第100天:CSS3中animation动画详解
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation;
一、Animation定义动画
CSS3的Animation是由“keyframes”这个属性来实现这样的效果,keyframes就是关键帧。下面先来看看Keyframes:
Keyframes语法规则:
@keyframes 动画名 {
from{开始状态}
to{结束状态}
}
调用
animation: 动画名称 持续时间 执行次数(infinite无限) alternate(来回) 运动曲线(linear线性) 延迟时间;
定义有两种方式,from......to和百分比。具体方法如下:
<style>
div{
width: 200px;
height: 200px;
background-color: green;
margin: 100px;
/*调用动画:动画名 持续时间 执行次数(数字或无限) alternate(来回) 线性 延迟*/
/* animation: move 2s infinite alternate linear 1s;*/ animation: move2 4s infinite 1s;
} /*定义动画*/
@keyframes move {
from{
transform: translateX(100px) rotate(0deg);
}
to{
transform: translateX(800PX) rotate(360deg);
} }
/*定义多组动画*/
@keyframes move2 {
0%{
transform: translate(100px,100px);
background-color: green;
border-radius: 0;
}
25%{
transform: translate(600px,100px);
background-color: yellow;
}
50%{
transform: translate(600px,600px);
background-color: blue;
}
75%{
transform: translate(100px,600px);
background-color: orange;
}
100%{
transform: translate(100px,100px);
background-color: red;
border-radius: 50%;
}
}
</style>
二、动画属性
- animation-name: move;/*动画名称*/
- animation-duration: 2s; /*持续时间*/
- animation-iteration-count:3 ; /*动画执行次数 无数次:infinite*/
- animation-direction: alternate;/*动画方向 normal 正常,alternate 反向*/
- animation-delay: 1s;/*动画延迟*/
- animation-fill-mode: forwards;/*设置动画结束后盒子的状态 forwards:动画结束后的状态 backwards:保持动画开始前的状态*/
- animation-timing-function: steps(3);/*运动曲线 linear线性 ease减速 ease-in 加速 ease-in-out先加速后减速 帧动画 steps()*/
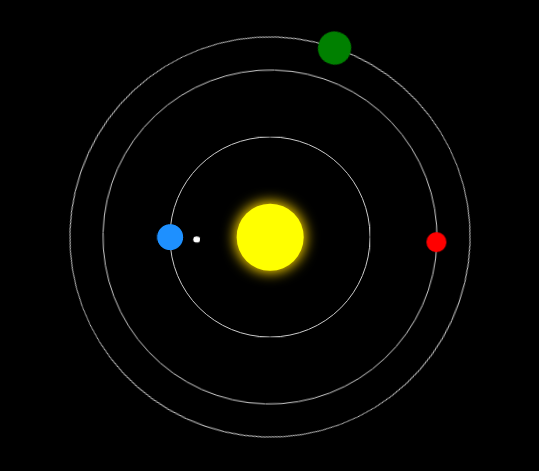
三、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>太阳系</title>
<style>
body{
background-color: #000;
}
.sun{
width: 100px;
height: 100px;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
background-color: yellow;
box-shadow: 0 0 30px 3px gold;
border-radius: 50%;
}
.earth{
width: 300px;
height: 300px;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
border: 1px solid #ccc;
border-radius: 50%;
}
.earth::before{
content: '';
width: 40px;
height: 40px;
position: absolute;
left:0;
top:50%;
transform: translate(-50%,-50%);
background-color: dodgerblue;
border-radius: 50%;
}
.moon{
width: 80px;
height: 80px;
position: absolute;
left:0;
top:50%;
transform: translate(-50%,-50%);
border-radius: 50%;
animation: rot 2s infinite linear;
}
.moon::before{
content: '';
width: 10px;
height: 10px;
position: absolute;
left:0;
top:50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
}
.venus{
width: 500px;
height: 500px;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
border: 1px solid #ccc;
border-radius: 50%;
animation: rot 6s infinite linear;
}
.venus::before{
content: '';
width: 30px;
height: 30px;
position: absolute;
left:0;
top:50%;
transform: translate(-50%,-50%);
background-color: red;
border-radius: 50%;
}
.mars{
width: 600px;
height: 600px;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
border: 1px solid #ccc;
border-radius: 50%;
animation: rot 10s infinite linear;
}
.mars::before{
content: '';
width: 50px;
height: 50px;
position: absolute;
left:0;
top:50%;
transform: translate(-50%,-50%);
background-color: green;
border-radius: 50%;
}
@keyframes rot {
0%{
transform:translate(-50%,-50%) rotate(0deg);
}
100%{
transform:translate(-50%,-50%) rotate(360deg);
}
}
</style>
</head>
<body>
<div class="sun"></div>
<div class="earth">
<div class="moon"></div>
</div>
<div class="venus"></div>
<div class="mars"></div>
</body>
</html> 运行效果:
第100天:CSS3中animation动画详解的更多相关文章
- [转]超级强大的SVG SMIL animation动画详解
超级强大的SVG SMIL animation动画详解 本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordp ...
