smartgit 过期
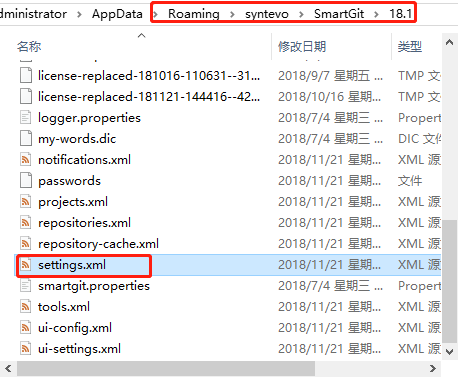
进入到安装目录把Setting.xml 文件删除然后,再次打开就可以正常使用了。

smartgit 过期的更多相关文章
- 处理smartgit 过期脚本
@echo off @title SmartGit License Tool color 1f cls set "version=18.1" set "fpath=%AP ...
- SmartGit 过期破解 - 授权文件 Free Trial License to Non-Commercial
亲测可用~ Windows: %APPDATA%/syntevo/SmartGit/OS X: ~/Library/Preferences/SmartGit/Unix/Linux: ~/.sm ...
- SmartGit过期解决办法
1. 快捷键win+R ,输入:%APPDATA%\syntevo\SmartGit\2. 进入smart的版本 如18.1 然后删除setting.xml文件
- SmartGit过期后破解方法
根据自己的操作系统,进入相应的文件夹 ,可能还有一个版本号的文件夹,再进入 Windows: %APPDATA%\syntevo\SmartGit\OS X: ~/Library/Preference ...
- Linux mint xfce 19 使用记录
创建系统快照 创建系统快照是 Linux Mint 19 的重要建议,可以使用与更新管理器捆绑的 Timeshift 应用程序轻松完成创建与恢复. 这个阶段很重要,万一出现令人遗憾的事件,比如安装破坏 ...
- SmartGit 试用过期
smartgit是见过的最好用的git客户端, 要解决其试用版过期的问题,如下: 1.定位到文件夹 Windows: %APPDATA%\syntevo\SmartGit\OS X: ~/Librar ...
- SmartGit Mac、Liunx、Windows过期后破解方法
根据自己的操作系统,进入相应的文件夹 ,可能还有一个版本号的文件夹,再进入 Windows: %APPDATA%\syntevo\SmartGit\ OS X: ~/Library/Preferenc ...
- SmartGit(我工作中使用git图形化界面工具)
http://www.syntevo.com/smartgit/ 这个工具用了快两年,之前在逸橙工作时同事(目前就职百姓网)推荐使用的,查看更改了哪些文档很方便,前天试用版过期,现在贴个 破解的链接 ...
- "过期不候"--具备生命周期的数据的技术实现方案
"过期不候"--具备生命周期的数据的技术实现方案 1 引言 本文可以作为之前的一个 原理性文章 对应的 技术实现部分 . 此处给出其上文的直达电梯: http://www.cn ...
随机推荐
- Gradle Goodness: Add Incremental Build Support to Custom Tasks with Annotations
In a previous post we learned how we can use the inputs and outputs properties to set properties or ...
- 每天to do list
至少写一页书 写代码做一个实验 读10+页专业书 一年时间,如果经济状况没有改善的话,回归企业.
- DDL-表的管理
一.创建表 ★create table [if not exists] 表名( 字段名 字段类型 [约束], 字段名 字段类型 [约束], ... 字段名 字段类型 [约束] ...
- [iOS]UIDynamicAnimator动画
创建动画 UIDynamicAnimator *animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; 协议代理 ...
- jQuery实现页面回到顶部功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 树莓3B+_挂载硬盘
前面参考: http://www.cnblogs.com/xiaowuyi/p/4051238.html 插上硬盘,查看状态 root@raspberrypi:/home/pi# sudo fdis ...
- xss:利用编码绕过(新手向)
当浏览器接受到一份HTML代码后,会对标签之间(<p>xxx</p>等,<script>除外).标签的属性中(<a href='xxxx'>)进行实体字 ...
- 一道hive面试题:explode map字段
需要找到每个学生最好的课程和成绩,最差的课程和成绩,以及各科的平均分 文本数据如下: name scores张三 语文:,数学:,英语:,历史:,政治:,物理:,化学:,地理:,生物: 李四 语文:, ...
- HTML5 学习笔记 | LOADING...
一.HTML5基础知识 1.1 属性规范 1)元素应当合理嵌套 2)属性最好使用““包括 3)大小写不区分 1.2 常用html5标签 1)<!DOCTYPE> 定义文档类型 2)< ...
- nodejs fastdfs
node端fastdfs客户端上传文件 var FdfsClient = require('fdfs'); var fdfs = new FdfsClient({ // tracker servers ...
