MVC验证01-基础、远程验证
本文体验MVC服务端和客户端验证。主要涉及:
※ 基础验证
※ 远程验证1个或多个属性及注意点
基础体验
创建MVC4的Internet项目,本身包含了基本的Model,Views,Controller.
□ Model打上验证特性


展开 public class RegisterModel
{
[Required]
[StringLength(3, MinimumLength = 2)] //加
[Display(Name = "用户名")]
public string UserName { get; set; } [Required]
[StringLength(100, ErrorMessage = "{0}栏位最少{2}个字,最多{1}个字", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; } [DataType(DataType.Password)]
[Display(Name = "确认密码")]
[Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }
}
□ HomeController中关于注册的部分


展开 [AllowAnonymous]
public ActionResult Register()
{
return View();
} //
// POST: /Account/Register [HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// 尝试注册用户
try
{
WebSecurity.CreateUserAndAccount(model.UserName, model.Password);
WebSecurity.Login(model.UserName, model.Password);
return RedirectToAction("Index", "Home");
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("", ErrorCodeToString(e.StatusCode));
}
} // 如果我们进行到这一步时某个地方出错,则重新显示表单
return View(model);
}
□ /Home/Register视图


展开@model MvcValidation.Models.RegisterModel
@{
ViewBag.Title = "注册";
} @using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary() <fieldset>
<legend>注册表单</legend>
<ol>
<li>
@Html.LabelFor(m => m.UserName)
@Html.TextBoxFor(m => m.UserName)
</li>
<li>
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password)
</li>
<li>
@Html.LabelFor(m => m.ConfirmPassword)
@Html.PasswordFor(m => m.ConfirmPassword)
</li>
</ol>
<input type="submit" value="注册" />
</fieldset>
} @section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
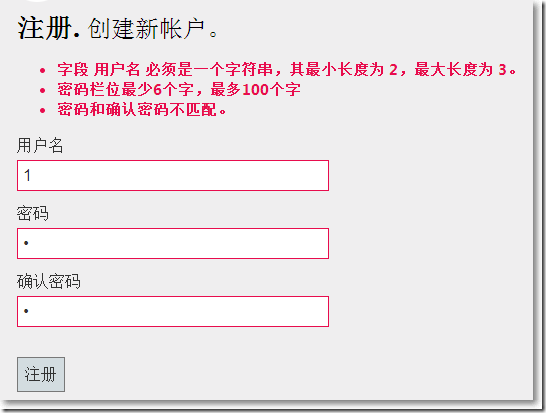
效果:
□ 去除客户端验证
<appSettings>
<add key="ClientValidationEnabled" value="false" />
<add key="UnobtrusiveJavaScriptEnabled" value="false" />
</appSettings>
把与客户端验证相关的属性设置为false,发现验证慢了很多。
体验远程验证属性
有时候,比如验证用户名是否存在,我们希望可以发一个异步请求到控制器。
给属性打上Remote属性。


展开 public class RegisterModel
{
[Required]
[StringLength(6, MinimumLength = 2)] //加
[Display(Name = "用户名")]
[Remote("CheckUserName","Validate", ErrorMessage = "远程验证用户名失败")]
public string UserName { get; set; } [Required]
[StringLength(100, ErrorMessage = "{0}栏位最少{2}个字,最多{1}个字", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; } [DataType(DataType.Password)]
[Display(Name = "确认密码")]
[System.ComponentModel.DataAnnotations.Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }
}
Validate控制器


展开 //这里的参数userName必须和view model中的属性UserName保持一致
public JsonResult CheckUserName(string userName)
{
bool isValidate = false; //假设让某个username不通过
if (userName != "demo")
{
isValidate = true;
} //Remote验证是通过get方式请求的
return Json(isValidate, JsonRequestBehavior.AllowGet);
}
注意:
远程验证控制器方法参数必须和view model中需要远程验证的属性一致,但不区分大小写。
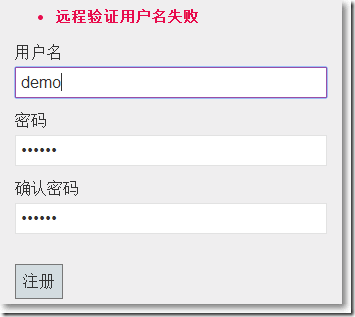
结果:
□ 同时远程验证多个属性
比如我们想同时远程验证UserName和Email。
我们可以在View model的其中一个属性打上Remote,其它需要Remote验证的属性放在AdditionalFields中列举。
public string UserName { get; set; }
[Remote("CheckUserName", "Validate", AdditionalFields = "UserName", ErrorMessage = "远端验证失败")]
public string Email { get; set; }
注意:
AdditionalFields列举的字段是区分大小写的。
对应控制器远程验证方法:


