特征来看,灰度图描述与彩色图的描述是一致的。
对于RGB图像进行灰度化,通俗点说就是对图像的RGB三个分量进行加权平均得到最终的灰度值。最常见的加权方法如下:
1)Gray=B;Gray=G;Gray=R
2)Gray=max(B+G+R)
3)Gray=(B+G+R)/3
4)Gray= 0.072169B+ 0.715160G+ 0.212671R
5)Gray= 0.11B+ 0.59G+ 0.3R
这三种方法中,第一种为分量法,即用RGB三个分量的某一个分量作为该点的灰度值;第二种方法为最大值法,将彩色图像中的三分量亮度的最大值作为灰度图的灰度值。第三种方法将彩色图像中的三分量亮度求平均得到一个灰度图;后两种都是属于加权平均法,原文说第四种是OpenCV开放库所采用的灰度权值,经查阅《OpenCV 颜色空间转换参数CV_BGR2GRAY改变》及《The OpenCV Reference Manual(Release 2.4.5.0)》的268页证实第五种是opencv加权值,准确公式是Gray= 0.114B+ 0.587G+ 0.299R,第四种反而是从人体生理学角度所提出的一种权值(人眼对绿色的敏感最高,对蓝色敏感最低)。
2、其他颜色空间的灰度化
关于HSV以及HLS颜色空间的彩色图灰度化,可以参考网页《HSL和HSV色彩空间》,该网页中所述方法可将几种不同颜色表达方式进行转换,将其转换到RGB空间,然后再采用上述公式进行灰度化。
关于YUV空间的彩色图像,其Y的分量的物理意义本身就是像素点的亮度,由该值反映亮度等级,因此可根据RGB和YUV颜色空间的变化关系建立亮度Y与R、G、B三个颜色分量的对应:Y=0.3R+0.59G+0.11B,以这个亮度值表达图像的灰度值。
3、编程小贴士(可以先不看,看完文章再回来看,本篇文章的程序用不到,留着以后用)
代码实现中,以最后一种方法为例,用到了如下代码:
Gray= (0.11* Blue + 0.59* Green + 0.30* Red);
实际计算机处理时,这种方法已经很快了,但实际上还存在可以优化的余地。以上代码所采用的是浮点运算。而在图像处理中,速度就是生命,实时性往往是很重要的指标,这就要求我们在实现算法时必须考虑到代码的效率问题。所以有一个原则:在图像处理中,能不用浮点运算,就最好不要用!
因此,上述代码可以等效的优化为:
Gray = (30 * Red + 59 *Green + 11 * Blue) / 100;
这样一改,可以有效避免浮点运算,因此可以提高代码的效率
对这行代码还可以继续改进为如下:
Gray= HiByte(77 * Red + 151 * Green + 28 * Blue);
其中77,151,28分别除以256,即为上文的三个系数。
同样的,还可以实现为:
Gray= (77 * Red + 151 * Green + 28 * Blue) shr 8;
这种方法实现了移位运算,避免了除法,效率上又有所提高。
关于具体的代码效率问题,可以参考博文《由图像的灰度化看基本图像处理》。
二、Emgu CV实现(转载)
重点参看以下两篇文章
步骤:
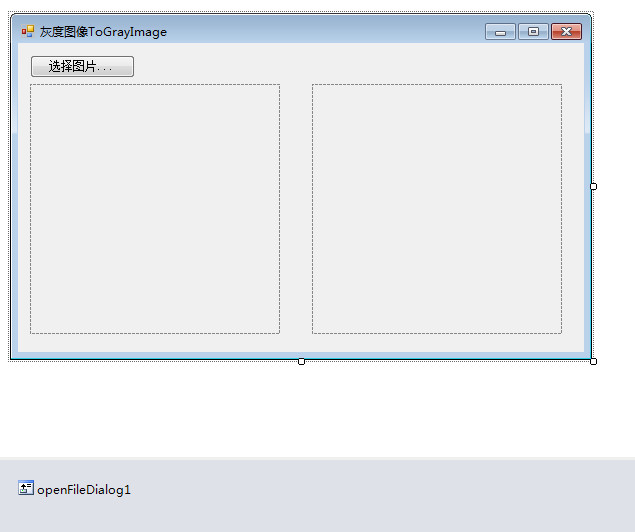
1、 创建一个Windows窗体应用程序,将Form1的Text属性改为“灰度图像ToGrayImage”,Name属性改为“ToGrayImage”
2、 给窗体添加一个按钮,Name属性改为“sltImageBtn”,Text属性改为“选择图片...”
