移动端rem布局雪碧图解决方案 以及分享腾讯团队的在线雪碧图工具
先分享一下地址:http://alloyteam.github.io/gopng/
使用的方法也很简单,将需要的小图标拖进去,全部拖进去后再调位置(每拖一个进去都会帮你排列好,但是没有间隔,所以全部拖进去后自己调)
然后点击右边 绿色的make按钮即可
绿色的make按钮即可
点击后,上面的选项会高亮,提示你制作好了,
点击PNG选项即可下载制作好的雪碧图, 点击css选项即可查看每个小图标在雪碧图中对应的x和Y位置
对于PC端来说,基本就完成了。
对于移动端采用rem布局的,则需要多一些步骤:
首先将对应的x和y位置转化为rem:以640设计稿为例,html的fontsize为64px(本例假设采用了淘宝的flex.js)
假设某个小图标对应雪碧图的x y位置为-200px , -100px
则对应的x位置为-200/64(rem) Y坐标为-100/64(rem);
此外,还需要background-size配合,假设制作好的雪碧图为400*300,
则设置:background-size: 400/64(rem) 300/64(rem) 或者:background-size: 400/64(rem) auto 或者直接 background-size: 400/64(rem);
如此一来,即使使用了rem布局在移动端也可以大胆的使用雪碧图了,但是在rem转化的时候计算非常麻烦,因此可以再sass文件里添加2个方法:
//将px转化为rem(根据html的fz进行转化)
@function torem($px) {
@return $px / 64px * 1rem;
}
//定制mixin代码块:需要4个参数:图片地址,x轴位置,Y轴位置,雪碧图宽度
@mixin spImg($url, $left, $top, $imgWidth ) {
background: url($url) no-repeat $left $top;
background-size:$imgWidth;
}
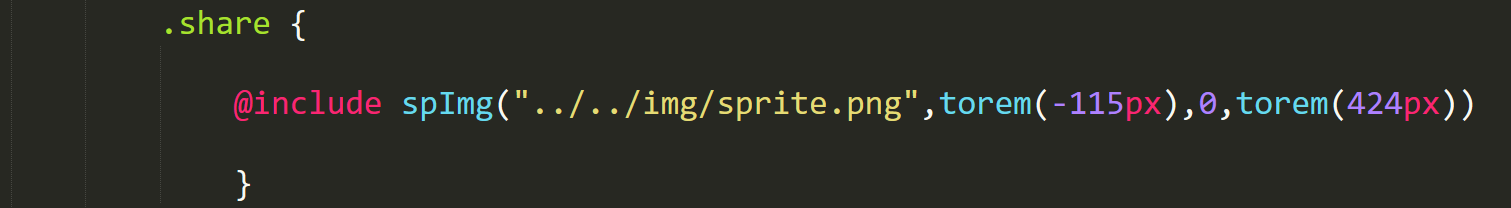
使用的时候如下:
移动端rem布局雪碧图解决方案 以及分享腾讯团队的在线雪碧图工具的更多相关文章
- 第130天:移动端-rem布局
一.关于布局方案 当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了.移动端的布局相对PC较为简单,关键在于对不同设备的适配.之前介绍了一篇关于 ...
- 移动端REM布局模板(阿里高清方案)
移动端REM布局模板(阿里高清方案),蛮好的,转自: http://www.jianshu.com/p/985d26b40199 . <!DOCTYPE html> <html la ...
- 移动端Rem布局注意事项
1.布局的总体结构框架: 2.注意事项: (a):如果是左右两栏的布局方式,须在article的同级加一个aside: 因为是同级,所以必须设置同样的样式:而且他俩的父级,也就是sectio ...
- 第132天:移动web端-rem布局(进阶)
rem布局(进阶版) 该方案使用相当简单,把下面这段已压缩过的 原生JS(仅1kb,源码已在文章底部更新,2017/5/3) 放到 HTML 的 head 标签中即可(注:不要手动设置viewport ...
- 一看就懂得移动端rem布局、rem如何换算
这里使用了js控制根元素的font-size大小,然后进行rem换算,在js代码后面会说明以下问题. 1.如何进行rem运算? 2.如果纯js控制根元素用rem布局会出现的小问题,如何解决? 3.如有 ...
- 移动端rem布局和百分比栅格化布局
移动端的rem: 使用方法: 设置html的font-size,根据浏览器分辨率缩放 设置根元素font-size为100px这样好用的值,不要设为10px这样的: 然后获取浏览器的分辨率,也就是视口 ...
- 十八、移动端rem布局
使用rem布局,首先要知道自己是根据UI给的视效图的多少基准的,这里是以750px为基准,代码如下: //rem布局,此处根据750px来设置,放大100倍 (function(doc, win) { ...
- 关于移动端 rem 布局的一些总结
[资源一]基础知识恕不回顾 基础知识参考以下两篇博客: http://isux.tencent.com/web-app-rem.html http://www.w3cplus.com/css3/def ...
- 关于移动端rem 布局的一些总结
1.rem是什么? rem(font size of the root element)是指相对于根元素的字体大小的单位 2.为什么web app要使用rem? 实现强大的屏幕适配布局(淘宝,腾讯,网 ...
随机推荐
- 7.2 Models -- Defining Models
一.概述 1. 模型是一个类,它定义了你呈现给用户的数据的属性和行为.用户希望如果他们离开你的应用程序,并返回后(或如果他们刷新页面)看到的任何东西应该被一个model代表. 2. 确保在ember. ...
- VS2010/MFC编程入门之九(对话框:为控件添加消息处理函数)
创建对话框类和添加控件变量在上一讲中已经讲过,这一讲的主要内容是如何为控件添加消息处理函数. MFC为对话框和控件等定义了诸多消息,我们对它们操作时会触发消息,这些消息最终由消息处理函数处理.比如我们 ...
- uva 10254
如果我们设f[i]为4个柱子时把i个东东从一个柱子移到另一个柱子所用的最少步骤,设g[i]为3个柱子时对应的值,我们可以得到f[n]=min{2*f[k]+g[n-k]},其中g[i]是已知的为2^i ...
- echarts 饼状图 改变折线长度
$(function (){ //ups部分 var myChart = echarts.init(document.getElementById('result')) var option = { ...
- mongo数据库连接工具类(C#)
Framework版本:.Net Framework 4 using System; using System.Collections.Generic; using System.Linq; usin ...
- 想转行学Java,却又担心自己半路出家成不了大牛
想转行学Java,却又担心自己半路出家成不了大牛 很多人看好Java编程的高薪前景,在自己职业生涯迷茫的时候,想转行学Java,却又担心自己半路出家成不了大牛,赚不到钱,本文就为大家分析一下,转行学J ...
- Java面试知识点总结及解析
声明:有人说, 有些面试题很变态,个人认为其实是因为我们基础不扎实或者没有深入.本篇文章来自一位很资深的前辈对于最近java面试题目所做的总结归纳,有170道题目 ,知识面很广 ,而且这位前辈对于每个 ...
- ArrayList扩容
jdk1.5 public ArrayList(int initialCapacity) { super(); if (initialCapacity < 0) throw new Illega ...
- TortoiseGit 访问https远程仓库,上报SSL证书错误解决方法
报错 在使用TortoiseGit时,clone自己搭建的gitlab报如错SSL certificate problem: self signed certificate 原因:自行搭建的gitla ...
- Linux清除Windows密码
下载安装ntfs-3g 下载驱动让linux挂载windows磁盘 https://tuxera.com/opensource/ntfs-3g_ntfsprogs-2017.3.23.tgz 安装 t ...
