图像热点&图像映射
图像映射
图像映射也称为图像热点。
作用:
让同一张图片上的不同区域,可以实现多个不同的超链接功能。
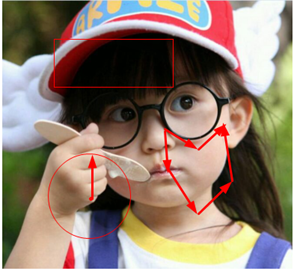
图示:

<map>图像映射三步走:
图像映射的实现需要三方面配合完成:
1、图像映射容器,就是一个img标签,需使用usemap属性与map标签建立联系
2、图像映射,就是一个map标签,需要使用name属性与map标签建立联系
3、热点区域,需要使用map标签的子标签area来建立热点区域
语法格式:
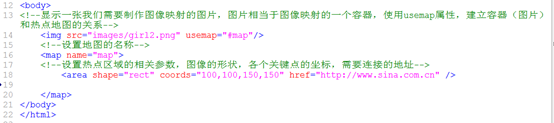
<img src="1.jpg" usemap="#Map" />
<map name="Map">
<area shape="热点形状" coords="坐标" href="链接" alt="替代文字" />
</map>
属性介绍:
<img />需要使用的属性:
usemap:#map的名称
<map>的属性:
name:设置热点区域的名称
<area>的常用属性:
shape:设置热点区域的形状
rect(矩形)、
circle(圆形)、
polygon(多边形)
coords:热点区域的位置坐标,根据shape的不同而不同。
对于rect,坐标为(x1,y1,x2,y2),(x1,y1)矩形左上角,(x2,y2)右下角
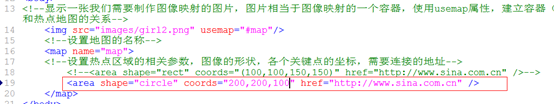
对于circle,坐标为(x,y,r),(x,y)圆心坐标,r为半径
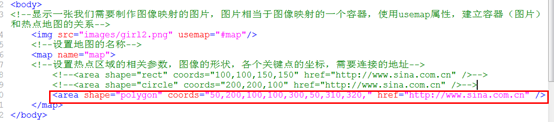
对于polygon,坐为(x1,y1,x2,y2,…xn,yn),(xn,yn)为第n个顶点坐标
举例:
- 矩形

- 圆形

- 不规则多边形

图像热点&图像映射的更多相关文章
- dreamweaver中的 map怎么调用?_制作热点图像区域
我们浏览网页时,经常看到一些图片上会出现特别的超链接,即在一张图片上有多个局部区域和不同的网页链接,比如地图链接. 这就是映射图像(Image Map),它是指一幅根据链接对象不同而被人为划分为若干指 ...
- PHP图像裁剪为任意大小的图像,图像不变形,不留下空白
<?php /** * 说明:函数功能是把一个图像裁剪为任意大小的图像,图像不变形 * 参数说明:输入 需要处理图片的 文件名,生成新图片的保存文件名,生成新图片的宽,生成新图片的高 */ fu ...
- Atitti 图像处理 图像混合 图像叠加 blend 原理与实现
Atitti 图像处理 图像混合 图像叠加 blend 原理与实现 混合模式 编辑 本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧! 混合模式是图像处理技术中的一个技术名词,不 ...
- 本图片处理类功能非常之强大可以实现几乎所有WEB开发中对图像的处理功能都集成了,包括有缩放图像、切割图像、图像类型转换、彩色转黑白、文字水印、图片水印等功能
import java.awt.AlphaComposite; import java.awt.Color; import java.awt.Font; import java.awt.Graphic ...
- opencv 3 core组件进阶(2 ROI区域图像叠加&图像混合;分离颜色通道、多通道图像混合;图像对比度,亮度值调整)
ROI区域图像叠加&图像混合 #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp&g ...
- RGB-D(深度图像) & 图像深度
RGB-D(深度图像) 深度图像 = 普通的RGB三通道彩色图像 + Depth Map 在3D计算机图形中,Depth Map(深度图)是包含与视点的场景对象的表面的距离有关的信息的图像或图 ...
- 利用flash精确定位asp.net的图像热点区域
Asp.net的热点区域控件非常有用,但是对于热点区域如何精确定位,设定矩形,圆和多边形要素点的位置,用flash能够精确定位,在flash中制作热点区域的部分,可以是矩形,图形或者文字,然后对于这部 ...
- HTML5新特性之Canvas+drag(拖拽图像实现图像反转)
1.什么是canvas 在网页上使用canvas元素时,会创建一块矩形区域,默认矩形区域宽度300px,高度150px.. 页面中加入canvas元素后,可以通过javascript自由控制.可以在其 ...
- CSS 背景图像 重复图像
重复图像 background-repeat 属性可以重复图像,这对于小图片来说是福音. background-repeat 属性有6个值: repeat 背景图像在垂直方向和水平方向都重复 repe ...
随机推荐
- 开始学习web前端技术
不能再蹉跎了,不能再徘徊了,不能再犹豫了,犹豫徘徊等于白来…… 感觉之前浪费了太多的岁月,必须得学习一门实用的技术来充实自己空虚的心情了. 想来想去网页应该是万金油的,大大小小多多少少都得用到.既然如 ...
- C#制作在线升级程序
//这是一个webservice private AppUpdate.UpdateServ UpdateSvr; private void button1_Click(object sender, S ...
- Java 计算两个日期相差月数
package com.myjava; import java.text.ParseException;import java.text.SimpleDateFormat;import java.ut ...
- jQuery Pagination Ajax分页插件中文详解(转)
一.相关demo 基本demo页面 Ajax demo页面 参数可编辑demo页面 二.简介与说明 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此 ...
- WebBrowser 禁用脚本错误提示
public partial class Text : UserControl { public Text() { ...
- SQL Server 数学函数 相关
1.计算绝对值ABS ABS函数对一个数值表达式结果计算绝对值(bit数据类型除外),返回整数. 语法结构: ABS(数值表达式) 返回值:与数值表达式类型一致的数据 示例: SELECT ABS ...
- iptables常用命令
常规: iptables -t filter -A INPUT -d -p tcp --dport -j DROPiptables -A INPUT -m iprange --src-range 22 ...
- ASP.NET MVC and jqGrid 学习笔记 4-排序
排序(Sorting)分为两种:客户端排序和服务端排序 客户端排序的意思是把数据从数据库里一次性全部提取出来,然后在客户端进行排序,以后每次点击标题进行排序时,就不会给服务端传递请求了.这个“一次性” ...
- iOS XMPP(1)
关键词: 即时通讯技术 协议 了解xmpp的目的,工作原理 XMPP是基于XML的协议,传送的是XML格式流;IP地址:联网时电脑的唯一标识 Mac地址:不联网时电脑的唯一标志; OSI七层 ...
- 用python理解web并发模型
最简单的并发 import socket response = 'HTTP/1.1 200 OK\r\nConnection:Close\r\nContent-Length:11\r\n\r\nHel ...
