(转)Chrome开发者工具不完全指南(一、基础功能篇)
本篇转载自卖烧烤夫斯基,并做了小部分的修改。
原文地址:Chrome开发者工具不完全指南(一、基础功能篇)
原作者:卖烧烤夫斯基
就算你不是一名前端开发工程师,相信你也不会对Chrome浏览器感到陌生。根据最新的一份(2015/06)的浏览器市场占有率报告,Chrome近乎占有浏览器天下的半壁江山。简单、快捷使它成为了新时代人们的新宠。如果你是一名web开发人员,我推荐你使用Chrome。作为前端开发的"IDE",你只需要搭配一个编辑器就能完成几乎所有的开发任务了。关于它的使用和功能分析要么都是大而不全,要么是巨细糜烦。本系会比较详细地分享卤煮的一些Chrome(F12开发者功能)使用经验,从一些基础的功能开始到它的一些高级性能分析器(Timeline、Profiles),在最后,将会推荐几款好的插件,希望对您的开发工作有些许的作用。如果你对一些面板模块功能已经很了解可以直接跳过去阅读你感兴趣的部分。
Elements

在Elements中主要分两块大的部分:
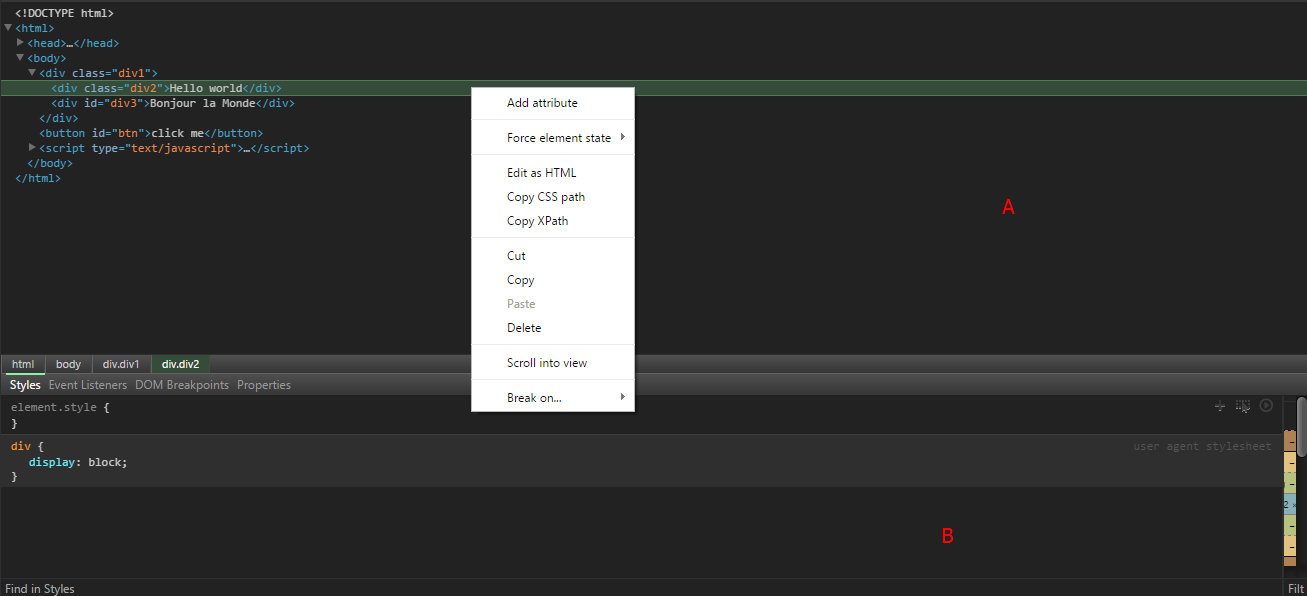
A. HTML结构面板
B. 操作DOM样式、结构、时间的显示面板
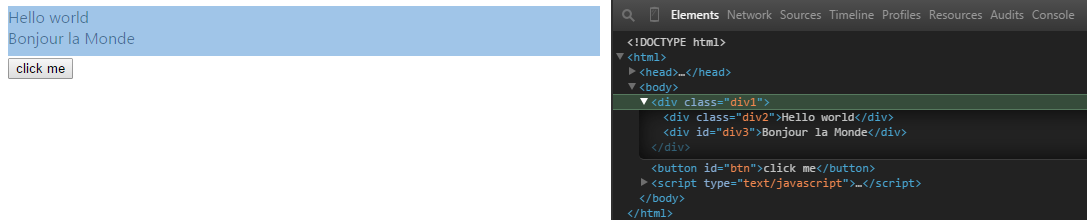
在A中,每当你的鼠标移动到任何一个元素上,对应的HTML视图中会给该元素蓝色的背景。

