UI领域中常常听见的''modal''到底是什么?
模态窗口其实就是个弹窗....
问题总结
用户需要采取操作或取消覆盖,直到他可以继续与原始页面进行交互, 这是最原始的modal定义, 本质上是页面在时间维度上的中断系统:
来自wiki百科:
Modals have been considered a UI anti-pattern. The main reason lies in the definition of a modal window: A window that prevents the user from interacting with your application until she closes the window1. Modal windows interrupt users and force them into doing a specific action. Arguably, in most cases, there is no need to force users into specific actions. As a result, modal windows introduce unnecessary pain points for your users.
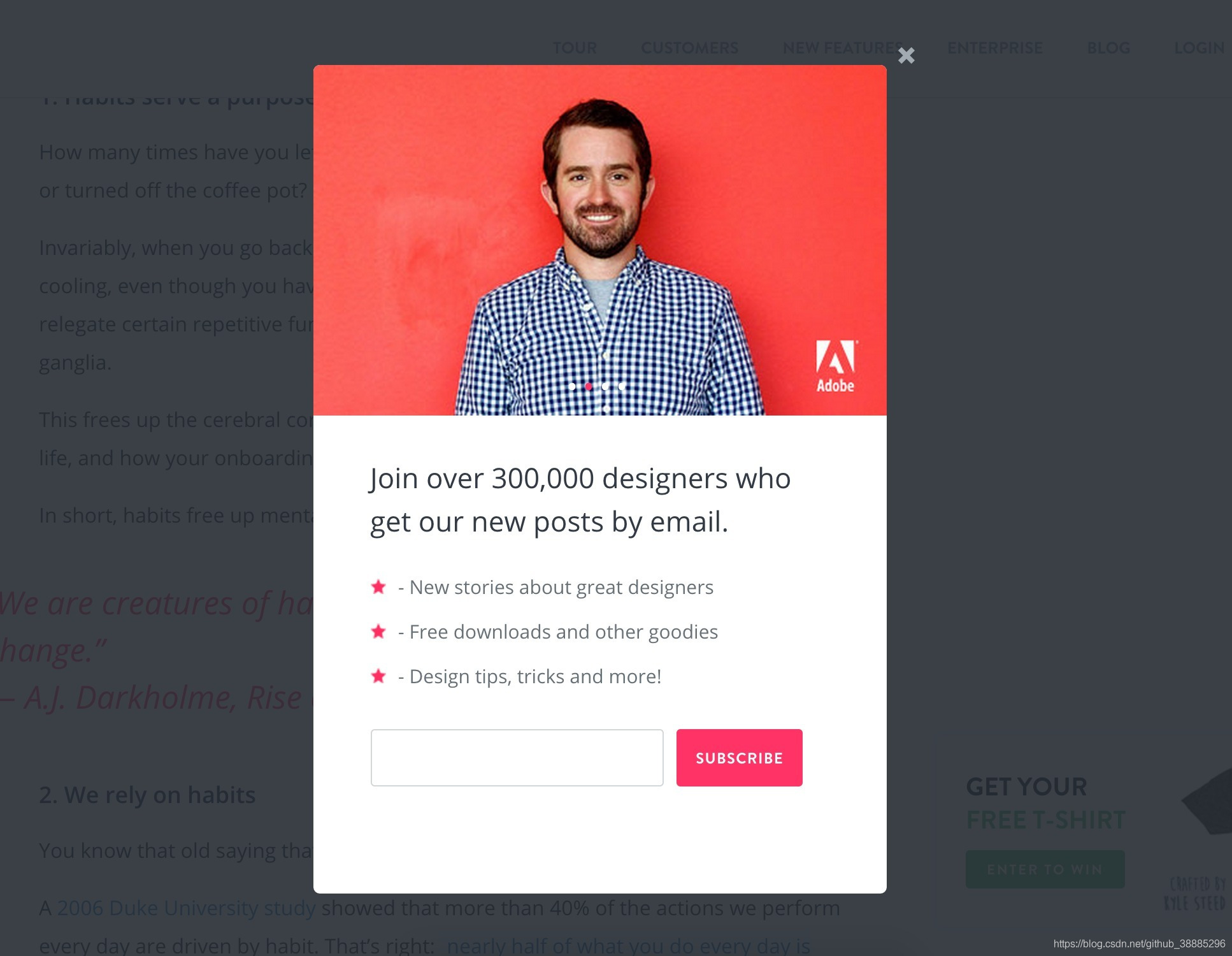
modal原则上是要"暂停"一个app的应用进程, 但是有很多变种需求, 我们来一一分析一下子, 比如这张图:

▲ Newsletter 在Invision博客的中断模式窗口中显示。
特点
- 当您想要中断用户当前任务时使用,以便让用户全神贯注于更重要的事情。
- 不要用于显示错误,成功或警告消息
- 提请注意重要的信息。这种用法被批评为无效,因为用户被太多的对话框轰炸,并且习惯于只是单击“关闭”,“取消”或“确定”而不阅读或理解该消息。
- 阻塞应用程序流程,直到输入需要继续信息,例如在一个login过程。另一个示例是用于在应用程序中打开和保存文件的文件对话框。
- 在集中式对话框中收集应用程序配置选项。在这种情况下,通常在关闭对话框时应用更改,并且在进行编辑时禁用对应用程序的访问。
- 警告当前操作的影响不可逆。这是模态对话的频繁交互模式,但是一些可用性专家批评它对于因习惯使用而对其预期用途(防止破坏性行为中的错误)无效。他们建议改变行动(提供“撤消”选项).
解决方案
引入一种模式,在模式关闭之前,用户无法与您的应用程序进行交互。中断用户的注意并停止所有其他操作,直到处理或解除消息。
匹配的标题
匹配按钮文本与模态的标题增加了熟悉感。当模态引入新的中断模式时,用户可能无法将刚刚执行的操作与模式弹出连接起来。确保他们知道模态的来源。
