CSS 第1练 搜索
1、搜索
效果:

<!DOCTYPE HTML>
<html>
<head>
<meta charset="gbk" />
<title></title>
<style>
* { margin: 0px; padding: 0px; font-size: 12px; }
.btn_search_all { background-color: #2d58b9; border: solid 1px #2d58b9; }
.btn_search_goal { background-color: #CC0099; border: solid 1px #CC0099; }
.searchArea { width: 280px; height: 100px; background-color: #f1f1f1; padding: 10px; }
.searchArea .search_all { width: 280px; height: 30px; margin-bottom: 10px; overflow: hidden; }
.searchArea .search_goal { width: 280px; height: 30px; overflow: hidden; margin-bottom: 10px; }
.searchArea .search_goal p, .searchArea .search_all p { width: 208px; height: 28px; border: 1px #2d58b9 solid; border-right: none; display: block; float: left; }
.search_text { width: 200px; height: 20px; padding: 4px 4px; float: left; border: 0 none; line-height: 20px; }
.search_btn { float: left; padding: 5px; color: #fff; width: 68px; height: 30px; border: none; outline: none; resize: none; cursor: pointer; font: 12px/1.5 Verdana,'Microsoft YaHei',Tahoma,'Simsun',sans-serif; word-spacing: 20px; }
.search_type { padding-top: 5px; }
.searchArea { margin:50px auto; }
</style>
</head>
<body> <div class="searchArea">
<div class="search_all ">
<p>
<input type="text" class="search_text" />
</p>
<input type="button" class="search_btn btn_search_all" value="全站搜" />
</div>
<form id="search_form">
<div class="search_goal ">
<p>
<input type="text" class="search_text" maxlength="20" />
</p>
<input type="button" class="search_btn btn_search_goal" value="精准搜" />
</div>
<table width="100%" class="search_type">
<tbody>
<tr>
<td>
<input name="searchtype" type="radio" id="ss2" value="forum" checked="checked"><label for="ss2">帖子</label></td>
<td>
<input name="searchtype" type="radio" id="ss1" value="article"><label for="ss1">文章</label></td>
<td>
<input name="searchtype" type="radio" id="ss3" value="blog"><label for="ss3">笔记</label></td>
<td>
<input name="searchtype" type="radio" id="ss4" value="group"><label for="ss4">帮派</label></td>
<td>
<input name="searchtype" type="radio" id="ss5" value="user"><label for="ss5">前端工程师</label></td>
</tr>
</tbody>
</table>
</form>
</div>
</body>
</html>
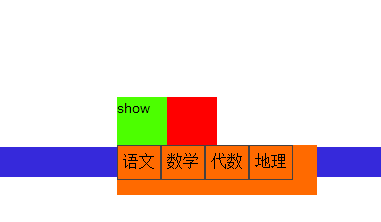
2、 菜单:

<style>
#menu { margin: 20px auto 0px auto; width: 100px; height: 50px; background-color: red; }
#menu div { width: 50px; height: 50px; display: block; }
#menu .show_content { position: relative; }
#menu .hide_content { margin-top: 50%; position: absolute; height:50px; width:200px; }
.hide_content ul { float:left; }
.hide_content ul li { float:left;
list-style:none; padding:5px; display:block;border:solid #454141 1px;} </style>
<div id="menu">
<div style="background-color: #4cff00">
<div id="show" class="show_content">
show
<div class="hide_content" style="background-color: #ff6a00; display:none;">
<ul><li>语文</li><li>数学</li><li>代数</li><li>地理</li></ul>
</div>
</div>
</div>
</div>
<div style="background-color: #3629db; width: 100%; height: 30px; display: block;"></div>
<script src="http://common.cnblogs.com/script/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#show").hover(function () {
$(".hide_content").show();
}, function () {
$(".hide_content").hide();
});
});
</script>
CSS 第1练 搜索的更多相关文章
- css实现可伸缩的搜索框
效果图: 代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- CSS选择器实现搜索功能 驱动过滤搜索技术
一.CSS选择器可以用来实现搜索功能 CSS选择器可以用来实现搜索功能. 作者以前提过CSS3的选择器结合表单元素可以用来控制元素的显隐,这里,类似的,还是CSS3的选择器,用来过滤和搜索页面元素. ...
