JS如何判断浏览器类型,如何模拟浏览器类型(模拟微信浏览器)
一、前言
在编写前端代码时,为了页面兼容性,我们往往需要考虑不同的浏览器类型
而这就需要在前端代码中进行识别和区分
接下来就来谈谈对浏览器类型的识别
二、正文
(一)、查看浏览器类型的核心代码
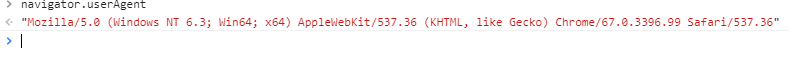
- var u = navigator.userAgent;
在浏览器的控制台中输入navigator.userAgent即可查看当前浏览器的信息

以此,我们可以通过navigator.userAgent来进行简单初步的浏览器信息查询
(二)、通过代码进行系统的浏览器识别
- var browser = {
- ua: function () {
- var u = navigator.userAgent;
- var u2 = navigator.userAgent.toLowerCase();
- var isChrome = u.match(/Chrome\/([\d.]+)/) || u.match(/CriOS\/([\d.]+)/);
- var isAndroid = u.match(/(Android);?[\s\/]+([\d.]+)?/);
- var iosVersion = function () {
- if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
- var v = (navigator.appVersion).match(/OS (\d+)_(\d+)_?(\d+)?/);
- return [parseInt(v[1], 10), parseInt(v[2], 10), parseInt(v[3] || 0, 10)];
- }
- }();
- var chromeVersion = function () {
- var chrome = (navigator.userAgent).match(/Chrome\/(\d+)\./);
- if (chrome) {
- return parseInt(chrome[1], 10);
- }
- }();
- return { //移动终端浏览器版本信息
- trident: u.indexOf('Trident') > -1, //IE内核
- presto: u.indexOf('Presto') > -1, //opera内核
- webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
- gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
- mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
- ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
- android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
- iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
- iPad: u.indexOf('iPad') > -1, //是否iPad
- webApp: u.indexOf('Safari') == -1, //是否web应该程序,没有头部与底部
- weixin: u2.match(/MicroMessenger/i) == "micromessenger",//是否微信
- UC: u.indexOf('UCBrowser'),
- chrome: u.indexOf('Chrome') > -1,
- windowsPhone: u.indexOf('Windows Phone') > -1,
- samsung: u.indexOf('Samsung') > -1,
- QQ: u.match(/\sQQ/i) != null ? u.match(/\sQQ/i).toLowerCase() == "qq" : false,
- isChrome: isChrome,
- isAndroid: isAndroid,
- iosVersion: iosVersion,
- chromeVersion: chromeVersion
- };
- }()
- }
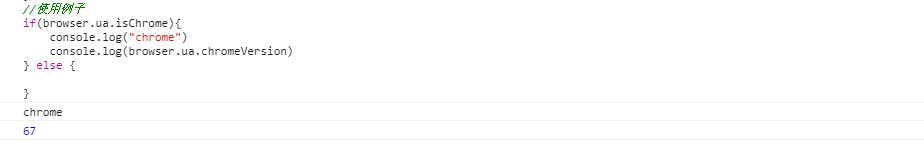
下面来测试一下:

