开源代码ViewPageIndicator的使用
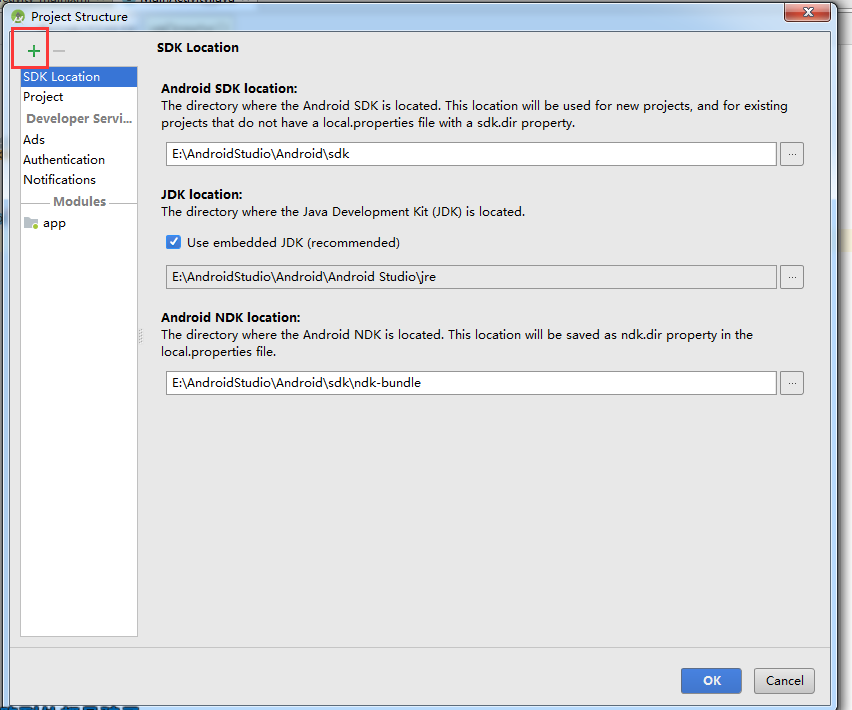
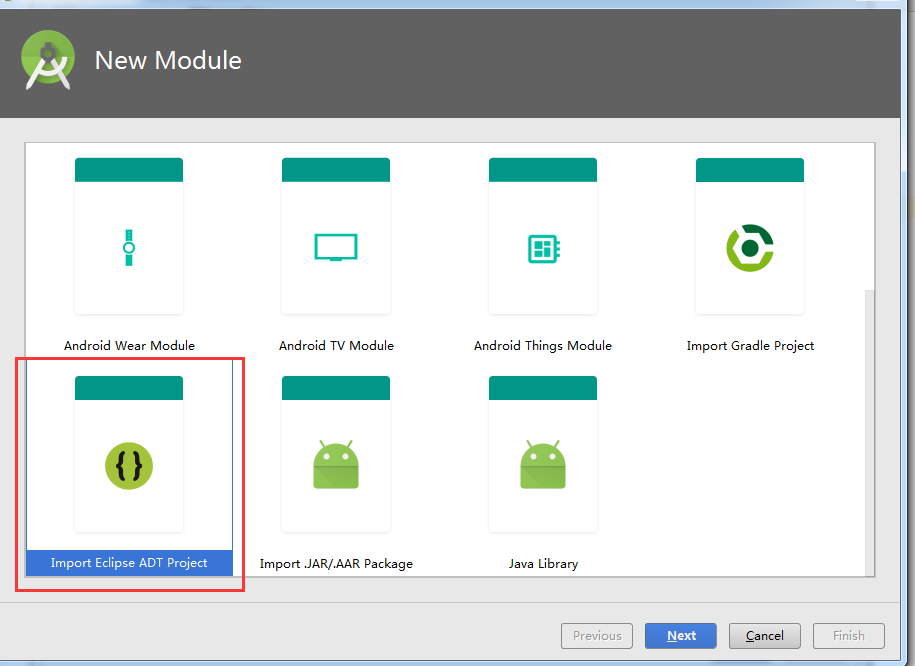
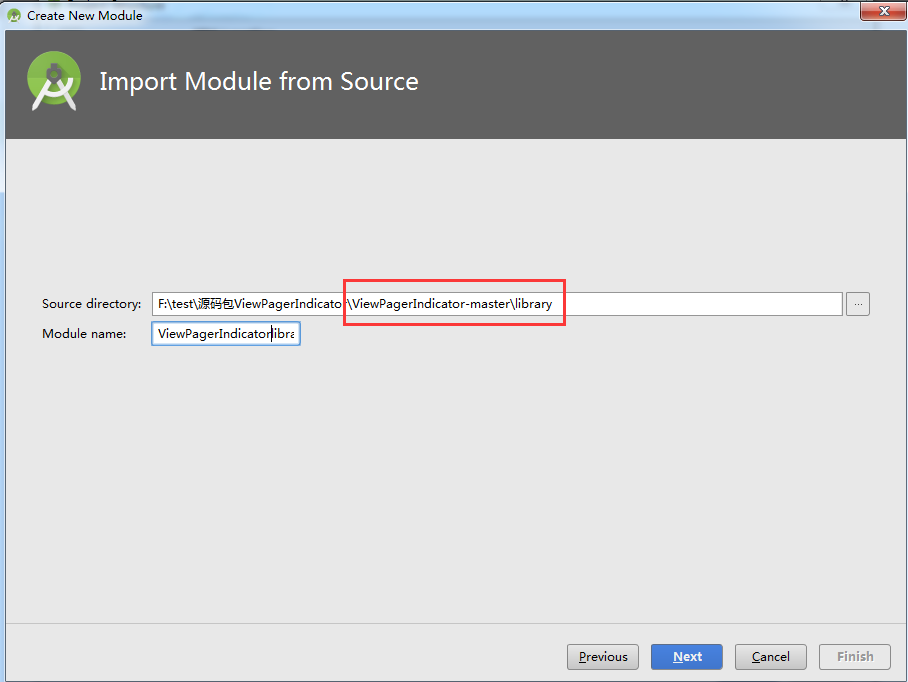
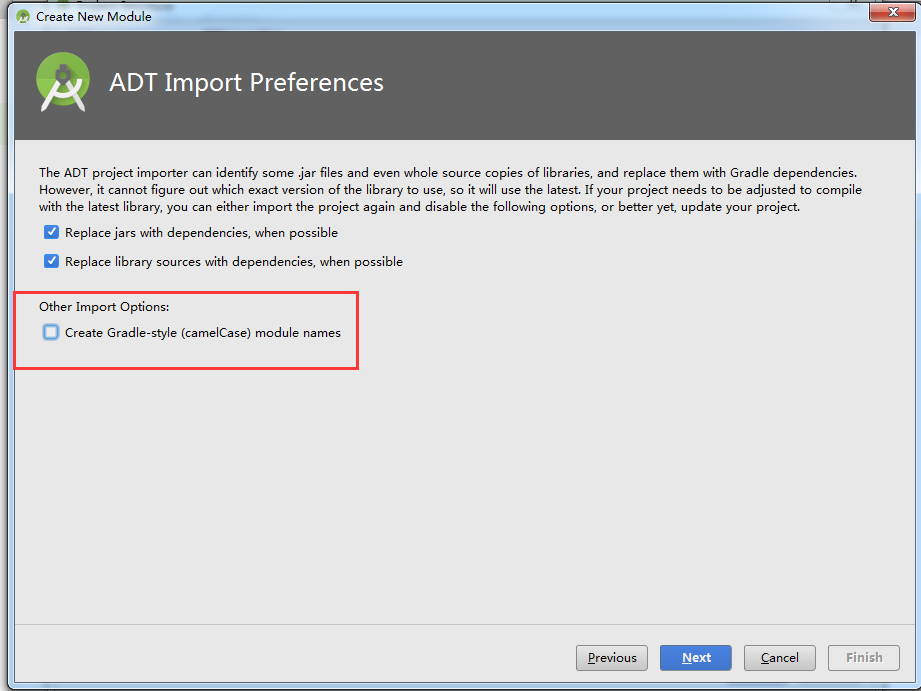
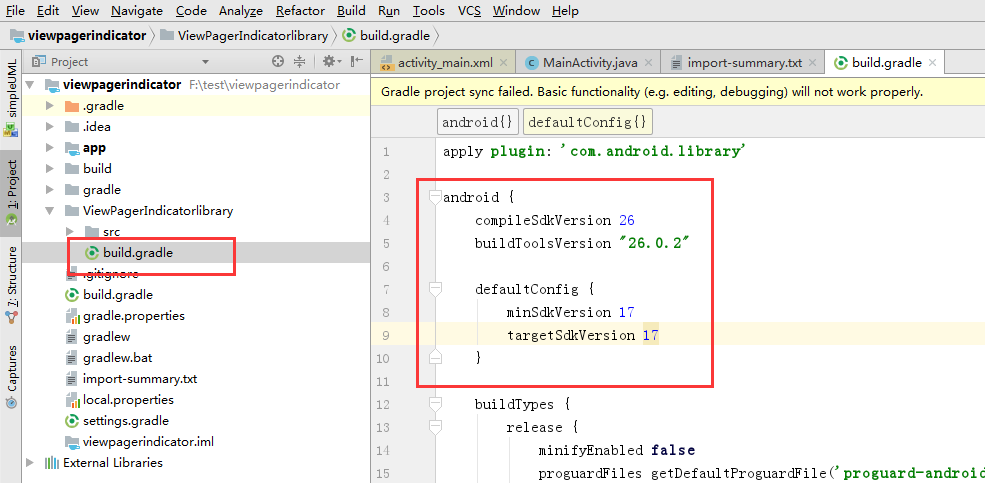
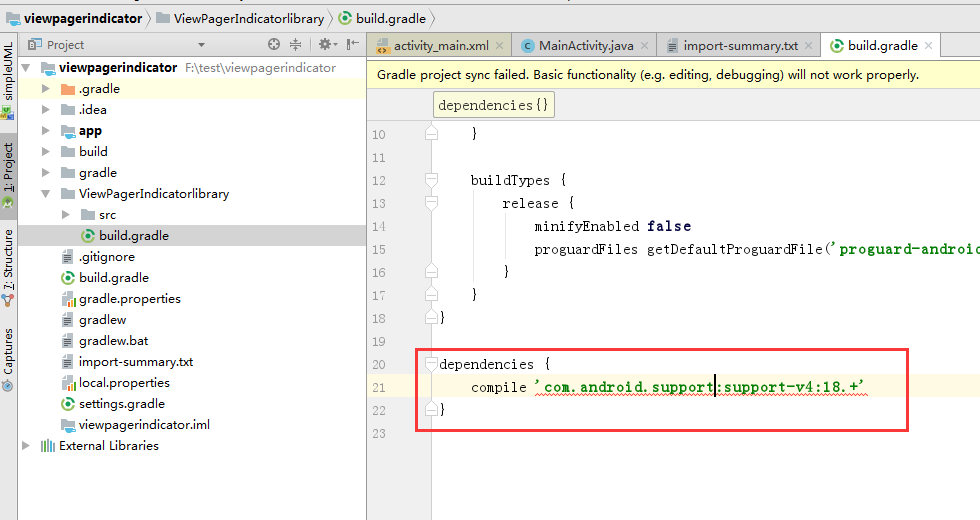
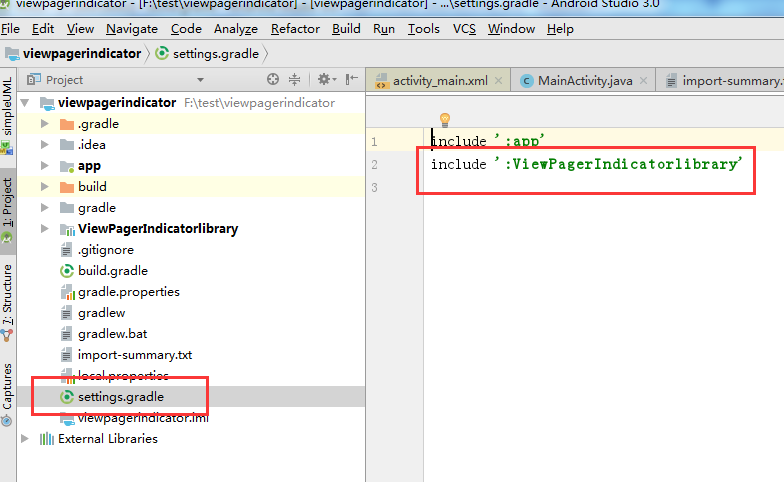
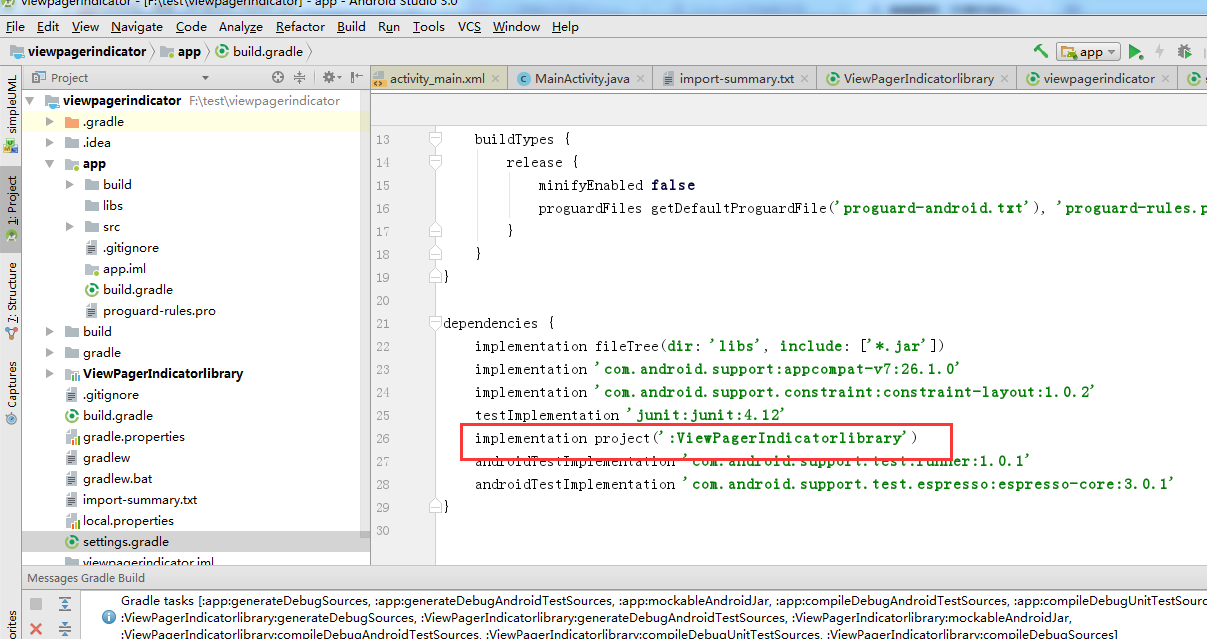
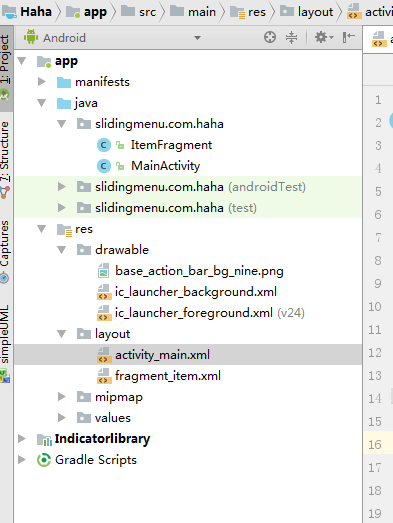
1. 导入Android studio
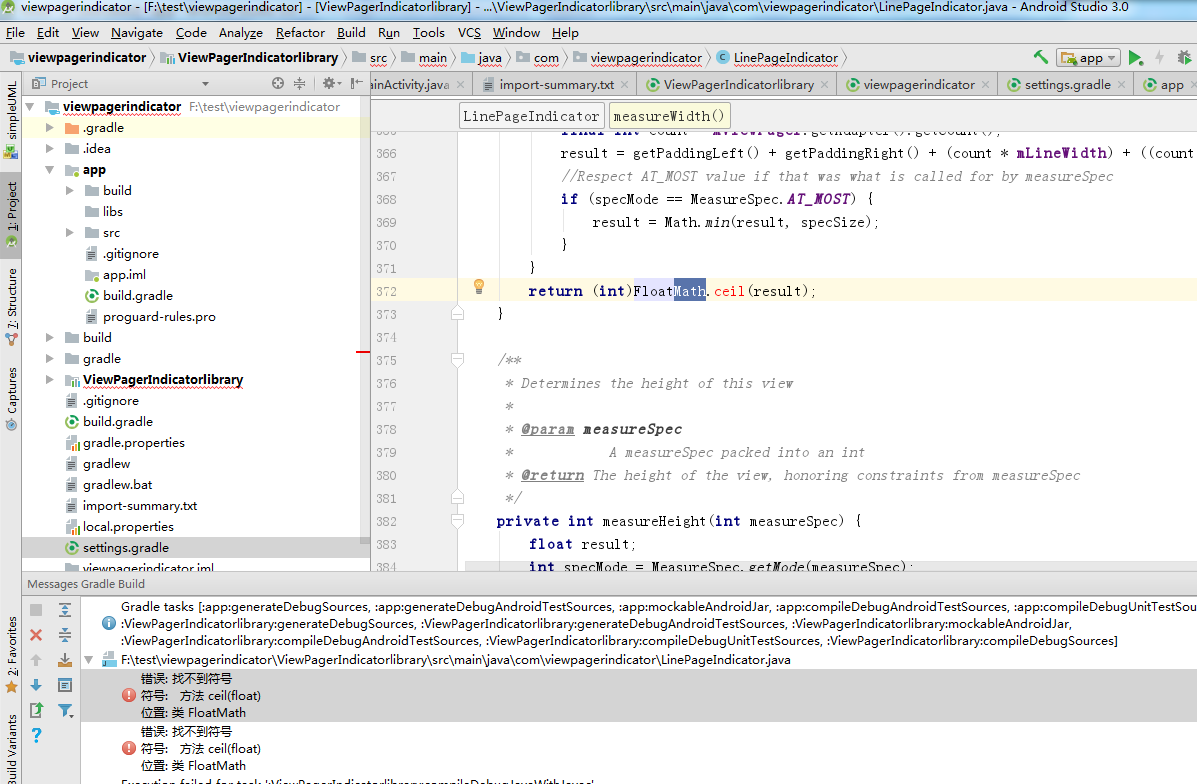
使用SlidingMenu的方式导入Android studio不行,不知道为何,过会懂了再写上









2. 代码

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="slidingmenu.com.haha.MainActivity"> <com.viewpagerindicator.TabPageIndicator
