HTML后续
列表标签 <ul>、<ol>、<dl>
列表标签
无序列表
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
|
标签名称 |
无序列表标签 |
|
标签格式 |
<ul> <li></li> ....... </ul> |
|
属 性 |
Type 设置列表项目符号样式 circle - 空心圆 square - 正方形 disc - 实心圆(默认) |
|
描 述 |
注意: 1. 列表项里面至少有一个li标签(至少1一个,可以写N个) 2. 写无序列表必须写ul 3. 内容必须写在li标签内 说明: 列表项目结构中没有先后顺序的列表,称之为:无序列表 |
示例
<ul>
<li>张三</li>
<li>李四</li>
<li>王二</li>
</ul>
效果

有序列表
|
标签名称 |
有序列表标签 |
|
标签格式 |
<ol> <li></li> ....... </ol> |
|
属 性 |
Type 设置列表项目编号样式: A,a - 设置项目编号为大小写英文字母 I,i - 设置项目编号为大小写罗马数字 1 - 设置项目编号为阿拉伯数字(默认) |
|
描 述 |
注意: 1. 至少有一个li标签 2. 内容必须写在li标签里 3. 写有序列表必须写ol标签 4. 设置项目编号样式为英文字母,超过26个字母,会以aa,ab,ac这样的规律递增 说明: 列表结构中有先后顺序并且可以设置项目编号为(1,2,3或者a、b、c)的列表,称之为:有序列表 |
示例
<ol>
<li>张三</li>
<li>李四</li>
<li>王二</li>
</ol>
结果:

ol标签会把内容都一一给标记上序列号
定义列表
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
|
标签名称 |
定义列表标签 |
|
标签格式 |
<dl> <dt>标题</dt> <dd>描述</dd> ....... </dl> |
|
属 性 |
|
|
描 述 |
注意: 1. 必须写一个dt但是可以不写dd;dt也可以写多个 2. Dd是针对于前面最近的一个dt的表述 3. 内容必须写在dt或者dd里面 说明: 不仅仅是一列项目,还是项目标题和项目描述/注释的组合 |
示例
<dl>
<dt>我的爱好</dt>
<dd>摄像</dd>
<dd>锻炼</dd>
<dd>旅游</dd>
<dd>看书</dd>
</dl>
结果;

