使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
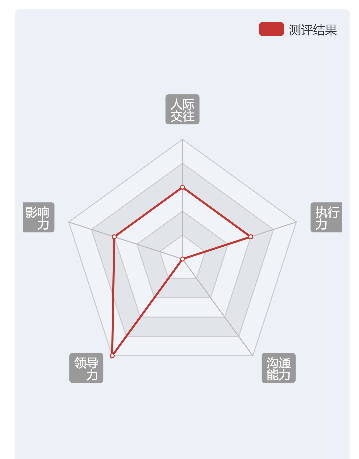
前几天项目中有一个图表的是用echart生成的,遇到一个问题,就是在手机端显示的售时候,如果文字太长就会超出div,之前的效果如图所示:

后来查资料,发现这个标签的文字是可以自定义的,定义方式如下:
formatter: function(text){
var strlength = text.length;
if(strlength % 2 == 1){
text = text.replace(/\S{2}/g,function(match){
console.log(match);
return match + '\n'
})
}else{
text = text.replace(/\S{2}/g,function(match){
console.log(match);
return match + '\n'
})
strlength = text.length;
text = text.substring(0,strlength - 1);
}
return text
},
完整配置如下:
var option = {
title: {
text: ''
},
tooltip: {},
legend: {
x : 'right',
y : 'top',
data: ['测评结果', ]
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
},
formatter: function(text){
var strlength = text.length;
if(strlength % 2 == 1){
text = text.replace(/\S{2}/g,function(match){
console.log(match);
return match + '\n'
})
}else{
text = text.replace(/\S{2}/g,function(match){
console.log(match);
return match + '\n'
})
strlength = text.length;
text = text.substring(0,strlength - 1);
}
return text
},
},
indicator: weidu
},
series: [{
name: '测评结果',
type: 'radar',
// areaStyle: {normal: {}},
data : [
{
value : fenshu,
name : '测评结果'
},
]
}]
};
最后效果如下:

文字超过2个的会自动换行了
使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行的更多相关文章
- Excel画的图复制到Word中变形的解决办法
在Excel里画好了图,复制到Word里面经常会变形变的一塌糊涂,面目全非,实在是不理解微软为什么要把自己家的软件搞成这样. 要想保持形状不变,需要这样做: 1. 在Excel里面复制图形,和往常一样 ...
- (转)使用SDWebImage和YYImage下载高分辨率图,导致内存暴增的解决办法
http://blog.csdn.net/guojiezhi/article/details/52033796
- 手动撸个Android雷达图(蜘蛛网图)RadarView
公司产品需要一个雷达图来展示各维度的比重,网上找了一波,学到不少,直接自己上手来撸一记 无图言虚空 简单分析一波,确定雷达图正几边形的--正五边形 int count=5,分为几个层数--4 层 in ...
- echarts 雷达图的个性化设置
echarts 雷达图的个性化设置 function test() { let myChart = echarts.init(document.getElementById('levelImage') ...
- WPF DevExpress 设置雷达图Radar样式
DevExpress中定义的ChartControl很不错,很多项目直接使用这种控件. 本节讲述雷达图的样式设置 <Grid> <Grid.Resources> <D ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
- 在Excel中制作雷达图
雷达图的作用 雷达图是专门用来进行多指标体系比较分析的专业图表.从雷达图中可以看出指标的实际值与参照值的偏离程度,从而为分析者提供有益的信息.雷达图一般用于成绩展示.效果对比量化.多维数据对比等等,只 ...
- [2014.01.27]wfRadar 雷达图组件 2.5
全新开发的雷达图组件--wfRadar,使用简单,功能强大,图像处理效果极佳. 组件支持多种图片格式,包括bmp,jpg,gif,wmf,emf,ico,png,pcx,tif,tga,pcx,dcx ...
- 数据可视化:Echart中k图实现动态阈值报警及实时更新数据
1 目标 使用Echart的k图展现上下阈值,并且当真实值超过上阈值或低于下阈值时候,标红报警. 2 实现效果 如下:
随机推荐
- Vue 框架-01- 入门篇 图文教程
Vue 框架-01- 入门篇 图文教程 Vue 官网:https://cn.vuejs.org/ 关于 Vue 的基础大家可以在官网的[起步]去学习,本系列文章主要针对实例项目应用 一.Vue 的安装 ...
- 基于TCP/IP的程序设计
TCP特点 (1)面向连接的传输 (2)端到端的通信 (3)高可靠性,确保传输数据的正确性,不会出现丢失或者乱序 (4)全双工方式传输 (5)采用字节流方式,以字节为单位传输字节序列 (6)紧急数据传 ...
- 海量数据处理面试题(1) 找出两文件种包含的相同的url
问题:给定a.b两个文件,各存放50亿个url,每个url各占64字节,内存限制是4G,让你找出a.b文件共同的url? 分析:50亿个url,每个url64字节,就是320G,显然是无法一次读入内存 ...
- 使用PowerShell批量注册DLL到GAC
一段很小的代码,注册当前目录下所有的DLL到GAC,请先把gacutil.exe复制到同一个目录. $Path = Get-Location $Dir = Get-ChildItem "$P ...
- css清除浮动float方法
转载:http://www.cnblogs.com/ForEvErNoME/p/3383539.html 什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的 ...
- Html5 移动应用软件开发框架 JqueryMobile SenchaTouch 介绍
一.JqueryMobile 介绍 jQuery Mobile 是 jQuery 在手机上和平板设备上的版本. jQuery Mobile 不仅会给主流移动平台带来 jQuery 核心库,而且会发布一 ...
- cocos2d-x3.0 后配置信息重置
原文地址:http://blog.csdn.net/qqmcy/article/details/37722689 近期遇到这种一个问题,cocos设置setup.py中ndk.sdk.ant时设置的路 ...
- 第04章-VTK基础(7)
[译者:这个系列教程是以Kitware公司出版的<VTK User's Guide -11th edition>一书作的中文翻译(出版时间2010年.ISBN: 978-1-930934- ...
- 【金融123】CNY和CNH的差异和关联
https://www.sohu.com/a/117406459_473263 离岸人民币(CNH)与在岸人民币(CNY) 差异: CNY CNH 法律监管限制 在岸人民币受大陆市场的管制,外汇和 ...
- Kali-linux Arpspoof工具
Arpspoof是一个非常好的ARP欺骗的源代码程序.它的运行不会影响整个网络的通信,该工具通过替换传输中的数据从而达到对目标的欺骗.本节将介绍Arpspoof工具的 使用. 9.8.1 URL流量操 ...