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/TabIndicator_id"
android:background="@drawable/base_action_bar_bg_nine"
></com.viewpagerindicator.TabPageIndicator> <android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewPager_id"
></android.support.v4.view.ViewPager> </LinearLayout>
fragment_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="slidingmenu.com.haha.ItemFragment"> <!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="18sp"
android:gravity="center" /> </LinearLayout>
MainActivity.java
package slidingmenu.com.haha; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Toast; import com.viewpagerindicator.TabPageIndicator; public class MainActivity extends AppCompatActivity {
private String TAG = "MainActivity";
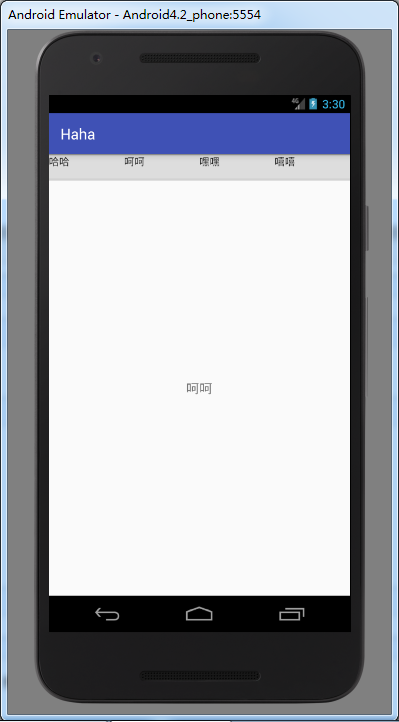
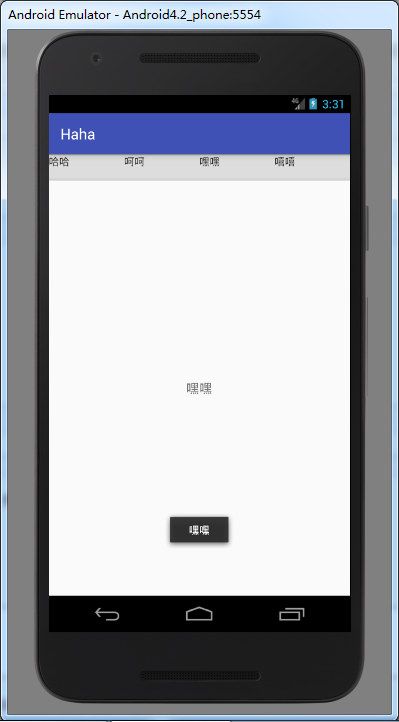
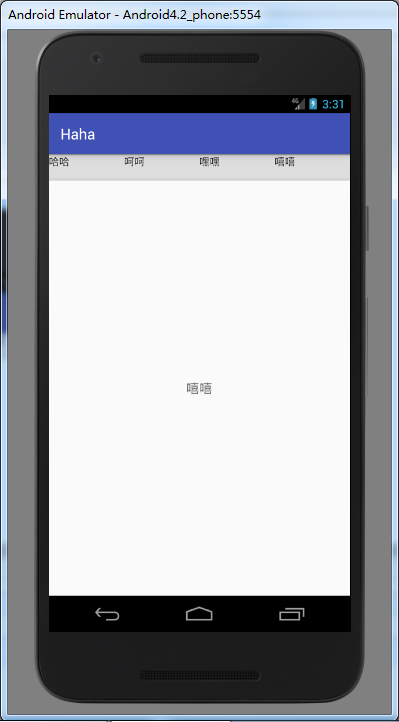
private String[] TITTLe = new String[]{"哈哈","呵呵","嘿嘿","嘻嘻"}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //1. 拿到viewpager
ViewPager viewPager = findViewById(R.id.viewPager_id);
//2. 创建一个适配器
myPagerAdapter mPagerAdapter = new myPagerAdapter(getSupportFragmentManager());
//3. 将适配器和Viewpager绑定
viewPager.setAdapter(mPagerAdapter);
//4. 拿到TabPageIndicator
TabPageIndicator tabPageIndicator = findViewById(R.id.TabIndicator_id);
//5. 将ViewPager和TabPageIndicator进行绑定
tabPageIndicator.setViewPager(viewPager);