注意: QQ浏览器和QQAPP内置浏览器判断有问题,具体看本文https://www.cnblogs.com/nangezi/p/10830257.html
另外: u.match(/\sQQ/i).toLowerCase() == "qq" 有误,不能再match()后使用toLowerCase(),因为match()返回的是数组
(三)、在chrome上模拟其他的浏览器(以微信为例)
1、先了解安卓微信和Ios微信的userAgent(User agent:用户代理)
安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352
Ios微信UA: mozilla/5.0 (iphone; cpu iphone os 5_1_1 like mac os x) applewebkit/534.46 (khtml, like gecko) mobile/9b206 micromessenger/5.0
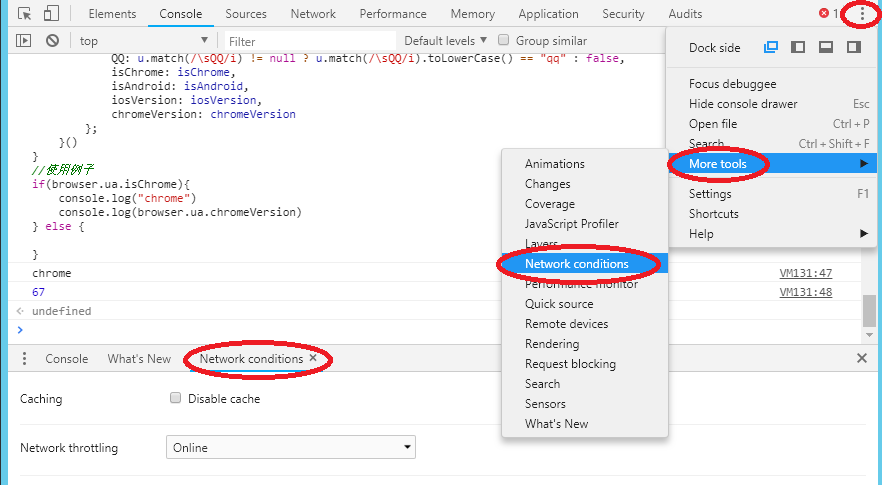
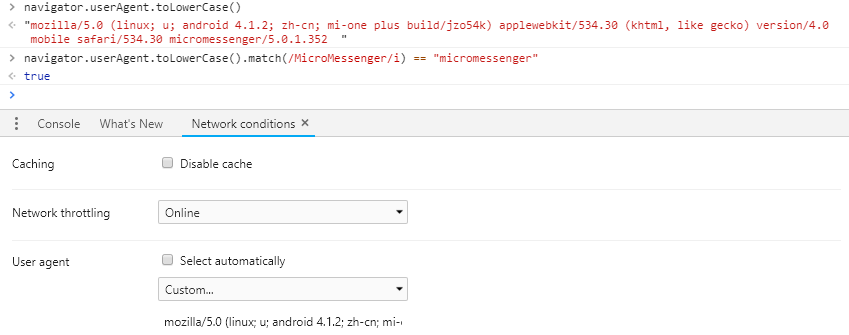
2、打开chrome的调试工具,点击右上角的菜单按钮——More Tools——Network condition打开Network condition窗口(会显示在下方的控制台(console)旁边)

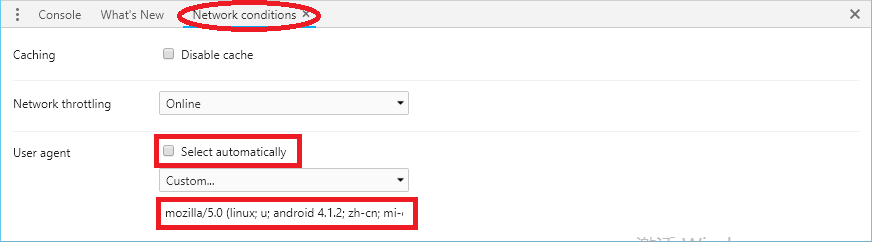
3、 User agent选项,勾掉Select automatically,选择Custom(自定义),然后在下面的文本框中输入Android或者ios的用户代理(User Agent)就可以了

4、下面来测试一下
- //判断是否在微信中
- var u = navigator.userAgent.toLowerCase();
- u.match(/Micromessenger/i) == "micromessager";

