vscode 本地调试nodejs
1、首先通过node-inspect插件可以debug nodejs ,先起nodejs服务,再启用node-inpector服务
安装调试器 npm install -g node-inspector
监听调试服务 node-inspector -p 8000
启动调试程序 node --debug-brk server.js
在localhost:8080?port=5858页面就能找到资源debug里
2、vscode,也是我喜欢的一种方式

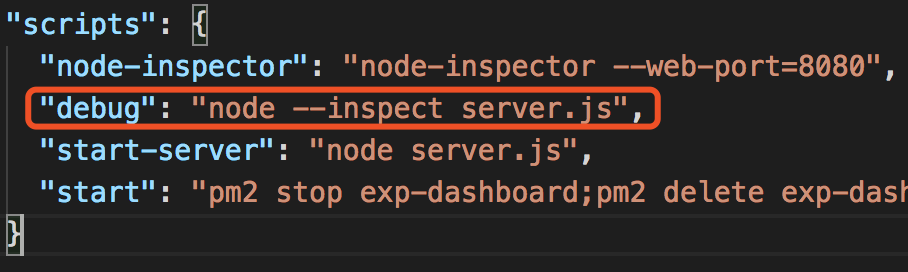
在package里设置debug,

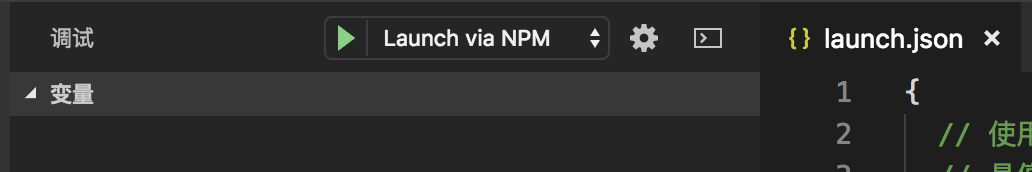
通过launch via NPM的方式,打开launch.json
配置如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"debug"
],
"port": 9229
}
]
}
然后点击绿色三角启动就行了,在vscode里进行debug
vscode 本地调试nodejs的更多相关文章
- [原创]使用vscode+es6写nodejs服务端调试配置
前端的小伙伴们在babel等的加持下,已经可以愉快的使用es6来写代码了. 然后对于服务端的nodejs就有点坑爹了,虽然原生支持了es6,但是只是部分支持,一些不支持的特性(比如module)使用了 ...
- 使用vscode调试Nodejs
之前想用vscode调试nodejs,总是不成功,也走很多弯路,现在记录下来. 首先新建一个文件夹,用vscode打开这个文件夹, 用vscode自带的终端执行npm init,输入名称,其他的可不输 ...
- 如何在vscode里面调试js和node.js
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点. 1,用来调试js 一:在左侧扩展中搜索Debugge ...
- 3分钟干货学会使用node-inspector调试NodeJS代码
使用node-inspector调试NodeJS代码 任何一门完备的语言技术栈都少不了健壮的调试工具,对于NodeJS平台同样如此,笔者研究了几种调试NodeJS代码的方式,通过对比,还是觉得node ...
- 【转载】Windows下VSCode编译调试c/c++
懒得自己配置或自己配置出现不明问题的朋友可以点这里: [VSCode]Windows下VSCode便携式c/c++环境 http://blog.csdn.net/c_duoduo/article/de ...
- visual studio code(vscode) 调试php(转)
原文链接:http://www.cnblogs.com/CLR010/p/5276077.html visual studio code(vscode) 调试php 1.下载vscode (vis ...
- Nodejs学习笔记(二)——Eclipse中运行调试Nodejs
前篇<Nodejs学习笔记(一)——初识Nodejs>主要介绍了在搭建node环境过程中遇到的小问题以及搭建Eclipse开发Node环境的前提步骤.本篇主要介绍如何在Eclipse中运行 ...
- mapreduce 本地调试需要注意的问题
1.写好的程序直接在hadoop集群里面执行 2.如果需要在本地调试,需要注释掉mapred-site.xml <configuration> <!-- <property&g ...
- 开源分布式实时计算引擎 Iveely Computing 之 本地调试Topology(4)
当我们写完一个比较复杂的Topology之后,倘若直接提交到服务器上运行,难免会有很多问题,如何进行本地的调试Topology,是我们非常关心的问题.我们依然以WordCount作为代码示例. 首先, ...
随机推荐
- Cocoa Touch(五):网络请求 NSURLSession/AFNetworking, GCD, NSURLResquest
NSURLRequest 网络请求的关键的就是NSURLRequest类,它的实例表示了请求报文实体以及请求的缓存策略等等,各种网络框架的最终目标都是把这个对象编译成为请求报文发送出去.下面用一个实例 ...
- 滑动窗口的中位数 · Sliding Window Median
[抄题]: 给定一个包含 n 个整数的数组,和一个大小为 k 的滑动窗口,从左到右在数组中滑动这个窗口,找到数组中每个窗口内的中位数.(如果数组个数是偶数,则在该窗口排序数字后,返回第 N/2 个数字 ...
- dock panel
http://www.cnblogs.com/masterfy/archive/2009/06/02/1494593.html http://www.cnblogs.com/wuhuacong/p/3 ...
- linux下PHP7安装memcache
1.memcache服务器的安装 .分别把memcached和libevent下载回来,放到 /tmp 目录下: # cd /tmp # wget http://www.danga.com/memca ...
- 怎样知道自己机器的出口网关IP(即外部IP)
方法一: 在浏览器中输入 : http://www.ip138.com/ 可以查到外部IP地址及地理位置 方法二: Just put in “where is my ip” in google t ...
- 修改数据库中的内容报错:PropertyAccessException:Null value was assinged to a property of primitive type setter of
错误原因:totalTime的类型为int,数据库中为NULL,int 类型不能赋值为NULL,只能为0,所以报此异常. 解决方案:将totalTime的类型改为Integer,或者初始化为0
- js去掉字符串前后空格的五种方法(转)
出处:http://www.2cto.com/kf/201204/125943.html 第一种:循环检查替换[javascript]//供使用者调用 function trim(s){ retu ...
- IP多播技术及其应用
随着全球互联网(Internet)的迅猛发展,上网人数正以几何级数快速增长,以因特网技术为主导的数据通信在通信业务总量中的比列迅速上升,因特网业务已成为多媒体通信业中发展最为迅速.竞争最为激烈的领域. ...
- PHP(八)数组
- 如何在Windows环境下安装Linux系统虚拟机
如何在Windows环境下安装Linux系统虚拟机 本篇经验写给想要入门学习C语言的小白们.Windows系统因为使用窗口图形化,操作简单,功能多样,所以我们在Windows环境下可以做到很多,但想要 ...