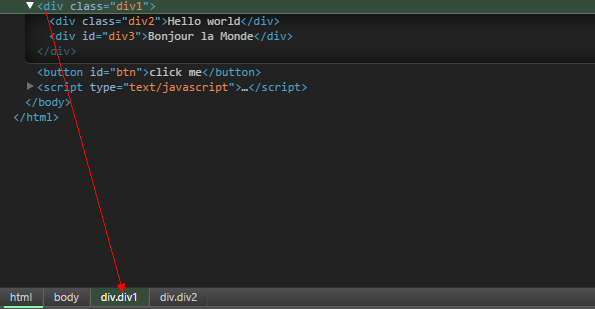
如果你单击选中一个元素,在A部分的底部,会显示该元素在HTML结构中的位置关系。

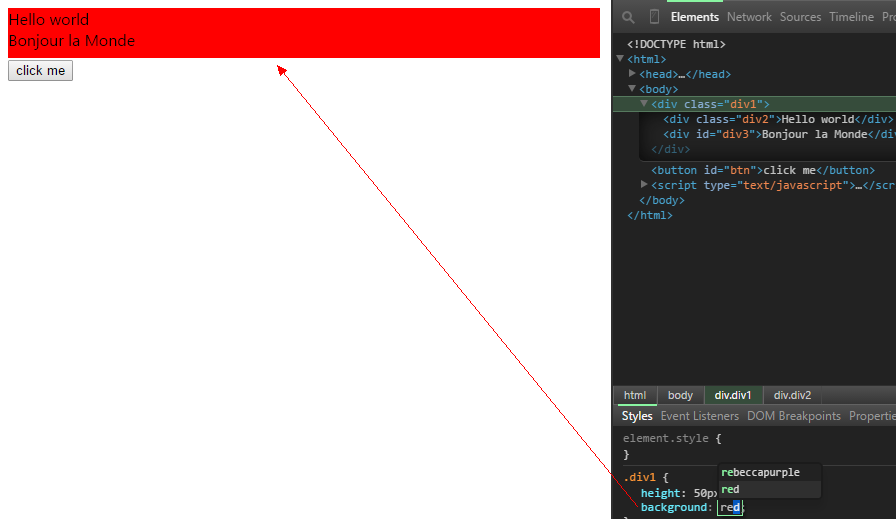
然后你可以在B部分的styles选项中编辑该元素的样式,并且看到HTML结构的实时更新,无需刷新。

