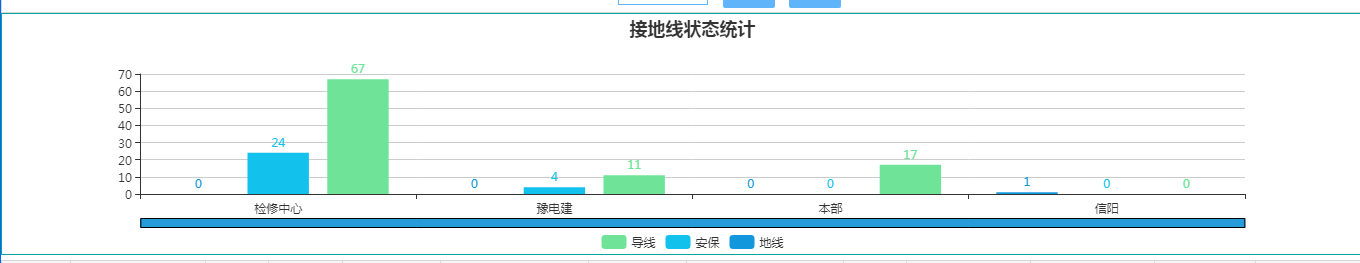
Echarts【1、数据过多导致显示不全分页,2、数据展示探讨分析】
var len=<c:out value="${len }"></c:out>;
var dataZoom_end=null; //为空默认100%所以默认显示5个是能显示下的
if(len >5 ){
var dataZoom_end = (5/len)*100;
}else if(len<5){
var dataZoom_end = (5/len)*100;
}
var jdxzktj = echarts.init(document.getElementById('jdx'));
// 指定图表的配置项和数据
var jdxzktj_option = {
minInterval : 1,
title : {
text : '接地线挂设情况统计',
x : 'center'
},
tooltip : {},
xAxis : {
data : ${zrdwSet},
type : 'category',
axisLabel:{
interval: 0
}
},
dataZoom: [
{
start:0,
end:dataZoom_end,
type: 'slider',
show: true,
xAxisIndex: [0],
handleSize: 0,
height: 10,
left: '10%',
right: '10%',
bottom: 26,
borderColor: "#000",
fillerColor: '#269cdb',
borderRadius:5,
backgroundColor: '#33384b',
