Object的原型拷贝-create、assign、getPrototypeOf 方法的结合
一、实现原型拷贝
1.1、代码
<script>
/* 创建包含原型链的实验对象obj1-- start */
function inheritPrototype(subType, superType) {
var prototype = Object(superType.prototype);
prototype.constructor = subType;
subType.prototype = prototype;
} function SuperType(name) {
this.name = name;
this.colors = ['red', 'yellow', 'black'];
} SuperType.prototype.sayName = function() {
alert(this.name);
} function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
} inheritPrototype(SubType, SuperType); SubType.prototype.sagAge = function() {
alert(this.age);
}; var obj1 = new SubType('puppy', 12);
/* 完成实验对象obj1的创建 --end */ /* 原型拷贝-- start */
var obj2 = Object.getPrototypeOf(obj1);
var obj3 = Object.assign(Object.create(obj2), obj1);
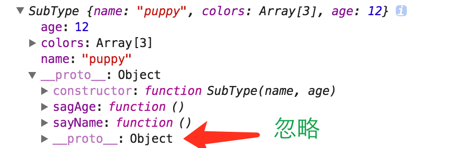
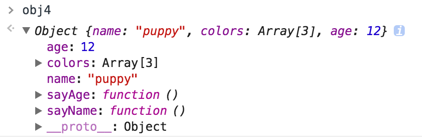
/* 原型拷贝-- end */ console.log(obj1);
console.log(obj2);
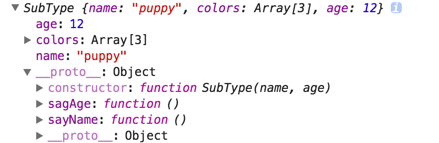
console.log(obj3);
</script>
1.2、代码分析



1.3、拷贝代码整合(浅拷贝、深拷贝、原型拷贝)
function clone(origin) {
return Object.assign({}, origin);
}
function moreClone(origin) {
let oriProto = Object.getPrototypeOf(origin);
return Object.assign(Object.create(oriProto), origin);
}

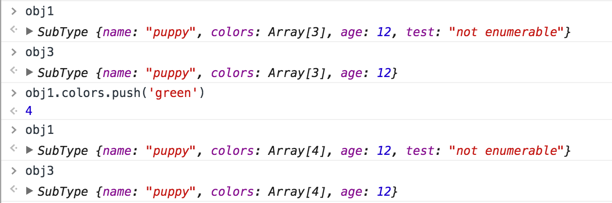
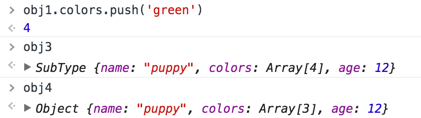
如上图,对obj1的colors数据插入一个值,数组的length增1;同时,发现obj3的length也增加了1。浅拷贝得证。
jquery的$.extend实现的深度拷贝可通过for...in实现,也就是其深拷贝是对自身的与继承的可枚举属性进行~其丢掉了原型链。所以,原型拷贝与深拷贝之间有所区别,可根据需要进行选择。在使用原生JS的环境下,可通过for...in来实现深拷贝。
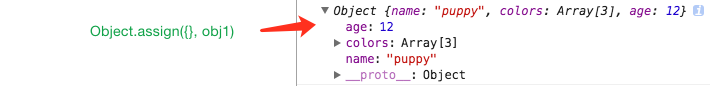
将obj1深拷贝给obj4,如下:
let obj4 = {};
$.extend(true, obj4, obj1);
console.log(obj4);
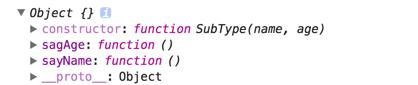
chrome控制台输出如下:

该结构与通过for...in输出的obj1的结构相同,其丢失了obj1当中的继承的原型属性。(此处的__proto__为对象基础类型的原型属性,而非继承自自类的原型属性)。

对obj1复杂类型colors插入值,obj4不受影响。深拷贝,得证。
所以,通过for...in可实现深拷贝、Object.create()结合Object.getPrototypeOf()、Object.assign()实现原型拷贝。
二、Object方法深入了解
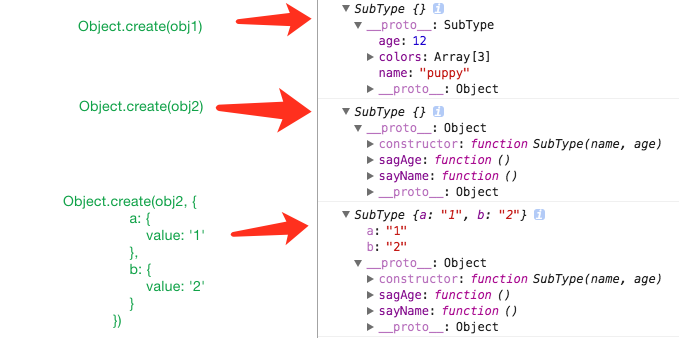
2.1、Object.getPrototypeOf(obj1)
2.2、Object.create(proto, [propertiesObject])

2.3、Object.assign(target, …sources)

