ng中用$http接后台接口的异步坑
最近笔者在一个项目中用ng去接后台的接口。因为前后端都是新手,前端的不懂后台,且没有经验;后端的不懂前端,也没有经验,然后接口bug百出,文档写得乱。一个接口,后台改了三次,我也是寸步难行。
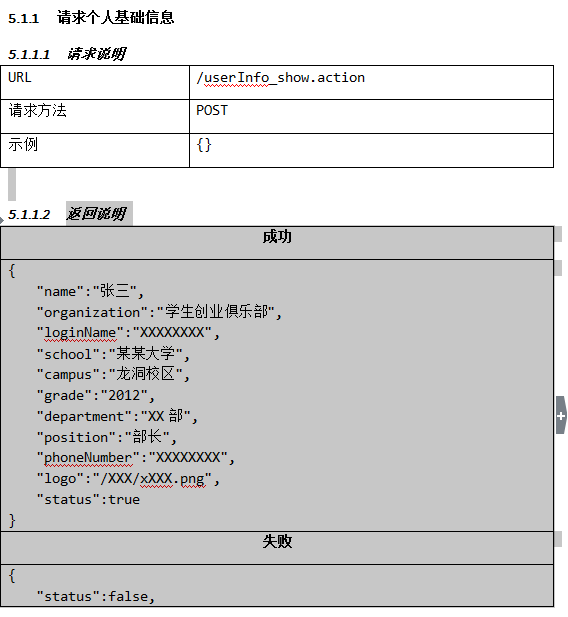
首先来看看接口文档,开始这次的异步坑话题:
①  ②
②
③
可以看到图③是页面中要提供后端数据的四个下拉框,图②是提供给图③中学校下拉框的数据(当然接口文档数据只是提供参考的,真正数据在sql中,所以显示在视图中的数据和接口文档中的数据不大一样),图①是提供用户的默认数据的接口。
看完这些,在这方面稍有经验的前端都会知道接口文档中的school/campus/grade/department这四个数据应该是以json格式提供,即{id:"name"}的格式,这样才是正确的,为什么呢?我是掉进了这个大坑之后才醒目过来的:
ng中使下拉框提供默认数据是要ng-model中的值等于x.id,如图(至于基础性的问题比如ng-options为什么这样写,不懂的朋友就去翻翻《angularjs权威指南》啦,一本好书来的):

按照后端给的接口,没有经验的我傻乎乎地做了一次转换:
controller.js:

service.js:

原本笔者以为只要用一个函数,将图①的中文(等价于图②中的name)转换为图②中的id即可。是的,这样是可以,但是会出现每次刷新的时候在图③的下拉框位置显示的默认值时有时无,为什么呢? 那是因为我忽略了ng中$http请求时异步的,我们来看官网API:

