前端(十二):react-redux实现逻辑
一、context实现数据传递
在react中,props和state都可以设置数据。不同的是,props借助组件属性传递数据但不可以渲染组件,它相对来说是“静态的”;state可以监听事件来修改数据并重新渲染组件,它相对来说是“动态的”。要想实现组件间传递数据并且可以根据state重新渲染组件,就必须一层层地传递props和this.state。
redux借助context这个全局API,以及内置的getChildContext方法简化了数据传递。context是一个全局的变量,getChildContext让react有能力向context中写入数据,并让当前组件的所有子组件能够从中获取到数据。
如果在context中传递state状态,那么context的数据就会根据state状态的变化而变化,子组件也会跟着被重新渲染。
import React from 'react'
import PropTypes from 'prop-types' class SubOneChild extends React.Component{
static contextTypes = {
number: PropTypes.number
};
render(){
return <h2> { this.context.number } </h2>
}
} class SubOne extends React.Component{
static contextTypes = {
number: PropTypes.number
};
render(){
console.log(this.context);
return (
<div>
<h4> SubOne: { this.context.number }</h4>
<SubOneChild />
</div>
)
}
} class App extends React.Component{
// 使用context必须要对数据类型进行校验
static childContextTypes = {
number: PropTypes.number
};
constructor(props){
super(props);
this.state = {
number: 10
}
}
// 使用getChildContext向context传递数据
getChildContext(){
return this.state
}
handleChange(){
this.setState({
number: this.state.number + 1
})
}
render(){
return (
<div>
<h2>App: { this.state.number }</h2>
<button onClick={()=>this.handleChange()}>点击增加</button>
<SubOne />
</div>
)
}
}
export default App
上例并没有使用props传递this.state.number,而是通过context实现了数据的传递。它将数据传递简化为两步:第一步,父组件向context注入state数据并规定context数据协议,第二部,任意层级的子组件根据同样的context数据协议获取数据。
二、实现同步react-redux
react-redux做了两步:将整个ReactDOM要渲染的组件用Provider包裹起来,只用Provider向context注入state数据;任意组件通过connect从props中获取state数据和sction事件。
// src/my-react-redux.js
import React from 'react'
import PropTypes from 'prop-types' // 1.仿写redux
export function createStore(reducer) {
let currentState = {};
let currentListeners = [];
function getState() {
return currentState;
}
function subscribe(listener) {
currentListeners.push(listener);
}
function dispatch(action) {
currentState = reducer(currentState, action);
currentListeners.forEach(v=>v())
}
dispatch({type: '@#$%^&*('}); // 执行一遍获取默认state
return { getState, subscribe, dispatch }
} // 2.仿写react-redux // Provider: 把store写到context里,全局只包裹一次,这样所有的子元素都可以取到store export class Provider extends React.Component{
// 规定数据协议
static childContextTypes = {
store: PropTypes.object
};
// 从Provider属性中获取过来store
constructor(props, context){
super(props, context);
this.store = props.store;
}
// 向context中传递当前组件的store,以允许任意子组件都可以获取这个store
getChildContext(){
return { store: this.store }
}
// 返回被包裹的组件
render(){
return this.props.children
}
} // connect接收组件,更新redux数据放到组件的属性里 // export function connect(mapStateToProps, mapDispatchToProps) {
// return function (WrapComponent) {
// return class ConnectComponent extends React.Component{}
// }
// } // 上述带参数的装饰器的简便写法
export const connect = (mapStateToProps=state=>state, mapDispatchToProps={})=>(WrapComponent)=>{
return class ConnectComponent extends React.Component{
// 规定context数据协议
static contextTypes = {
store: PropTypes.object
};
