WPF教程五:布局之Canvas面板
Canvas:画布面板
画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图面。使用Canvas,必须指定一个子元素的位置(相对于画布),否则所有元素都将出现在画布的左上角。调整位置用Left、Right、Top和Bottom四个附加属性。如果Canvas是窗口主元素(即最外层的布局面板是Canvas),用户改变窗口大小时,Canvas也会随之变化,子元素的位置也会随之移动,以保证相对于Canvas的位置属性不变。
Canvas允许子元素的部分或全部超过其边界,默认不会裁剪子元素,同时可以使用负坐标,即溢出的内容会显示在Canvas外面,这是因为默认 ClipToBounds=”False”,因此画布不需要指定大小。如果想复制画布内容,将ClipToBounds设为true即可。
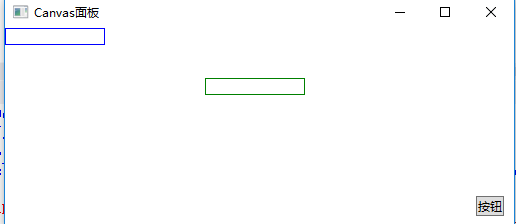
1、子元素不超出边界

使用XAML代码实现:
<Window x:Class="WpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Canvas面板" Height="" Width="" WindowStartupLocation="CenterScreen">
<Canvas>
<TextBox Width="" BorderBrush="Blue"></TextBox>
<TextBox Canvas.Left="" Canvas.Top="" Width="" BorderBrush="Green"></TextBox>
<Button Height="" Canvas.Right="" Canvas.Bottom="" Content="按钮"></Button>
</Canvas>
</Window>
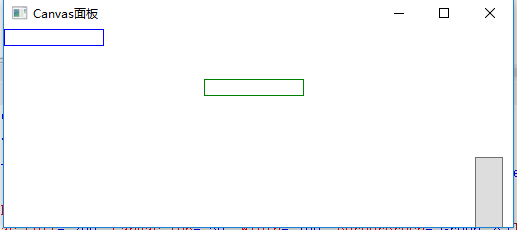
2、子元素超出边界

使用XAML代码实现:
<Window x:Class="WpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Canvas面板" Height="" Width="" WindowStartupLocation="CenterScreen">
<Canvas>
<TextBox Width="" BorderBrush="Blue"></TextBox>
<TextBox Canvas.Left="" Canvas.Top="" Width="" BorderBrush="Green"></TextBox>
<Button Height="" Canvas.Right="" Canvas.Bottom="-130" Content="按钮"></Button>
</Canvas>
</Window>
在XAML设计界面,超出的部分不会进行裁剪,如图所示:

如果将ClipToBounds属性设为true,在设计界面将会对子元素的超出部分进行裁剪:

注意:要说明一点Canvas内的子控件不能使用两个以上的Canvas附加属性,如果同时设置Canvas.Left和Canvas.Right属性,那么后者将会被忽略。
WPF教程五:布局之Canvas面板的更多相关文章
- WPF教程五:附加依赖项属性
附加依赖项属性是一个属性本来不属于对象自己,但是某些特定场景其他的对象要使用该对象在这种场景下的值.这个值只在这个场景下使用.基于这个需求设计出来的属性.这里主要涉及到一个解耦问题.最大的优势是在特定 ...
- WPF教程二:布局之StackPanel面板
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户.WPF提供了一套功能强大的工具-面板(Panel),来控制用户界面的布局.你可以使用这些面板控件来排布元素 ...
- WPF教程二:理解WPF的布局系统和常用的Panel布局
WPF的布局系统 了解元素的测量和排列方式是理解布局的第一步.在测量(measure)阶段容器遍历所有子元素,并询问子元素它们所期望的尺寸.在排列(arrange)阶段,容器在合适的位置放置子元素.理 ...
- WPF 入门《布局面板》
常见的几个布局面板 1.StackPanel面板 StackPanel面板能够简单根据单行或者单列进行元素排列, StackPanel 默认的布局方向为垂直方向(Vertical), 由Orienta ...
- Windows 8实例教程系列 - 布局控制
原文:Windows 8实例教程系列 - 布局控制 与传统应用类似,Windows store应用允许开发人员通过布局控件管理应用UI. 本篇将讨论Windows8布局设计控制. Windows 8布 ...
- WPF编程学习——布局
本文目录 1.布局简介 2.面板(Panel) 3.视图框(Viewbox) 4.滚动视图控件(ScrollViewer) 5.公共布局属性 1.布局简介 应用程序界面设计中,合理的元素布局至关重要, ...
- 3、WPF学习之-布局
一.基础知识 1.所有WPF布局容器都派生自System.Windows.Controls.Panel抽象类的面板: 2.WPF种核心布局面板有StackPanel(栈面板).WrapPanel(环绕 ...
- WPF教程十三:自定义控件进阶可视化状态与自定义Panel
如果你敲了上一篇的代码,经过上一篇各种问题的蹂躏,我相信自定义控件基础部分其实已经了解的七七八八了.那么我们开始进阶,现在这篇讲的才是真正会用到的核心的东西.简化你的代码.给你提供更多的可能,掌握了这 ...
- WPF教程:附加属性
一.附加属性的特点1.特殊的依赖属性2.用于非定义该属性的类 例如Grid面板的RowDefinition.ColumnDefinition.Canvas面板的Left.RightDockPanel面 ...
随机推荐
- SVN解决创建文件时不带锁
解决创建文件时不带锁 C:\Documents and Settings\你的用户名\Application Data\Subversion 找到上面的用户路径 打开config添加 ### ...
- OOAD和UML
ooad: object oriented analysis designer 又有两个分支: ooa(object oriented analysis):what to do ood(object ...
- Python练习笔记——采用生成器函数实现两数之间的偶数计算
题目:编写一个生成器函数myeven(start, end),采用迭代器逐次实现[start, end)范围内的偶数计算2 4 6 8. ... def myeven(start, end): whi ...
- RHCE7 管理II-6ACL的使用
ACL允许向文件分配细化的权限.除标准的文件所有者.组所有者.和其他文件权限之外,还可以指定用户或组,以及uid或guid确定的用户和组授予权限. 命令: ·setfacl 设置acl策略 ·getf ...
- OAF_OAF增删改-新增的实现(案例)
2014-09-14 Created By BaoXinjian
- Python sin() 函数
描述 sin() 返回的x弧度的正弦值. 语法 以下是 sin() 方法的语法: import math math.sin(x) 注意:sin()是不能直接访问的,需要导入 math 模块,然后通过 ...
- Spring Boot之HelloWorld
视频网址:http://www.iqiyi.com/w_19ruksbpf1.html <project xmlns="http://maven.apache.org/POM/4.0. ...
- Linux中Nginx安装与配置详解 test(待整理 补全)
http://www.linuxidc.com/Linux/2016-08/134110.htm http://www.cnblogs.com/freeweb/p/5425554.html http: ...
- SyntaxError: missing ] after element list 火狐问题
关于火狐运行var obj = eval('(' + data + ')');时 报SyntaxError: missing ] after element list错误,Chrome和IE正常 情形 ...
- 可靠的功能測试--Espresso和Dagger2
欢迎Follow我的GitHub, 关注我的CSDN. 可靠的功能測试, 意味着在不论什么时候, 获取的測试结果均同样, 这就须要模拟(Mock)数据. 測试框架能够使用Android推荐的Espre ...