showDataShadow: false,
showDetail: false,
realtime:true,
filterMode: 'filter',
},
{
type: 'inside',
show: true,
xAxisIndex: [0],
start: 0,
end:dataZoom_end,
},
],
yAxis : {},
legend : {
data : ${sjzdList},
bottom : [ 0 ]
},
series : ${zkTjData},
color : [ "#1397DC", "#12C1EC", "#6FE498", "#E2E2E2", "#3CB2EF",
"#71F6F9", "#3EE486", "#FFF065" ]
};
// 使用刚指定的配置项和数据显示图表。
jdxzktj.setOption(jdxzktj_option);
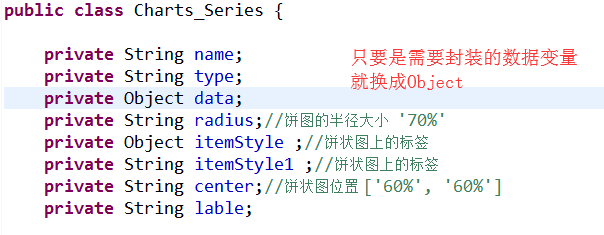
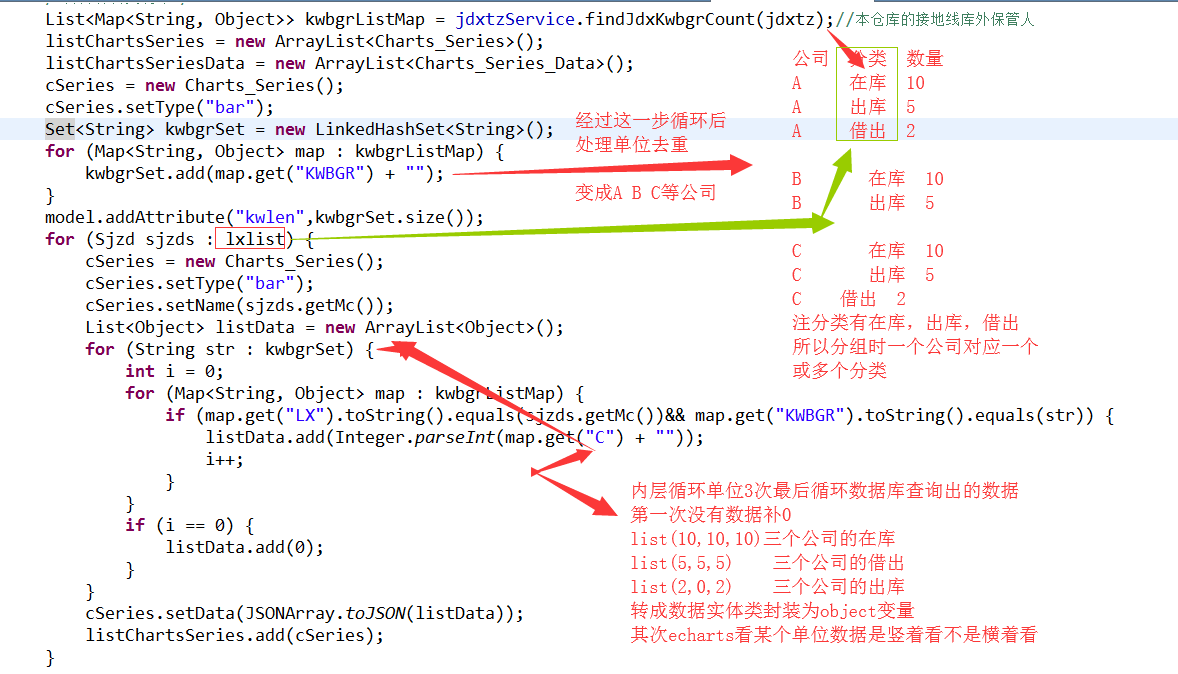
后台封装


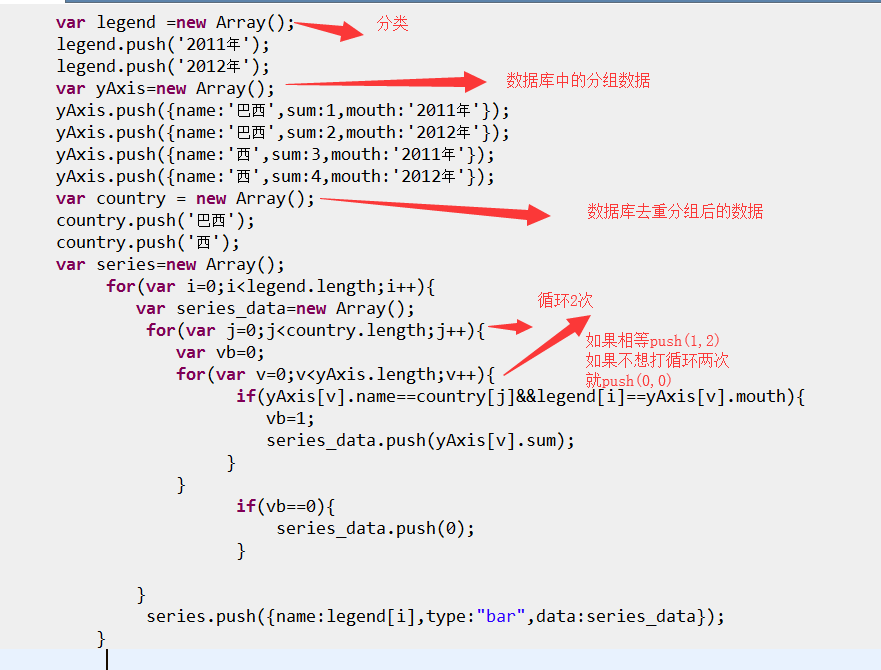
前端封装


Echarts【1、数据过多导致显示不全分页,2、数据展示探讨分析】的更多相关文章
- echarts x轴标签文字过多导致显示不全
原文电梯:https://blog.csdn.net/kebi007/article/details/68488694 echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.a ...