综上所述,即可完成对不同浏览器类型的模拟,这种方式多用于微信。。。
三、结语
。。。
JS如何判断浏览器类型,如何模拟浏览器类型(模拟微信浏览器)的更多相关文章
- 判断网页打开浏览器类型,PC 手机端,微信浏览器,,,
//判断网页打开浏览器类型,PC 手机端,微信浏览器,,, <script type="text/javascript"> var browser = { versio ...
- js 设备判断(移动端pc端 安卓ios 微信)
苹果安卓判断 $(function () { var u = navigator.userAgent, app = navigator.appVersion; var isAndroid = u.in ...
- js 判断微信浏览器
上周接到个需求,需求是这样的:用户扫一扫二维码会产生一个链接,该链接会向后端发送个请求,返回一个 apk 的下载地址,用户点击下载按钮可以下载此 apk.然后就发生了问题,经过测试,发现用微信扫一扫打 ...
- 【javascript】js 判断微信浏览器
上周接到个需求,需求是这样的:用户扫一扫二维码会产生一个链接,该链接会向后端发送个请求,返回一个 apk 的下载地址,用户点击下载按钮可以下载此 apk.然后就发生了问题,经过测试,发现用微信扫一扫打 ...
- js 判断微信浏览器(转)
最近做很多HTML5的项目,很多页面会通过微信微博等SNS分享出去.在分享页面上提供公司APP的下载.但是在很多应用的浏览器中,点击下载链接无法下载应用.那么针对这些浏览器我们需要给用户提示从safa ...
- js判断是否是用微信浏览器打开
有时候微信开发,需要根据使用的浏览器不同,来进行不同的处理. 下面的代码,可以判断是否使用的是微信浏览器. <!DOCTYPE HTML> <html lang="en&q ...
- 用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面
现在很流行微信网页小游戏,用html5制作的小游戏移过来,可以放到微信浏览器中打开,关键是可以做成微信分享朋友圈的形式,大大提高游戏的传播,增强好友的游戏互动. 微信浏览器中打开网页游戏效果还不错,对 ...
- [转]用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面
FROM : http://blog.csdn.net/gavin_luo/article/details/40620217 现在很流行微信网页小游戏,用html5制作的小游戏移过来,可以放到微信浏览 ...
- js禁止微信浏览器下拉显示黑底查看网址,不影响内部Scroll
开发项目跑在微信浏览器经常会遇到一个问题,微信浏览器下拉的时候会出现自带的黑色底色(显示网址)如下图: 网上好多js禁止操作的做法禁止了内部Scroll,导致页面不能滚动,上拉加载失效,例如这种做法: ...
- [转]js禁止微信浏览器下拉显示黑底查看网址,不影响内部Scroll
原贴:https://www.cnblogs.com/jasonwang2y60/p/6848464.html 原贴:https://www.cnblogs.com/jasonwang2y60/p/6 ...
随机推荐
- 201621123005《Java程序设计》第十三次实验总结
<Java程序设计>第十三周实验总结 1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 为你的系统增加网络功能(购物车.图书馆管理.斗地主 ...
- linux centos 虚拟机新安装后没有网络
ping的时候出现 name or service not known的时候 可以 修改/etc/sysconfig/network-scripts/ifcfg-ens33 文件 vi ifcfg-e ...
- BZOJ2124: 等差子序列(树状数组&hash -> bitset 求是否存在长度为3的等差数列)
2124: 等差子序列 Time Limit: 3 Sec Memory Limit: 259 MBSubmit: 2354 Solved: 826[Submit][Status][Discuss ...
- 20155202 2016-2017-2 《Java程序设计》第8周学习总结
20155202 2016-2017-2 <Java程序设计>第8周学习总结 教材学习内容总结 有Java.util.logging包提供了日志功能相关类与接口,使用日志起点是logger ...
- C程序设计-----第2次作业
作业要求一 (15分) 完成下列编程题目,每次上完课都会增加2-3道题目,并将编程过程记录在博客里,一次PTA作业任选一道题目给出设计思路.流程图.源代码和错误记录,其他题目可只给出设计思路.源代码和 ...
- 7-26 Harry Potter's Exam(25 分)
In Professor McGonagall's class of Transfiguration, Harry Potter is learning how to transform one ob ...
- hibernate映射对象三种状态的分析
一,首先hibernate中对象的状态有 三种:瞬态.游离态和持久态,三种状态转化的方法都是通过session来调用,瞬态到持久态的方法有save().saveOrUpdate(). get().lo ...
- Animation获得当前播放的第几帧
http://blog.csdn.net/cocos2der/article/details/8728443 http://www.it165.net/pro/html/201405/13204.ht ...
- lvds cable信号
http://forums.bit-tech.net/showthread.php?t=208616
- VS2010 C++环境下DLL和LIB文件的生成与调试 备忘
利用VS2010工具,调试DLL文件的方法现总结如下: 在一个解决方案中生成两个工程,假设MYDLL和MYDLG两个工程,前者是DLL工程,后者DLG调用前边的DLL工程.设置如下: 目录如下:图,本 ...