//6. 设置页面改变时候的监听函数
tabPageIndicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d(TAG, "onPageScrolled");
} @Override
public void onPageSelected(int position) {
Log.d(TAG, "onPageSelected");
Toast.makeText(getApplicationContext(), TITTLe[position], Toast.LENGTH_SHORT).show();
} @Override
public void onPageScrollStateChanged(int state) {
Log.d(TAG, "onPageScrollStateChanged");
}
});
} //适配器
protected class myPagerAdapter extends FragmentPagerAdapter{ public myPagerAdapter(FragmentManager fm) {
//Log.d(TAG, "myPagerAdapter");
super(fm);
} @Override
public int getCount() {
Log.d(TAG, "getCount");
return TITTLe.length;
}
//创建一个新的界面(通过fragment)
@Override
public Fragment getItem(int position) {
Log.d(TAG, "getItem");
ItemFragment fragment = new ItemFragment();
Bundle args = new Bundle();
args.putString("arg", TITTLe[position]);
fragment.setArguments(args);
return fragment;
}
//显示抬头的tab
public CharSequence getPageTitle(int position) {
Log.d(TAG, "getPageTitle");
return TITTLe[position % TITTLe.length];
}
}
}
ItemFragment.java
package slidingmenu.com.haha; import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; public class ItemFragment extends Fragment { public ItemFragment() {
// Required empty public constructor
} public static ItemFragment newInstance(String param1, String param2) {
ItemFragment fragment = new ItemFragment();
return fragment;
} @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View contextView = inflater.inflate(R.layout.fragment_item, container, false);
TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
//获取Activity传递过来的参数
Bundle mBundle = getArguments();
String title = mBundle.getString("arg");
mTextView.setText(title); return contextView;
} }



资料:
导入:http://blog.csdn.net/CDWLX/article/details/52161075
使用:http://blog.csdn.net/xiaanming/article/details/10766053
开源代码ViewPageIndicator的使用的更多相关文章
- Android开源框架ViewPageIndicator和ViewPager实现Tab导航
前言: 关于使用ViewPageIndicator和ViewPager实现Tab导航,在开发社区里已经有一堆的博客对其进行了介绍,假设我还在这里写怎样去实现.那简直就是老生常谈,毫无新奇感,并且.我也 ...
