flex弹性布局属性详解!
详细看下flex弹性布局具体属性:
flex容器属性详解:
flex-direction:row/column;(横排/竖排) 决定元素的排列方向;
flex-wrap:nowrap/wrap/wrap-reverse(翻转); 排列不下时如何排,默认排不下就压缩进行排;
flex-flow是: flex-direction 和 flex-wrap的简写;(例如:flex-flow:row nowrap;)
justify-content:center; 元素在主轴上的对齐方式(center元素居中对齐);
align-items 元素在交叉轴的对齐方式;
flex元素属性详解:
flex-grow 当有多余空间时,元素的放大比例;
flex-shirink当空间不足时,元素的缩小比例;
flex-basis 元素在主轴上占据的空间;
flex时grow / shrink / basis的简写;
order 定义元素的排列顺序;
align-self 定义元素自身的对齐方式;
容器属性:
1、flex-direction:row/column; //决定 flex 元素的排列方式:横排/竖排(默认:row 横排)
- div.com1{display: flex; flex-direction:row;}

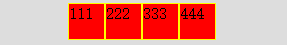
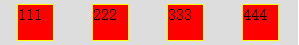
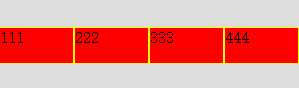
2、justify-content:center/flex-start/flex-end/center/space-around;
center:左右居中对齐
flex-start:从左边开始对齐;
flex-end:从右边开始对齐;
space-around:在主轴的空间是一样的;
space-between:进行两端对齐
- div.com1{display: flex; flex-direction:row; justify-content:center;}

- div.com1{display: flex; flex-direction:row; justify-content:space-around;}

- div.com1{display: flex; flex-direction:row; justify-content:space-between;} //两端对齐

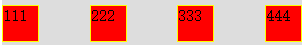
3、align-items:flex-start/flex-end/center;元素在交叉轴的对齐方式;
flex-start:从左边开始对齐;
flex-end:从底部开始;
center:在交叉轴中间进行对齐;
stretch:当元素没有设置高度的时候,设置 strtch 让元素自动沾满容器的高度;
baseline:让元素里面的文字,更具底线进行对齐;
- div.com1{display: flex; flex-direction:row; justify-content:space-between; align-items:center;}

Flex元素属性详解:
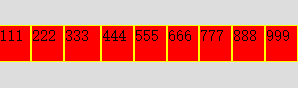
1、flex-grow:1; 当有多余空间的时候,元素的放大比例;默认是0:不放大;
(可以设置:当有多余空间的时候,第二个占据两份)
- div.com1{display: flex; flex-direction:row; justify-content:space-between; align-items:center;}
- div.com1 div.item{width:35px; flex-grow:;}

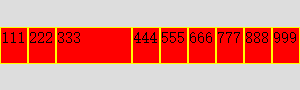
2、flex-shrink:0/1/2;当空间不足的时候,元素的缩小比例;(0表示不压缩,1表示等比压缩,2表示当前元素被压缩2份)
- div.com1{display: flex; flex-direction:row; justify-content:space-between; align-items:center;}
- div.com1 div.item{width:35px; }/* 第三个不压缩 */
- div.com1 div.item:nth-child(3){flex-shrink:;}

3、flex-basis:元素在主轴上占据的空间
- div.com1{display: flex; flex-direction:row; justify-content:space-between; align-items:center;}
- div.com1 div.item{width:35px; }/* 第三个占据 100px */
- div.com1 div.item:nth-child(3){flex-basis: 100px;}

4、order:定义元素的排序
- div.com1{display: flex; flex-direction:row; justify-content:space-between; align-items:center;}
- div.com1 div.item{width:35px; order:;}
- div.com1 div.item:nth-child(3){flex-grow:; order:;}

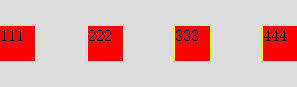
5、align-self:定义元素自身的对齐方式;
6、flex:是grow shrink basis 的缩写。例如:flex:1 2 25px;
flex弹性布局属性详解!的更多相关文章
- 弹性布局学习-详解flex-wrap(五)
目录 弹性布局学习-介绍(一) 弹性布局学习-详解 flex-direction[决定主轴的方向](二) 弹性布局学习-详解 justify-content(三) 弹性布局学习-详解 align-i ...
- 弹性布局学习-详解 align-items(四)
目录 弹性布局学习-介绍(一) 弹性布局学习-详解 flex-direction[决定主轴的方向](二) 弹性布局学习-详解 justify-content(三) 弹性布局学习-详解 align-i ...
- 弹性布局学习-详解align-content(六)
弹性布局学习-详解align-content(六)
- 弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 justify-content(三)
- 弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 flex-direction[决定主轴的方向](二)
- Android 众多的布局属性详解
http://www.open-open.com/lib/view/open1328686184311.html Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了 ...
- android 布局属性详解
Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料. 第一类:属性值为true或falseandroid:layout_centerHrizontal ...
- Android layout 布局 属性详解
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical ...
- 我的Android进阶之旅------>Android 众多的布局属性详解
Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料,希望对读者有用. 第一类:属性值为true或false android:layout_centerH ...
随机推荐
- Canvas 实现图片合成并下载合成图片
现在经常会遇到那种带二维码的推广图片,如下图所示: 1是整张推广图的背景,2是二维码.这种图片的背景是保持不变的,里面的二维码是变化的.所以我们需要把二维码单独生成然后与背景合并. 我们可以通过can ...
- 支付宝前端开源框架Alice(解决各个浏览器的样式不一致的问题)
/**************** 网址:https://github.com/sofish/Alice /****************** @charset "utf-8& ...
- TensorFlow基础笔记(11) conv2D函数
#链接:http://www.jianshu.com/p/a70c1d931395 import tensorflow as tf import tensorflow.contrib.slim as ...
- 第三百零八节,Django框架,models.py模块,数据库操作——链表结构,一对多、一对一、多对多
第三百零八节,Django框架,models.py模块,数据库操作——链表结构,一对多.一对一.多对多 链表操作 链表,就是一张表的外键字段,连接另外一张表的主键字段 一对多 models.Forei ...
- VC++使用CSocket发送HTTP Request时需要注意发送数据的编码格式
VS2010以及更高版本中新建的MFC项目字符集默认是Unicode,CString创建的字符串默认是Unicode. 使用CSocket时,若以CString组织需要发送的HTTP Head时,那么 ...
- mysql的优化:官网地址
http://dev.mysql.com/doc/refman/5.1/zh/optimization.html#index-merge-optimization
- Why provision Bare Metal
Here are a few use-cases for bare metal (physical server) provisioning in cloud; there are doubtless ...
- hadoop中文官网
http://hadoop.apache.org/docs/r1.0.4/cn/hdfs_shell.html
- mysql数据库中,查看当前支持的字符集有哪些?字符集默认的collation的名字?
需求描述: mysql数据库支持很多字符集,那么如何查看当前的mysql版本中支持的或者说可用的字符集有什么呢? 操作过程: 1.使用show character set的方式获取当前版本中支持的字符 ...
- oracle 中 cursor 与refcursor及sys_refcursor的区别 (转载)
http://blog.csdn.net/gyflyx/article/details/6889028 引用一.显式cursor 显式是相对与隐式cursor而言的,就是有一个明确的声明的cursor ...
