利用GridView实现单选效果
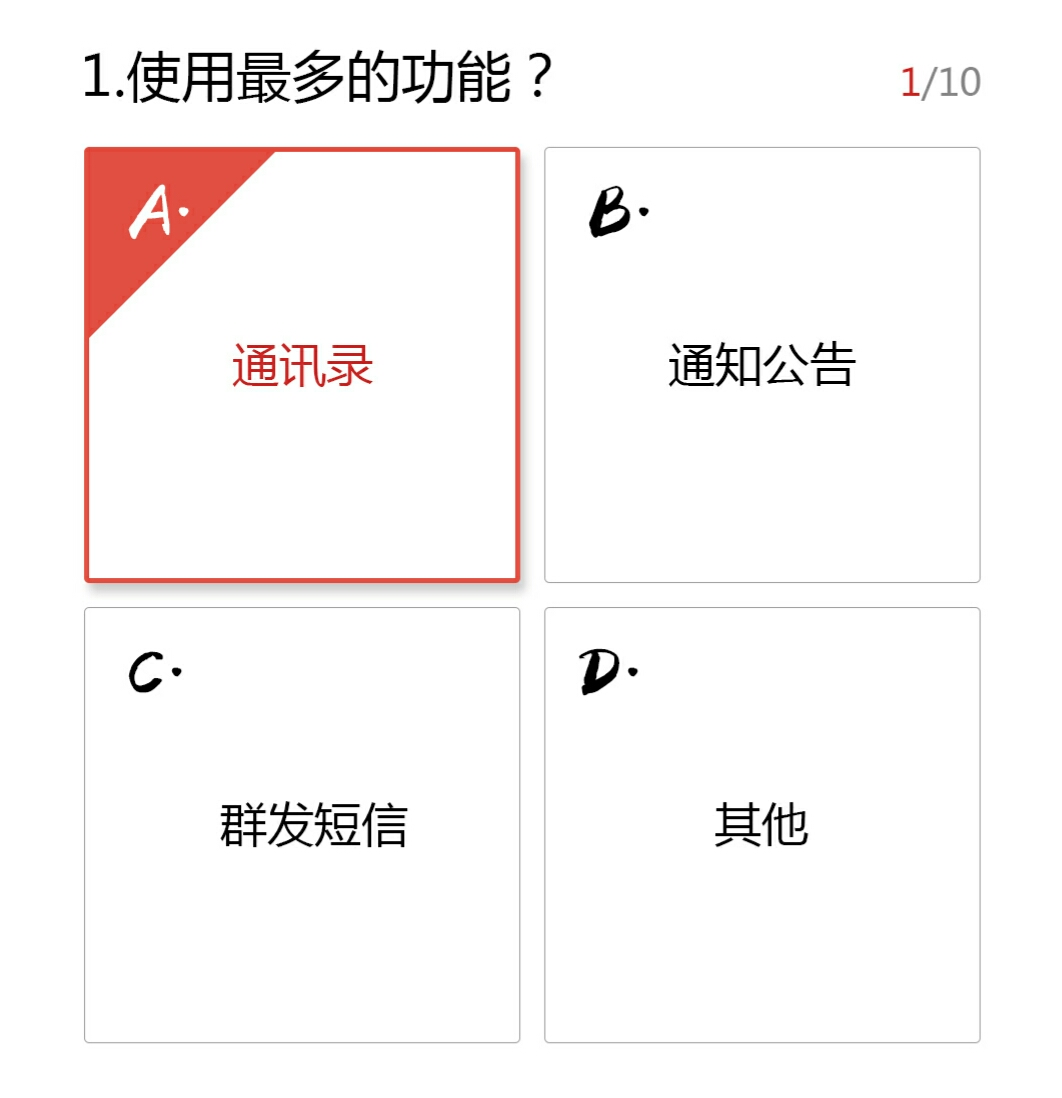
1.实现如图所示的单选效果

由于Android提供的单选按钮radiobutton只能单行或单列显示,且样式并不美观,故可用GridView进行改造,实现单选效果,而要实现这样的效果重点就在GridView的适配器这块了。
首先是GridView的item的XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/options"
android:layout_width="match_parent"
android:layout_height="143dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="65dp"
android:layout_height="65dp"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="通讯录"/>
</RelativeLayout> </LinearLayout>
里边很简单,就只用来放显示选中效果的imageView和文字的textView
接下来是适配器:
public class GridViewRadioAdapter extends BaseAdapter {
private Context mContext;
private int lastPosition = -1; //记录上一次选中的图片位置,默认不选中
private String[] str = null; //放问题内容文字的数组
public GridViewRadioAdapter(Context mContext) {
this.mContext = mContext;
}
public void setStr(String[] str){ //在activity中调用此方法传入问题的数组
this.str = str;
}
public void setSelection(int position) { //在activity中GridView的onItemClickListener中调用此方法,来设置选中位置
lastPosition = position;
}
@Override
public int getCount() {
return str.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null){
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.adapter_gridview_radio_item, null);
viewHolder.textView = (TextView) convertView.findViewById(R.id.textView);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageView);
viewHolder.relativeLayout = (RelativeLayout) convertView.findViewById(R.id.options);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.textView.setText(str[position]);
if (lastPosition == position){ //判断是否为选中项,选中项与非选中项设置不同的样式
switch (position){ //选中状态下设置样式
case 0:
viewHolder.imageView.setBackgroundResource(R.drawable.option_a_checked);
break;
case 1:
viewHolder.imageView.setBackgroundResource(R.drawable.option_b_checked);
break;
case 2:
viewHolder.imageView.setBackgroundResource(R.drawable.option_c_checked);
break;
case 3:
viewHolder.imageView.setBackgroundResource(R.drawable.option_d_checked);
break;
}
viewHolder.relativeLayout.setBackgroundResource(R.drawable.shape_rect_orange);
}else { //非选中状态下设置样式
switch (position){
case 0:
viewHolder.imageView.setBackgroundResource(R.drawable.option_a);
break;
case 1:
viewHolder.imageView.setBackgroundResource(R.drawable.option_b);
break;
case 2:
viewHolder.imageView.setBackgroundResource(R.drawable.option_c);
break;
case 3:
viewHolder.imageView.setBackgroundResource(R.drawable.option_d);
break;
}
viewHolder.relativeLayout.setBackgroundResource(R.drawable.shape_rect_gray);
}
return convertView;
}
class ViewHolder{
private TextView textView;
private ImageView imageView;
private RelativeLayout relativeLayout;
}
}
最后在activity中设置适配器:
