cesium可视化空间数据1
---恢复内容开始---
- 1.多边形
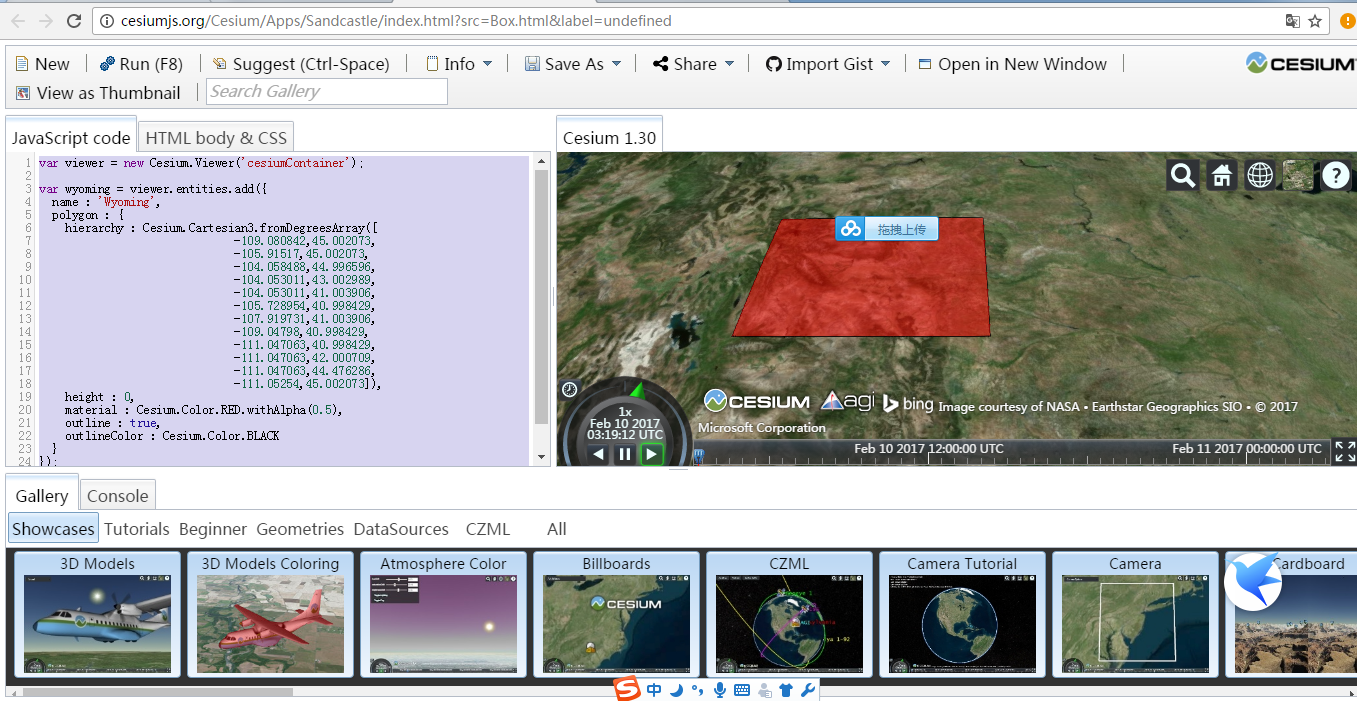
- 我们要从经度和纬度列表中为美国怀俄明州添加一个多边形。(怀俄明被选中是因为它是一个简单的多边形。)我们可以复制并粘贴以下代码到Sandcastle中:

- <!DOCTYPE html>
- <html>
- <head>
- <!-- Use correct character set. -->
- <meta charset="utf-8">
- <!-- Tell IE to use the latest, best version. -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>Hello World!</title>
- <script src="../Cesium/Build/Cesium/Cesium.js"></script>
- <style>
- @import url(../Cesium/Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- var viewer = new Cesium.Viewer('cesiumContainer');
- //Cesium.Viewer (容器)用于构建应用程序的基本构件。
- var wyoming = viewer.entities.add({//添加实体到容器中,给实体命名为“Wyoming”
- name : 'Wyoming',
- polygon : {//polygon是多边形 Cesium.PolygonHierarchy (positions, holes)
- hierarchy : Cesium.Cartesian3.fromDegreesArray([//hierarchy分层(位置,孔)
- -109.080842,45.002073,
- -105.91517,45.002073,
- -104.058488,44.996596,
- -104.053011,43.002989,
- -104.053011,41.003906,
- -105.728954,40.998429,
- -107.919731,41.003906,
- -109.04798,40.998429,
- -111.047063,40.998429,
- -111.047063,42.000709,
- -111.047063,44.476286,
- -111.05254,45.002073]),
- height : 0,
- material : Cesium.Color.RED.withAlpha(0.5),//使用红色,绿色,蓝色和alpha值指定的颜色,范围从0(无强度)到1.0(全强度)。
- outline : true,//几何轮廓存在
- outlineColor : Cesium.Color.BLACK//设置轮廓颜色为黑色
- }
- });
- viewer.zoomTo(wyoming);//zoomTo (target,offset)目标和偏移
- </script>
- </body>
- </html>
立方体
- <!DOCTYPE html>
- <html>
- <head>
- <!-- Use correct character set. -->
- <meta charset="utf-8">
- <!-- Tell IE to use the latest, best version. -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>Hello World!</title>
- <script src="../Cesium/Build/Cesium/Cesium.js"></script>
- <style>
- @import url(../Cesium/Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- var viewer = new Cesium.Viewer('cesiumContainer');//容器
- var blueBox = viewer.entities.add({//蓝色盒子
- name : 'Blue box',
- position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),//三维笛卡尔点(x,y,z)
- box : {
- dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),//dimensions 尺寸
- material : Cesium.Color.BLUE//材质蓝色
- }
- });
- var redBox = viewer.entities.add({//红色盒子
- name : 'Red box with black outline',
- position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0),
- box : {
- dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
- material : Cesium.Color.RED.withAlpha(0.5),
- outline : true,