当我的页面中有多个$http请求的时候,每次刷新,因为请求时异步的,所以没法控制哪个请求先,哪个请求后,这样的话,就造成了service.js图中分别提供nameList和changeObj数据的接口有可能有一个已经得到相应数据了,并且执行changeAsId函数了,但是另一个接口的数据还没响应回来,所以会出现无法提供ng-model的值的情况;
当然啦,如果项目中用到了ng,是新手的前端和后端在做交互的时候都应该注意到这个问题,因为笔者饱受此痛苦。
这几天遇到太多bug,因为是都是新手,知识面都还不全。 不过,希望这次的分享能够帮助到你们,祝学习愉快!
ng中用$http接后台接口的异步坑的更多相关文章
- thinkjs学习-this.assign传递数据和ajax调用后台接口
在页面加载时,就需要显示在页面上的数据,可以在后台使用this.assign赋值,在前台通过ejs等模板获取:用户点击按钮,或者触发某些事件和后台进行交互时,就需要用到ajax调用后台接口.本文通过一 ...
- Swagger结合mustache模板生成后台接口代码、以及前后台建模代码
之前项目中使用的的thrift来建模,维护前后台模型以及rest接口,前台使用的是angular2: 但是使用thrift只能生成建模,后台的rest接口的Controller文件还是需要手动去写,一 ...
- 前后端通信中使用Ajax与后台接口api交互(以登录功能为例)
一.查阅开发文档 首先,要做这个功能前,我们必须先查阅后台接口文档,了解使用登录接口时,需要提交哪些参数,并且接口使用返回的数据. 这里我使用了一个返回json格式数据的登录接口为例,讲解怎么使用Aj ...
- node作为中间层 —> 跨域请求java后台接口(使用http-proxy-middleware中间件)
情景:利用node的express 作为中间层,跨域调取java后台接口,由于java接口对session有判断,因此每次请求都必须在req的headers中需要带上cookie,否则接口报500错误 ...
- fetch 代替 XMLHttpRequest (json-server 模拟后台接口)
一.fetch 是 XMLHttpRequest 的替代方案.说白了就是除了 ajax 获取后台数据之外也可以用fetch 来获取. 二.fetch 的支持性还不是很好.挂载于BOM中可以通过浏览器直 ...
- Utils--前台调用后台接口工具类
Utils--前台调用后台接口工具类 package com.taotao.manage.httpclient; import java.io.IOException; import java.net ...
- 微信小程序 带参调用后台接口 循环渲染页面 wx.request wx:for
test.js 文件里的onLoad function getarticles(p,order,mythis) { wx.request({ url: 'https://ganggouo.cn/ind ...
- 原创:微信小程序调用PHP后台接口,解析纯html文本
---效果图片预览--- 1.微信js动态传参:wx.request({ url: 'https://m.****.com/index.php/Home/Xiaoxxf/activ ...
- app与php后台接口登录认证、验证(seesion和token)
简要:随着电商的不断发展,APP也层次不穷,随着科技的发展主要登录形式(微信.QQ.账号/密码):为此向大家分享一下"app与php后台接口登录认证.验证"想法和做法:希望能够帮助 ...
随机推荐
- [算法] 冒泡排序 Bubble Sort
冒泡排序(Bubble Sort,台湾另外一种译名为:泡沫排序)是一种简单的排序算法.它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来.走访数列的工作是重复地进行直到没 ...
- android开发关于popupwindow显示关闭的笔记
一.方法一: popupWindow.setFocusable(false); //这样popupWindow无法获得焦点,无法处理popupWindow中的事件 设置MainActivity的onT ...
- Hadoop中FileSystem的append方法
今天在使用Hadoop 1.1.2版本进行FileSystem的append操作时报以下异常: org.apache.hadoop.ipc.RemoteException: java.io.IOExc ...
- hive-mysql安装配置
默认情况下,hive的元数据信息存储在内置的Derby数据中.Facebook将hive元数据存储在关系数据库 1.安装好mysql ,sudo apt-get install mysql-serve ...
- c++ Map使用
引入头文件: #include <map>1.初始化map<int, int> a, b;map<sting, int> a, b;2.添加数据 map<in ...
- Codeforces 381 简要题解
做的太糟糕了...第一题看成两人都取最优策略,写了个n^2的dp,还好pre-test良心(感觉TC和CF的pretest还是很靠谱的),让我反复过不去,仔细看题原来是取两边最大的啊!!!前30分钟就 ...
- NetAddr
http://www.searchdatabase.com.cn/showcontent_66349.htm [techTarget中国,其专注于IT领域企业级高端市场,为IT专业技术人员和管理决 ...
- 使用Core Data应避免的十个错误
原文:Avoiding Ten Big Mistakes iOS Developers Make with Core Data http://www.cocoachina.com/applenew ...
- Spring InitializingBean and DisposableBean example
In Spring, InitializingBean and DisposableBean are two marker interfaces, a useful way for Spring to ...
- HL7及PIX相关的测试工具
最近在开发PIX项目时需要一些工具, 比如PIX各个Actor的测试工具, HL7消息的验证工具等等. 下面列下我找见的几个 必备工具. 1. http://hit-testing.nist.gov: ...