- 一个可随意定位置的带色Toast——开源代码Crouton的简单使用
今天在公司要求的代码中,要求显示的提示能够更加具有多样化,而不是简单的Toast字样,第一想法肯定是自定义View呀,结果在浏览中发现还有这样的一个开源代码——Crouton. 几经折腾,发现这个东西 ...
- GitHub + VSTS 开源代码双向同步
GitHub已经是全球开源代码的大本营了,通过以下统计你可以看到仅仅javascript在github就有超过32万个活动的repo.很多开发人员都会把自己的一部分代码分享到github上进行开源,一 ...
- CWMP开源代码研究5——CWMP程序设计思想
声明:本文涉及的开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅号:408797506) 本文介绍自己用过的ACS,其中包括开源版(提供下载包)和商业版(仅提供安装包下载 ...
- iOS流行的开源代码库
本文介绍一些流行的iOS的开源代码库 1.AFNetworking 更新频率高的轻量级的第三方网络库,基于NSURL和NSOperation,支持iOS和OSX.https://github.com/ ...
- CWMP开源代码研究2——easycwmp安装和学习
声明:本文是对开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅号:408797506) 本文所有笔记和代码可以到csdn下载:http://download.csdn.n ...
- CWMP开源代码研究1——开篇之作
原创作品,转载请注明出处,严禁非法转载.如有错误,请留言! email:40879506@qq.com 声明:本系列涉及的开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅 ...
- 开源代码Window下搭建rtmp流媒体服务器
合肥程序员群:49313181. 合肥实名程序员群:128131462 (不愿透露姓名和信息者勿加入) Q Q:408365330 E-Mail:egojit@qq.com 综合:有这样需求,将摄像头 ...
- AgileEAS.NET SOA 中间件平台 5.2 发布说明-包含Silverlight及报表系统的开源代码下载
一.AgileEAS.NET SOA 中间件简介 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速 ...
随机推荐
- UWP开发入门(八)——聊天窗口和ItemTemplateSelector
我们平常用的最多的APP可能就是企鹅和微信了.有没有想过聊天窗口如何实现的?本篇我们将简单模拟一个聊天窗口. 聊天窗口大致上就是消息的一个集合列表.集合列表最常见的展现形式无非就是ListView.可 ...
- Webpack vs Rollup
本文由作者余伯贤授权网易云社区发布. 2017年4月份的时候,Facebook将React的构建工具换成了Rollup.很多人就有疑问了,Webpack不也是Facebook团队开发的吗,为什么不使用 ...
- iOS 设置 (plist)
Architectures:
- C博客作业06—结构体&指针
1.本章学习总结 1.1思维导图 1.2本章学习体会 明白了结构体的定义及使用方法 学会了fopen,fclose,feof等文件操作函数,学会使用c语言进行文件操作 大作业中的部分函数出现未知错误且 ...
- ASP.net/C#中如何调用动态链接库DLL
动态链接库(也称为DLL,即为“Dynamic Link Library”的缩写)是Microsoft Windows最重要的组成要素之一,打开Windows系统文件夹,你会发现文件夹中有很多DLL文 ...
- CASE语句用法学习
A. 使用带有 CASE 简单表达式的 SELECT 语句 SELECT ProductNumber, Category = CASE ProductLine WHEN 'R' THEN 'Road' ...
- 现在就启用 HTTPS,免费的!
现在就启用 HTTPS,免费的! 现在,你应该能在访问https://konklone.com的时候,在地址栏里看到一个漂亮的小绿锁了,因为我把这个网站换成了HTTPS协议.一分钱没花就搞定了. 为什 ...
- random 模块常用方法学习
>>> import random#随机小数>>> random.random() # 大于0且小于1之间的小数0.7664338663654585>> ...
- java简单的运算符和表达式
1.运算符的运算级别分为很多层,第一层是(),括号的运算级别最高. 第二层是+,——,*,/,加,减,乘,除 第三层是==,等于号. 第四层是&&,||,或 与 且 && ...
- js 的概念和声明-js 的变量-js 的运算符和逻辑结构-js 的数组
js 的概念和声明Js的概念和声明:问题:在网页的发展历程中,发现网页不能对用户的数据进行自动校验,和提供一些特效造成用户体验极差解决:使用JavaScript作用:可以让网页和用户之间进行直接简单的 ...