表格标签:
表格
|
标签名 |
表格标签 |
|
标签格式 |
<table> <tr> <td>内容</td> ...... </tr> .......... </table> |
|
属性 |
Table 属性 Border - 设置表格边框,默认0不显示,大于0边框越来越粗 Width - 设置表格宽度 Height - 设置表格高度 Cellspacing - 设置单元格和单元格之间的间距,默认1有间距,改成0间距消失,大于1间距越来越大 Cellpadding - 单元格内容和单元格边框之间的距离 Align - 对其方式 Tr属性 Align - 对其方式 Td属性 Align - 对其方式 Colspan - 列合并 Rowspan - 行合并 |
|
功能 |
创建一个表格 |
|
描述 |
1. Table - 定义一个表格 2. Tr - 定义表格显示的行数;一行用一个tr,N行用N个tr 3. Td - 定义表格显示的列数;一列用一个td,N列用N个td(列,称之为单元格) 4. 一个完整的表格至少有一行一列(tr td) 5. Tr 必须写在table中,td必须写在tr里或者 6. 行合并,表格第一行和第二行合并用rowspan“-” 7. 列合并,表格第一行第一列和表格第一样第二列合并用colspan “|” 8. Th定义表格内表头单元格 |
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
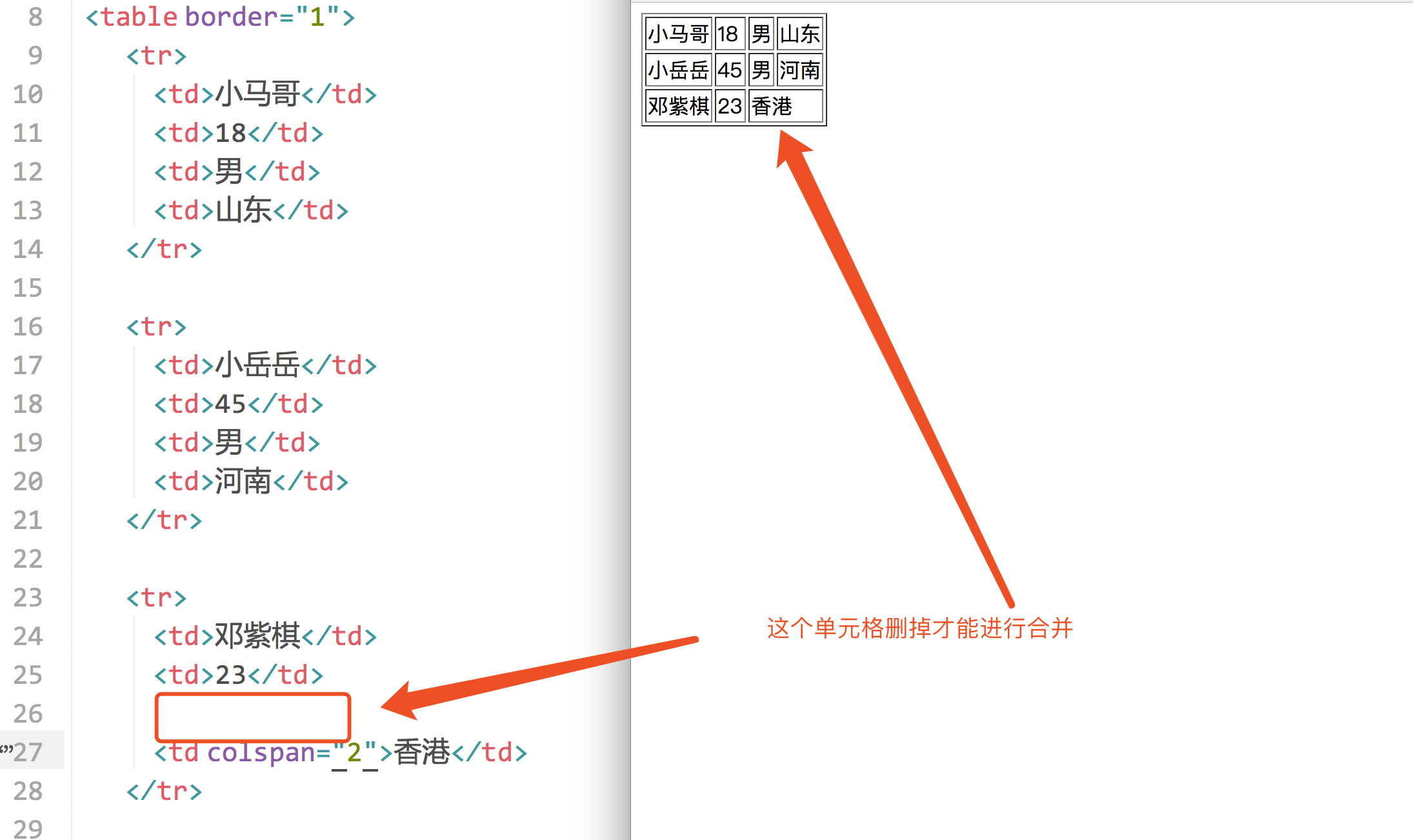
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

效果举例:(纵向合并)

示例:
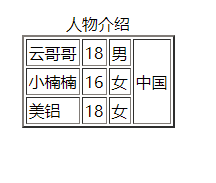
<table border="2" align = center cellpadding="2">
<option value="人物介绍" align="center">人物介绍</option>
<tr>
<td>云哥哥</td>
<td>18</td>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
<tr>
<td>小楠楠</td>
<td>16</td>
<td>女</td>
</tr>
<tr>
<td>美铝</td>
<td>18</td>
<td>女</td>
</tr>
</table>
效果:

表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
例子:

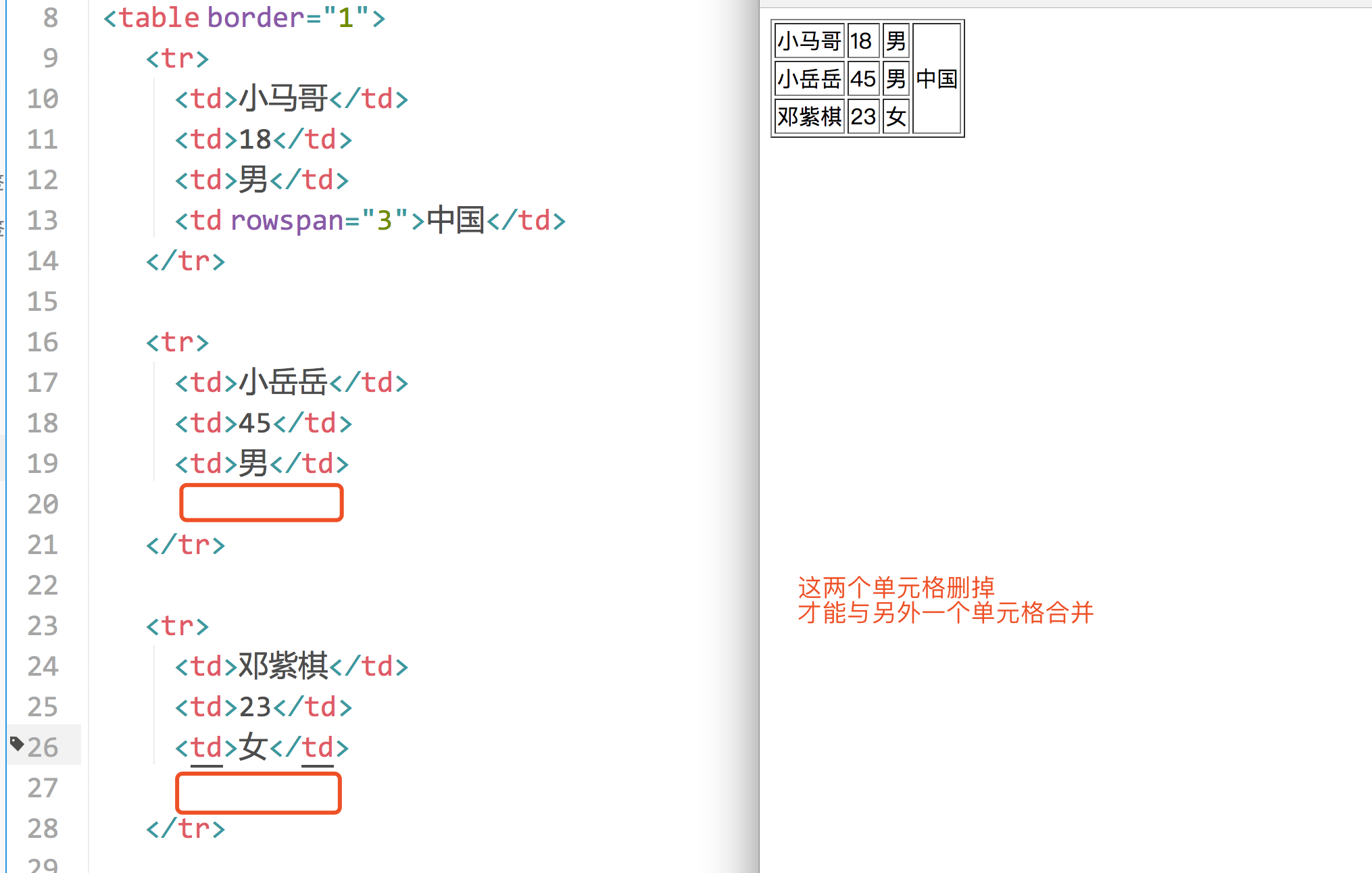
<table border="1">
<caption>人物介绍</caption>
<tbody>
<tr>
<td>小马哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
</tbody> <tfoot>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td> </tr>
</tfoot>
<thead>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead> </table>

效果:

表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。(就好比注册的哪些框框就是表单来做的)
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php” (可以指定让这个表单的操作完成后跳转的地址)method:表单数据的提交方式,一般取值:get(默认)和post- label : 设置在输入框input前面的字体
表单form里面一般是要放input标签配套使用的 inuput又叫输入框在表单标签内进行输入
输入框
语法:<input />
文本框
语法:<input type=”text” />
属性:
Type - 输入框的类型
Size - 设置输入框的宽度,如:size=“10”
Name - 设置输入框名称,Php获取对应数据的时候需要根据name的值
Value - 设置输入框默认值,如:value=“张三”
Maxlength - 设置输入框最大输入字符数量(不区分数字或者中文)
Disabled - 设置禁止,不可以获取焦点不可以修改
Readonly - 设置只读,可以获取焦点(firefox)不可以修改
placeholder-设置文本框里面浅颜色显示的字体
文本框(用户名):<input type="text" name="username"/>
文本框(昵称):<input type="text" name="nicename"/>
示例:
密码框
语法:<input type=”password” />
属性:
Type - 输入框的类型
Name - 设置输入框名称,Php获取对应数据的时候需要根据name的值
Size - 设置输入框的宽度,如:size=“10”
Value - 设置输入框默认值,如:value=“张三”
Disabled - 设置禁止,不可以获取焦点不可以修改
Readonly - 设置只读,可以获取焦点(firefox)不可以修改
Maxlength - 设置输入框最大输入字符数量(不区分数字或者中文)
密码框:<input type="password" size="5" name="pwd"/>
单选按钮
语法:<input type=”radio” />
属性:
Type - 输入框的类型
Checked - 默认选中,如:checked=”checked”
Name - 1. 设置选项只能选择一个(多个分组name值不能一样)
2. Php获取对应数据的时候需要根据name的值
说明:
因为已经确定好了值/内容,所以value需要我们自己来写
单选按钮(性别):<input type="radio" name="sex" />男<input type="radio" name="sex"/>女<input type="radio" name="sex"/>人妖
单选按钮(是否已婚):<input type="radio" name="hy" />已婚<input type="radio" name="hy"/>未婚
复选框
语法:<input type=”checkbox” />
属性:
Type - 输入框的类型
Checked - 默认选中,如:checked=”checked”
Name - 1. 设置选项只能选择一个(多个分组name值不能一样)
2. Php获取对应数据的时候需要根据name的值
兴趣爱好
<input type="checkbox" name="like" /> 睡觉
<input type="checkbox" name="like" /> 打游戏
<input type="checkbox" name="like" /> 吃饭
隐藏域
语法:<input type=”hidden” />
属性:
Type - 输入框的类型
Size - 设置输入框的宽度,如:size=“10”
Name - 设置输入框名称,Php获取对应数据的时候需要根据name的值
Value - 设置输入框默认值,如:value=“张三”
Maxlength - 设置输入框最大输入字符数量(不区分数字或者中文)
Disabled - 设置禁止,不可以获取焦点不可以修改
Readonly - 设置只读,可以获取焦点(firefox)不可以修改
<input type="hidden" value="http://baidu.com"/>
3.6 各种按钮
1. 普通按钮:<input type=”button” />
2. 重置按钮:<input type=”reset” />
3. 提交按钮:<input type=”submit” />
属性:
Value - 设置按钮显示的内容
3.7 上传文件
语法:<input type=”file” />
属性:
Type - 输入框的类型
说明:
上传文件form的enctype属性必写(属性值用:multipart/form-data)
四种按钮的举例:
登陆跳转:
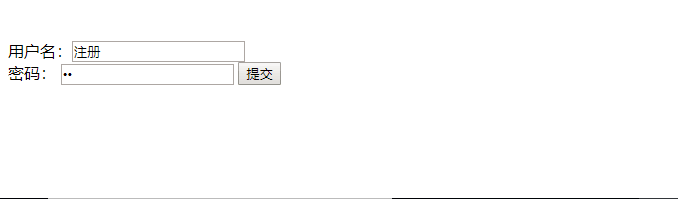
<form action="http://360.cn">
用户名:<input type="text" value="注册"/><br>
密码: <input type="password" value="密码">
<input type="submit">
</form>
效果:(会跳转到你form 中的action的地址中)

