HTML5纯Web前端也能开发直播,不用开发服务器(使用face2face)
前段时间转载了某位大神的一篇文章,开发Web版一对一远程直播教室只需30分钟 - 使用face2face网络教室。非常有意思。看起来非常简单,但作为一名前端开发人员来说,还是有难度。因为要开发服务器端的接口,这对我这种前端初学者来说就无能为力了。
无意中注意到,在face2face的官方文档上,其实还介绍了一种纯前端的开发方式,使用这种方式,不用写任何服务器代码,也能做直播。
face2face的文档在这里:http://face2face.net.cn/help/1710.htm 。
下面我就介绍一下是如何用HTML5纯Web前端开发直播的。
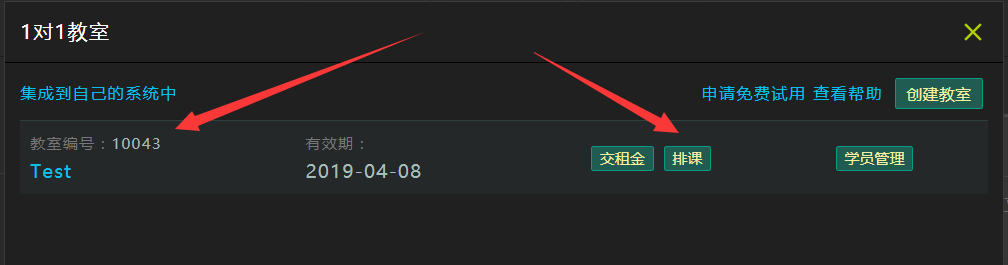
首先进入face2face的官网,登录后(不用注册也行,用QQ登录就行了),点击顶部的“1对1教室”,然后创建一个教室(因为face2face是专门做直播教室的,所以是“创建教室”)。创建完成后,会提示继续为教室添加学员,可以不用理会,直接跳过就行了。
可以将一个教室当成是一个直播间。
记住创建的教室的“教室编号”,在后面开发时有用。然后点击“排课”,就是设置用户什么时候可以进入这个直播间。

在排课时设置一个时间,为了方便测试,这个时间不要设置得太远了,最好是在当前时间附近。
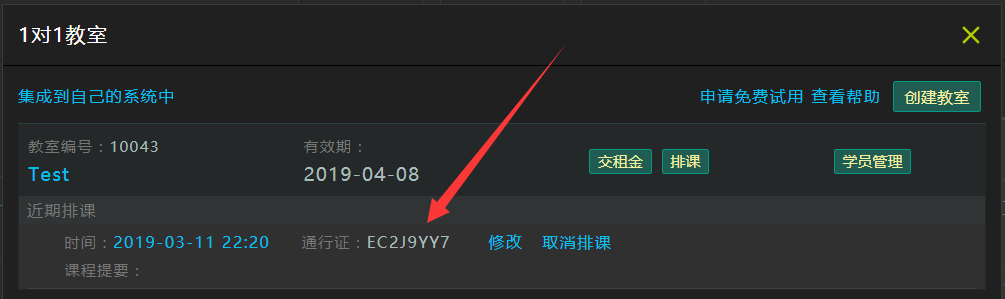
排课完成后,会在页面中显示刚刚创建的排课,有一个“通行证”,记住它,在后面开发时有用。

准备工作完毕了,可以开始开发自己的网页了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5纯Web前端开发直播</title>
<style type="text/css">
html, body {
width:100%;
height:100%;
margin:0px;
padding:0px;
}
#start {
padding:50px 0px;
text-align:center;
}
#room {
width:100%;
height:100%;