// 注意要继承context,在state中设置props参数来接收最外层父组件向context中传递的数据
constructor(props, context){
super(props, context);
this.state = {
props: {}
}
}
// 获取store,并调用store的监听函数,来监听一个事件;监听后要执行一次更新来渲染一次组件
componentDidMount(){
const { store } = this.context;
store.subscribe(()=>this.update()); // 监听数据变化
this.update();
}
// 主函数,主要调用store.dispatch(action)方法来更新store以及中间组件ConnectComponent的状态ConnectComponentConCthis.state.props
update(){
const { store } = this.context;
const stateProps = mapStateToProps(store.getState());
const dispatchProps = ConnectComponent.bindActionCreator(mapDispatchToProps, store.dispatch);
this.setState({
// 因为props会被重写,一定要注意这里的顺序
props: {
...this.state.props,
...stateProps,
...dispatchProps
}
})
}
static bindActionCreator(mapDispatchToProps, dispatch){
let event = {};
Object.keys(mapDispatchToProps).forEach(v=>{
let func = mapDispatchToProps[v];
event[v] = (...args)=>dispatch(func(...args)); // 注意把func的参数传进来,用dispatch调用func
});
return event
}
render(){// 将中间组件ConnectComponent的state透传给被包裹的组件
return <WrapComponent { ...this.state.props } />
}
}
};
把reducer重写一下:
// src/my-reducer.js const ADD = 'ADD';
const REDUCE = 'REDUCE';
export function reducer(state=0, action) {
// action都是事件类型
switch(action.type){
case ADD:
return state + 1;
case REDUCE:
return state - 1;
default:
return 10
}
}
export function add() {
return { type: ADD }
}
export function reduce() {
return { type: REDUCE }
}
app.js中内容改写为:
// src/my-app.js
import React from 'react'
import { connect } from "./my-react-redux";
import { add, reduce } from "./my-reducer"; @connect(state=>({number:state}))
class SubOneChild extends React.Component{
render(){
return <p> { this.props.number } </p>
}
}
@connect(state=>({number:state}))
class SubOne extends React.Component{
render(){
return (
<div>
<h3> SubOne: { this.props.number }</h3>
<SubOneChild />
</div>
)
}
}
@connect(state=>({number:state}), { add, reduce}) // 以对象的方式获取state
class App extends React.Component{
render(){
// console.log(this.props);
return (
<div>
<h1>App: { this.props.number }</h1>
<button onClick={this.props.add}>点击增加</button>
<SubOne />
</div>
)
}
}
export default App
在index.js中引入App。
// src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import { reducer } from './my-reducer'
import {createStore, Provider} from './my-react-redux'
import App from './my-app' const store = createStore(reducer);
ReactDOM.render(
<Provider store={ store }>
<App />
</Provider>,
document.getElementById('root')
);
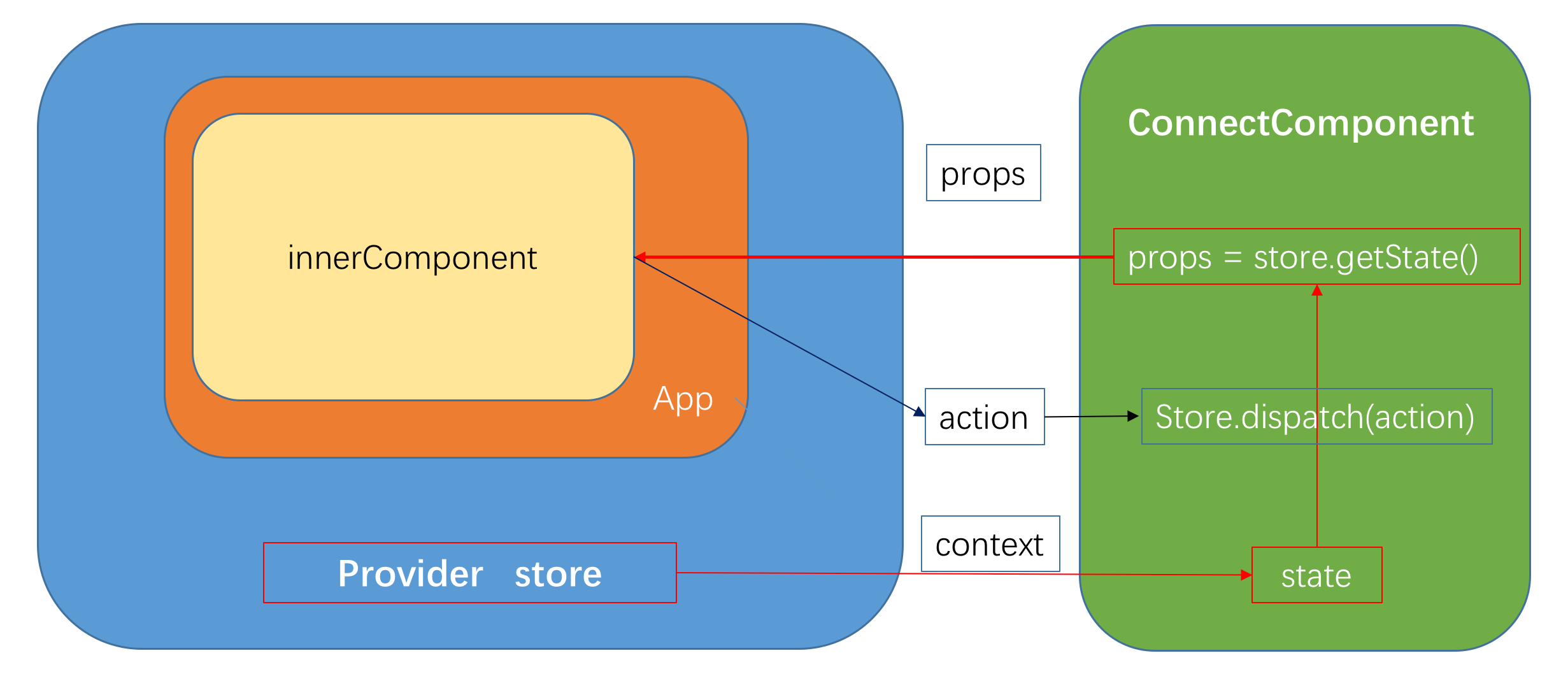
其大致流程图如下:

前端(十二):react-redux实现逻辑的更多相关文章
- 前端(十):使用redux管理数据
react本身能够完成动态数据的监听和更新,如果不是必要可以不适用redux. 安装redux: cnpm install redux --save,或者yarn add redux. 一.react ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十二】
2012年12月12日,[<Web 前端开发人员和设计师必读文章>系列十二]和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HT ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十二】
<Web 前端开发精华文章推荐>2014年第一期(总第二十二期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML ...