3、 给窗体添加一个OpenFileDialog,用来选择图片文件,将Filter属性设置为“Image File|*.jpg;*.png;*.bmp;*.gif;”
4、 给窗体添加二个PictureBox,并将SizeModel设置为Zoom
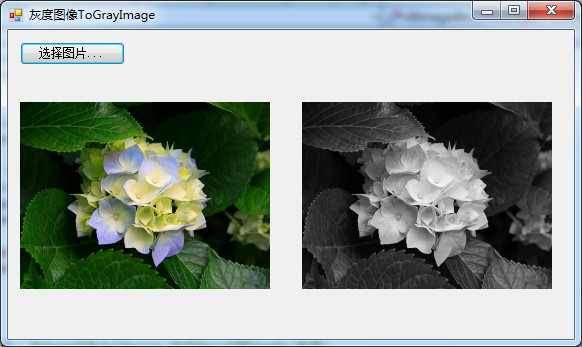
5、 布局显示效果如下:

6、 双击按钮,系统会自动生成click空事件
7、 添加EmguCV的引用,这里添加最常用的3个【Emgu.CV.dll、Emgu.CV.UI.dll、Emgu.Util.dll】
8、 添加命名空间
using Emgu.CV;
using Emgu.CV.CvEnum;
using Emgu.CV.Structure;
using System.Runtime.InteropServices;
9、 编写代码
/// <summary>
///选择图片事件,将彩色图片转换为灰度图像
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void sltImageBtn_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
//原图显示
IntPtr srcimg = CvInvoke.cvLoadImage(openFileDialog1.FileName, Emgu.CV.CvEnum.LOAD_IMAGE_TYPE.CV_LOAD_IMAGE_ANYCOLOR);
if (srcimg == null)
{
MessageBox.Show("no pic!");
return;
}
/* IplImage* 转换为Bitmap */
MIplImage srcmi = (MIplImage)Marshal.PtrToStructure(srcimg, typeof(MIplImage));
Image<Bgr, Byte> srcimage = new Image<Bgr, Byte>(srcmi.width, srcmi.height, srcmi.widthStep, srcmi.imageData);
pictureBox1.Image = srcimage.ToBitmap(); //灰度图显示
IntPtr grayimg = CvInvoke.cvCreateImage(CvInvoke.cvGetSize(srcimg), Emgu.CV.CvEnum.IPL_DEPTH.IPL_DEPTH_8U, );
CvInvoke.cvCvtColor(srcimg, grayimg, Emgu.CV.CvEnum.COLOR_CONVERSION.CV_RGB2GRAY);
MIplImage graymi = (MIplImage)Marshal.PtrToStructure(grayimg, typeof(MIplImage));
//和彩色图像显示采用函数不一致,如果继续使用上面函数,会报内存错误
Image<Gray, Byte> grayimage = new Image<Gray, Byte>(graymi.width, graymi.height, graymi.widthStep, graymi.imageData);
pictureBox2.Image = grayimage.ToBitmap(); CvInvoke.cvWaitKey();
CvInvoke.cvReleaseImage(ref srcimg);
CvInvoke.cvReleaseImage(ref grayimg);
}
}

由于时间仓促,《图像灰度化方法总结及其VC实现》中灰度的其他算法还不懂得如何在emgucv中实现,还需要研究一下。
[转载+原创]Emgu CV on C# (二) —— Emgu CV on 灰度化的更多相关文章
- [转载+原创]Emgu CV on C# (四) —— Emgu CV on 全局固定阈值二值化
重点介绍了全局二值化原理及数学实现,并利用emgucv方法编程实现. 一.理论概述(转载,如果懂图像处理,可以略过,仅用作科普,或者写文章凑字数) 1.概述 图像二值化是图像处理中的一项基本技术,也 ...
- [转载+原创]Emgu CV on C# (五) —— Emgu CV on 局部自适应阈值二值化
局部自适应阈值二值化 相对全局阈值二值化,自然就有局部自适应阈值二值化,本文利用Emgu CV实现局部自适应阈值二值化算法,并通过调节block大小,实现图像的边缘检测. 一.理论概述(转载自< ...