- outlineColor : Cesium.Color.BLACK
- }
- });
- var outlineOnly = viewer.entities.add({//黄色盒子
- name : 'Yellow box outline',
- position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 300000.0),
- box : {
- dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
- fill : false,
- outline : true,
- outlineColor : Cesium.Color.YELLOW
- }
- });
- viewer.zoomTo(viewer.entities);
- </script>
- </body>
- </html>

- <!DOCTYPE html>
- <html>
- <head>
- <!-- Use correct character set. -->
- <meta charset="utf-8">
- <!-- Tell IE to use the latest, best version. -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>Hello World!</title>
- <script src="../Cesium/Build/Cesium/Cesium.js"></script>
- <style>
- @import url(../Cesium/Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- <!DOCTYPE html>
- <html>
- <head>
- <!-- Use correct character set. -->
- <meta charset="utf-8">
- <!-- Tell IE to use the latest, best version. -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>Hello World!</title>
- <script src="../Cesium/Build/Cesium/Cesium.js"></script>
- <style>
- @import url(../Cesium/Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- var viewer = new Cesium.Viewer('cesiumContainer');
- var greenCircle = viewer.entities.add({
- position: Cesium.Cartesian3.fromDegrees(-111.0, 40.0, 150000.0),
- name : 'Green circle at height',
- ellipse : {//Ellipse椭圆
- semiMinorAxis : 300000.0,//semiMinorAxis椭圆半短轴的长度(以米为单位)
- semiMajorAxis : 300000.0,//semiMajorAxis椭圆半长轴的长度(以米为单位)
- height: 200000.0,//椭圆和椭球面之间的距离,单位为米。
- material : Cesium.Color.GREEN//绿色
- }
- });
- var redEllipse = viewer.entities.add({
- position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
- name : 'Red ellipse on surface with outline',
- ellipse : {
- semiMinorAxis : 250000.0,
- semiMajorAxis : 400000.0,
- material : Cesium.Color.RED.withAlpha(0.5),//材质为红色半透明
- outline : true,//轮廓
- outlineColor : Cesium.Color.RED//轮廓颜色为红色
- }
- });
- var blueEllipse = viewer.entities.add({
- position: Cesium.Cartesian3.fromDegrees(-95.0, 40.0, 100000.0),
- name : 'Blue translucent, rotated, and extruded ellipse with outline',
- ellipse : {
- semiMinorAxis : 150000.0,
- semiMajorAxis : 300000.0,
- extrudedHeight : 200000.0,
- rotation : Cesium.Math.toRadians(45),//从北向逆时针旋转的角度
- material : Cesium.Color.BLUE.withAlpha(0.5),//蓝色半透明
- outline : true//轮廓
- }
- });
- viewer.zoomTo(viewer.entities);
- </script>
- </body>
- </html>
- </script>