display:none;
}
</style>
</head>
<body>
<div id="start">
<div>
用户ID:<input id="uid"/>
</div>
<div>
通行证:<input id="pass"/>
</div>
<div>
<button id="enter">进入</button>
</div>
</div>
<div id="room"></div>
</body>
</html>
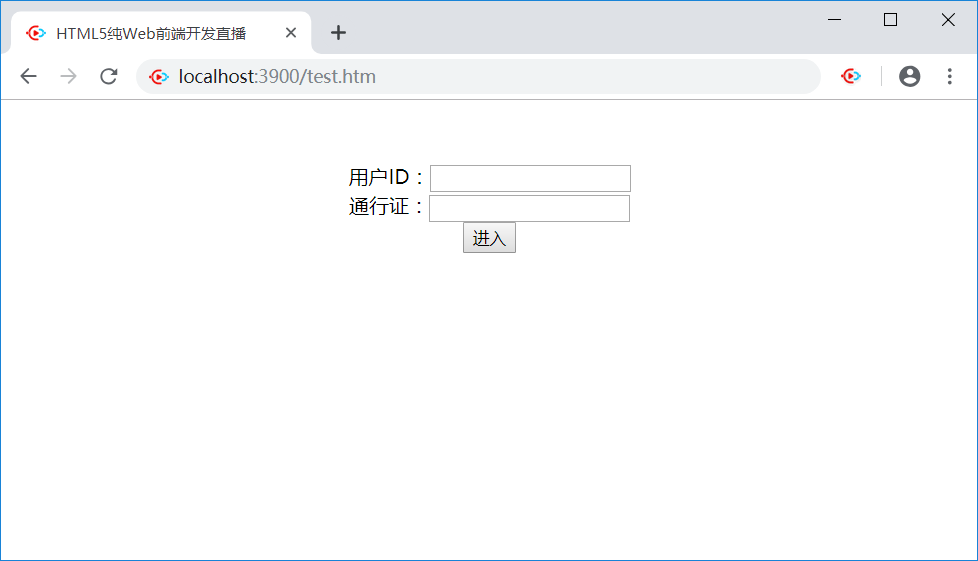
在上面的代码中,start是用户打开网页后见到的内容,提示用户输入用户ID和通行证。room是用来放直播间的,刚开始是隐藏的,当用户输入完成,并点击“进入”后,才将它显示出来。
页面运行后是这样子的:

然后在页面中引入face2face的open.js,并给enter按钮添加click事件。
<script src="https://face2face.net.cn/js/open.js"></script>
<script>
document.getElementById('enter').addEventListener('click', function () {
var div_start = document.getElementById('start'),
div_room = document.getElementById('room'),
txt_uid = document.getElementById('uid'),
txt_pass = document.getElementById('pass'),
uid = txt_uid.value,
pass = txt_pass.value;
if (uid && pass && (uid == 1 || uid == 2)) {
div_start.style.display = 'none';
div_room.style.display = 'block';
$F.open.init({
container: div_room,
ty: 3,
appid: 10043,
pass: pass,