- 使用CSS3和jQuery可伸缩的搜索条
使用CSS3和jQuery可伸缩的搜索条 helloweba.com 作者:月光光 时间:2013-12-09 21:23 标签: CSS3 jquery 搜索条在我们网站是必不可少的,尤其是在有限的 ...
- USACO 1.3... 虫洞 解题报告(搜索+强大剪枝+模拟)
这题可真是又让我找到了八数码的感觉...哈哈. 首先,第一次见题,没有思路,第二次看题,感觉是搜索,就这样写下来了. 这题我几乎是一个点一个点改对的(至于为什么是这样,后面给你看一个神奇的东西),让我 ...
- css em单位
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/41 为什么要有em 为了弹性布局.更准确的说是界面元素根据浏览器 ...
- 学习animate.css包含了一组炫酷、有趣、跨浏览器的动画
1.animate.css包含了一组炫酷.有趣.跨浏览器的动画,可以在你的项目中直接使用. 第一步:引入animate.css样式文件或者引入某些平台的CDN文件: <head> < ...
- select2 下拉搜索 可编辑可搜索 / 只可搜索
官网 (http://select2.github.io/examples.html) <!--引入select2需要的文件--> <script type="text/j ...
- css在线sprite
大家知道网站图片多,浏览器下载多个图片要有多个请求.可是请求比较耗时,那怎么办呢? 对,方法就是css sprite. 今天我们来看看css在线sprite 百度搜索css-sprite 打开www. ...
- HDU-1043 Eight八数码 搜索问题(bfs+hash 打表 IDA* 等)
题目链接 https://vjudge.net/problem/HDU-1043 经典的八数码问题,学过算法的老哥都会拿它练搜索 题意: 给出每行一组的数据,每组数据代表3*3的八数码表,要求程序复原 ...
随机推荐
- CSS 列表样式详解
CSS列表用于前端的列表排列. CSS列表属性作用如下: 设置不同的列表项标记为有序列表 设置不同的列表项标记为无序列表 设置列表项标记为图像 列表 在HTML中,有两种类型的列表: 无序列表 - 列 ...
- 爱奇艺vip视频免费看
代码: <html> <meta charset="utf-8" /> <head> <script> var num = 0; v ...
- HDU 4686 Arc of Dream 矩阵快速幂,线性同余 难度:1
http://acm.hdu.edu.cn/showproblem.php?pid=4686 当看到n为小于64位整数的数字时,就应该有个感觉,acm范畴内这应该是道矩阵快速幂 Ai,Bi的递推式题目 ...
- 在centos7下安装java8和mysql
一般学习java和部署项目都是在本地部署,但是生产环境一般都是在linux环境下,部署和安装环境都是在控制台下进行操作的,没有windows的可视化的操作界面,对与linux的命令掌握和操作对小白来说 ...
- 用压测模拟并发、并发处理(synchronized,redis分布式锁)
使用工具:Apache an 测压命令: ab -n 100 -c 100 http://www.baidu.com -n代表模拟100个请求,-c代表模拟100个并发,相当于100个人同时访问 ab ...
- 201621123006 《Java程序设计》第8周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 ArrayList代码分析 1.1 解释ArrayList的contains源代码 源代码如下: 由源代码可 ...
- GPU编程自学7 —— 常量内存与事件
深度学习的兴起,使得多线程以及GPU编程逐渐成为算法工程师无法规避的问题.这里主要记录自己的GPU自学历程. 目录 <GPU编程自学1 -- 引言> <GPU编程自学2 -- CUD ...
- VMware 虚拟机快照、克隆、磁盘扩容
1. 快照 快照是虚拟机某个时间点上完整系统的镜像,可以在虚拟机内部通过快照文件恢复系统到之前的节点. 拍摄快照: 恢复快照: 2. 克隆 克隆是原始虚拟机全部状态的一个拷贝,是脱离原始虚拟机独立存在 ...
- 为Python编写一个简单的C语言扩展模块
最近在看pytorh方面的东西,不得不承认现在这个东西比较火,有些小好奇,下载了代码发现其中计算部分基本都是C++写的,这真是要我对这个所谓Python语音编写的框架或者说是库感觉到一丢丢的小失落,细 ...
- 浅谈闭包(Closure)
一.闭包 好长时间对于闭包都知道与函数和其环境变量有关系,但是一直没有一个清晰的认识.今天查看了一下维基百科,顺便写下来. 二.闭包的定义 在编程语言中,闭包(语义闭包或函数闭包)是指哪些可以将语义范 ...
