MVC神韵---你想在哪解脱!(十八)
数据的修改视图
首先打开Movie控制器,添加一个返回数据修改视图的Edit()方法与一个对该视图中的表单提交进行处理的Edit()方法,代码如下所示:
// GET: /Movies/Edit
public ActionResult Edit(int id)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
return RedirectToAction("Index"); return View(movie);
}
//
// POST: /Movies/Edit
[HttpPost]
public ActionResult Edit(Movie model)
{
try
{
var movie = db.Movies.Find(model.ID); UpdateModel(movie);
db.SaveChanges();
return RedirectToAction("Details", new { id = model.ID });
}
catch (Exception)
{
ModelState.AddModelError("", "修改失败,请查看详细错误信息。");
} return View(model);
}
这两个Edit方法中,第一个方法将在用户点击外部画面的“编辑”链接时被调用,用来在浏览器中显示数据修改视图,并且在该视图中显示用户选择编辑的数据。第二个Edit方法前面带有一个[HttpPost]标记,负责将修改数据视图中提交的表单数据绑定到一个用模型创建出来的Movie对象实例之上(当用户在表单中完成数据修改并点击保存按钮的时候进行提交),UpdateModel(movie)方法将调用模型拷贝器,该模型拷贝器将修改后的数据(使用model参数,该参数指向一个各属性值为编辑后数据的Movie对象实例)拷贝到数据库中(即为数据的保存过程)。在保存数据的过程中如果发生任何错误而导致保存失败的话,则画面重新返回到数据修改视图。接下来让我们来追加该数据修改视图、在Edit方法中点击鼠标右键,选择“添加视图”,依然勾选“创建强类型视图”,模型类选择Movie,在支架模板中选择“Edit”(修改数据),如图所示:

如果要创建中文网站或应用程序,则将默认生成的Edit.cshtml文件中有关英文文字修改为中文,修改完毕后
该文件中的代码如下所示:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "修改电影信息";
}
<h2>修改电影信息</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")"
type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>电影</legend> @Html.HiddenFor(model => model.ID) <div class="editor-label">
标题
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div> <div class="editor-label">
发行日期
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ReleaseDate)
@Html.ValidationMessageFor(model => model.ReleaseDate)
</div> <div class="editor-label">
种类
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Genre)
@Html.ValidationMessageFor(model => model.Genre)
</div> <div class="editor-label">
票价
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</div> <div class="editor-label">
电影等级
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessageFor(model => model.Rating)
</div> <p>
<input type="submit" value="保存" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("返回电影清单", "Index")
</div>
重新运行应用程序,在电影清单画面中点击某个电影的“编辑”链接,浏览器显示画面如图所示:

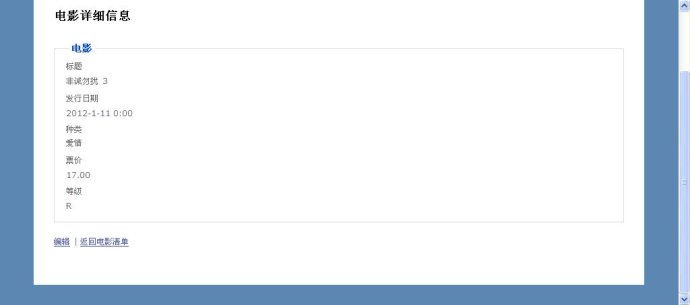
在该视图中修改选中的数据,然后点击保存按钮,浏览器将修改后的数据显示在明细数据视图中,如图:

数据的删除视图
首先打开Movie控制器,添加一个返回数据删除视图的Delete()方法与一个对该视图中的表单提交进行处理的Delete方法,代码如下所示:
//GET: /Movies/Delete
public ActionResult Delete(int id)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
return RedirectToAction("Index"); return View(movie);
}
//
// POST: /Movies/Delete
[HttpPost]
public RedirectToRouteResult Delete(int id,FormCollection collection)
{
var movie = db.Movies.Find(id);
db.Movies.Remove(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
这里请注意第一个没有[HttpPost]标记的Delete()方法并不会将数据删除,因为如果通过GET请求而(删除或追加、修改)删除数据的话都会打开一个安全漏洞。RedirectToRouteResult返回重定向到路由新地址。
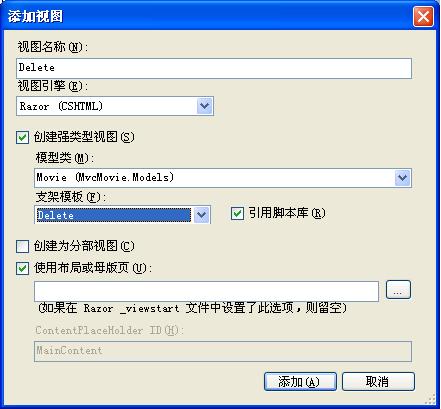
接下来让我们来追加该数据删除视图、在Delete方法中点击鼠标右键,选择“添加视图”,依然勾选“创建强类型视图”,模型类选择Movie,在支架模板中选择“Delete”(删除数据),如图所示:

Delete.cshtml文件(删除数据视图)中的代码如下:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "删除电影数据";
}
<h2>删除电影数据</h2>
<h3>你确实想将这条电影数据删除吗?</h3>
<fieldset>
<legend>电影</legend>
<div class="display-label">标题</div>
<div class="display-field">@Model.Title</div>
<div class="display-label">发行日期</div>
<div class="display-field">@String.Format("{0:d}",
Model.ReleaseDate)</div>
<div class="display-label">种类</div>
<div class="display-field">@Model.Genre</div>
<div class="display-label">票价</div>
<div class="display-field">@String.Format("{0:F}", Model.Price)</div>
<div class="display-label">电影等级</div>
<div class="display-field">@Model.Rating</div>
</fieldset>
@using (Html.BeginForm()) {
<p>
<input type="submit" value="删除" /> |
@Html.ActionLink("返回电影清单", "Index")
</p>
}
在电影清单画面中点击一条数据的删除按钮,浏览器打开数据删除视图,如图所示:

点击删除按钮,该条数据将被删除,浏览器中返回显示电影清单画面。最后我们聊一下关于Model First与Code First 方法,我建议对于大型项目还是老老实实用数据建模作为起点,也就是使用Model First作为大型项目的开端,对于小型项目或者临时修改变动可以使用Code First来构建数据库,对于现成项目的添加Database First方法会比较好。笔者在开发小项目时,发现VS2012竟然没有ADO.NET 实体模型,后来才知道是因为升级后造成异常,安装EF竟然装不上,后来索性安装了vs2013。现在觉得连软件升级也要先要测试一下才安全!
MVC神韵---你想在哪解脱!(十八)的更多相关文章
- MVC神韵---你想在哪解脱!(十六)
MVC验证属性自动验证原理 也许有人会问,既然我们没有在C与V追加任何显示错误信息提示的代码,那么控制器或视图内部是如何生成这些显示错误信息提示的画面的.让我们揭开这么谜底吧!当在Movie类中追加了 ...
- MVC神韵---你想在哪解脱!(十五)
在模型中添加验证规则 本节介绍如何在我们的Movie(电影)模型中添加一些验证规则,同时确认当用户使用我们的应用程序创建或编辑电影信息时将使用这些验证规则对用户输入的信息进行检查.首先,让我们在Mov ...
- MVC神韵---你想在哪解脱!(十四)
修正票价字段的精度 前面我们追加数据的时候遗留下来一个问题,就是在追加数据的时候,票价(Price)字段中输入的是9.99元,但是电影清单显示画面中该数据的票价字段显示为10元,这是为什么?这个问题发 ...
- MVC神韵---你想在哪解脱!(十二)
追加一条电影信息 运行应用程序,在浏览器中输入“http://localhost:xx/Movies/Create”,在表单中输入一条电影信息,然后点击追加按钮,如图所示. 点击追加按钮进行提交,表单 ...
- MVC神韵---你想在哪解脱!(十)
增加追加数据的方法和视图 现在我们将要在数据库中追加并保存一些数据.我们将要创建一个表单以及一些表单输入控件,用来输入数据信息.当用户提交表单时将把这些用户输入的信息保存在数据库中.我们可以通过在浏览 ...
- MVC神韵---你想在哪解脱!(十七)
实现针对数据的CRUD操作 首先,让我们来看一下如何实现一条数据的明细信息视图.为了更好地体会这一功能,首先我们在前文所述的电影清单视图(Views文件夹下面的Movies文件夹下面的Index.cs ...
- MVC神韵---你想在哪解脱!(十三)
维护模型与数据库结构之间的差别 现在我们已经将应用程序修改完毕,在Movie数据模型中添加了一个Rating属性.现在让我们重新运行应用程序,打开“http://localhost:xx/Movies ...
- MVC神韵---你想在哪解脱!(十一)
为了实现这一处理,我们需要在MoviesController类中追加第二个Create方法.这个Create方法具有一个[HttpPost]属性,它意味着我们将要用它来处理提交到“/Movies/Cr ...
- 途牛与十八好汉撕X又言和 到底想干啥?
到底想干啥?" title="途牛与十八好汉撕X又言和 到底想干啥?"> 天下大势,合久必分,分久必合.很多看起来热闹哄哄的"劳燕分飞"事件,最 ...
随机推荐
- bzoj1997: [Hnoi2010]Planar
2-SAT. 首先有平面图定理 m<=3*n-6,如果不满足这条件肯定不是平面图,直接退出. 然后构成哈密顿回路的边直接忽略. 把哈密顿回路当成一个圆, 如果俩条边交叉(用心去感受),只能一条边 ...
- hdu 4617 Weapon(叉积)
大一学弟表示刚学过高数,轻松无压力. 我等学长情何以堪= = 求空间无限延伸的两个圆柱体是否相交,其实就是叉积搞一搞 详细点就是求两圆心的向量在两直线(圆心所在的直线)叉积上的投影 代码略挫,看他的吧 ...
- FU-A分包方式,以及从RTP包里面得到H.264数据和AAC数据的方法。。
[原创] RFC3984是H.264的baseline码流在RTP方式下传输的规范,这里只讨论FU-A分包方式,以及从RTP包里面得到H.264数据和AAC数据的方法. 1.单个NAL包单元 12字节 ...
- oracle查询某个用户下的所有视图
SYS>select view_name from dba_views where owner = 'NS_RAS3'; VIEW_NAME--------------------------- ...
- Pacman主题下给Hexo增加简历类型
原文 http://blog.zanlabs.com/2015/01/02/add-resume-type-to-hexo-under-pacman-theme/ 背景 虽然暂时不找工作,但是想着简历 ...
- 11g 重建EM 报ORA-20001: SYSMAN already exists
今天在安装11g(11.1.0.7.0)数据库之后,通过emca -config dbcontrol db -repos create 命令手工创建em的时候报错,查看日志后发现有以下错误 CONFI ...
- .net获取当前网址url(各种参数值)
.net获取当前网址url(各种参数值) 假设当前页完整地址是:http://www.test.com/aaa/bbb.aspx?id=1&name=category" 先来看一下整 ...
- Python面向对象1
一.类和对向 面向过程和面向对象的编程 面向过程的编程:函数式编程,C程序等 面向对象的编程:C++,JAVA,Python等 类和对象:是面向对象中的2个重要概念 类:是事物的抽象,比如汽车: 对象 ...
- Tkinter教程之Canvas篇(2)
本文转载自:http://blog.csdn.net/jcodeer/article/details/1811888 '''Tkinter教程之Canvas篇(2)''''''9.创建item的tag ...
- leetcode—Plus one
1.题目描述 Given a number represented as an array of digits, plus one to the number. 2.解法分析 不要被常规思路限制住 ...