- CTF---Web入门第十二题 程序逻辑问题
程序逻辑问题分值:20 来源: 实验吧 难度:中 参与人数:6909人 Get Flag:1993人 答题人数:2070人 解题通过率:96% 绕过 解题链接: http://ctf5.shiyanb ...
- 前端笔记之React(五)Redux深入浅出
一.Redux整体感知 Redux是JavaScript状态管理容器,提供了可被预测状态的状态管理容器.来自于Flux思想,Facebook基于Flux思想,在2015年推出Redux库. 中文网站: ...
- react第十二单元(react路由-使用react-router-dom-认识相关的组件以及组件属性)
第十二单元(react路由-使用react-router-dom-认识相关的组件以及组件属性) #课程目标 理解路由的原理及应运 理解react-router-dom以及内置的一些组件 合理应用内置组 ...
- react第二十单元(react+react-router-dom+redux综合案例2)
第二十单元(react+react-router-dom+redux综合案例2) #课程目标 #知识点 #授课思路 #案例和作业
- react第十八单元(redux中间件redux-thunk,redux工程目录的样板代码,规范目录结构)
第十八单元(redux中间件redux-thunk,redux工程目录的样板代码,规范目录结构) #课程目标 中间件:中间件增强redux的可扩展性,实现功能复用的目的. redux-thunk异步逻 ...
随机推荐
- “全栈2019”Java第八十八章:接口中嵌套接口的应用场景
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 洛谷P5284 [十二省联考2019]字符串问题(SAM+倍增+最长路)
题面 传送门 题解 首先,我们把串反过来,那么前缀就变成后缀,建一个\(SAM\).我们发现一个节点的后缀是它的所有祖先 那么我们是不是直接按着\(parent\)树建边就可以了呢? 显然不是.我们假 ...
- django 结合 OPTIONS方法 处理跨域请求(单个视图方法中)
OPTIONS 方法比较少见,该方法用于请求服务器告知其支持哪些其他的功能和方法.通过 OPTIONS 方法,可以询问服务器具体支持哪些方法,或者服务器会使用什么样的方法来处理一些特殊资源.可以说这是 ...
- ElasticSearch安装拼音插件 elasticsearch-analysis-pinyin
elasticsearch-analysis-pinyin 是 ElasticSearch的拼音插件.强大的功能支持拼音等的搜索 1.下载源代码 源码地址https://github.com/medc ...
- java使用memcached2--集群部署
一.集群安装 1.编译安装magent-0.5到/usr/local/下 # cd /usr/local # mkdir magent # cd magent/ # wget http://memag ...
- python中的类方法、静态方法、对象方法
注:以下都是以公有为前提,私有方法只能在类内部调用,不需多讲. 1.对象方法 这种方法都有一个默认参数:self 这代表实例的这个对象 def __init__(self): print(" ...
- 架构师养成记--16.disruptor并发框架中RingBuffer的使用
很多时候我们只需要消息中间件这样的功能,那么直需要RinBuffer就可以了. 入口: import java.util.concurrent.Callable; import java.util.c ...
- php 判断两个时间段是否有交集
一开始,没啥思路,全靠百度,记录一下哈 public function demo(){ //例子 $astart = strtotime("1995-06-16 12:00:00" ...
- 05-树9 Huffman Codes (30 分)
In 1953, David A. Huffman published his paper "A Method for the Construction of Minimum-Redunda ...
- 第1章—Spring之旅—简化Spring的java开发
简化Spring的java开发 1.1简介 区别于EJB的特性 简化javaBean,为了降低java开发的复杂性,Spring采取了以下4种关键策略: 基于POJO的轻量级和最小入侵性编程 通过依赖 ...