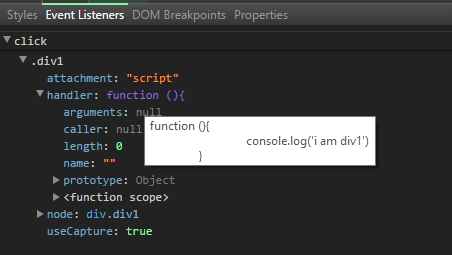
你可以在B界面中切换到Event Listener选项,观察该元素绑定的事件。

click是事件名称.div1事件是索引名称(也就是通过什么进行绑定)attachment事件来源handler事件回调的详细内容useCapture事件是否为向上冒泡
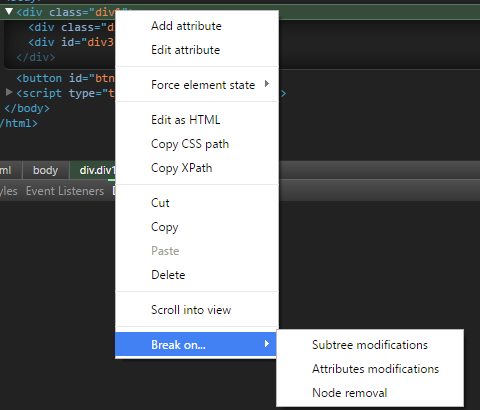
选中一个元素,右击鼠标,你会看到有一个弹出窗口出现,里面有若干选项。

Add attribute为元素添加属性Edit attribute修改元素属性Force element state为元素激活某种状态,:hover,:focus等Edit as HTML编辑该元素(可以重写整个content)甚至修改它的标签名称- 略过一些 cut、copy......
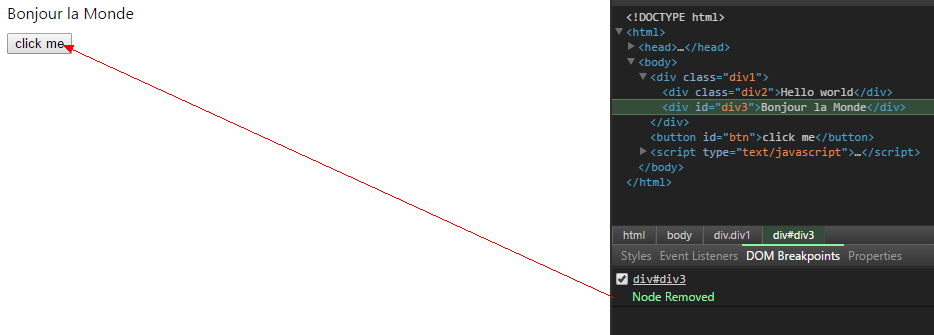
Break on为元素添加dom操作事件监听。包含三个选项(树结构改变、属性改变、节点移除)。这个选项是帮助我们监控和定位操作元素的代码。请参看下图事例:

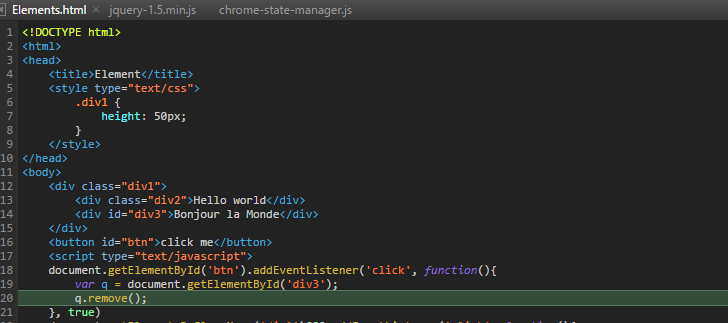
在A界面的弹出选项窗口中选择node removal,在B界面切换到DOM Breakpoints选项,可以看到有注册信息。然后我们点击click me按钮触发删除div3的事件,可以看到浏览器自动为我们定位删除该元素的代码部分,并且停止执行js代码:

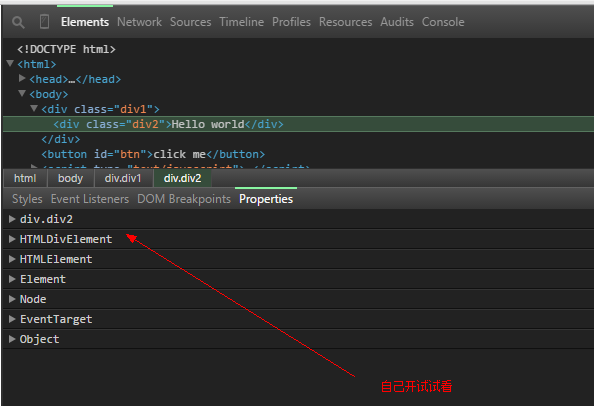
在B界面中切换到Properties选项,可以看到选中元素的各种信息(英文单词里面的介绍比较简单,就不一一介绍了)。