- [转载+原创]Emgu CV on C# (三) —— Emgu CV on 均衡化
本文简要描述了均衡化原理及数学实现等理论问题,最终利用emgucv实现图像的灰度均衡. 直方图的均衡化,这是图像增强的常用方法. 一.均衡化原理及数学实现(转载) 均衡化原理及数学实现可重点参看——& ...
- [转载+原创]Emgu CV on C# (一) —— Emgu CV on Visual C# 2010
2014-08-16 最近要进行图像识别,准备利用几天的时间研究一下Emgu CV,花了一晚上功夫进行调试环境安装,期间遇到了不少问题,现梳理一下安装过程和调试过程中出现的问题. 中间有转载别人的部分 ...
- 【原创】只学到二维数组和结构体,不用链表也能写一个C贪食蛇?(四)
全系列Index: [原创]只学到二维数组和结构体,不用链表也能写一个C贪食蛇?(一) [原创]只学到二维数组和结构体,不用链表也能写一个C贪食蛇?(二) [原创]只学到二维数组和结构体,不用链表也能 ...
- java 图像灰度化与二值化
转载:http://www.chinasb.org/archives/2013/01/5053.shtml 1: package org.chinasb.client; 2: 3: import ja ...
- atitit.验证码识别step4--------图形二值化 灰度化
atitit.验证码识别step4--------图形二值化 灰度化 1. 常见二值化的方法原理总结 1 1.1. 方法一:该方法非常简单,对RGB彩色图像灰度化以后,扫描图像的每个像素值,值小于12 ...
- Java基于opencv实现图像数字识别(三)—灰度化和二值化
Java基于opencv实现图像数字识别(三)-灰度化和二值化 一.灰度化 灰度化:在RGB模型中,如果R=G=B时,则彩色表示灰度颜色,其中R=G=B的值叫灰度值:因此,灰度图像每个像素点只需一个字 ...
- c#图像灰度化、灰度反转、二值化
图像灰度化:将彩色图像转化成为灰度图像的过程成为图像的灰度化处理.彩色图像中的每个像素的颜色有R.G.B三个分量决定,而每个分量有255中值可取,这样一个像素点可以有1600多万(255*255*25 ...
随机推荐
- 安装sybase12.0,运行时报错异常。
报错为:invalid command line argument ' and' 当通过开始菜单打开"配置服务器"时,回报如上异常,当继续创建服务器是,不会成功.实际上不是程序出错 ...
- hive操作语句使用详解
#创建表人信息表 person(String name,int age) hive> create table person(name STRING,age INT)ROW FORMAT DE ...
- onclick跳转
☆如果是本页显示可以直接用location,方法如下: ①onclick="javascript:window.location.href='URL'" ②onclick=&quo ...
- hive安装配置错误
1.Access denied for user 'hive'@'localhost' (using password: YES) 解决办法: 执行 hive --service metastore ...
- 纯css3 开关按钮
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 暑假集训(4)第五弹——— 数论(hdu1222)
题意概括:那天以后,你好说歹说,都快炼成三寸不烂之舍之际,小A总算不在摆着死人脸,鼓着死鱼眼.有了点恢复的征兆.可孟子这家伙说的话还是有点道理,那什么天将降....额,总之,由于贤者法阵未完成,而小A ...
- copy con
在DOS系统中,一些计算机设备也有文件名,叫做设备文件,可以用对应的文件名来操作它.后来的WINDOWS也保留了这些设备文件.比如con表示console(控制台,简单的说就是键盘和屏幕),com ...
- Microsoft.Xna.Framework.TitleContainer.OpenStream()
/// <summary> /// This method opens a file using System.IO classes and the /// TitleLocation p ...
- 《Apache服务用户身份验证管理》RHEL6.3
1.安装apache软件包 Yum install httpd 2.启动apache服务 /etc/init.d/httpd restart 3.创建一个目录,内编辑一个index.html文件 4. ...
- 打造自己的3D全景漫游
three.js 示例: 打造H5里的"3D全景漫游"秘籍 - 腾讯ISUX QQ物联星球计划 通过pano2vr直接将鱼眼全景图生成立体空间的六个面:也可通过Photos ...
