浏览器对象模型(BOM)
BOM结构
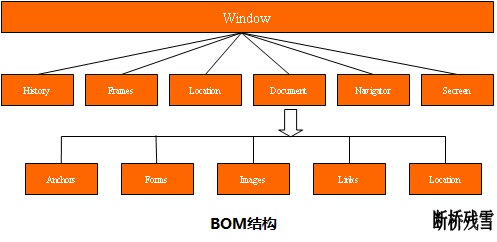
用户浏览网页的时候,浏览器会自动创建一些对象,这些对象存放着浏览器窗口的属性和相关信息,也就是大家熟称的BOM。浏览器对象模型是一个层次化的对象集,我们可以通过window对象访问所有对象集。层级关系如下图所示:

window对象
window对象表示浏览器中打开窗体,提供关于窗口状态的信息。可以使用window对象访问窗口中的文档,事件以及影响窗口的浏览器特性。同时大家应该知道,在javascript中window对象是全局对象,就像我们C#中的static一样(不知道对不对呃),也就是要引用当前窗体根本不需要特殊的语法,可以把该窗口的属性作为全局变量来使用。例如,我们可以直接写document,而不必写window.document。
| 方法 | 描述 |
| alert() | 弹出一个带有一段消息和确认按钮的窗体 |
| blur() | 把键盘焦点从顶层窗口移开 |
| clearInterval() | 取消由setInterval()设置的timeout |
| clearTimeout() | 取消有setTimeout()方法设置的timeout |
| close() | 关闭浏览器窗口 |
| confirm() | 显示带有一段消息以及确认按钮盒取消按钮的对话框 |
| focus() | 把键盘焦点给予一个窗口 |
| moveBy() | 可相对窗口的当前坐标移动指定的像素 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标 |
| open() | 打开一个新的浏览器窗体 |
| prompt() | 显示可提示用户输入的对话框 |
| resizeBy() | 按照指定的像素调整窗口的大小 |
| resizeTo() | 把窗体的大小调整到指定的宽度和高度 |
| scrollBy() | 按照指定的像素值来滚动内容 |
| scrollTo() | 把内容滚动到指定的坐标 |
| setInterval() | 按照指定的周期(毫秒)来调用函数或计算表达式 |
| setTimeout() | 在指定的毫秒数后调用函数或表达式 |
1.window.open("www.baidu.com","dqcx","height=200,width=300,top=20,left=20,resizable=yes"); //打开一个新的窗体
2.if(confirm(“确定关闭?”))
alert("你点击了确定");
else
alert("你点击了取消"); //confirm()方法,注意它只接受一个参数,即要显示的文本
3.var name=prompt("姓名:",""); //prompt()方法,提示用户输入某些信息,接受连个参数,一个显示文本,一个默认输入文本
4.window.history.go(-1); //后退一页
window.history.go(1); //前进一页
PS:相关的用法很多,这里简单列了几个,可以根据以上表格一一学习研究。
location对象
location对象存储在window对象的location属性中,表示当前页面的URL地址。
| 属性 | 描述 |
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
| href | 设置或返回完整的URL |
| port | 设置或返回当前URL的端口号 |
| protocol | 设置或返回当前URL的协议 |
| search | 设置或返回从问号(?)开始的URL,也就是查询字符串 |
- href属性是既可以读又可以写的字符串
- local对象的方法
- assign()方法:加载新的文档
- reload()方法:重新加载当前文档(对于此方法由于网络延迟和系统资源等不确定因素,最好放到调用的最后一行)
- replace()方法:用新的文档替换当前文档
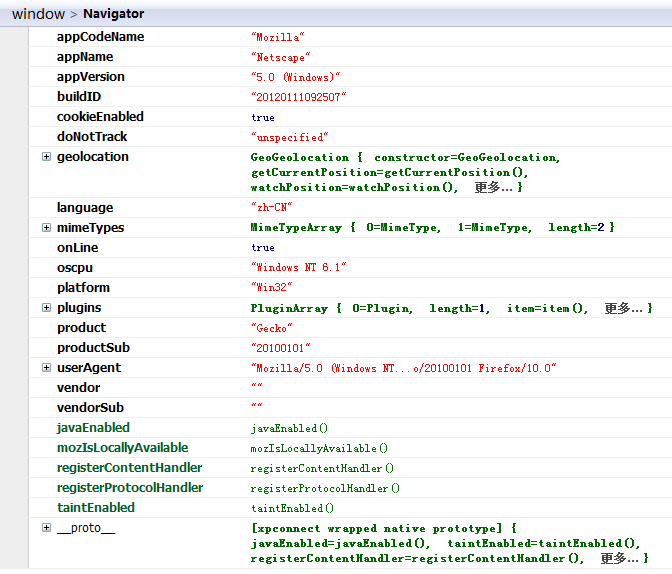
navigator对象
通过这个例子应该蛮容易理解,就不列表格了、、、

screen对象
javascript可以获取某些关于用户屏幕的信息
| 属性 | 描述 |
| availHeight | 返回显示屏幕的高度(除window任务栏) |
| availWidth | 返回显示屏幕的宽度(除window任务栏) |
| deviceXDPI | 返回显示屏幕的每英寸水平点数 |
| deviceXDPI | 返回显示屏幕的每英寸垂直点数 |
| fontSmoothingEnabled | 返回用户是否在显示控制面板中开启了字体平滑 |
| height | 返回显示屏幕的高度 |
| logicalXDPI | 返回显示屏幕每英寸的水平方向的常规点数 |
| logicalYDPI | 返回显示屏幕每英寸的垂直方向的常规点数 |
| pixelDepth | 返回 显示屏幕的颜色分辨率(比特每像素) |
| updateInterval | 设置或返回屏幕的刷新率 |
| width | 返回显示器屏幕的宽度 |
每个window对象的screen属性都引用screen对象。该对象存放着有关显示器屏幕相关的信息,我们可以根据这些信息来优化页面的输入等等。
孤独的根号3
以上纯属基础知识,大家自己慢慢实际操作吧,我就点到为止咯!