- Echarts中axislabel文字过长导致显示不全或重叠
最近在使用Echarts的时候,遇到点问题就是xAxis文字过长导致x轴的文字显示不全. 解决方案如下: 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HT ...
- echarts x轴坐标文字显示不全
在echarts中应用柱状图或者折线图时,当数据量过多的时候,X轴的坐标就会显示不全(如下图图一),在ECharts图表组件内部有一个机制,用于统计xAxis坐标刻度的个数和图表宽度,从而会自动调整刻 ...
- 百度echarts插件x轴坐标显示不全决解方法
X轴显示不全: xAxis.axisLabel.interval number, Function [ default: 'auto' ] 坐标轴刻度标签的显示间隔,在类目轴中有效. 默认会采用标签不 ...
- Echarts-axislabel文字过长导致显示不全或重叠
先看两张图 按目前情况,官方并为对axislabel的高度或者宽度做调整.所以解决方案只能从其他方案下手 解决方案有几种 第一种为上图解决方案 设置grid属性定义图的大小来释放空间,使得axisla ...
- mysql如果搜索长度过宽 导致显示不全的情况解决
今天我在搜索数据库里面优惠码字段 直接使用 select * from table 的命令的时候 由于 第一个 字段过长导致后面的都无法显示全..我还是宽屏! 所以 搜索了一下 可以让 它单行显示 使 ...
- iOS:解决UITextView自适应高度粘贴大量文字导致显示不全的问题
一.描述 在UITextView输入框中粘贴大量的文字时,UITextView内容自适应高度计算出现误差,导致整块文字上移消失. 二.方案 在UITextView文字改变的监听中添加如下方法即可. [ ...
- 【Django+Element UI】使用一个接口文件,搞定分页获取数据,模糊查询后分页获取数据
1:序列化获取数据的接口设计 1:分页获取序列化数据 2:是个能传参数的接口 class Society(APIView): def post(self, request): keywords = s ...
- WPF XML序列化保存数据 支持Datagrid 显示/编辑/添加/删除数据
XML序列化保存数据 using System; using System.Collections.Generic; using System.Linq; using System.Text; usi ...
随机推荐
- DSOFramer 控件修改成功
1.Html电子印章.手写签名系统演示:http://www.dianju.com.cn/video.htm 在线试用: http://www.dianju.com.cn/websignpiaoju/ ...
- cmake 查看配置选项
cmake 查看配置选项可以用如下命令 cmake . -LH 查看help > cmake -h cmake version 2.6-patch 4 Usage cmake [optio ...
- js输出/获得Cookie
js输出/获得Cookie //方法 1 function setCookie(name, value) { var Days = 365; var exp = new Date(); exp.set ...
- Golang之struct
1.用来定义复杂数据结构 2.struct里面可以包含多个字段(属性) 3.struct类型可以定义方法,注意和函数的区分. 4.struct类型是值类型 5.struct类型可以嵌套 6.Go语言没 ...
- for(var i=0;i<5;i++){ setTimeout(function() { console.log(i) }, 100);}
涉及异步.作用域.闭包 1.settimeout是异步执行,100ms后往任务队列里面添加一个任务 2.let不仅将i绑定到for循环块中,事实上它将其重新绑定到循环体的每一次迭代中 3.闭包 set ...
- 8 种提升 ASP.NET Web API 性能的方法 (转)
出处:http://www.oschina.net/translate/8-ways-improve-asp-net-web-api-performance ASP.NET Web API 是非常棒的 ...
- RECONSUME_LATER
Failure consumption,later try to consume. ================MessageExt [queueId=0, storeSize=134, queu ...
- jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support . 在更新的 2.0 版本中,将不再支持 IE 6/7/8. ...
- intrinsicConditionQueue笔记
一, 使用conditionQueue需要注意的一些点: 一个conditionQueue被多种Predicate condition 使用是很正常的,所以当一个wait的线程被唤醒的时候,很有可能它 ...
- c++ vector反转reverse
template <class BidirectionalIterator> void reverse ( BidirectionalIterator first, Bidirection ...