三、附加Object.defineProperty(obj, prop, descriptor)

var obj = {};
Object.defineProperty(obj, ‘test', {
configurable: false,
enumerable: false,
get() {
return this._value;
},
set(value) {
this._value = value + ' yeap';
return true;
}
});
console.log(obj.property1) //undefined
obj.test = 2
console.log(obj.property1) // 2 yeap
Object.defineProperties(obj, {
test1: {
configurable: false,
enumerable: false,
get() {
return this._value;
},
set(value) {
this._value = value + ' yeap';
return true;
}
},
test2: {
value: ‘cutcut’,
writable: true
}
});
Object的原型拷贝-create、assign、getPrototypeOf 方法的结合的更多相关文章
- Object.setPrototypeOf() 与Object.getPrototypeOf() 方法的使用
Object.setPrototypeOf 方法的使用 [1] 将一个指定的对象的原型设置为另一个对象或者null(既对象的[[Prototype]]内部属性). 语法 Object.setProto ...
- Object.create()的使用方法
Object.create()的使用方法:https://blog.csdn.net/wang252949/article/details/79109437
- [js高手之路]原型对象(prototype)与原型链相关属性与方法详解
一,instanceof: instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型. 我在之前的两篇文章 [js高手之路]构造函数的基本特性与优缺点 [js高手 ...
- JavaScript 中 Object ,Prototype 相关的属性和方法
span { font-family: 'Consolas'; font-size: 10pt; color: #ffffff; } .sc0 { } .sc2 { color: #c0c0c0; } ...
- JavaScript: 认识 Object、原型、原型链与继承。
目录 引用类型与对象 类与对象 成员组成 成员访问 实例方法 / 属性 引用类型与对象 JavaScript 存在着两种数据类型:"基本数据类型" 与 "引用数据类型&q ...
- Object.prototype 原型和原型链
Object.prototype 原型和原型链 原型 Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法,有些属性是隐藏的.换句话说,在对象创建 ...
- 为什么Object.prototype在Function的原型链上与Function.prototype在Object的原型链上都为true
关于javascript的原型链有一个问题我一直很疑惑:为什么 Function instanceof Object 与 Object instanceof Function都为true呢? Func ...
- JS中定义对象原型的两种使用方法
第一种: function Person() { this.username = new Array(); this.password = "123"; } Person.prot ...
- Mac OSX Versions输入username按1下都会出现2个字符,并且不能create,解决方法
我的系统,安装的versions1.3.2,下载地址:http://www.jb51.net/softs/193467.html 安装好了以后Versions输入username按1下都会出现2个字符 ...
随机推荐
- asp.net——Josn转DataTable(转)
使用UI框架开发的时候就常常用到DataTable转Json的情况,但是最近完成一个微信公众号开发的项目,需要把微信接口传过来的json值作为转为DataTable后绑定到服务器控件上. 在网上找了很 ...
- c# 利用t4模板,自动生成Model类
我们在用ORM(比如dapper)的时候,很多时候都需要自己写Model层(当然也有很多orm框架自带了这种功能,比如ef),特别是表里字段比较多的时候,一个Model要写半天,而且Model如果用于 ...
- c# 多线程线程池基础
线程池的作用 在上一篇中我们了解了创建和销毁线程是一个昂贵的操作,要耗费大量的时间,太多的线程会浪费内存资源,当线程数量操作计算机CPU的数量后操作系统必须调度可运行的线程并执行上下文切 ...
- 记开发个人图书收藏清单小程序开发(六)Web开发
Web页面开发暂时是没有问题了,现在开始接上Ptager.BL的DB部分. 首先需要初始化用户和书房信息.因为还没有给其他多余的设计,所以暂时只有个人昵称和书房名称. 添加 Init Razor Pa ...
- c# 后台GET、POST、PUT、DELETE传输发送json数据
一.Get 方式传输 //url为请求的网址,param参数为需要查询的条件(服务端接收的参数,没有则为null) //返回该次请求的响应 public string HttpGet(string u ...
- MVC框架入门准备(三)事件类 - 事件的监听和触发
在mvc框架中可以看到事件类,实现事件的监听和触发. 举例: <?php /** * 事件类 */ class Event { // 事件绑定记录 private static $events; ...
- 手动开发PHP模板引擎 一 (35)
模板叫做TPL,模仿于smarty模板引擎. 我们所说的模板是Web模板,是主要由HTML标记组成的语言来编写的页面,但也有如何表示包含动态生成内容的方式(解析标签).模板引擎是一种软件库,允许我们从 ...
- 1416: Kick Ass Biu [几何]
点击打开链接 1416: Kick Ass Biu [几何] 时间限制: 1 Sec 内存限制: 128 MB 提交: 174 解决: 35 统计 题目描述 在玩Kick Ass的时候,可以发现子弹的 ...
- “全栈2019”Java第一百零八章:匿名内部类与final关键字
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- soapui加载天气预报接口报错Characters larger than 4 bytes are not supported: byte 0xb1 implies a length of more than 4 byte的解决办法
soapui加载天气预报接口时报错如下: Error loading [http://www.webxml.com.cn/WebServices/WeatherWebService.asmx?wsdl ...