- Android中的动画详解系列【4】——Activity之间切换动画
前面介绍了Android中的逐帧动画和补间动画,并实现了简单的自定义动画,这一篇我们来看看如何将Android中的动画运用到实际开发中的一个场景--Activity之间跳转动画. 一.定义动画资源 如 ...
- Android Animation动画详解(二): 组合动画特效
前言 上一篇博客Android Animation动画详解(一): 补间动画 我已经为大家介绍了Android补间动画的四种形式,相信读过该博客的兄弟们一起都了解了.如果你还不了解,那点链接过去研读一 ...
- [转]Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法
转载:http://blog.csdn.net/harvic880925/article/details/39996643 前言:这几天做客户回访,感触很大,用户只要是留反馈信息,总是一种恨铁不成钢的 ...
- 超级强大的SVG SMIL animation动画详解
本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordpress/?p=4333 //zxx: 本文的SVG在有 ...
- Android Animation动画详解(一): 补间动画
前言 你有没有被一些APP中惊艳的动画效果震撼过,有没有去思考,甚至研究过这些动画是如何实现的呢? 啥?你没有思考,更没有研究过? 好吧,那跟着我一起来学习下如何去实现APP中那些让我们惊羡的动画特效 ...
- Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法
一.概述 Android的animation由四种类型组成:alpha.scale.translate.rotate,对应android官方文档地址:<Animation Resources&g ...
- 第98天:CSS3中transform变换详解
transform变换详解 本文主要介绍变形transform. Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放sc ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
随机推荐
- 20155229——实验五《 Java网络编程及安全》
20155229--实验五 Java网络编程及安全 实验内容 实验一: 两人一组结对编程: 参考http://www.cnblogs.com/rocedu/p/6766748.html#SECDSA ...
- WPF RoutedEvent and HitTest - 简书
原文:WPF RoutedEvent and HitTest - 简书 学习的时候切忌心浮气躁,慢慢的过每一个知识点,不要漏掉任何细节.不然当遇到细节问题的时候,会恼,会闹,会悔不该当初--花一下午调 ...
- [并发并行]_[线程模型]_[Pthread线程使用模型之二 工作组work crew]
Pthread线程使用模型之二工作组(Work crew) 场景 1.一些耗时的任务,比如分析多个类型的数据, 是独立的任务, 并不像 pipeline那样有序的依赖关系, 这时候pipeline就显 ...
- 工作中遇到的令人头疼的bug
工作中我们会遇到形形色色的bug,但是很多bug都可以调试很明显的看出来,这种bug解决起来我们不会那么头疼但是有些却让人头疼而捉急,特别是本地运行一切正常,上传服务器就会出现bug.现在我总结几个我 ...
- JavaWeb(三十五)——使用JDBC处理Oracle大数据
一.Oracle中大数据处理 在Oracle中,LOB(Large Object,大型对象)类型的字段现在用得越来越多了.因为这种类型的字段,容量大(最多能容纳4GB的数据),且一个表中可以有多个这种 ...
- python-模块详解
模块: 模块的分类: 第三方模块/扩展模块:没在安装python解释器的时候安装的那些功能 自定义模块:你写的功能如果是一个通用的功能,那你就把它当做一个模块 内置模块:安装python解释器的时候跟 ...
- linux中生成考核用的NTFS文件系统结构样例
实验NTFS-1说明:NTFS-1.img是一个包含NTFS文件系统的磁盘镜像,请使用winhex手工方式读出这个文件系统内的指定文件,并回答其md5 HASH值.要求: 1.利用WINHEX手工方式 ...
- flask ssti python2和python3 注入总结和区别
总结一下flask ssti的注入语句 代码 import uuid from flask import Flask, request, make_response, session,render_t ...
- git拉代码,IntelliJ idea报错,cannot load module xxxxx
1 从git上下工程的时候,IntelliJ idea报错,cannot load module xxxx VCS-git-clone-ssh:xxxx ,报错cannot load module x ...
- shell 判断日期间隔及润年
#!/bin/bash test.sh until echo "----------------------------------" echo "请输入您的选择:&qu ...