Maven(一)-- 基础知识
一、Maven的基本概念
Maven(翻译为"专家","内行")是跨平台的项目管理工具。主要服务于基于Java平台的项目构建,依赖管理和项目信息管理。
1.项目构建
项目构建过程包括【清理项目】→【编译项目】→【测试项目】→【生成测试报告】→【打包项目】→【部署项目】这几个步骤,这六个步骤就是一个项目的完整构建过程。理想的项目构建是高度自动化,跨平台,可重用的组件,标准化的,使用maven就可以帮我们完成上述所说的项目构建过程。
2.依赖管理
3.使用Maven的好处
1) Maven中使用约定,约定java源代码代码必须放在哪个目录下,编译好的java代码又必须放到哪个目录下,这些目录都有明确的约定。
2) Maven的每一个动作都拥有一个生命周期,例如执行 mvn install 就可以自动执行编译,测试,打包等构建过程
3) 只需要定义一个pom.xml,然后把源码放到默认的目录,Maven帮我们处理其他事情。
4) 使用Maven可以进行项目高度自动化构建,依赖管理(这是使用Maven最大的好处),仓库管理。
二、Maven的简单使用
1.Maven项目的目录约定
|----src
| |----main
| | |----java ——存放项目的.java文件
| | |----resources ——存放项目资源文件,如spring, hibernate配置文件
| |----test
| | |----java ——存放所有测试.java文件,如JUnit测试类
| | |----resources ——存放项目资源文件,如spring, hibernate配置文件
|----target ——项目输出位置
|----pom.xml ----用于标识该项目是一个Maven项目
2.Pom.xml配置
<?xml version="1.0"?>
<project xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd" xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!--所有的Maven项目都必须配置这四个配置项-->
<modelVersion>4.0.0</modelVersion>
<!--groupId指的是项目名的项目组,默认就是包名-->
<groupId>com.dongnao.jack</groupId>
<!--artifactId指的是项目中的某一个模块,默认命名方式是"项目名-模块名"-->
<artifactId>mavenProjeck</artifactId>
<!--version指的是版本,这里使用的是Maven的快照版本-->
<version>SNAPSHOT-0.0.1</version> <dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>compile/test/provided/runtime</scope>
</dependency>
</dependencies>
</project>
3.maven命令
mvn compile
mvn test
mvn package:一条龙服务,包括编译、测试、打包。但是并没有把包同步到仓库
mvn install:一条龙服务,包括编译、测试、打包。并且把包同步到仓库
mvn clean
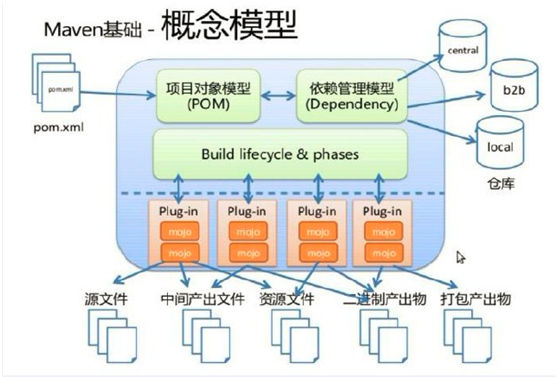
三、maven的概念模型

四、Maven的仓库布局
根据maven坐标定义每个构建在仓库中唯一存储路径
路径为:groupId/ artifactId/version/ artifactId-version.packaging
http://search.maven.org 从中央仓库中搜索jar包
创库分类
本地仓库,默认在/.m2/repository/,每个用户只有一个本地仓库
远程仓库
中央仓库:http://repo1.maven.org/maven2 central
私服:是一种特殊的远程仓库,架设在局域网内的仓库
镜像:用来替代中央仓库,速度一般都比中央仓库快。 Mirror,一般都是国内,例如:阿里的maven镜像
五、Maven三大生命周期
生命周期Maven有三套相互独立的生命周期,请注意这里说的是“三套”,而且“相互独立”,这三套生命周期分别是:
1) Clean在进行真正的构建之前进行一些清理工作。
2) Default构建的核心部分,编译,测试,打包,部署等等。
3) Site生成项目报告,站点,发布站点。
六、Maven坐标
Maven坐标主要组成:
- groupId:定义maven的项目,可以用包名
- artifactId:定义项目中的一个模块,一般都是工程名
- version:版本
- packaging:定义打包方式
坐标的作用:用来唯一标识一个构件,在依赖里面根据坐标来找需要的构件。
七、Maven依赖
根据maven坐标找依赖的构件
dependency依赖中scope范围
1.compile: 默认编译依赖范围。对于编译,测试,运行三种classpath都有效。
2.test:测试依赖范围。只对于测试classpath有效,只对测试代码有效
3.provided:已提供依赖范围。对于编译,测试的classpath都有效,但对于运行无效。因为由容器已经提供,例如servlet-api,打包的时候这个包不会打进去
4.runtime:运行时提供。例如:jdbc驱动
Compile、runtime打包会打进去,test、provided打包不会打进去。
依赖冲突解决:
1.路径最近者优先 CBA,C依赖B,B依赖A,会先用B的jar包
2.路径相同,第一声明者优先:CB,CA,必须看B,A在C中哪一个先声明
八、Maven聚合和继承
主要是可以起到公共配置文件的抽取作用,jar包的统一管理
注意:
1.dependencyManagement中定义的依赖子module不会共享
2.dependencies中定义的依赖子module可以共享
3、jar包的统一管理,把jar抽取到parent中
继承:
<parent>
<groupId>com.sz.buss</groupId>
<artifactId>parent</artifactId>
<version>0.0.1-SNAPSHOT</version>
<relativePath>../parent</relativePath>
</parent>
聚合:
<modules>
<module>hello1Maven</module>
<module>maven1</module>
</modules>
九、Maven web项目
自动部署到tomcat下面并运行
<build>
<finalName>web</finalName>
<plugins>
<plugin>
<groupId>org.codehaus.cargo</groupId>
<artifactId>cargo-maven2-plugin</artifactId>
<version>1.2.3</version>
<configuration>
<container>
<containerId>tomcat5x</containerId>
<home>D:/Program Files/Apache Software Foundation/Tomcat 5.0</home>
</container>
<configuration>
<type>existing</type>
<home>D:/Program Files/Apache Software Foundation/Tomcat 5.0</home>
</configuration>
</configuration>
<executions>
<execution>
<id>cargo-run</id>
<phase>install</phase>
<goals>
<goal>run</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
Maven(一)-- 基础知识的更多相关文章
- maven基本基础知识及命令学习-1
Maven概述:Maven是很有效的项目管理工具,maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目构建.报告和文档的软件项目管理工具.统一管理环境,架包等. 一 maven下载 ...