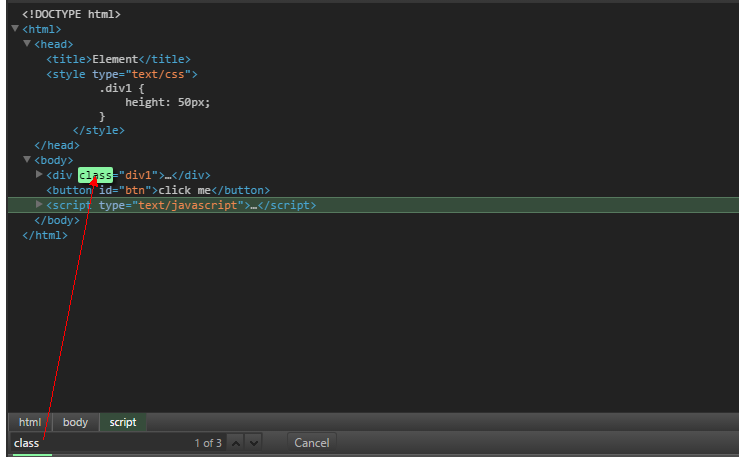
点击A界面的任意地方,按搜索的快捷键,可以在输入框中查找任何内容,若匹配到都会在A面板中高亮显示。

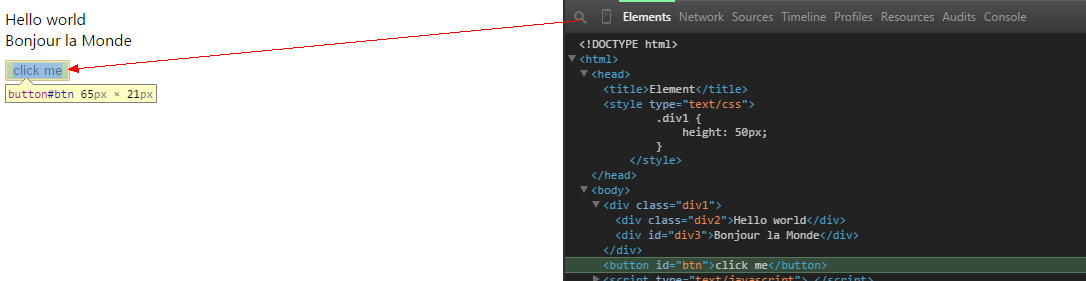
或者你可以点击左上角的问号图标,然后把鼠标移入到网页内,点击想要查看的元素,会在A面板中显示相应的元素。

Network

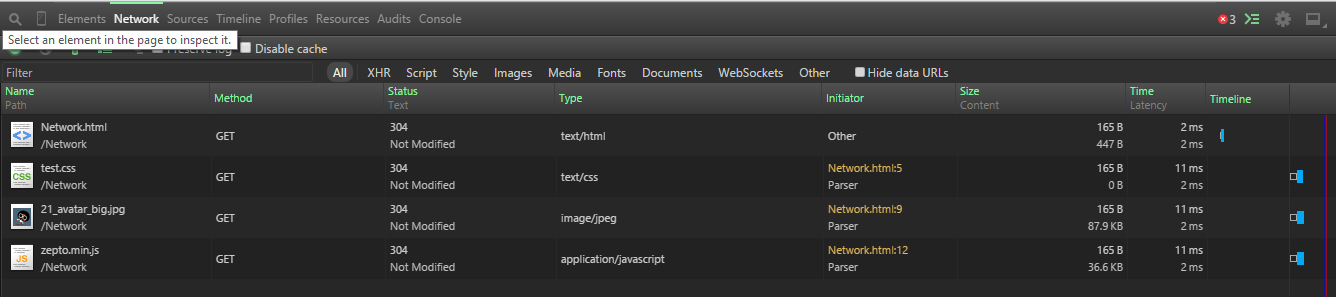
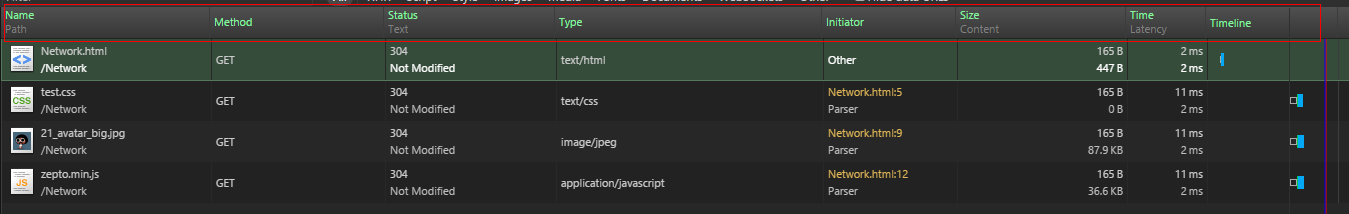
Network是一个监控当前网页所有的http请求的面板,它主体部分展示了每个http请求相应的信息。