四种按钮举例:
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="data:images/bojie.jpeg" width="400" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>
效果:

下拉列表标签
语法:
<select name=””>
<option value=”内容”>内容</option>
<option value=”内容2”>内容2</option>
<option value=”内容3”>内容3</option>
..........
</select>
属性:
Select
Name - 设置提交数据名称
Size - 默认显示数量
Option
Value -设置提交数据值
Selected - 默认选中,如:selected=”selected”
这个标签是你有时候的选项是需要进行你的选择的 这个时候你要翻一翻查找
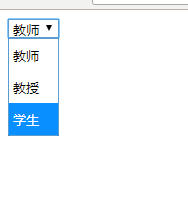
<select name="下拉" id="3">
<option value="教师">教师</option>
<option value="教授">教授</option>
<option value="学生">学生</option>
</select>
效果:

多行文本框
语法:
<textarea name=””>内容</textarea>
属性
Name - 设置标签名称
Rows - 设置多行文本框显示的行数
Cols - 设置多行文本框显示的列数
<form >
<textarea name="textInfo" id="" cols="30" rows="10">
奇葩真奇葩
</textarea>
</form>
效果:

框架
frameset、frame标签
语法:
<frameset>
<frame />
.........
</frameset>
说明:
Frameset - 定义一个框架
Rows - 设置框架显示行数大小
Cols - 设置框架显示列数大小
注: “*” 号 代表剩余全部
frame - 定义框架打开的页面
Src - 指定框架窗口代开的页面
Frameborder - 是否显示框架的边框(1,默认代表显示;0不显示)
Noresize - 是否改变框架大小(默认:auto , no 不能改变,yes 可以改变)
Noframes标签
说明:当低版本浏览器访问后台时提示
iframe内嵌网页框架
语法:
<iframe src=”” />
属性:
1. Src - 设置开打的网址
2. Width - 设置框架窗口宽度
3. Height - 设置框架窗口高度
4. Scrolling - 是否显示滚动条(默认:auto, no - 不显示,yes-显示)
我的百度搜索<br />
<iframe src="http://baidu.com" scrolling="no" width="80%" height="800px"/>
frameset和iframe的区别
1、frame不能脱离frameSet单独使用,iframe可以;
2、frame不能放在body中;
DOCTYPE
Docment 文档
Type 类型
Transitional - 过渡 (推荐使用的)
Strict - 严格
Frameset - 框架
A标签和框架框架标签结合使用
需求:
浏览器当前窗口显示top.html、main.html二个页面
点击top.html页面里面的超链接
main.html页面打开显示/打开对应的内容
<frameset rows="20%,70%,10%">
<frame src="top.html" noresize="no" frameborder="1"/>
<frame src="bottom.html" frameborder="1" name="news" />
<frame src="top.html" />
</frameset>
<noframes></noframes>
<a href="./news.html" target="news">新闻列表</a>
HTML后续的更多相关文章
- Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用(后续)
在[Xamarin+Prism小试牛刀:定制跨平台Outlook邮箱应用]里面提到了Microsoft 身份认证,其实这也是一大块需要注意的地方,特作为后续补充这些知识点.上章是使用了Microsof ...
- jQuery中取消后续执行内容
<html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title&g ...
- jQuery中取消后续执行的内容
<html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title&g ...
- Web APi之认证(Authentication)两种实现方式后续【三】(十五)