GridViewRadioAdapter adapter = new GridViewRadioAdapter(mContext);
adapter.setStr(options); //传入问题的选项
mGridView.setAdapter(adapter);
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) {
adapter.setSelection(position); //传值更新
adapter.notifyDataSetChanged(); //每一次点击通知adapter重新渲染
}
});
利用GridView实现单选效果的更多相关文章
- Gridview 单选效果实现,且用且珍惜
Gridview 单选效果,在androidapp中实现非常频繁,我这里提供我的一种思路,这是我的思维导图: 怎么样将这样的思维导图翻译成java代码了,请看下面的代码了: // 电子产品的图片列表信 ...
- ios UIButton设置单选效果,以及同时设置图片和标题
一,设置单选效果 - (void)selectedBtnPress:(UIButton*)sender { //首先把原来按钮的选中效果消除 for (int i=0;i<num;i++) {/ ...
- checkbox 实现单选效果(html)
note:在html <input> 标签类中的checkbox实现单选效果. 在最近的开发项目中,客户要求使用小方格子实现“单选”功能,显然圆点的radio被out了,只能选择chckb ...
- ViewPagerWithViewDemo【ViewPager和View搭配以及演示获取里面的值和CheckBox单选效果】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 简单记录下ViewPager和自定义布局view的搭配使用以及布局文件中单选效果.获取viewpager布局内部值的功能. 效果图 ...
- ios开发之--多个按钮单选效果
开发项目时,有很多场景需要用到按钮单选效果,例如充值页面,选择标签页面等,具体实现代码如下: 1,创建 -(UIView *)headerView { CGFloat width = (Kscreen ...
- CSS3利用box-shadow实现相框效果
CSS3利用box-shadow实现相框效果 <style> html { overflow: hidden; background-color: #653845; background- ...
- WPF中利用RadialGradient模拟放大镜效果
原文:WPF中利用RadialGradient模拟放大镜效果 --------------------------------------------------------------------- ...
- 利用jquery模拟select效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [转]Gridview中实现RadioButton单选效果
HTML <asp:TemplateField ItemStyle-Width="22px"> <ItemTemplate> <asp:RadioBu ...
随机推荐
- 根据多表条件更新表.............. 一条sql语句.............
CREATE TABLE a( NAME INT, age int ); CREATE TABLE b( height INT, weight int ); ,); ,); SELECT * FROM ...
- dos中执行cd命令切换不到对应的盘解决方法
可以使用cd命令,不过需要加参数 /d,如: cd /d e:
- JavaScript-事件冒泡简介及应用
一.什么是事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事 ...
- Linux 代理设置
apt proxy vim /etc/apt/apt.conf Acquire::http::proxy "http://10.48.127.169:8080/"; Acquire ...
- wamp下修改mysql root用户的登录密码方法
wamp环境安装之后mysql的root密码为空的,我们希望给它设置一个密码; 1.安装好wamp后,运行WampServer程序,进入MYSQL控制台: 2.进入控制台后,提示输入密码(不用输入任何 ...
- 工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码
工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致&q ...
- MFC 小知识总结五
1 移动无标题对话框 响应WM_NCHITTEST 消息 [cpp] view plaincopy LRESULT CTimeJishiDlg::OnNcHitTest(CPoint point) ...
- 数据库中存储js代码无法json解析
.net-------------------Microsoft.JScript.GlobalObject.escape(); 编码 Mircorsoft.JScript.GlobalObject.u ...
- 【RF库Collections测试】Dictionary Should Contain Value
Name:Dictionary Should Contain ValueSource:Collections <test library>Arguments:[ dictionary | ...
- 批量执行命令:fabric
Fabric 可以通过 SSH 在多台客户端主机上批量执行任务,是基于 paramiko 封装开发的,paramiko 更底层一些,安装方法如下: [root@localhost ~]$ yum in ...
