【笔记】AJAX基础
【笔记】AJAX基础
知识储备:JSON
什么是 JSON
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
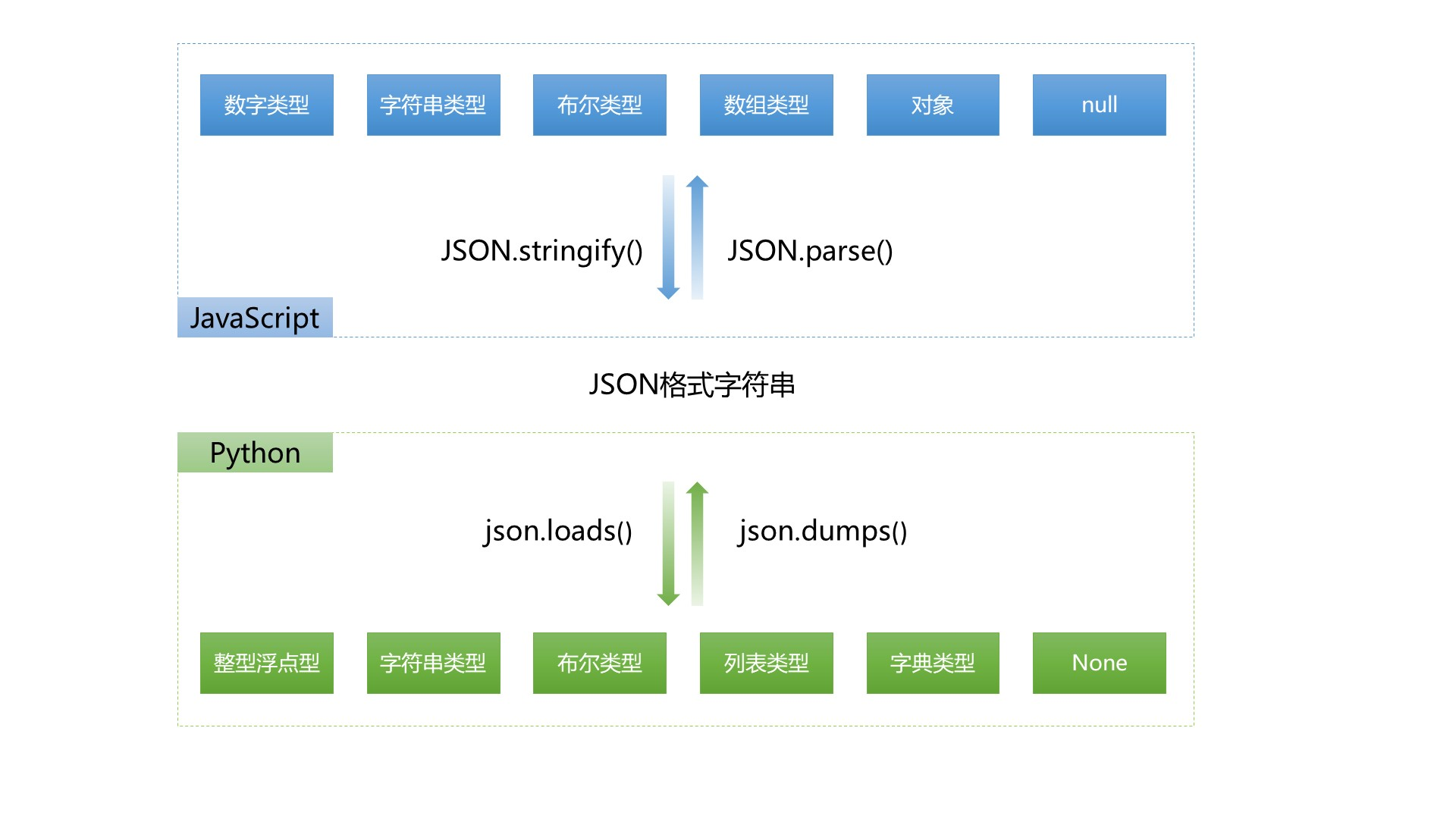
一张图看懂 JSON 的作用:

JSON
合格的 JSON 对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的 JSON 对象
{ name: "张三", 'age': 32 }// 属性名必须使用双引号[32, 64, 128, 0xFFF]// 不能使用十六进制值{ "name": "张三", "age": undefined }// 不能使用 undefined{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify 与 parse 方法
JavaScript 中关于 JSON 对象和字符串转换的两个方法:
JSON.parse()
用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"Q1mi"}');
JSON.parse('{name:"Q1mi"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
JSON.stringify()
用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
dumps 和 loads 方法
Python 中关于 JSON 对象和字符串转换的两个方法:
json.dumps()
把字典序列化成 Python 中的字符串
json.dumps({"name":"xiaohei","age": 18})
json.loads()
把字符串反序列化成 Python 中的数据类型
json.loads('{"name":"xiaohei","age": 18}')
AJAX简介
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
- AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX的优点
- AJAX 使用 JavaScript 技术向服务器发送异步请求;
- AJAX 请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以 AJAX 性能高;
jQuery 实现的 AJAX
$.ajax 常用参数
- url
String
(默认: 当前页地址) 发送请求的地址。 - type
String
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。
注意: 其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 - data
Object,String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。
查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。
如果为数组,jQuery 将自动为不同值对应同一个名称。 - success:function (arg) {}
请求成功后回调函数。 - dataType
String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值:- "xml": 返回 XML 文档,可用 jQuery 处理。
- "html": 返回纯文本 HTML 信息;包含 script 元素。
- "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。
- "json": 返回 JSON 数据 。
- "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,
简单的示例:HTML 代码
利用 AJAX 实现计算加法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
{% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="Ajax提交" id="b1">
<script src="/static/jquery-3.3.1.js"></script>
<script>
$("#b1").on("click", function () {
var i1 = $("#i1").val();
var i2 = $("#i2").val();
$.ajax({
url: "/ajax_add/",
type: "get",
data: {"i1":i1, "i2": i2},
success: function (arg) {
$("#i3").val(arg);
{#alert(arg);#}
}
})
});
</script>
</body>
</html>
简单的示例:views.py
def ajax_add(request):
print(request.GET)
i1 = request.GET.get("i1")
i2 = request.GET.get("i2")
ret = int(i1) + int(i2)
print(ret)
return HttpResponse(ret)
AJAX 请求如何设置 csrf_token
当在 AJAX 参数中 Type 设置为 post 时,因为 Django 的 csrf 机制,会报错误。

所以,要设置好 csrf_token 。
方式 1
通过获取隐藏的 input 标签中的 csrfmiddlewaretoken 值,放置在 data 中发送。
依旧在 HTML 文件中加入 {% csrf_token %} 语句,此时需要在 AJAX 参数 data 中新增一组键值对。
$("#b3").on("click", function () {
var i1 = $("#i1").val();
var i2 = $("#i2").val();
var csrf_value = $("[name='csrfmiddlewaretoken']").val();
$.ajax({
url: "/ajax_post_add/",
type: "post",
data: {"i1":i1, "i2": i2, "csrfmiddlewaretoken": csrf_value},
success: function (arg) {
$("#i3").val(arg);
}
})
});
方式 2
通过获取返回的cookie中的字符串 放置在请求头中发送。
将下面代码拷进一个文件中,命名为 setupajax.js ,将该文件放在 static 文件夹内,当需要在 HTML 中使用的时候,引入该文件。
<script src="/static/setupajax.js"></script>
setupajax.js 代码:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
AJAX 上传文件
// 上传文件示例
$("#b3").click(function () {
var formData = new FormData();
formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
formData.append("f1", $("#f1")[0].files[0]);
$.ajax({
url: "/upload/",
type: "POST",
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
data: formData,
success:function (data) {
console.log(data)
}
})
})
参考:https://www.cnblogs.com/liwenzhou/p/8718861.html
GitHub地址:https://github.com/protea-ban/oldboy/tree/master/s9day72/ajaxdemo

【笔记】AJAX基础的更多相关文章
- 开发笔记-----Ajax 基础使用
一.GET 方式的用法: 1 <!--html --> 2 <div class="layui-form"> 3 <div class="l ...