允许逃跑
允许用户通过让他们在需要时关闭模态窗口来逃避该模式。关闭按钮的常用约定是右上角的“X”图标和/或模式窗口底部的“关闭”或“取消”按钮。该ESC键也往往是传统的键盘快捷键来关闭情态动词-所以点击模态窗口外。
合理性和安全性
modal的弹出通常会阻断线程,比如浏览器中的alert, 这虽然保证了安全性, 但是却闲置了cpu, 另一种方案中是使用后台沙盒程序, 必要的安全任务跑在后台, 但是阻隔一切用户操作; 另一方面在合理性上, 虽然modal有效地集中注意力,但是引入多种模式会带来引入模式错误的风险,其中用户忘记界面的状态并尝试执行适合于不同模式的动作。
讨论
模态被认为是UI反模式。主要原因在于模态窗口的定义:一个窗口,阻止用户在关闭窗口之前与应用程序交互。模态窗口会中断用户并强制他们执行特定操作。可以说,在大多数情况下,没有必要强迫用户采取特定的行动。因此,模态窗口会为您的用户带来不必要的痛点。
替代方案是无模式接口。允许用户随时改变主意的界面。不强制用户进入特定操作集的接口。
此外,模态在移动设备上不能很好地工作,因为它们会占用屏幕空间并引入额外的用户界面元素。
modal也是一种妥协的方式, 因为模态对话框是任务流的一部分,并给出了建议,将它们放在焦点在该流中的位置。例如,窗口可以放置在触发其激活的图形控制元素附近。 本身为了不破坏页面的完整性, 是不需要额外的窗口的, 但是随着用户需求的变态化, modal出现了.....
最后, 使用半透明的深色背景可能会遮挡主窗口中的信息,因此最好只在信息会分散注意力时使用。通过将整个背景区域用作关闭按钮,可以减少半透明背景:这是大多数移动操作系统的标准配置,避免让用户感到困惑,并使模态窗口感觉不像恶意弹出窗口。
参考链接:
1 Modal WIndow at Wikipedia.org
2 Design patterns for replacing modal windows by L. Mathis
UI领域中常常听见的''modal''到底是什么?的更多相关文章
- 浅谈UI设计中妙用无穷的深色系背景
英文:medium 译者:优设网 - 陈子木 链接:http://www.uisdc.com/ui-benefits-of-dark-background# --------------------- ...
- 2018年上半年UI领域主要的13个设计趋势
2018年时间过半,通过过去的6个月的观察,其实我们已经可以对于2018年的整个UI领域的设计趋势有了一个更为清晰的判断. 也是推出这篇文章比较合理的时机.下面我们就一起来回顾一下,过去的半年当中,U ...
