Vue2.0学习笔记:Vue事件修饰符的使用
事件处理
如果需要在内联语句处理器中访问原生DOM事件。可以使用特殊变量$event,把它传入到methods中的方法中。
在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理。在Vue中事件修饰符主要有:
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播).capture:与事件冒泡的方向相反,事件捕获由外到内.self:只会触发自己范围内的事件,不包含子元素.once:只会触发一次
.stop 防止事件冒泡
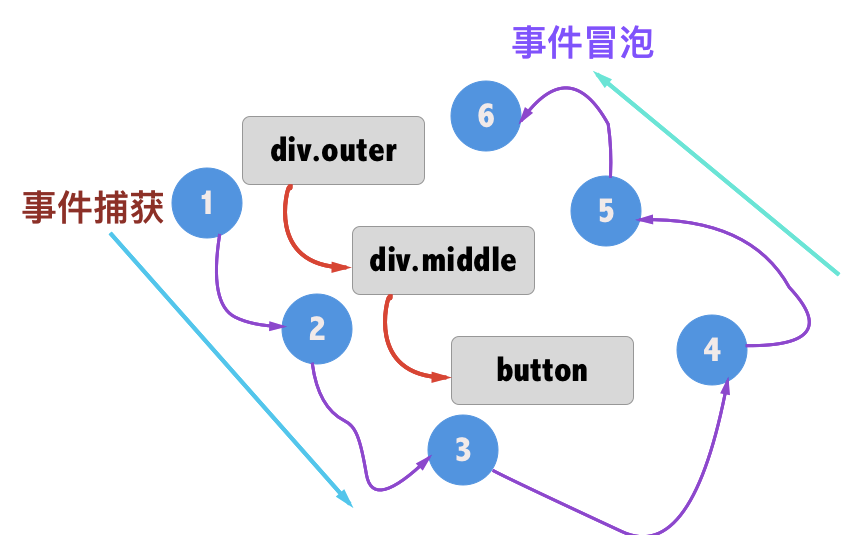
冒泡事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从内至外 子节点-》父节点的点击事件
<!-- HTML -->
<div id="app">
<div class="outeer" @click="outer">
<div class="middle" @click="middle">
<button @click="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return { message: '测试冒泡事件' } },
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
},
middle: function () {
this.message = 'middle: 这是中间的Div'
},
outer: function () {
this.message = 'outer: 这是外面的Div'
}
}
})
防止冒泡事件的写法是:在点击上加上.stop相当于在每个方法中调用了等同于event.stopPropagation(),点击子节点不会捕获到父节点的事件
<!-- HTML -->
<div id="app">
<div class="outeer" @click.stop="outer">
<div class="middle" @click.stop="middle">
<button @click.stop="inner">点击我(^_^)</button>
</div>
</div>
</div>
.prevent取消默认事件
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:
.capture 捕获事件
捕获事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从外至内 父节点-》子节点的点击事件
<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">点击我(^_^)</button>
</div>
</div>
</div>

.self
修饰符.self只会触发自己范围内的事件,不会包含子元素。
<!-- HTML -->
<div id="app">
<div class="outeer" @click.self="outer">
<div class="middle" @click.self="middle">
<button @click.stop="inner">点击我(^_^)</button>
</div>
</div>
</div>

.once 只执行一次点击
如果我们在@click事件上添加.once修饰符,只要点击按钮只会执行一次。
键盘修饰符
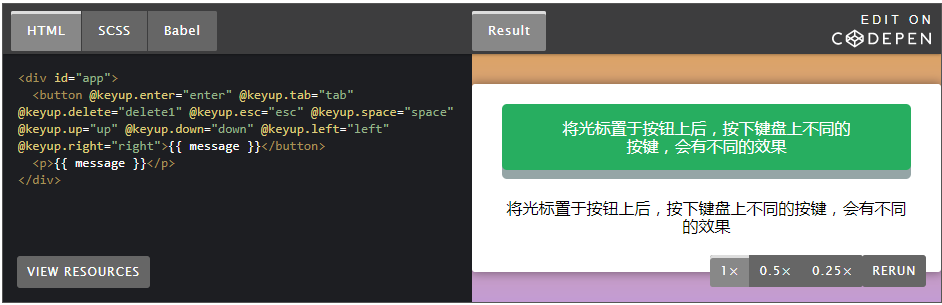
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向右键

鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML -->
<div id="app">
<input type="text" v-on:keydown.f5="prompt()">
</div> Vue.config.keyCodes.f5 = ; let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
转自:https://www.w3cplus.com/vue/vue-methods-and-event-handling.html
Vue2.0学习笔记:Vue事件修饰符的使用的更多相关文章
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0学习笔记之路由(二)路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop) stop修饰符 效果如下: 当你鼠标在这个div里的时候,x与y的值:会随着鼠标的变化而变化.但是当鼠标放在stopMoving的时候,x与y的值是 ...
- Vue—事件修饰符
Vue事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue. ...
- Vue事件修饰符详解
整体学习Vue时看到Vue文档中有事件修饰符的描述,但是看了之后并没有理解是什么意思,于是查阅了资料,现在记录下来与大家分享 先给大家画一个示意图理解一下冒泡和捕获 (1) .stop修饰符 请看如下 ...
- Vue2.0学习笔记
环境搭建 vue-cli@3 vue-cli@2.X npm i -g @vue/cli 模板语法 文本 <span>Message: {{ msg }}</span> ...
- vue事件修饰符与按钮修饰符
事件修饰符:(当事件无需传参数时可直接写成以下形式,有参数时则为@click.stop="handleLiClick($event)") stop:阻止事件冒泡行为(子元素被点击, ...
- 0025 Java学习笔记-面向对象-final修饰符、不可变类
final关键字可以用于何处 修饰类:该类不可被继承 修饰变量:该变量一经初始化就不能被重新赋值,即使该值跟初始化的值相同或者指向同一个对象,也不可以 类变量: 实例变量: 形参: 注意可以修饰形参 ...
- vue 事件修饰符(阻止默认行为和事件冒泡)
1. 原生js中,阻止事件冒泡,获取点击对象, e.stopPropagation(); 2. vue阻止事件冒泡@click.stop="show" <body> & ...
随机推荐
- Python装饰器(函数)
闭包 1.作用域L_E_G_B(局部.内嵌.全局...): x=10#全局 def f(): a=5 #嵌套作用域 def inner(): count = 7 #局部变量 print a retur ...
- python学习笔记-控制流(if for while break continue)
if语句 if语句用以检查条件:如果条件为真(True),将运行一块语句(称作 if-block 或 if 块),否则将运行另一块语句(称作 else-block 或 else 块).其中else 从 ...
- mxonline实战13,授课讲师列表页,详情页,index页面全局导航
对应github地址:第13天 把teacher-list.html和teacher-detail.html拷贝过来 一. 授课讲师列表页 1. 修改html文件 把org-list.ht ...
- mxonline实战2, 后台管理神器xadmin
对应github地址:xadmin的使用 第三天:xadmin的安装以及各应用模型的后台管理注册 一. 安装xamdin 1. 源码包下载地址 https://gith ...
- SAE实践——创建新应用开启MySQL服务
1. 创建SAE应用 当创建完成SAE账户之后,即可创建SAE应用.点击创建新应用按钮,创建一个新的SAE 应用 阅读提示信息,等待五秒,点继续创建. 填写应用信息完成创建.可选择PHP5.3和空应用 ...
- 前端视频插件Aliplayer播放器简单使用(基于地址播放)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 解决织梦dedecms文档关键字(自动内链)php5.5以上失效的问题 urf-8版本的
找到include/arc.archives.class 在里面需要修改两次地方 在1230行 // 这里可能会有错误 if (version_compare(PHP_VERSION, '5.5.0' ...
- Java switch函数
switch()函数中能放置的值为:byte,short,char,int,string,enum类型或者byte,short,char,int的包装类,其中,string类型是java7(含)之后才 ...
- 后台开发面试题(.net与java)
最近面试了几家公司,发现大部分公司面试题有相似的地方.现在此记录下我还记得的一些题: JAVA部分: 1.Java Map 按Key排序和按Value排序: 参考链接:Java Map 按Key排序和 ...
- Collections.singletonList方法的使用
方法注释 /** * Returns an immutable list containing only the specified object. * The returned list is se ...
