IOS UIView子类UIScrollView
转自:http://www.cnblogs.com/nightwolf/p/3222597.html
虽然apple在IOS框架中提供了很多可以直接使用的UI控件,但是在实际开发当中我们通常都是要自己去定制UIView的外观和行为。所以创建UIView的子类是必需的。
刚开始接触IOS的开发,先从简单的做起。自定义的UI类,都要继承UIView类然后实现或覆盖其中的方法。我这里把这个类命名为HypnosisterView:

- 1 #import <Foundation/Foundation.h>
- 2
- 3 @interface HypnosisterView : UIView
- 4
- 5 @property (nonatomic,strong) UIColor *circleColor ;
- 6
- 7 //overide methods
- 8 - (void)drawRect:(CGRect)dirtyRect;
- 9 - (id)initWithFrame:(CGRect)frame;
- 10 @end

简单地覆盖了UIview的两个方法:drawRect和initWithFrame

- - (void)drawRect:(CGRect)dirtyRect
- {
- CGContextRef ctx = UIGraphicsGetCurrentContext();
- CGRect bounds = [self bounds];
- CGPoint center ;
- center.x = bounds.origin.x + bounds.size.width/2.0 ;
- center.y = bounds.origin.y + bounds.size.height/2.0 ;
- float maxRadius = hypot(bounds.size.width, bounds.size.height) / 2.0 ;
- CGContextSetLineWidth(ctx,10);
- [[self circleColor] setStroke] ;
- for(float currentRadius=maxRadius ; currentRadius >0.0 ; currentRadius -= 20.0)
- {
- CGContextAddArc(ctx, center.x, center.y, currentRadius, 0.0, M_PI*2.0, YES);
- CGContextStrokePath(ctx);
- }
- //draw some text
- NSString *text = @"You are getting sleepy." ;
- UIFont *font = [UIFont boldSystemFontOfSize:28];
- CGRect textRect ;
- textRect.size = [text sizeWithFont:font] ;
- textRect.origin.x = center.x - textRect.size.width / 2.0 ;
- textRect.origin.y = center.y - textRect.size.height / 2.0 ;
- [[UIColor blackColor] setFill];
- //add show shadow to the text
- CGSize offset = CGSizeMake(4, 3);
- CGColorRef color = [[UIColor darkGrayColor] CGColor];
- CGContextSetShadowWithColor(ctx, offset, 2.0, color);
- //draw rect
- [text drawInRect:textRect withFont:font];
- }
- - (id)initWithFrame:(CGRect)frame
- {
- self = [super initWithFrame:frame];
- if(self != nil)
- {
- [self setBackgroundColor:[UIColor clearColor]] ;
- [self setCircleColor:[UIColor lightGrayColor]] ;
- }
- return self ;
- }


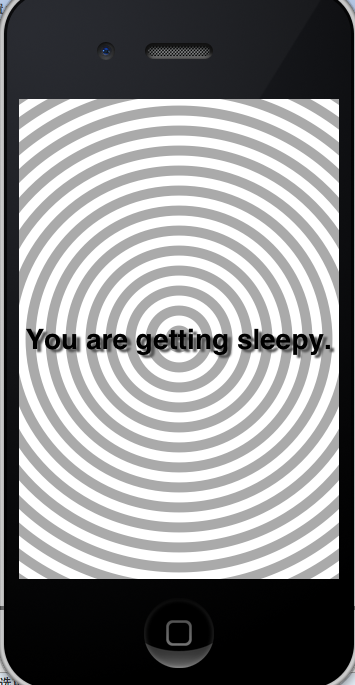
在屏幕上这个view的样子。
几点要注意:
1,UIView不会自己自动重绘,要对其发送setNeedsDisplay消息进行重绘。
2,关于firstResponder默认是不能称为FirstResponder的, 要覆盖其- (BOOL)canBecomeFirstResponder来修改这一默认属性。
3,对view发送becomeFirstResponser消息让其成为当前对象的FirstResponder。
4,一个成为FirstResponder以后可以对运动事件响应,不过要实现其中的一些方法,比如:

- 1 //手机摇动事件
- 2 - (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event
- 3 {
- 4 if(motion == UIEventSubtypeMotionShake)
- 5 {
- 6 [self setCircleColor:[UIColor redColor]];
- 7 }
- 8 }

UIScrollView:
UIScrollView是一个非常有用的控件,将一个UIView加到上面设置,设置一定的参数就可以实现拖放和分页。而且UIScollView上面支持多于一个View的显示。
1,利用scrollview进行分页:在一个window上面放置几个不同的页面(一次只显示一个),通过的scrollview的滚动来实现分页的效果。其中有一个属性可以使scrollview自动对其边界:[scrollView setPagingEnabled:YES];
举个例子来说明一下:在一个桌子上面并排放着很多扑克牌,桌子上面有一个窗口和扑克牌同样大小。那么窗口一次只能够显示一张扑克牌,每次通过左右移动就可以看到不同的扑克牌,实现了一种分页效果。在这里桌子和窗口就是UIScrollView而扑克牌就是页面,窗口其实也可以认为是用户看到的屏幕。
2,scrollview可以对特定的view进行放大和缩小操作,但是只支持一个在其上面的一个view的缩放操作:实现这个缩放要先设定缩放的最小值和最大值,还要实现UIScollViewDelegate协议中的指定方法。