uid: uid,
ismaster: uid == 1 ? 1 : 0,
vdo: 0
});
}
}, false);
</script>
这样就算开发完毕了,哈哈,非常简单。
下面对上面的代码解释一下。
当用户点击enter后,先判断用户是否有输入用户ID和通行证,并且在这里我限制了用户ID只能是1或者2。
如果用户输入的数据正确,就将start隐藏,同时将room显示出来。
然后再调用$F.open.init初始化直播间。
它的几个参数中,container 是用来放直播间的DOM元素,我用的是room。
ty 在这里必须传3,因为我刚创建的教室是1对1教室,它就必须是3。
appid 是刚刚创建的教室的“教室编号”。
pass 是用户输入的通行证,就是前面为教室创建排课后得到的通行证。
uid 也是用户输入的用户ID,我这里限制了只能是1或者2。
ismaster 的值要么是1,要么是0,如果是1,表示这个用户是这个直播间的老师。在face2face的官方文档中,要求每个直播间必须有一个老师,并且只能有一个老师。在我的代码中,将用户ID是1的用户当作老师。
vdo 我这里传的是0,表示用户进入直播间后默认分享电脑屏幕。这里的值还可以是1,表示用户进入直播间后默认分享摄像头。
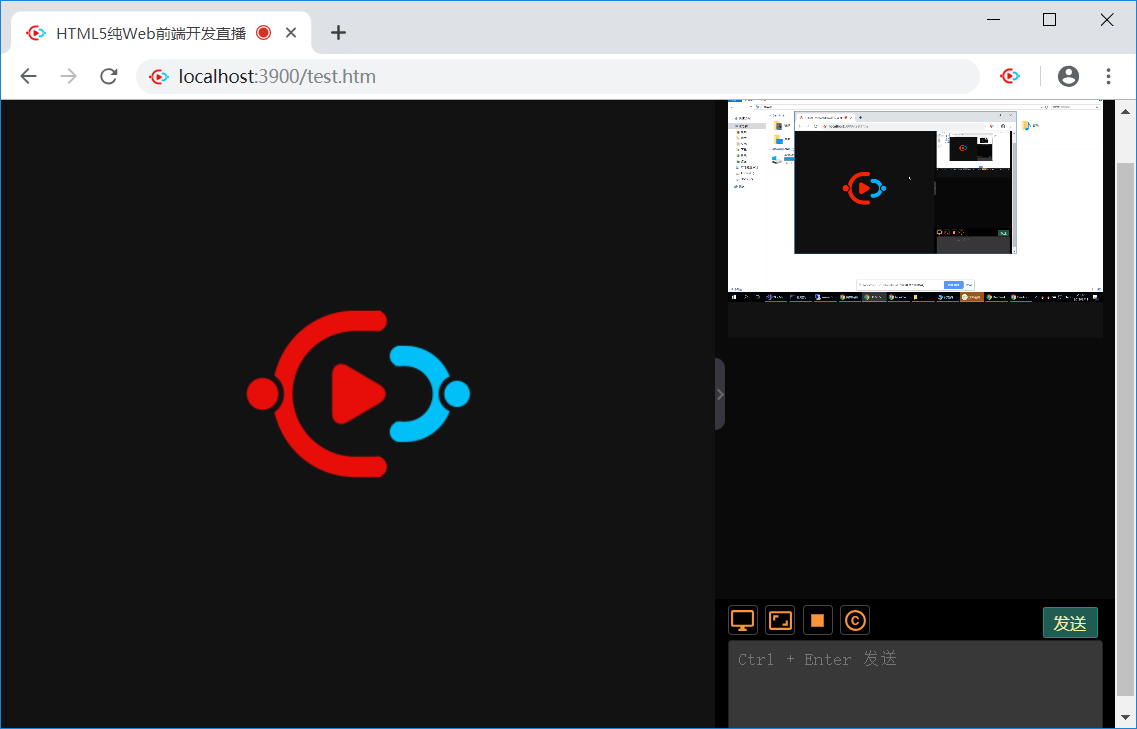
运行后,在用户ID中输入1,在通行证中输入之前创建的排课的通行证,点击enter按钮后,页面将会是这样子的:

HTML5纯Web前端也能开发直播,不用开发服务器(使用face2face)的更多相关文章
- Web前端_微信小程序实战开发
微信小程序开发实战教程 一.微信小程序 它是一种混合开发的方式. 是安装在微信中的程序(一个程序最多2M空间). 1.1 注册 1 2 点击立即注册:进入下方页面 3 4 点击小程序进入表单填写页 ...
- web前端工程师在移动互联网时代里的地位问题
支付宝十周年推出了一个新产品:支付宝的十年账单,我也赶个时髦查看了一下我的支付宝十年账单,哎,感慨自己真是太屌丝了,不过这只是说明我使用淘宝少了,当我大规模网上购物时候,我很讨厌慢速的快递,所以我大部 ...