- </body>
- </html>

走廊
- <!DOCTYPE html>
- <html>
- <head>
- <!-- Use correct character set. -->
- <meta charset="utf-8">
- <!-- Tell IE to use the latest, best version. -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>Hello World!</title>
- <script src="../Cesium/Build/Cesium/Cesium.js"></script>
- <style>
- @import url(../Cesium/Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- <!DOCTYPE html>
- <html>
- <head>
- <!-- Use correct character set. -->
- <meta charset="utf-8">
- <!-- Tell IE to use the latest, best version. -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>Hello World!</title>
- <script src="../Cesium/Build/Cesium/Cesium.js"></script>
- <style>
- @import url(../Cesium/Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- var viewer = new Cesium.Viewer('cesiumContainer');
- var redCorridor = viewer.entities.add({
- name : 'Red corridor on surface with rounded corners and outline',
- corridor : {//走廊
- positions : Cesium.Cartesian3.fromDegreesArray([//定义走廊中心的位置数组。
- -100.0, 40.0,
- -105.0, 40.0,
- -105.0, 35.0
- ]),
- width : 200000.0,//走廊边缘之间的距离,以米为单位
- material : Cesium.Color.RED.withAlpha(0.5),//材质为红色半透明
- outline : true,//轮廓
- outlineColor : Cesium.Color.RED//轮廓颜色红色
- }
- });
- var greenCorridor = viewer.entities.add({
- name : 'Green corridor at height with mitered corners',
- corridor : {
- positions : Cesium.Cartesian3.fromDegreesArray([
- -90.0, 40.0,
- -95.0, 40.0,
- -95.0, 35.0
- ]),
- height: 100000.0,
- width : 200000.0,
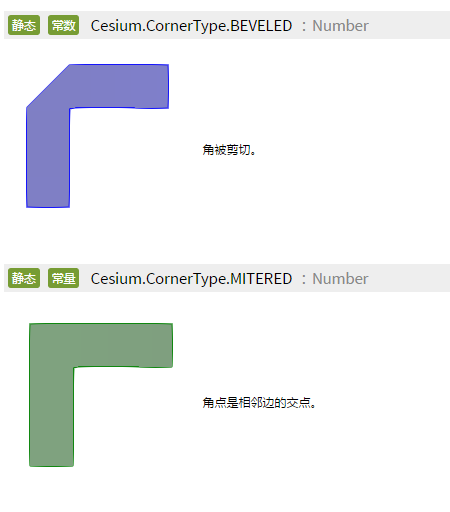
- cornerType: Cesium.CornerType.MITERED,//确定角的样式。Cesium.CornerType.BEVELED 角被剪切;Cesium.CornerType.MITERED角点是相邻边的交点;Cesium.CornerType.ROUNDED角有光滑的边缘
- material : Cesium.Color.GREEN//材质为绿色
- }
- });
- var blueCorridor = viewer.entities.add({
- name : 'Blue extruded corridor with beveled corners and outline',
- corridor : {
- positions : Cesium.Cartesian3.fromDegreesArray([
- -80.0, 40.0,
- -85.0, 40.0,
- -85.0, 35.0
- ]),
- height : 200000.0,
- extrudedHeight : 100000.0,//椭圆表面和挤压面之间的距离(米)。
- width : 200000.0,
- cornerType: Cesium.CornerType.BEVELED,
- material : Cesium.Color.BLUE.withAlpha(0.5),
- outline : true,
- outlineColor : Cesium.Color.BLUE
- }
- });
- viewer.zoomTo(viewer.entities);
- </script>
- </body>
- </html>
- </script>
- </body>
- </html>



cesium可视化空间数据1的更多相关文章
- cesium可视化空间数据2
圆柱圆锥体 <!DOCTYPE html> <html> <head> <!-- Use correct character set. --> < ...