前言 之前一直在找工作中,过程也是令人着实的心塞,最后还是稳定了下来,博客也停止更新快一个月了,学如逆水行舟,不进则退,之前学的东西没怎么用,也忘记了一点,不过至少由于是切身研究,本质以及原理上的脉络 ...
- EEGLAB数据分析:预处理与后续处理
来源:http://blog.sina.com.cn/s/blog_13171a73d0102v4zx.html 数据预处理主要包括数据导入.电极定位.电极返回.滤波.去除伪迹.重建参考.分段.叠加平 ...
- java并发编程学习:如何等待多个线程执行完成后再继续后续处理(synchronized、join、FutureTask、CyclicBarrier)
多线程应用中,经常会遇到这种场景:后面的处理,依赖前面的N个线程的处理结果,必须等前面的线程执行完毕后,后面的代码才允许执行. 在我不知道CyclicBarrier之前,最容易想到的就是放置一个公用的 ...
- jQuery 取消事件冒泡 阻止后续内容执行 闭包函数 (学习笔记)
1.取消事件冒泡 <title>取消事件冒泡</title> <style> div { border:solid 1px black; } </style& ...
- PHP内核探索之变量(6)- 后续内核探索系列大纲备忘
年前因为工作比较饱和,现在又忙着换工作的事情,基本停止了对博文的更新.后续的博文,还是慢慢补上吧. 为了不至于过于发散,先搞个未成形的大纲,如下: PHP内核探索之变量 不平凡的字符串 PHP内核探 ...
- windows服务的创建、安装、调试全过程及引发的后续学习
前几天做项目的时候需要用到window服务,研究一段时间,算是掌握了最基本的使用方法吧,现总结如下: 引言:在项目过程中碰到一个问题:需要不断的扫描一个大型数据库表,并获取dataset,以便做后续的 ...
- 译:什么是ViewData的, ViewBag和TempData? - MVC为当前和后续请求之间传递数据的三种方法
译文出处:http://www.codeproject.com/Articles/476967/WhatplusisplusViewData-cplusViewBagplusandplusTem AS ...
随机推荐
- 第一个hibernate程序HelloWorldHibernate
HelloWorldHibernate步骤: HelloWorld 1,新建java项目hibernate_0100_HelloWorld 2,学习User-library-hibernate,并加入 ...
- .net core 多平台部署
首先下载地址 https://dotnet.microsoft.com/download 下载.net core 和 .net core runtime 然后安装他们 控制台运行项目: 找到你的工 ...
- Struts2 extends用法
1.创建一个struts-extends.xml文件 <?xml version="1.0" encoding="UTF-8"?> <!DOC ...
- 使用VNC访问Linux桌面
在一个严重依赖Windows的工作环境中,比如电子邮件被限定为Outlook(因为加密要求), VPN软件不支持Linux版本,那么,只使用Linux桌面是不够的,还需要在Linux桌面上跑个虚拟机运 ...
- 基于ASP.Net Core学习Docker技术第一步:在CentOS7安装Docker平台
Docker技术几年前就火了,伴随着今年来devops的流行,这项技术一直被技术社区追捧.提起Docker很容易被默认为是Linux平台下的技术,.NET的技术跟他似乎没有沾边,不过那是对非.NET ...
- JDK1.7新特性(3):java语言动态性之脚本语言API
简要描述:其实在jdk1.6中就引入了支持脚本语言的API.这使得java能够很轻松的调用其他脚本语言.具体API的使用参考下面的代码: package com.rampage.jdk7.chapte ...
- Tomcat源码分析——请求原理分析(上)
前言 谈起Tomcat的诞生,最早可以追溯到1995年.近20年来,Tomcat始终是使用最广泛的Web服务器,由于其使用Java语言开发,所以广为Java程序员所熟悉.很多人早期的J2EE项目,由程 ...
- 网络IO之阻塞、非阻塞、同步、异步总结【转】
1.前言 在网络编程中,阻塞.非阻塞.同步.异步经常被提到.unix网络编程第一卷第六章专门讨论五种不同的IO模型,Stevens讲的非常详细,我记得去年看第一遍时候,似懂非懂,没有深入理解.网上有详 ...
- 超赞的 Go 语言 INI 文件操作
灵活的数据源 不光光可以从文件读取配置,还支持 []byte 类型的纯数据读取和基于 io.ReadCloser 的流式读取. 多种格式兼容 各种文件种类的广泛支持,包括但不限于 my.cnf..gi ...
- AngularJs ng-repeat重复项异常解决方案
ng-repeat="v in arr track by $index" <!DOCTYPE html> <html lang="en"> ...
