DevExpress GridControl+UserControl实现分页
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长。
—— 莎士比亚
时隔一年,我写随笔真的很随意,想起了就来博客园写写,想不起来就任由懒惰支配着我。不过我到觉得这不是什么坏事,你不用为了完成某事而让自己过得很不自在,任性而为也并不是一件多么坏的事。言归正传,讲讲今天要记录的是什么,一个简单的功能,devexpress gridControl+自定义用户控件(userControl)实现分页效果,也许很多人觉得这是很简单的功能,不值得来写个博客。我写博客不是为了造福大众,只是为了能给自己留下痕迹,如果博文对您有作用,那我倍感欣慰。如果耽误了您时间,跟我没多大关系!哈哈。就是这么皮!
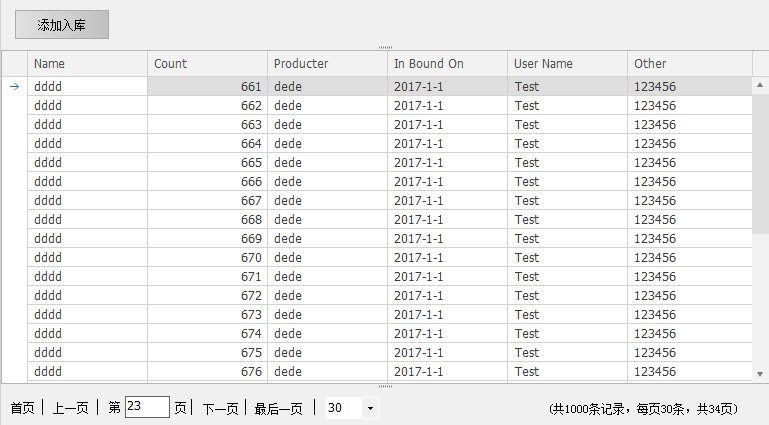
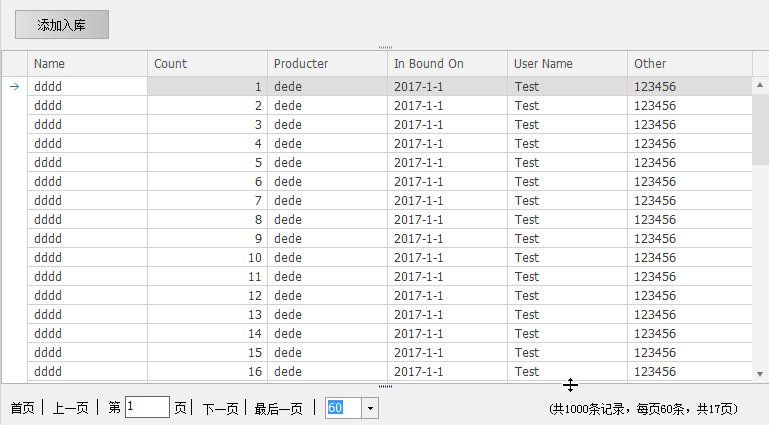
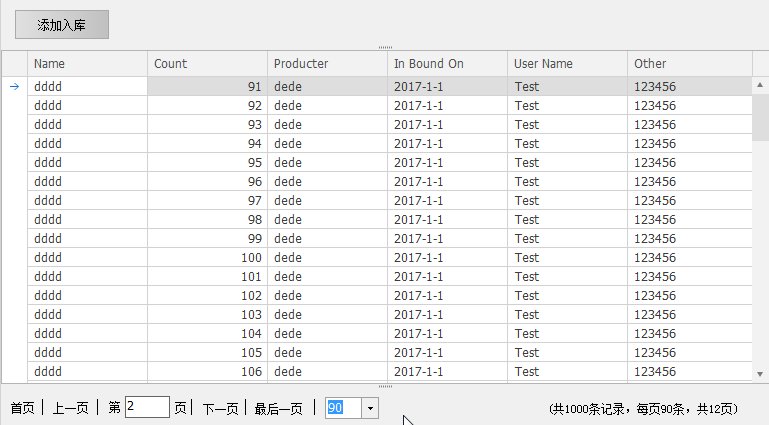
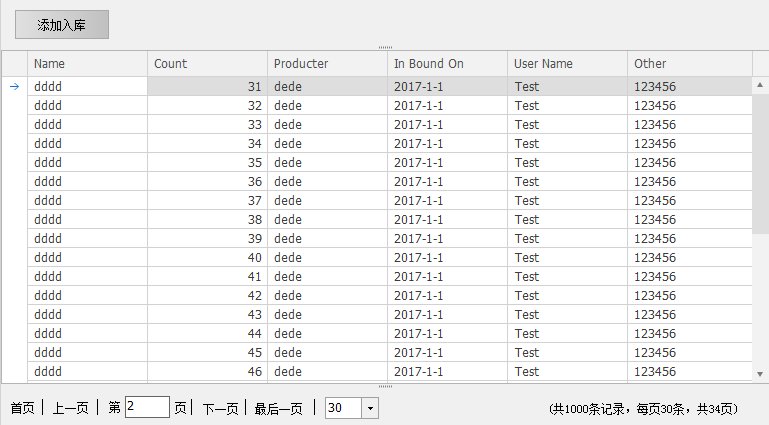
开始正文,实现Grid分页我们需要一个GridControl(devexpress)控件,有人会说,devexpress gridcontrol有自带的分页功能,确实有,但自带的分页满足不了我们日常工作的需求,如果仅仅只是用自带的功能,那我来写博客真是耽误自己时间,也耽误您看的时间。首先我们看看效果,如下图。 界面不是很好看,不要介意。毕竟不是美工出身。

