em,rem区别比较
rem是基于html元素的字体大小来决定,而em则根据使用它的元素的大小决定。
注意:很多人错误以为em是根据父类元素,实际上是使用它的元素继承了父类元素的属性才会产生的错觉。
主要区别
em 和 rem 单位之间的区别是浏览器根据谁来转化成px值 理解这种差异是决定何时使用哪个单元的关键。
rem单位如何转换为像素值
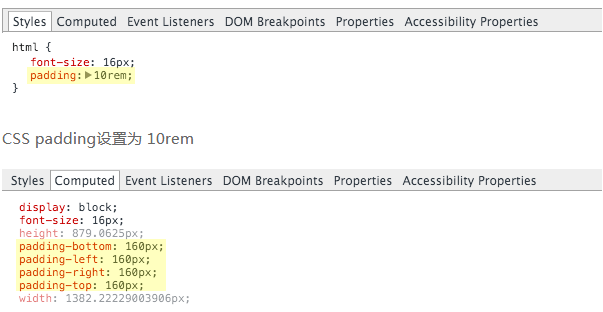
当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。
例如,根元素的字体大小 16px,10rem 将等同于 160px,即 10 x 16 = 160。

em单位如何转换为像素值
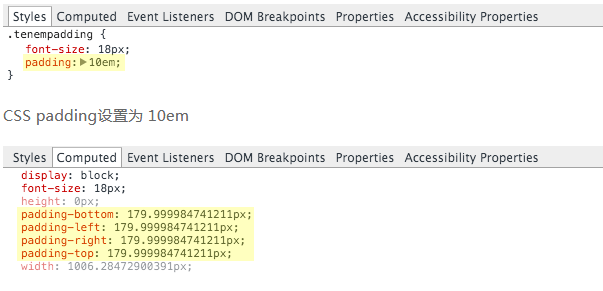
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小。
例如,如果一个 div 有 18px 字体大小,10em 将等同于 180px,即 10 × 18 = 180。

重点理解:
有一个比较普遍的误解,认为 em 单位是相对于父元素的字体大小。 事实上,根据W3标准 ,它们是相对于使用em单位的元素的字体大小。·
父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承。 让我们看看为什么以及如何起作用。
em单位的遗传效果
如果我们的根元素字体大小为 16px (通常是默认值) 一个子元素 div 里面padding值为 1.5em,该 div 将从根元素继承字体大小 16px。 因此padding会翻译成 24px,即 1.5 x 16 = 24。·
如果我们加多一个div来包裹原先的div,然后设置其字体大小为 1.25em呢?
我们包裹的 div 继承根元素字体大小 16px ,并乘以它自己的 1.25em 的字体大小。 这将设置包裹 div 字体大小为 20px,即 1.25 x 16 = 20。
现在我们原始的 div 不再直接从根元素继承,而是从其新的父元素继承字体大小为 20px 1.5em 其padding值现在等于 30px,即 1.5 x 20 = 30。
这个继承效应可以更复杂,如果我们向我们原始的 div 添加 em 字体单位,比方说 1.2em。
Div 从其父级继承 20px 字体大小,然后,乘以它自己的 1.2em 设置,给它 24px,即 1.2 × 20 = 24 新字体大小。
div上的1.5em padding 现在将再次改变大小,用新的字体大小,36px,即 1.5 × 24 = 36 。
最后,为了进一步说明那个 em 单位是相对于他们最终获得(不是父元素)的字体大小,让我们来看看设置padding 1.5em 如果我们显式设置 div 使用 14px值,不继承字体大小会发生什么。
现在,我们的padding为 21px,即 1.5 x 14 = 21 已经变小了。 它不受父元素的字体大小。
由于存在着这些隐患,你可以看到为什么必须知道如何正确管理使用 em 单位。
浏览器设置HTML元素字体大小的影响
每个浏览器都有默认的字体大小,如果你没有自己重写根html元素的字体大小,然后后面直接用em或rem的形式表达,那么每个浏览器的样式都不一样。
建议
em用于非默认字体大小的元素上的padding、 margin、 width、 height和line-height等值。
rem用于设置元素的字体大小
文章参考
http://caibaojian.com/rem-vs-em.html
em,rem区别比较的更多相关文章
- px em rem区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- css单位px,em,rem区别
在css中单位长度用的最多的是px.em.rem,这三个的区别是: px是固定的像素,一旦设置了就无法因为适应页面大小而改变. em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定 ...
- px em rem 区别
PX:PX实际上就是像素,用PX设置字体大小时,比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,如果改变了浏览器的缩放,这时会使用我们的Web页面布局被打破.这样 ...
- 彻底弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 -1. IE无法调整那些使用px作为单位的字体大小: -2. 国外的大部分网站能够调 ...
- px、em、rem区别介绍
px.em.rem区别介绍 PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能 ...
- 彻底弄懂css中单位px和em,rem的区别 转的自己看
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- px,em,rem的区别
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- 弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小 ...
- 【转载】彻底弄懂css中单位px和em,rem的区别
原文链接:http://www.cnblogs.com/leejersey/p/3662612.html 国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什 ...
- css中单位px和em,rem的区别[转载]
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
随机推荐
- cygwin64-安装包管理工具
1.dos command, install pkg $ setup-x86_64.exe -q -P curl $ setup-x86_64.exe -q -P lynx 2. cygwin64 c ...
- 音乐MP4网站 车辆工程 冯大昕
- php中的extract函数
extract函数用来将一个数字分解成多个变量直接使用,下面是W3C的解释:PHP extract() 函数从数组中把变量导入到当前的符号表中.对于数组中的每个元素,键名用于变量名,键值用于变量值.第 ...
- Chapter 1 Secondary Sorting:Introduction
开始学习<数据算法:Hadoop/Spark大数据处理技巧>第1-5章,假期有空就摘抄下来,毕竟不是纸质的可以写写画画,感觉这样效果好点,当然复杂的东西仍然跳过.写博客越发成了做笔记的感觉 ...
- tcp通讯中socket套接字accept和listen的关系
今天看到一个文章,客户端的connect在服务端调用accept之前,突然想到这可以建立正常的连接么?以前从没细细的思考过listen accept connect之前的关系,带着疑问学习了一下,记录 ...
- css3优惠券
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title&g ...
- 匹配IP的正则表达式
正则表达式匹配IP 1 ((25[0-5]|2[0-4]\d|1\d\d|[1-9]\d|\d)\.){3}(25[0-5]|2[0-4]\d|1\d\d|[1-9]\d|[1-9])
- SpringBoot实战(七)之与Redis进行消息传递
此次教程演示安装的是Window版的Redis, Linux安装Redis可以参考我的这篇博文:Redis的安装和客户端使用注意事项 关于Java连接Redis操作方面可以参考我的这篇博文:Java连 ...
- CSS动画总结效果
CSS3添加了几个动画效果的属性,通过设置这些属性,可以做出一些简单的动画效果而不需要再去借助JavaScript.CSS3动画的属性主要分为三类:transform.transition以及a ...
- PAT——1023. 组个最小数
给定数字0-9各若干个.你可以以任意顺序排列这些数字,但必须全部使用.目标是使得最后得到的数尽可能小(注意0不能做首位).例如:给定两个0,两个1,三个5,一个8,我们得到的最小的数就是1001555 ...