- UI 设计中的视觉无障碍设计
我给博客改了主题色,从 这样的 改成了 这样的:然而我问小伙伴看看效果他却并没有发现改变. 红绿色盲在亚洲人中占比,男性约 5%,女性则小得多.也就是说,就算仅考虑为国内用户开发应用,这也是很大的一部 ...
- IT领域中哲学原理的应用——个体与整体
个体与整体哲学原理在很多学科和领域中都会得到应用,今天就看看IT行业中有哪些地方应用了个体和整体的原理. IT行业可以分为硬件.软件.网络三个领域,我们可以分别针对这三个领域来看下. 硬件方面,最基本 ...
- UI设计中的48dp定律【转】
有朋友建议我偶尔写写技术类的文章,所以我打算开始穿插性的写一些偏技术方面的科普文章,尽量往小白能看懂的方向写,今天我来讲讲UI设计中的48dp定律. 那么先说说什么是dp ?其实对于一个非技术人员要把 ...
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- HTML5 UI框架Kendo UI Web中如何创建自定义组件(二)
在前面的文章<HTML5 UI框架Kendo UI Web自定义组件(一)>中,对在Kendo UI Web中如何创建自定义组件作出了一些基础讲解,下面将继续前面的内容. 使用一个数据源 ...
- Coded UI Test中的数据驱动测试
有关什么是Coded UI Test以及如何使用Coded UI Test可以查看我的另一篇文章:http://www.cnblogs.com/jaxu/p/3706652.html 本文主要介绍如何 ...
- HTML5 Web app开发工具Kendo UI Web中Grid网格控件的使用
Kendo UI Web中的Grid控件不仅可以显示数据,并对数据提供了丰富的支持,包括分页.排序.分组.选择等,同时还有着大量的配置选项.使用Kendo DataSource组件,可以绑定到本地的J ...
随机推荐
- C# 读写网上邻居中的共享文件
读写网上邻居共享的文件夹,和操作本地文件夹类似,只要有权限读取写入即可. 分为以下2步: 1.打通共享文件夹权限 2.操作文件 打通共享文件夹权限 /// <summary> /// 连接 ...
- Shell基础知识和编程规范
一,Shell环境查看 1.1 查看系统Shell支持情况 [root@linux-node1 ~]# cat /etc/shells /bin/sh /bin/bash /sbin/nologin ...
- Android开发7——android.database.CursorIndexOutOfBoundsException:Index -1 requested
android中数据库处理使用cursor时,游标不是放在为0的下标,而是放在为-1的下标处开始的. 也就是说返回给cursor查询结果时,不能够马上从cursor中提取值. 下面的代码会返回错误Us ...
- angular.js 中同步视图和模型数据双向绑定,$watch $digest $apply 机制
Angular.js 中的特性,双向绑定. 让视图的改变直接反应到数据中,数据的改变又实时的通知到视图,如何做到的? 这要归功于 scope 下面3个重要的方法: $watch $digest $ap ...
- HDU 3435 A new Graph Game(最小费用最大流)&HDU 3488
A new Graph Game Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- 解决Linux(ubuntu),windows双系统重装后恢复开机选单
1 重装ubuntu后恢复开机选单十分简单.直接更新grub就能够了: sudo update-grub 2 重装windows后显得麻烦一点.需用u盘写入ubuntu镜像重新启动使电脑从u盘启动, ...
- 64位win8.1系统安装intelhaxm
加快安卓模拟器的启动速度,需要装intelhaxm,以前win8时直接双击网上下载的exe文件就安装得了,但是win8.1的时候双击了总提示说是vt-x没有启用的,但是我看任务管理器→性能标签页那里的 ...
- Socket相关函数(2)- sendto(), recvfrom() UDP模型
udp_server.c #include <sys/types.h> #include <sys/socket.h> #include <stdio.h> #in ...
- read pread write pwrite open
http://stackoverflow.com/questions/7592822/what-are-the-advantages-of-pwrite-and-pread-over-fwrite-a ...
- CString转char * ,string
CString头文件#include <afx.h> string头文件#include <string.h> 1.CString转char * CString cstr; c ...