我们先建一个项目,添加一个winform,在form中添加如下控件。

上部分为devexpress的grid控件(这个我就不详细说了,官方文档,demo都很多),下部分为自定义用户控件,后面我们会仔细讲解如何创建用户控件。
【用户控件】
在项目中添加新建项,选择用户控件。如下图

我是为了做分页,所以在用户控件在添加如下控件。

首页:实现点击首页直接跳转到第一页。
上一页:实现往回翻页。
第[ ]页:实现输入页码,直接跳转到所输的页码。
下一页:往下翻页。
最后一页:实现跳转到最后一页。
下拉框:实现一页显示多少条数据,我这里分别为30,60,90。
【代码】:注,只会把我认为比较重要的代码贴下。
定义分页需要用到的变量。
private int allcount = ;//总条数
private int pageSize = ;//一页显示条数
private int curPage = ;//当前页
public delegate void GetPageDataEvents(int curPage,int pageSize);//定义委托
public event GetPageDataEvents williamPagerEvent;//定义事件
有的人可能会问,分页为什么要定义委托?其实定义委托是为了能引用这个用户控件的form中调用你用户控件的一些功能。是为了让我的用户控件和其他form能够交互。
【计算总页数代码】
public int GetPageCount()
{
int pageCount = ;
if (allcount % pageSize == )//取余为0
{
pageCount = allcount / pageSize;
}
else
{
pageCount = (allcount / pageSize) + ;//不为0,所需页数加1
}
return pageCount;
}
【实现翻页控件更新】
public void RefreshPager(int pageSizeparam, int allCountparam,int curPageparam)
{
this.allcount = allCountparam;
this.pageSize = pageSizeparam;
this.curPage = curPageparam; this.btnpageinfobar.Font = new Font("宋体", , FontStyle.Regular);
this.btnpageinfobar.TextM = string.Format("(共{0}条记录,每页{1}条,共{2}页)",allcount,pageSize,GetPageCount());
this.txtnumber.Text = curPage.ToString();
this.cmbpageSize.Text = pageSize.ToString();
if (curPage==)
{
if (GetPageCount()>)
{
curPage = ;
williamPagerEvent(curPage, pageSize);
}
}
if (curPage>GetPageCount())
{
curPage = GetPageCount();//输入页码大于总页数,取最大页数码
williamPagerEvent(curPage, pageSize);
}
}
刷新翻页控件函数中调用事件的目的为了根据curpage和pageSize获取数据源,填充grid。
实现翻页功能的几个按钮,事件我是做了下面的处理,第一感觉有点小小的封装(面向对象思维模式,哈哈)。我们自己写个Button按钮事件。如下:
private void BtnEvents(object sender, EventArgs e)
{
if (williamPagerEvent!=null)
{
Label btm = sender as Label;
string btmTag = btm.Tag.ToString();
if (btmTag == "first")//首页按钮单击事件出发
{
curPage = ;
williamPagerEvent(curPage, pageSize);
}
if (btmTag == "prv")//上一页按钮单击事件被触发
{
if (curPage==)
{
return;
}
if (curPage <= GetPageCount())
{
curPage -= ;
williamPagerEvent(curPage, pageSize);
}
}
if (btmTag=="next")
{
if (curPage==GetPageCount())
{
return;
}
if (curPage < GetPageCount())
{
curPage += ;
williamPagerEvent(curPage, pageSize);
}
}
if (btmTag=="last")
{
curPage = GetPageCount();
williamPagerEvent(curPage, pageSize);
} } }
如上,我们把功能代码集中到一起后,我们只需要在一个button的buttonclick事件中调用。然后其他button的buttonclick事件 就可以直接绑定已经调用功能代码的buttonclick事件,即可。(你也可试试用其buttonclick事件直接绑定上面的功能函数,试试,我没试过,可能是行得通的)
到这里,分页控件的主要代码就完成了。接下来我们看看如何调用这个分页用户控件。
1.当你的用户控件编译完成后,我们在vs的工具栏中会出现你的用户控件。直接拖拽到你的form中。