- jQuery:自学笔记(1)——基础入门
jQuery:自学笔记(1)——基础入门 认识JQuery 1.jQuery概述 jQuery是一个快速.小巧 .功能丰富的JavaScript函数库.它可以实现“写的少,做的多”的目标. jQuer ...
- 笔记-AJAX
笔记-AJAX 1. 简介 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML AJAX 是一种用于创建快速动态网页的技术 ...
- 史上最全的Ajax基础详解
同步请求和异步请求 先解释一下同步和异步的概念: 同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式. 异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯 ...
- 【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一.JavaScript基础增强 1.弹窗 (1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使 ...
- Ajax基础知识《一》
对于网站开发人员,一定不会陌生的Ajax技术,本篇就让我们认识一下它,或许在日后的开发过程中我们就可以使用到.Ajax在那方面使用的比较多呢?答案:表单注册,传统的表单注册,有时需要填写大量的信息,当 ...
- Ajax基础2
什么是服务器 网页浏览过程的分析 如何配置自己的服务器程序(AMP) 什么是Ajax 无刷新数据读取 异步,同步 Ajax基础(2) 使用Ajax 基础请求显示txt的文件 字符集编码 缓存,阻止缓存 ...
- ajax基础语法、ajax做登录、ajax做用户名验证是否可用、ajax做关键字查询动态显示、ajax做用表格显示数据并增加操作列
AJAX: AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ...
- Ajax基础--JavaScript实现
ajax原理 1.ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取. 通俗地讲就是:AJAX 通过在后台与 ...
随机推荐
- SQLServer获取临时表列名并判断指定列名是否存在
if(OBJECT_ID('tempdb.dbo.#tempTB') is not null)begin drop table #tempTB;end create table #tempTB(ID ...
- 命令: go build
命令: go build 参考: https://studygolang.com/articles/9463 go help build 构建编译由导入路径命名的包,以及它们的依赖关系,但它不会安装结 ...
- 看图说话:关于BI那点事儿
[编者按]BI=DW+数据挖掘+业务分析+社会学?BI三部曲:管数据.看数据.源数据.BI有三种放法:技术部.业务部和独立部门.BI的工作=20%数据平台+30%数据支持+50%数据应用.
- GIT checkout 和 reset 区别
git checkout -- file:撤销对工作区修改:这个命令是以最新的存储时间节点(add和commit)为参照,覆盖工作区对应文件file:这个命令改变的是工作区 git reset HEA ...
- [label][WorldPress] 一个很方便查找定位WorldPress源代码位置的网址
作为 WordPress 的新手,根本不熟悉那些函数究竟是什么作用的,所以就必须要去看源代码. 要去查看源代码,那么你就必须要熟悉 WordPress 下面文件的作用,以及那个文件中定义了有哪些函数? ...
- Java Web系列:Spring Security 基础
Spring Security虽然比JAAS进步很大,但还是先天不足,达不到ASP.NET中的认证和授权的方便快捷.这里演示登录.注销.记住我的常规功能,认证上自定义提供程序避免对数据库的依赖,授权上 ...
- .NET 匿名方法的BUG,请专家解答
匿名方法是.NET 3.5之后的一个好东东,很多人使用,但是我在最近的工作当中发现了一个问题. 请专家解答 //list里存放10个数字 List<); ; i < ; i++) { li ...
- CSS Animation triggers text rendering change in Safari
薄荷新首页上周五内测,花哥反馈在 MacBook Safari 浏览器下 鼠标移动到第一个商品的时候后面几个商品的文字会加粗.这是什么鬼??? 待我回到家打开笔记本,鼠标蹭蹭蹭的发现问题远不止如此: ...
- c# 检查报错详细
catch (DbEntityValidationException error) { string test = string.Empty; foreach (var validationError ...
- Mysql修改字段类型
mysql 修改字段长度 alter table news modify column title varchar(130); alter table 表名 modify column 字段名 类型 ...
