css--一些基本属性
关于css各标签的属性: w3cschool一应俱全
设置固定的图片:
- body
- {
- background-image: url(bgimage.gif);
- background-attachment: fixed;
- }
边框设置属性:
效果:

- .c1{
- /* 200*200是正方形 */
- width: 200px;
- height: 200px;
- /*height: 100px;*/
- /*border: 10px dashed blue;*/
- border-left: 10px dashed green;
- border-right: 10px dashed red;
- border-bottom: 10px dashed yellow;
- border-top: 10px solid purple;
- border-radius: 50%;
- /*background: url("xyjy.png") no-repeat;*/
- /*溢出的部分隐藏*/
- overflow: hidden;
- }
- .c1 img{
- /*按照父级标签的宽度来展示,并且进行等比缩放*/
- max-width: 100%;
- }
- <div class="c1">
- <img src="xyjy.png" alt="">
- </div>
关于div浮动
效果:

div使用float进行浮动,浮动后产生异常需要处理一下,将浮动后外面加上一层
- .clearfix:after{
- content: '';
- display: block;
- clear: both;
- }
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!--<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>-->
- <!--<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>-->
- <style>
- .c1{
- width: 200px;
- height: 100px;
- border: 1px solid black;
- }
- .c2{
- background-color: red;
- /*display: none;*/
- /*visibility: hidden;*/
- }
- .c3{
- background-color: blue;
- }
- .c3,.c4{
- display: inline-block;
- }
- /*.sp1{*/
- /*border: 1px solid red;*/
- /*display: block;*/
- /*width: 100px;*/
- /*height: 100px;*/
- /*}*/
- </style>
- </head>
- <body>
- <div class="c1">
- </div>
- <div class="c1 c2">
- </div>
- <div class="c1 c3">
- 我是c3标签
- </div>
- <div class="c1 c4">
- 我是c4标签
- </div>
- <!--<span class="sp1">-->
- <!--我是span1-->
- <!--</span>-->
- <!--<span class="sp1">-->
- <!--我是span2-->
- <!--</span>-->
- </body>
- </html>
示例
定位:返回顶部按钮
效果:

- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!--<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>-->
- <!--<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>-->
- <style>
- body{
- margin:;
- padding:;
- }
- .c1,.c2,.c3{
- width: 100px;
- height: 600px;
- background-color: red;
- border: 1px solid black ;
- }
- /*相对定位*/
- /*.c2{*/
- /*position: relative;*/
- /*left: 102px;*/
- /*!*top:-102px;*!*/
- /*bottom:102px;*/
- /*!*right: ;*!*/
- /*}*/
- /*绝对定位*/
- .c2{
- background-color: yellow;
- position: absolute;
- height: 100px;
- left: 60px;
- top:20px;
- }
- .c4{
- width: 200px;
- height: 200px;
- background-color: pink;
- position: relative;
- left: 100px;
- top:150px;
- }
- .back-top{
- position: fixed;
- bottom: 20px;
- right: 20px;
- width: 80px;
- height: 40px;
- background-color: rgba(255,165,0,0.5);
- text-align: center;
- line-height: 40px;
- border-radius: 5%;
- }
- .back-top:hover{
- background-color: rgba(255,165,0,1);
- }
- .back-top a{
- color: white;
- text-decoration: none;
- }
- </style>
- </head>
- <body>
- <a name="top">顶部位置在这里</a>
- <div class="c1">
- c1
- </div>
- <!--测试一下相对定位和绝对定位的组合使用-->
- <div class="c4">
- <div class="c2">
- </div>
- </div>
- <!--简单测试相对定位和绝对定位的-->
- <!--<div class="c2">-->
- <!--c2-->
- <!--</div>-->
- <div class="c3">
- c3
- </div>
- <span class="back-top">
- <a href="#top">返回顶部</a>
- </span>
- </body>
- </html>
代码
溢出:
当文字超过div的大小时,使用overflow:scroll
效果:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!--<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>-->
- <!--<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>-->
- <style>
- div{
- width: 200px;
- height: 200px;
- border: 1px solid red;
- overflow: scroll;
- }
- </style>
- </head>
- <body>
- <div>
- 犀一点通.
- </div>
- </body>
- </html>
代码
z-index完成模拟注册对话框
效果

- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!--<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>-->
- <!--<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>-->
- <style>
- body{
- margin:;
- padding:;
- }
- .content{
- height: 600px;
- width: 600px;
- border:1px solid blue;
- background-color: pink;
- }
- .shadow{
- background-color: black;
- /*整个标签内容的颜色的透明度*/
- opacity: 0.2;
- position: fixed;
- width: 100%;
- height: 900px;
- top:;
- left:;
- color:red;
- z-index:;
- }
- .reg{
- width: 1000px;
- height: 360px;
- background-color: white;
- border-radius: 5%;
- position: fixed;
- top:50%;
- left: 50%;
- margin-left:-500px;
- margin-top: -180px;
- z-index:;
- }
- </style>
- </head>
- <body>
- <div class="content">
- 文字
- </div>
- <div class="content">
- <a href="">金风玉露一相逢,便胜却人家无数</a>
- </div>
代码
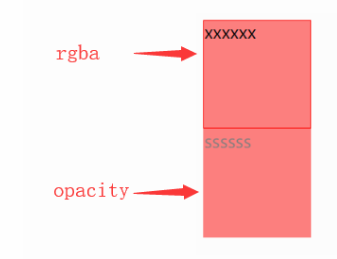
透明度属性:
rgba设置的是单独属性的透明度
opacity设置的是整个标签的透明度
效果:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!--<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>-->
- <!--<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>-->
- <style>
- .c1,.c2{
- width: 100px;
- height: 100px;
- /*background-color: red;*/
- border: 1px solid red;
- }
- /*rgba设置的是单独属性的透明度*/
- .c1{
- background-color: rgba(255,0,0,0.5);
- }
- /*整个标签的透明度设置*/
- .c2{
- background-color: rgb(255,0,0);
- opacity: 0.5;
- }
- </style>
- </head>
- <body>
- <div class="c1">
- xxxxxx
- </div>
- <div class="c2">
- ssssss
- </div>
- </body>
- </html>
透明度代码
css--一些基本属性的更多相关文章
- css选择器基本属性
选择器一,相邻选择器: 1,相邻选择器 1),定义:相邻选择器匹配指定元素的相邻兄弟元素 2),用法:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器 3),表示符 ...
- CSS3条件判断——@supports/window.CSS.supports()(转)
CSS3条件判断,听起来"不明觉厉",如果你对CSS稍为熟悉一点的话,你会发现CSS中的"@media"就是条件判断之一.是的,在CSS3的条件判断规范文档中包 ...
- HTML and CSS学习概述-续
1, CSS是层叠样式表(Cascading Style Sheets)的缩写,它用于定义HTML元素的显示形式,是一种格式化网页内容的技术.CSS现在已经被大多数浏览器所支持,成为网页设计者必须 ...
- day15 web前端之css
css的概念以及初体验 概念: CSS(cascading style sheet)也就是层叠样式表:它是一种网页设计的新技术,现在已经被大多数浏览器所支持,层位网页设计必不可少的工具之一.优点: ...
- jquery进阶(1)
今天我们接着来学习jQuery中的内容,包括css的操作.尺寸的操作.文档的操作.动画(有待补充),事件处理操作. 一.CSS 在css中可以设置css的基本属性 - .css("color ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- html基础--css基本属性
HTML基础--css基本属性 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- css基本属性
CSS属性分类(最最常用的属性):颜色和长度文字盒模型布局定位背景文本和其他 常用CSS属性: <style>div{ color:#23729e; /*前景色*/ background: ...
- 第二章 CSS基本属性
1.CSS:层叠样式表 一个元素允许同时应用多种样式,页面元素最终的样式即为多种样式的叠加效果. 2.CSS样式优先级 行内样式表>内部样式表>外部样式表[就近原则] id选择器>类 ...
随机推荐
- Windows环境下为PHP5.6安装redis扩展和memcached扩展
一.php安装redis扩展 1.使用phpinfo()函数查看PHP的版本信息,这会决定扩展文件版本 2.根据PHP版本号,编译器版本号和CPU架构, 选择php_redis-2.2 ...
- WordPress部署
WordPress部署 WordPress是一个门户.博客网站的制作工具,php开发,自带后台,可以很简便的安装主题,还拥有一个庞大的主题网站生态. 软件下载:https://cn.wordpress ...
- 在VS2005编程中,有的时候DataGridView数据源有几个表的联合查询,而系统又有限制为一个表,怎么办?
在VS2005编程中,有的时候DataGridView数据源有几个表的联合查询,而系统又有限制为一个表,怎么办? 解决方法:在SqlServer的企业管理器里增加一个视图吧!!!!!!!!(从来没用过 ...
- login oracle as sysdba
- consul service
{ "name": "consul-agent (host:{{ .MONITOR_CONSUL }})", "command&q ...
- 并发包下常见的同步工具类详解(CountDownLatch,CyclicBarrier,Semaphore)
目录 1. 前言 2. 闭锁CountDownLatch 2.1 CountDownLatch功能简介 2.2 使用CountDownLatch 2.3 CountDownLatch原理浅析 3.循环 ...
- sql server 设置用户名和密码
安全性:security 登录名:Logins 可以双击直接对里面现有的用户权限进行修改 也可以右击新建新用户 并对新用户权限进行设置
- bloom
bloom bloom也能实现和HDR类似的效果,但bloom的是静态的,HDR是动态渐变的, bloom在细节表现.明暗对比不如HDR,但实现HDR效果的系统资源开销也比 bloom大,bloom也 ...
- web图形方案比较html5、GML、SVG、VML
GML.SVG和VML都是基于XML的可用来描述矢量图形的标记语言,都是XML词表,它们的语法并不难理解,但它们都有各自不同的用途和特点,下面简单介绍一下. GML(Geography Markup ...
- js输出/获得Cookie
js输出/获得Cookie //方法 1 function setCookie(name, value) { var Days = 365; var exp = new Date(); exp.set ...