- 用Cesium可视化地下设施、矿山和地质层
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 本月的CesiumJS 1.70发布引入的一项关键改进是地下数据 ...
- Cesium数据可视化-仓储调度系统可视化部分(附github源码)
Cesium数据可视化-仓储调度系统可视化部分 目的 仓储调度系统需要一个可视化展示物资运输实况的界面,需要配合GPS设备发送的位置信息,实时绘制物资运输情况和仓储仓库.因此,使用Cesium可视化该 ...
- Cesium参考资源
Reference resources cesium官网 cesium 下载 cesium官方文档 APIs cesium-workshop github cesium 官方示例 cesium git ...
- 手把手教你学习R语言
本文为带大家了解R语言以及分段式的步骤教程! 人们学习R语言时普遍存在缺乏系统学习方法的问题.学习者不知道从哪开始,如何进行,选择什么学习资源.虽然网络上有许多不错的免费学习资源,然而它们多过了头,反 ...
- 剖析虚幻渲染体系(15)- XR专题
目录 15.1 本篇概述 15.1.1 本篇内容 15.1.2 XR概念 15.1.2.1 VR 15.1.2.2 AR 15.1.2.3 MR 15.1.2.4 XR 15.1.3 XR综述 15. ...
- Cesium中级教程1 - 空间数据可视化(一)
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 本教程将教读者如何使用Cesium的实体(Entity)API绘 ...
- Cesium中级教程4 - 空间数据可视化(二)
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Viewer中的Entity功能 让我们看看Viewer为操作e ...
- Ceisum官方教程3 -- 空间数据可视化
原文地址:https://cesiumjs.org/tutorials/Visualizing-Spatial-Data/ 这篇教程教你如何使用Cesium的Entity API去绘制空间数据,如点, ...
随机推荐
- hdoj2037 今年暑假不AC
今年暑假不AC Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- Punycode转中文
package cn.cnnic.ops.udf; public class GetChineseFromPunycode { static int TMIN = 1; static int TMAX ...
- php下载图片到本地
写了一天,就写了这么点代码,凑合用吧. #saveImage.php<?php /** * 图片下载方法,提供两种图片保存方式: * 1.按照图片自带的名称保存 * 2.按照自定义文件名保存 * ...
- java比较字符串相等
java中String是对象类型,不能使用"=="比较.正确的用法如下: if(A.equals(B)){ //相等 }
- sql插入数据
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- java 关于同步异步的理解
经常看到介绍 ArrayList 和HashMap是异步,Vector和HashTable是同步,这里同步是线程安全的,异步不是线程安全的,举例说明: 当创建一个Vector对象时候, Vector ...
- 我的电脑(ACER 4750G)升级
升级原因 近期电脑卡的要死,卡到什么程序呢?就是打开"我的电脑"须要2秒中的缓冲时间,这怎样受的了--于是就有种特别想换电脑的冲动:买一个顶配版的台式机.让你给我慢. 一心想着顶配 ...
- Linux 完整的修改用户名,用户组的方法记录
今天将虚拟机内所有的用户都是统一规划自己的名字,方便识别操作,特记录相关修改Linux 用户名以及修改用户组的方法 第一种方式,直接改相关文件: /etc/passwd 如图所示,改为自己想用户名,描 ...
- java中常见的异常(转)
1. java.lang.nullpointerexception 这个异常大家肯定都经常遇到,异常的解释是"程序遇上了空指针",简单地说就是调用了未经初始化的对象或者是不存在的对 ...
- linux并发concurrency控制
解决竞态(race conditions)最根本的途径是对共享资源的互斥访问,访问共享资源的代码区被称为临界区(critical sections),对临界区的代码需要以某种互斥机制加以保护.常见的互 ...