- web前端工程师在移动互联网时代里的地位问题 为啥C/S系统在PC端没有流行起来,却在移动互联网下流行了起来 为啥移动端的浏览器在很多应用里都是靠边站,人们更加倾向于先麻烦自己一下,下载安装个客户端APP
web前端工程师在移动互联网时代里的地位问题 支付宝十周年推出了一个新产品:支付宝的十年账单,我也赶个时髦查看了一下我的支付宝十年账单,哎,感慨自己真是太屌丝了,不过这只是说明我使用淘宝少了,当我大规 ...
- 谈谈Web前端工程师的定位
原文地址:http://www.360doc.com/content/10/0708/17/1277406_37692580.shtml 2010-07-08 锋子chans 阅 1116 转 ...
- 什么是Web前端,Web前端是做什么的?
什么是Web前端 Web前端,顾名思义是来做Web的前端的.而Web前端开发应该就是来开发基于Web前端的相关应用的或者说是来开发前端的.那么,前端又是什么呢?我们这里所说的前端泛指Web前端,也就是 ...
- web前端教程:用 CSS 实现三角形与平行四边形
最近在逛某个技术网站的时候,感觉文章关键词上的样式好酷炫啊,分页的样式.来张截图: 你在首页的底部也可以看到这样一个分页栏:是不是看上去还不错?下面就来看看这是如何实现的吧~ 第一种方法:利用bord ...
- 基于HTML5移动web应用
一.基于HTML5移动web应用 1.canvas 绘图 2.多媒体 3.本地存储 4.离线应用 5.使用地理位置 6.移动web框架 二.具体说明 1.HTML5标准最大的变化就是支持Web绘图 ...
- Web前端鼠标悬停实现显示与隐藏效果
css定义,偏移量,相对定位,绝对定位 显示与隐藏 二维码相对于微信图标定位 鼠标悬停微信图标上显示 鼠标离开微信图标时隐藏 什么是定位,就是定义网页标签在运行时显示的位置 css提供Position ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十七】
<Web 前端开发精华文章推荐>2013年第五期(总第十七期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
随机推荐
- vue知识点之day5
vuex是解决多层父子关系传值的问题,减少了传值的复杂度 vue+webpack安装图示
- iOS设计模式 - 装饰
iOS设计模式 - 装饰 原理图 说明 1. cocoa框架本身实现了装饰模式(category的方式实现了装饰模式) 2. 装饰模式指的是动态的给一个对象添加一些额外的职责,相对于继承子类来说,装饰 ...
- 快速设置UITableView不同section对应于不同种类的cell
快速设置UITableView不同section对应于不同种类的cell 本文主要是为了写明如何在UITableView中,一个section对应于一种类型的cell,写起来不凌乱. 在不封装任何类的 ...
- linux 下crontab相关定时触发的配置规则
linux 下crontab相关定时触发的配置规则: 1.基本格式 :* * * * * command(分 时 日 月 周 命令)2.取值范围:分钟1-59 每分钟用*或者 */1表示小时1-23( ...
- August 13th 2017 Week 33rd Sunday
The best accessory a girl can own is confidence. 女生最好的饰品就是自信. Only when we have our own ideas and on ...
- [EffectiveC++]item41:了解隐式接口和编译期多态
- HTML5 网页 漂浮窗广告 JavaScript逻辑 - demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- unittest:2 执行多条用例,仅执行一次setUp和tearDown
对象方法setUp()和tearDown() 每个用例执行前后都会被调用.但是有另外一种场景:setUp之后执行完所有用例,最后调用一次tearDown.比如打开网页,多条用例分别验证网页上的元素正确 ...
- archer 安装
archer 项目地址: https://github.com/jly8866/archer 安装docker版本 Pull Docker docker pull hhyo/archer 启动服务do ...
- 大屏FAQ
1. 大屏可以分为哪几类?帆软有哪些大屏硬件合作商?编辑 拼接屏:通常由单个46-55寸的液晶显示屏组成屏幕墙,存在拼缝,借助矩阵.屏控系统来进行信号的输入与输出控制,可以实现屏幕墙上多个屏幕的组合. ...
