设置jQuery validate插件错误提示位置
参照上一篇bootstrap布局注册表单

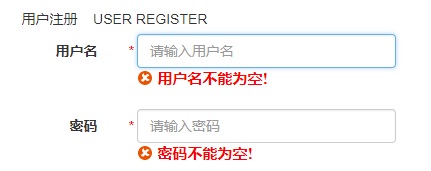
使用校验插件默认位置显示提示信息,发现错误提示信息换行了,由于增加了提示信息,表单显示高度也增加了,如下

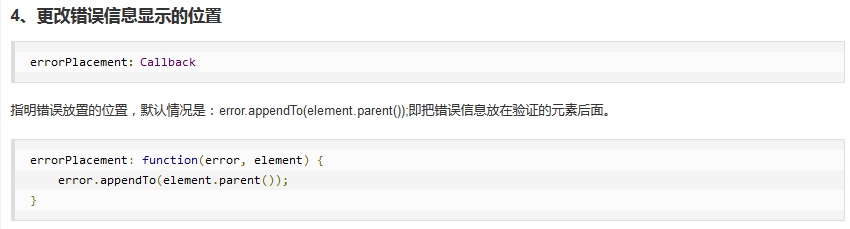
默认提示信息位置代码为

将错误提示设置其显示在右边,需要对校验代码做如下修改,增加提示信息位置设置
errorPlacement: function(error, element) {
error.appendTo(element.parent().parent());
}
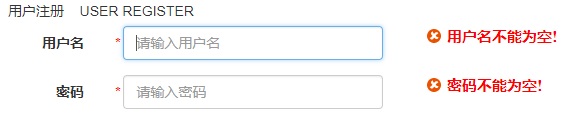
调整后的错误提示如下

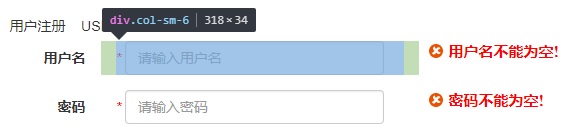
还有些不足,提示离输框太远,原因在于提示在输入框所在栅格系统div的后面

设置jQuery validate插件错误提示位置的更多相关文章
- jquery.validate,错误信息位置
好长时间没有用jquery.validate.js这个插件了,忘得差不多了.唉,好东西还是要经常拿出来看看的,今天用jquery.validate来做一个小东西,遇到一个问题,就是错误提示信息的位置问 ...
- jQuery Validate 插件
>>>>>>>>>>>>>>>>>>>>>>>>> ...
- 【jQuery】(6)---jQuery validate插件
jQuery validate插件 一.导入js库 先导入jQuery库,然后导入Validate插件,如果是中文提示还需要 ...
- jQuery Validate插件 验证实例
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation Validate手册: http://www.cnblogs.co ...
- jQuery Validate插件实现表单强大的验证功能
转自:http://www.jb51.net/article/76595.htm jQuery Validate插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自 ...
- 前端验证,jquery.validate插件
jQuery Validate 简介: jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用 ...
- jquery.validate插件在booststarp中的运用
现在在网络上已经可以找到很多基于bootstarp的表单认证,但是验证的都不全面的,下载后,我们还要理解作者的思路然后进行修改添加,这种修改方式往往适合学习,时间很多的时候.但是我们很多时候是没有时间 ...
- JQuery Validate插件与实现
菜鸟拙见,望请纠正 一:效果展示:以下是两个注册表单验证,左边使用Jquery validate插件实现,右边是自己用JQuery实现,效果差不多,但个人推荐用插件,毕竟前人栽了树而且长大了后人当然好 ...
- jquery validate 插件使用小结
项目中整合了jquery validate插件,仿照别人的使用写了我的表单验证,结果不起作用.然后就各种找原因. 在网上下了jquery validate插件的完整包,看了看里边的例子,跟我的使用貌似 ...
随机推荐
- 【C++程序员学 python】python 之helloworld
我学习C语言之后才学的C++,所以这里写一个简单的helloworld程序. #coding:utf-8 def main(): print "hello world" if __ ...
- 计时器,主要讲了setInterval()和Date()方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript 中 IE与FF的不同之处及其兼容写法
png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,siz ...
- 【转】Visual Studio常用快捷键
Shift+Alt+Enter: 切换全屏编辑 Ctrl+B,T / Ctrl+K,K: 切换书签开关 Ctrl+B,N / Ctrl+K,N: 移动到下一书签 Ctrl+B,P: 移动到上一书签 ...
- Windows C++ 非递归式(stack)深度优先遍历目录
#include <Windows.h> #include <cstdio> #include <cstring> #include <string> ...
- AM335X can驱动移植
驱动选择 make menuconfig [*] Networking support ---> <*> CAN bus subsystem support ---> --- ...
- java资料——线程(转)
线程 线程,有时被称为轻量级进程(Lightweight Process,LWP),是程序执行流的最小单元.一个标准的线程由线程ID,当前指令指针(PC),寄存器集合和堆栈组成.另外,线程 ...
- 字符串移位:如“abcdefghi”右移2位后变成“cdefghiab”
函数头: //pStr 是指向以'\0'结尾的字符串指针 //steps 是要求移动的步数 void LoopMove(char *pStr, int steps) { //...... } 使用库函 ...
- kettle的jndi的使用
kettle可以使用jdbc的方式设置job或者tansform的数据库连接,但是,同时它也支持JNDI方式连接数据库,后者更加方便,只需要配置一份配置文件就可以了,不用每个DBConnection都 ...
- jqueryEasyui常用代码
//查询: function doSearch(form){ var fields =$('#queryForm').serializeArray(); var $fm = $(form); var ...