接下来快要去实习了,从来木有出过远门,独处异乡的我该怎么办?想想,LOL也戒了,剩下博客园陪我,够了、、、成长ing
浏览器对象模型(BOM)的更多相关文章
- 浏览器对象模型BOM小结
概念 BOM (Browser Object Model) 浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window B ...
- 浏览器对象模型BOM
第二章 浏览器对象模型BOM 1.作用:操作窗口:提供导航对象:提供定位对象:浏览器上方的地址栏:提供跟屏幕相关对象:提供对Cookie的支持 2.根元素:window:代表整个窗口:window,o ...
- 浏览器对象模型BOM(Browser Object Model)
1.结构 BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是w ...
- JavaScript编程:浏览器对象模型BOM
4.浏览器对象模型BOM: document.body.offsetwidth可以获取浏览器宽度. Window对象: 窗口操作: 1.moveBy(dx,dy ...
- JavaScript 浏览器对象模型 (BOM)
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”. 浏览器对象模型 (BOM) 浏览器对象模型(Browser Object Model)尚无正式标准. 由于现代浏览器已经 ...
- JavaScript高级程序设计(第3版)学习笔记·第8章——浏览器对象模型BOM
转自:http://www.shaoqun.com/a/43768.aspx 访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model),但习惯上是把所有针对浏览器 ...
- 浏览器对象模型bom的作用是什么?
浏览器对象模型bom的作用是什么? 零.总结 1.BOM提供了独立于内容而与浏览器窗口进行交互的对象 2.BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和 ...
- 浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构)
浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构) 一.总结 1.BOM操作所有和浏览器相关的东西:网页文档dom,历史记录,浏览器屏幕,浏览器信息,文档的地址url,页面的框架集. ...
- js浏览器对象模型-BOM
bom browse object model 浏览器对象模型. 也就是window对象下面的东西. location 对象 window.location.href 表示打开窗口的路径. windo ...
随机推荐
- 优化Android应用内存的若干方法
原帖地址:http://www.open-open.com/lib/view/open1392013992317.html 在app开发的各个阶段中要考虑RAM的限制问题, 包括在设计阶段(正式开发之 ...
- php学习-快速开发框架thinkphp-day1
以下操作针对windows系统. 1.下载thinkphp3.23-all并解压 官方网站: http://www.thinkphp.cn/down.html 2.开发工具使用phpstorm htt ...
- Javascript中while和do-while循环用法详解
while循环 while 语句与 if 语句相似,都有条件来控制语句(或语句块)的执行,其语言结构基本相同:while(conditions){ statements;} while 语句与 ...
- js 比较两个日期的大小的例子
例子,直接比较大小即可 代码如下 复制代码 <script>var st="2009-10-20 14:38:40"var et="2009-10-20 15 ...
- 第五十七篇、AVAssetReader和AVAssetWrite 对视频进行编码
AV Foundation提供了直接处理媒体样本的低级功能,其中需要使用的两个重要的类,AVAssetReader和AVAssetWrite,AVAssetReader用于从AVAsset资源读取媒体 ...
- Foundation与Core Foundation内存管理基本原则简述
内存管理是一个十分重要的事情,稍有不慎就会发生内存泄漏或者是野指针的错误.内存泄漏一般表示没有任何指针指向的内存区域,由于这块内存在对象图中无法查找到,所以有可能永远都无法回收,如果内存泄漏的空间比较 ...
- 设置 MyEclipse 默认打开文件方式
在web开发时,我们在打开JSP页面时,MyEclipse默认使用 Vistual 的方式打开.这种方式打开JSP页面时,很慢.在实际的开发过程中我们不想使用这种默认的方式打开JSP.设置如 ...
- [zz] 使用ssh公钥密钥自动登陆linux服务器
目录 .生成密匙对 .拷贝公匙到远程机 .启动登陆代理 这种方法处理后每次需要运行命令:ssh-add ~/.ssh/id_dsa 作为一名 linux 管理员,在多台 Linux 服务器上登陆进行远 ...
- Poj 1328 / OpenJudge 1328 Radar Installation
1.Link: http://poj.org/problem?id=1328 http://bailian.openjudge.cn/practice/1328/ 2.Content: Radar I ...
- Implement Custom Cache Dependencies in ASP.NET 1.x
Code download available at:CuttingEdge0407.exe(128 KB) Contents What's a Cache Dependency, Anyway? ...