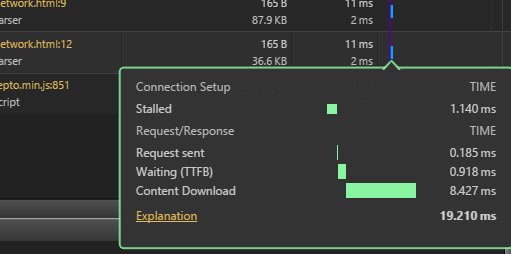
Name请求文件名称Method方法(常见为get和post)Status请求的状态Type请求的类型Initiator请求源,也就是该链接是通过什么发起请求的(常见位Parser、Script)Size下载文件或者请求占的资源大小Time请求或下载时间Timeline该链接在发送过程中的时间状态轴(我们可以把鼠标移到这些红红绿绿的时间轴上,对应的会有它的详细信息:开始下载时间,等待加载时间,自身下载耗时)

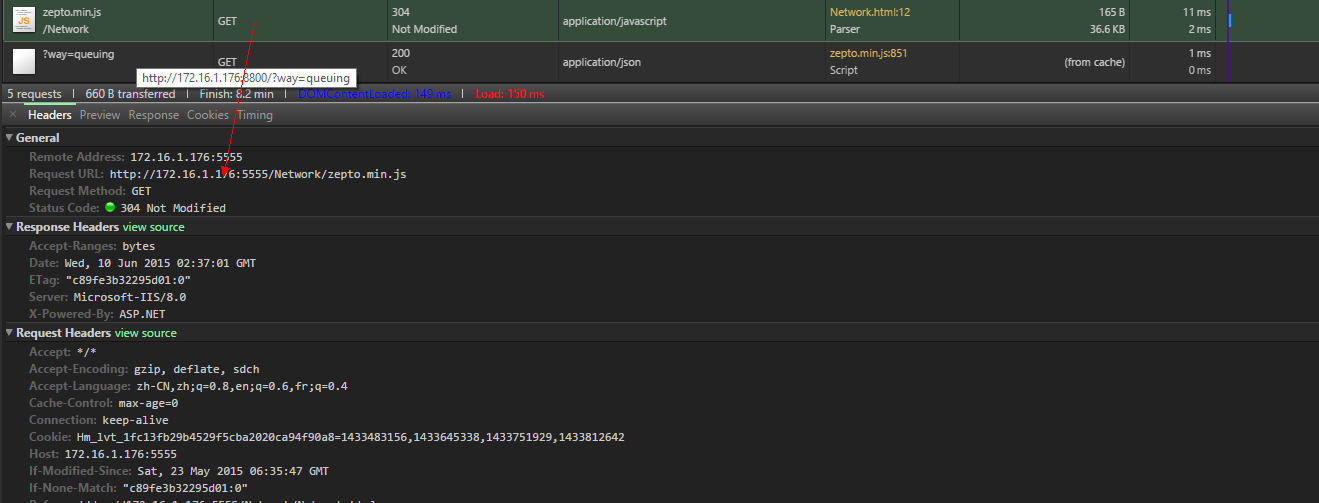
单击面板中的任意一条http信息,会在底部弹出一个新的面板,其中记录了该条Http请求的详细参数Header(表头信息、返回信息、请求基本状态)、Preview(返回的格式化转移后的文本信息)、Response(转移之前原始信息)、Cookies(该请求所带的cookies)、Timing(请求时间变化)