2.在form的构造函数中实现我们用户控件中定义的那个事件。
public Form1()
{
InitializeComponent();
list = GetData();//测试数据源
this.gridPage1.williamPagerEvent += GridPage1_williamPagerEvent;
RefreshGrid(); //this.gridControl1.DataSource = GetPageData(1,pageSize,listDataSource);
//pageCount = GetPageCount(listDataSource.Count, pageSize);
//SetPageInfo(pageIndex, pageCount);
}
3. GridPage1_williamPagerEvent中完成如下:
public void RefreshGrid()
{
FillGridByPage(curPage);
} public void FillGridByPage(int curPage=)
{
this.gridControl1.DataSource = GetPageData(curPage,pageSizeU,list);//测试数据源
this.gridControl1.MainView.PopulateColumns();
this.gridPage1.RefreshPager(pageSizeU, list.Count, curPage);
}
private void GridPage1_williamPagerEvent(int curPage, int pageSize)
{
this.curPage = curPage;
this.pageSizeU = pageSize;
FillGridByPage(curPage);
}
分页功能完成。大吉大利,今晚吃鸡……
DevExpress GridControl+UserControl实现分页的更多相关文章
- DevExpress GridControl使用(转)
DevExpress GridControl使用 (一)原汁原味的表格展示 Dev控件中的表格控件GridControl控件非常强大.不过,一些细枝末节的地方有时候用起来不好找挺讨厌的.使用过程中,多 ...
- DevExpress GridControl使用方法
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- 实现DevExpress GridControl 只有鼠标双击后才进行修改数据
1. 实现DevExpress GridControl 只有鼠标双击后才进行修改数据:修改GridView.OptionsBehavior.EditorShowMode属性为Click 2. 实现De ...
- DevExpress GridControl 使用方法技巧 总结 收录整理
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 ().gridView.AddNe ...
- Devexpress GridControl z
http://minmin86121.blog.163.com/blog/static/4968115720144194923578/ 1 AllowNullInput=False; --Devexp ...
- DevExpress 用户控件 分页(上)
说明:使用用户控件分页,完成后,使用时非常简单,数据绑定,调用自己写的一个事件就OK了 前期准备工作: (1)添加一个用户控件 命名PageCtrl (2)打开代码: [csharp] view ...
- DevExpress 用户控件 分页(中)
说明: 1)具体调用请关注 看DevExpress 用户控件 分页(下) datanavi_ButtonClick 是DataNavigator的ButtonClikc事件 视图设计器: 分页用户控件 ...
- DevExpress GridControl 单元格添加进度条(ProgressBar)
首先可以使用DevExpress GridControl 自带的进度条控件. 但是我要用一个方法来设置所以的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色. ...
- DevExpress GridControl 显示外部图片
如果数据源中只包含图片的链接,如何在DevExpress GridControl的一列中显示外部图片? 要实现该功能,可通过非绑定列的方式来实现.具体实现方法如下: 1. 创建了一个非绑定列并设 ...
随机推荐
- PyQt5系列教程(四)信号和槽
软硬件环境 OS X EI Capitan Python 3.5.1 PyQt 5.5.1 前言 信号(Signal)和槽(Slot)是Qt编程中对象间通讯的机制.在Qt中,每一个QObject对象, ...
- 「小程序JAVA实战」小程序视频封面处理(48)
转自:https://idig8.com/2018/09/16/xiaochengxujavashizhanxiaochengxushipinfengmianchuli47/ 截图这块,在微信小程序工 ...
- C++ 获取特定进程的CPU使用率<转>
C++ 获取特定进程的CPU使用率 近来发现笔记本在关闭屏幕后风扇转得特别快,打开屏幕后看任务管理器,风扇马上减速,也没有发现大量占用CPU的进程.于是想写一个小程序在后台记录每个进程的CPU使用情况 ...
- 在MetaFile里放图片
procedure TForm1.Button1Click(Sender: TObject); var m : TmetaFile; mc : TmetaFileCanvas; b : tbitmap ...
- nyoj36-最长公共子序列 (LCS)
http://acm.nyist.net/JudgeOnline/problem.php?pid=36 最长公共子序列 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 ...
- 11. Container With Most Water 装水最多的容器
[抄题]: Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, ...
- [leetcode]621. Task Scheduler任务调度
Given a char array representing tasks CPU need to do. It contains capital letters A to Z where diffe ...
- [leetcode]134. Gas Station加油站
There are N gas stations along a circular route, where the amount of gas at station i is gas[i]. Y ...
- 9-eclispe中右键BuildPath没有了
Eclipse 右上角的代码视图,选择Java就好了!
- SpringMVC学习总结(一)--Hello World入门
一.什么是Spring MVC Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应用程序的全功能 ...