- maven基础知识
1.maven基础知识 1.1maven坐标 maven坐标通常用冒号作为分割符来书写,像这样的格式:groupId:artifactId:packaging:version.项目包含了junit3. ...
- Maven基础知识详解
1. 简介 Maven在Java领域的应用已经非常广泛了,有了Maven的存在是的开发人员在搭建.依赖.扩展和打包项目上变得非常简单. 2. Windows安装Maven 下载安装包 http ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- Shiro入门这篇就够了【Shiro的基础知识、回顾URL拦截】
前言 本文主要讲解的知识点有以下: 权限管理的基础知识 模型 粗粒度和细粒度的概念 回顾URL拦截的实现 Shiro的介绍与简单入门 一.Shiro基础知识 在学习Shiro这个框架之前,首先我们要先 ...
- Hibernate入门1. Hibernate基础知识入门
Hibernate入门1. Hibernate基础知识入门 20131127 前言: 之前学习过Spring框架的知识,但是不要以为自己就可以说掌握了Spring框架了.这样一个庞大的Spring架构 ...
- RabbitMQ,Apache的ActiveMQ,阿里RocketMQ,Kafka,ZeroMQ,MetaMQ,Redis也可实现消息队列,RabbitMQ的应用场景以及基本原理介绍,RabbitMQ基础知识详解,RabbitMQ布曙
消息队列及常见消息队列介绍 2017-10-10 09:35操作系统/客户端/人脸识别 一.消息队列(MQ)概述 消息队列(Message Queue),是分布式系统中重要的组件,其通用的使用场景可以 ...
- Spring笔记01(基础知识)
1.基础知识 01.Spring:轻量级Java EE开源框架,它是由Rod Johnson为了解决企业应用程序开发的复杂性而创建. 02.目标:实现一个全方位的整合框架,实现“一站式”的企业应用开发 ...
- 走进JavaWeb技术世界1:JavaWeb的由来和基础知识
本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 https://github.com/h2pl/Java-Tutorial 喜欢的话麻烦点下 ...
- Shiro框架 - 【shiro基础知识】
转载:https://segmentfault.com/a/1190000013875092#articleHeader27 读完需要 63 分钟 前言 本文主要讲解的知识点有以下: 权限管理 ...
随机推荐
- 在jsp里面不要瞎用<!-- -->注释
如图: SEVERE: Servlet.service() for servlet jsp threw exceptionorg.apache.jasper.JasperException: /ch1 ...
- 【Unity笔记】摄像机、图片的模糊处理
重要的参考: http://www.imooc.com/video/7303 摄像机模糊 http://www.xuanyusong.com/archives/3541 http://www.cnbl ...
- websocket 初步使用经验(python)
想实现网页前端和后端的数据同步交互,就有必要使用 websocket 的方式进行通信. python websocket github 地址:git@github.com:Aplexchenfl/py ...
- springboot集成AOP管理日志
如何将所有的通过url的请求参数以及返回结果都输出到日志中? 如果在controller的类中每个方法名都写一个log输出肯定是不明智的选择. 使用spring的AOP功能即可完成. 1. 在pom. ...
- Nginx实战系列之功能篇----后端节点健康检查(转)
公司前一段对业务线上的nginx做了整理,重点就是对nginx上负载均衡器的后端节点做健康检查.目前,nginx对后端节点健康检查的方式主要有3种,这里列出: 1.ngx_http_proxy_m ...
- Hive中order by,sort by,distribute by,cluster by的区别
一:order by order by会对输入做全局排序,因此只有一个Reducer(多个Reducer无法保证全局有序),然而只有一个Reducer,会导致当输入规模较大时,消耗较长的计算时间.关于 ...
- vmware克隆Centos6.4虚拟机网卡无法启动问题
vmware克隆Centos6.4虚拟机网卡无法启动问题 2014-02-26 16:44:54 标签:老男孩培训 vmware克隆问题 网卡无法启动 ...
- js学习笔记16----父节点的操作
1.元素.parentNode : 只读属性,获取当前元素的父节点. 2.元素.offsetParent : 只读属性,获取离当前元素最近的一个有定位属性(position为relative或者abs ...
- SpringMVC & SpringBoot小记
SpringMVC 1.SpringMVC常用注解 https://blog.csdn.net/lipinganq/article/details/79155072 :@Component.@Serv ...
- 30个实用的jQuery选项卡/导航教程推荐
很多网站设计中都使用了选项卡(tabs),在制作选项卡时应用jQuery能够实现很多炫酷的过渡和动画效果.本文为你介绍30个实用的jQuery选项卡教程,希望对你有帮助. 1. Animated Ta ...