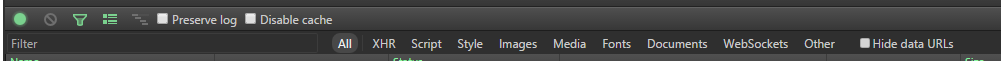
在主面板的顶部,有一些按钮从左到右它们的功能分别是:
- 是否启用持续Http监控(默认高亮启用)
- 清空主面板中的http信息
- 是否启用过滤信息选项(默认启用,可以对Http信息进行筛选过滤)
- 列出多重属性
- 只列出name和time属性
preserve log当新加载页面时不清除面板的请求信息disable cache禁用缓存

最后在主面板的底部有记录了整体网络请求状态的一些基本信息

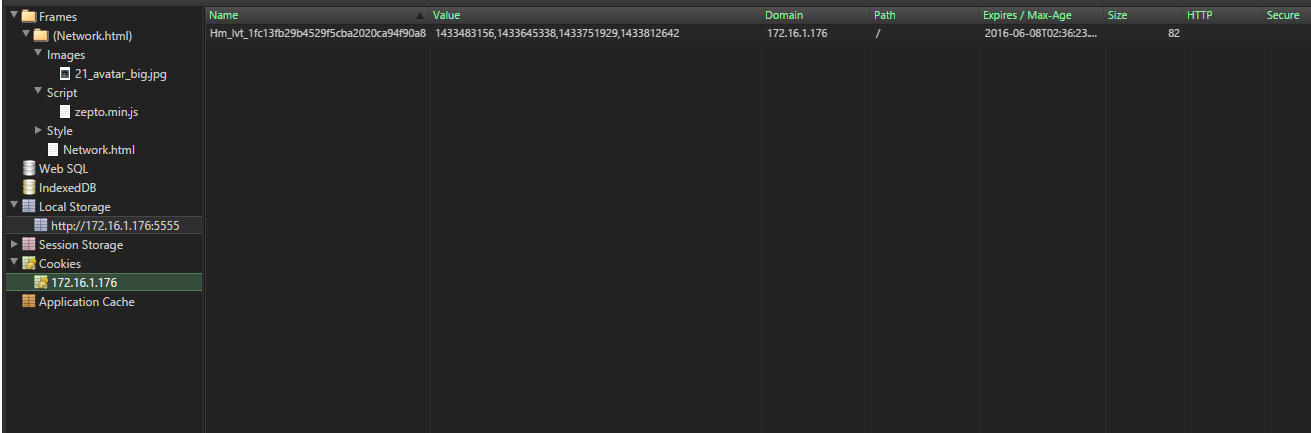
Resources
Resources部分比较简单,它向我们展示了本页面所加载的资源列表。还有Cookies和Local Storage、Session Storaged等本地储存信息。在这里,我们可以自由地增删改本地存储信息。