- CGRect windowFrame = [[self window] bounds];
- UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:windowFrame];
- CGRect scrollContentFrame = windowFrame ;
- [scrollView setContentSize:scrollContentFrame.size];
- [scrollView setMinimumZoomScale:1.0];
- [scrollView setMaximumZoomScale:5.0];
- [scrollView setDelegate:self];
- [[self window] addSubview:scrollView];

实现协议:
- - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
- {
- return view ;
- }
最后一中隐藏Status bar的方法:
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationFade];
IOS7之后隐藏,参见:
http://www.cnblogs.com/wangpei/p/3550393.html
学习笔记,仅供参考,欢迎交流。
IOS UIView子类UIScrollView的更多相关文章
- IOS UIView 04- 自定义控件
注:本人是翻译过来,并且加上本人的一点见解. 前言 本文将讨论一些自定义视图.控件的诀窍和技巧.我们先概述一下 UIKit 向我们提供的控件,并介绍一些渲染技巧.随后我们会深入到视图和其所有者之间的通 ...
- iOS UIView Class Translation
类 UIView 一个管理屏幕上矩形区域内容的对象. 概述 Views 是你应用的用户界面最基础的组成部分.UIView类定义了对于所有 views 的共有的行为.一个 view 对象在它的边界矩 ...
- iOS开发基础-UIScrollView实现图片缩放
当用户在 UIScrollView 上使用捏合手势时, UIScrollView 会给 UIScrollViewDelegate 协议发送一条消息,并调用代理的 viewForZoomingInScr ...
- IOS 怎么用UIScrollView来滚动和缩放他的内容第一篇
本篇文章来自于互联网资料翻译 UIScrollView是在IOS最有用的控件之一.他是一个来展现超过一个屏幕的内容的很好的方式.下面有很多的技巧来使用他. 这篇文章就是关于UIScrollView的, ...
- 【iOS系列】-UIScrollView的介绍及结合UIPageControl实现图片播放的实例
[iOS系列]-UIScrollView的介绍及结合UIPageControl实现图片播放的实例 第一:UIScrollView的常用属性 //表示UIScrollView内容的尺寸,滚动范围 @pr ...
- IOS开发之UIScrollView约束布局
概要 在iOS开发学习中,UIScrollView是绕不过去的一个重要控件. 但是相对于Android的ScrollView,iOS的这个滚动控件的用法简直是复杂一万倍... 最主要是目前能找到的大部 ...
- IOS UIVIEW layer动画 总结(转)
转发自:http://www.aichengxu.com/article/%CF%B5%CD%B3%D3%C5%BB%AF/16306_12.html IOS UIVIEW layer动画 总结, ...
- IOS UIView圆角,阴影,边框,渐增光泽
圆角 sampleView.layer.cornerRadius = 2.5; // 圓角的弧度sampleView.layer.masksToBounds = YES; 阴影 sampleView. ...
- [转]IOS UIView 之属性篇
[转载自:IOS UIView 之属性篇 From CSDN] UIView 继承于UIResponder 所遵守的协议有 NSCoding .UIAppearance. UI ...
随机推荐
- Java实现中文字符串的排序功能
package test; /** * * @Title 书的信息类 * @author LR * @version 1.0 * @since 2016-04-21 */ public class B ...
- cannot restore segment prot after reloc: Permission denied
编辑/etc/selinux/config,找到这段:# This file controls the state of SELinux on the system. # SELINUX= can t ...
- Android问题-DelphiXE5开发Andriod连接Webservice乱码问题
问题现象:在使用DelphiXE5开发Andriod连接Webservice乱码. 问题原因:数据类型不同. 问题处理:为了不让广大朋友再烦恼,我就把解决办法写出来吧,把数据库中我们要查询的字段类型改 ...
- HD1085 Holding Bin-Laden Captive!
Problem Description We all know that Bin-Laden is a notorious terrorist, and he has disappeared for ...
- PCB中层的定义(一)
- URAL 2068 Game of Nuts (博弈)
题意:给定 n 堆石子,每次一个人把它们分成三堆都是奇数的,谁先不能分,谁输. 析:因为每堆都是奇数,那么最后肯定都是要分成1的,那么就把不是1的全加和,然后判断奇偶就OK了. 代码如下: #prag ...
- Linux内核完全注释之编程语言和环境(一)
as86汇编器 1.来源与对于linux的用途 as86来源minix-386开发的intel 8086.80386汇编编译程序和链接程序,他主要为linux创建16位的启动引导扇区程序boot/bo ...
- UserControl和CustomControl基础【PluraSight】
UserControl UserControl实际上就是ContentControl,xaml里<UserControl></UserControl>tag之间包含的实际就是后 ...
- git/github 使用
原文:http://www.cnblogs.com/fnng/archive/2011/08/25/2153807.html git/github学习笔记 Posted on 2011-08-25 2 ...
- Visual Studio 2012 主题下的代码配色方案
默认的VS2012的深色配色方案个人感觉很丑,不是很好看,于是就自己动手配置了一下,突出语法高亮显示,增加代码语法识别度,个人感觉还是可以的. 原来使用的是VAX,但自从VAX导致的我的VS不能输入中 ...