展开 //这里的参数userName,email必须和view model中的属性UserName, Email保持一致,不区分大小写
public JsonResult CheckUserName(string userName, string email)
{
bool isValidate = false; //假设让某个username不通过
if (userName != "demo" && email != "abc@qq.com" )
{
isValidate = true;
} //Remote验证是通过get方式请求的
return Json(isValidate, JsonRequestBehavior.AllowGet);
}
MVC验证01-基础、远程验证的更多相关文章
- XmlDocument.Load(url) url是https远程时,报错" 基础连接已经关闭: 未能为 SSL/TLS 安全通道建立信任关系。" "根据验证过程,远程证书无效。"
XmlDocument.Load(url) url是https远程时,报错" 基础连接已经关闭: 未能为 SSL/TLS 安全通道建立信任关系." "根据验证过程, ...
- ASP.NET MVC 3 使用Model自定义验证的样式
1.修改jquery.validate.unobtrusive.js 将onError方法修改 //修改的部分 //////////////////////////////////////////// ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- MVC验证02-自定义验证规则、邮件验证
原文:MVC验证02-自定义验证规则.邮件验证 本文体验MVC自定义验证特性,来实现对邮件的验证.对于刚写完的自定义验证特性,起初只能支持后端验证.如果要让前端jquery支持,还必须对jquery的 ...
- System.Security.Authentication.AuthenticationException:根据验证过程,远程证书无效。
好久没写博客了,今天突然遇到个神奇的问题. 做好的网站在win10上和Windows sever 2012 上都没有问题,搬到Windows sever 2003上就出现了这么一个错误: Server ...
- spring mvc:练习:表单验证(javaConfig配置和注解)
使用Spring表单标签, 表单验证使用 JSR303 的验证注解,hibernate-validators,提供了使用MessageSource和访问静态资源(如CSS,JavaScript,图片) ...
- [转]在 .NET 中远程请求 https 内容时,发生错误:根据验证过程,远程证书无效
该文原网址:http://www.cnblogs.com/xwgli/p/5487930.html 在 .NET 中远程请求 https 内容时,发生错误:根据验证过程,远程证书无效. 当访问 h ...
- ASP.NET MVC的客户端验证:jQuery的验证
之前我们一直讨论的Model验证仅限于服务端验证,即在Web服务器根据相应的规则对请求数据实施验证.如果我们能够在客户端(浏览器)对用户输入的数据先进行验证,这样会减少针对服务器请求的频率,从而缓解W ...
随机推荐
- Linux 权限相关
Linux中,所有文件都有 三种权限:User ,Group,Other 三个文件: /etc/passwd :包括所有系统账号,一般用户身份和root信息 /etc/shadow :保存个人密码 / ...
- Delphi 调用外部程序并等待其运行结束
转自:http://blog.csdn.net/xieyunc/article/details/4140620 如何让Delphi调用外部程序并等待其运行结束 1. uses Window ...
- logback打印不出日志
原因: 1. 可能是jar包不完整 , 基本jar包包括: logback-access , logback-core , logback-classic , perf4j , slf4j-api ...
- vs常用插件之javsscript插件
1.JSEnhancements 折叠JS和CSS代码 http://visualstudiogallery.msdn.microsoft.com/0696ad60-1c68-4b2a-9646-4b ...
- CF160D
题意:给你一个图,判断每条边是否在最小生成树MST上,不在输出none,如果在所有MST上就输出any,在某些MST上输出at least one: 分析:首先必须知道在最小生成树上的边的权值一定是等 ...
- LeetCode283:Move Zeros
Given an array nums, write a function to move all 0's to the end of it while maintaining the relativ ...
- class str
class str(object): """ str(object='') -> str str(bytes_or_buffer[, encoding[, erro ...
- Classifier4J的中文支持
Classifier4J是一个轻量级的分类工具,支持贝叶斯分类.向量空间模型.信息摘要等.然而它却不支持中文,异常信息大致如下: Exception in thread "main" ...
- Odoo 开发者模式
这里我们以Odoo V9介绍下Odoo的开发者模式: 进入开发者模式: 登录odoo系统后,点击右上角登陆账号下拉菜单,选择About,然后在弹出菜单里点击Activate the developer ...
- 使用JAVA对字符串进行DES加密解密(修正问题)
http://blog.csdn.net/seraphwh/article/details/6801123