至于webSql,我知道的并不多,在开发中很少用到。如果你想了解这方面的信息,我推荐你去阅读这篇博客。
(转)Chrome开发者工具不完全指南(一、基础功能篇)的更多相关文章
- Chrome开发者工具不完全指南(六、插件篇)
本篇是Chrome开发者工具的结尾篇,最后为大家介绍几款功能强大的插件.在chrome商店里面有很多插件,没事建议大家去逛逛.不过需要FQ,所以诸位请自备神器.一.皮肤插件 首先是大家期盼已久,翘首以 ...
- Chrome开发者工具不完全指南
Chrome开发者工具不完全指南(一.基础功能篇) Chrome开发者工具不完全指南(二.进阶篇) Chrome开发者工具不完全指南:(三.性能篇) Chrome开发者工具不完全指南(四.性能进阶篇) ...
- Chrome开发者工具不完全指南:(三、性能篇)
卤煮在前面已经向大家介绍了Chrome开发者工具的一些功能面板,其中包括Elements.Network.Resources基础功能部分和Sources进阶功能部分,对于一般的网站项目来说,其实就是需 ...
- Chrome开发者工具不完全指南(二、进阶篇)
上篇向大家介绍完了基础功能篇,这次分享的是Chrome开发工具中最有用的面板Sources. Sources面板几乎是我最常用到的Chrome功能面板,也是在我看来决解一般问题的主要功能面板.通常只 ...
- Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本.它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单 ...
- Chrome开发者工具不完全指南(五、移动篇)
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板.一.Audits Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是 ...
- Chrome开发者工具不完全指南(一、基础功能篇)
就算你不是一名前端开发工程师,相信你也不会对Chrome浏览器感到陌生.根据最新的一份(2015/06)的浏览器市场占有率报告,Chrome近乎占有浏览器天下的半壁江山.简单.快捷使它成为了新时代人们 ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
- Chrome开发者工具调试详解
chrome开发者工具最常用的四个功能模块:元素(ELements).控制台(Console).源代码(Sources),网络(Network). 元素(Elements):用于查看或修改HTML元素 ...
随机推荐
- RHEL7.X 安装 11.2.0.4 RAC 问题
随着Linux 7 版本的普及,但Oracle数据库主流版本仍是11gR2,11.2.0.4 是生产安装首选.由于11.2.0.4对Linux 7 的支持不很完美,在Linux 7 上安装会遇到几处问 ...
- UVALive-3989 Ladies' Choice (稳定婚姻问题)
题目大意:稳定婚姻问题.... 题目分析:模板题. 代码如下: # include<iostream> # include<cstdio> # include<queue ...
- hell 1>&2 2>&1 &>filename重定向的含义和区别
当初在shell中, 看到">&1"和">&2"始终不明白什么意思.经过在网上的搜索得以解惑.其实这是两种输出. 一.linux重定 ...
- ESET Smart Security – 免费90天(sv)
Eset 活动很多,还有beta测试,几乎可以免费使用Eset.萨尔瓦多.免费活动,3个月免费ESS/EAV活动地址: 点此进入 填写表格,给你免费3个月的 ESS\EAV 许可证.官方网站: 点此 ...
- 20181009-6 选题 Scrum立会报告+燃尽图 05
Scrum立会报告+燃尽图(05)选题 此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2195 一.小组介绍 组长:刘莹莹 ...
- 使用百度地图SDK出现的问题及解决方法
1. 第一个错误信息如下: java.lang.RuntimeException: Unable to start activity ComponentInfo{com.example.baiduma ...
- contentType 'text/xml; charset=UTF-8' conflicts问题
Resin升级到3.1.3后,有同事发现原来在Resin 3.0.xx下成功运行的部分jsp文件(输出xml格式文件)编译出错: 1234567 500 Servlet Exception XXXXX ...
- 虚函数不应该是inlined(More Effective C++ 笔记)
在实际运行中,虚函数所需的代价与内联函数有关. 实际上虚函数不能是内联的. 这是因为“内联”是指“在编译期间用被调用的函数体本身来代替函数调用的指令,” 但是虚函数的“虚”是指“直到运行时才能知道要调 ...
- Qt Creator 模块QtSql
在新建Qt Gui Application时,没有弹出模块选择页, 可以手动在pro文件中增加. 比如要选中QtSql模块,(目前我没有找到哪里可以修改要选中的模块), 我是手动在pro文件中增加了一 ...
- Centos 中扩展 软件源 的安装 之 epel ( 为yum 扩展软件源 EPEL源 )
EPEL (Extra Packages for Enterprise Linux)是基于Fedora的一个项目,为“红帽系”的操作系统提供额外的软件包,适用于RHEL.CentOS和Scientif ...
