【4】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(色彩与绘图)】
Pygame色彩与绘图机制
1.Pygame色彩机制
色彩表达
pygame.Color
Color类用于表达色彩,使用RGB或RGBA色彩模式,A可选
Color类可以用色彩名字、RGBA值、HTML色彩格式等方式定义
Color(name) 例如:Color("grey")
Color(r,g,b,a) 例如:Color(190, 190, 190, 255)
Color(rgbvalue) 例如:Color("#BEBEBEFF")
---------------------------------------------------------------------------------------------------
RGB色彩模式
·红绿蓝三个通道颜色组合
·覆盖视力所能感知的所有颜色
·RGB取值范围0-255
RGBA色彩模式
·RGB色彩模式之外增加了第四维度:alpha通道
·alpha通道表示不透明度,取值0-255,默认255
·alpha通道值越大,不透明度越高,255表示不透明
pygame.Color类
pygame.Color.r 获得Color类的红色值r
pygame.Color.g 获得Color类的绿色值g
pygame.Color.b 获得Color类的蓝色值b
pygame.Color.normalize 将RGBA各通道值归一到0-1之间



壁球小游戏(色彩型)源代码:
import pygame, sys pygame.init()
icon = pygame.image.load("PYG03-flower.png")
pygame.display.set_icon(icon)
size = width, height = 600, 400
speed = [1, 1]
BLACK = 0, 0, 0
screen = pygame.display.set_mode(size, pygame.RESIZABLE)
pygame.display.set_caption("Pygame壁球")
ball = pygame.image.load("PYG02-ball.gif")
ballrect = ball.get_rect()
fps = 300
fclock = pygame.time.Clock()
still = False
bgcolor = pygame.Color("black") def RGBChannel(a):
return 0 if a < 0 else (255 if a > 255 else int(a)) while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
elif event.type == pygame.KEYDOWN:
if event.key == pygame.K_LEFT:
speed[0] = speed[0] if speed[0] == 0 else (abs(speed[0]) - 1) * int(speed[0] / abs(speed[0]))
elif event.key == pygame.K_RIGHT:
speed[0] = speed[0] + 1 if speed[0] > 0 else speed[0] - 1
elif event.key == pygame.K_UP:
speed[1] = speed[1] + 1 if speed[1] > 0 else speed[1] - 1
elif event.key == pygame.K_DOWN:
speed[1] = speed[1] if speed[1] == 0 else (abs(speed[1]) - 1) * int(speed[1] / abs(speed[1]))
elif event.key == pygame.K_ESCAPE:
sys.exit()
elif event.type == pygame.VIDEORESIZE:
size = width, height = event.size[0], event.size[1]
screen = pygame.display.set_mode(size, pygame.RESIZABLE)
elif event.type == pygame.MOUSEBUTTONDOWN:
if event.button == 1:
still = True
elif event.type == pygame.MOUSEBUTTONUP:
still = False
if event.button == 1:
ballrect = ballrect.move(event.pos[0] - ballrect.left, event.pos[1] - ballrect.top)
elif event.type == pygame.MOUSEMOTION:
if event.buttons[0] == 1:
ballrect = ballrect.move(event.pos[0] - ballrect.left, event.pos[1] - ballrect.top)
if pygame.display.get_active() and not still:
ballrect = ballrect.move(speed[0], speed[1])
if ballrect.left < 0 or ballrect.right > width:
speed[0] = - speed[0]
if ballrect.right > width and ballrect.right + speed[0] > ballrect.right:
speed[0] = - speed[0]
if ballrect.top < 0 or ballrect.bottom > height:
speed[1] = - speed[1]
if ballrect.bottom > height and ballrect.bottom + speed[1] > ballrect.bottom:
speed[1] = - speed[1] bgcolor.r = RGBChannel(ballrect.left * 255 / width)
bgcolor.g = RGBChannel(ballrect.top * 255 / height)
bgcolor.b = RGBChannel(min(speed[0], speed[1]) * 255 / max(speed[0], speed[1], 1)) screen.fill(bgcolor)
screen.blit(ball, ballrect)
pygame.display.update()
fclock.tick(fps)
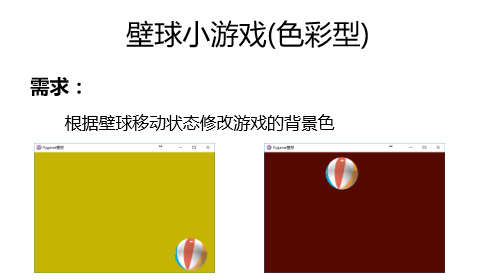
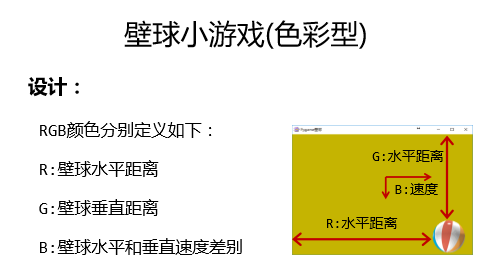
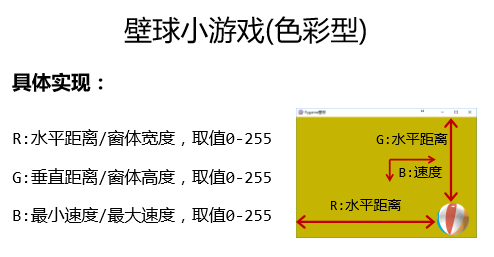
壁球小游戏(色彩型)
========================================================
2.Pygame图形绘制机制
图形绘制
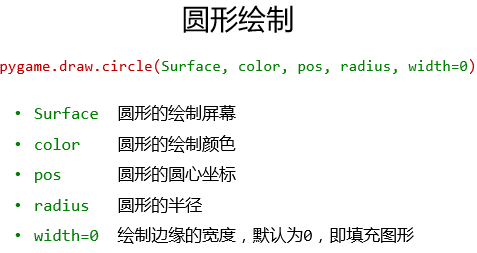
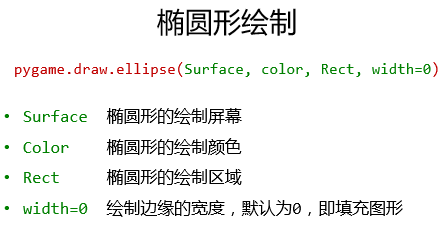
pygame.draw
向屏幕上绘制一些简单的图形,如直线、圆形、椭圆等任何一个圆形绘制后,会返回一个矩形Rect类表示该形状。
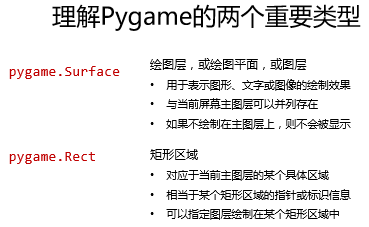
Rect类
pygame.Rect
表达一个矩形区域的类,用于存储坐标和长度信息
Pygame利用Rect类来操作图形/图像等元素
四个参数:left,top,width,height












图像绘制练习源代码:
import pygame, sys
from math import pi pygame.init()
screen = pygame.display.set_mode((600, 400))
pygame.display.set_caption("Pygame图形绘制")
GOLD = 255, 251, 0
RED = pygame.Color('red')
WHITE = 255, 255, 255
GREEN = pygame.Color('green') # r1rect = pygame.draw.rect(screen, GOLD, (100,100,200,100), 5)
# r2rect = pygame.draw.rect(screen, RED, (210,210,200,100), 0) e1rect = pygame.draw.ellipse(screen, GREEN, (50, 50, 500, 300), 3)
c1rect = pygame.draw.circle(screen, GOLD, (200, 180), 30, 5)
c2rect = pygame.draw.circle(screen, GOLD, (400, 180), 30)
r1rect = pygame.draw.rect(screen, RED, (170, 130, 60, 10), 3)
r2rect = pygame.draw.rect(screen, RED, (370, 130, 60, 10))
plist = [(295, 170), (285, 250), (260, 280), (340, 280), (315, 250), (305, 170)]
l1rect = pygame.draw.lines(screen, GOLD, True, plist, 2)
a1rect = pygame.draw.arc(screen, RED, (200, 220, 200, 100), 1.4 * pi, 1.9 * pi, 3) while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
pygame.display.update()
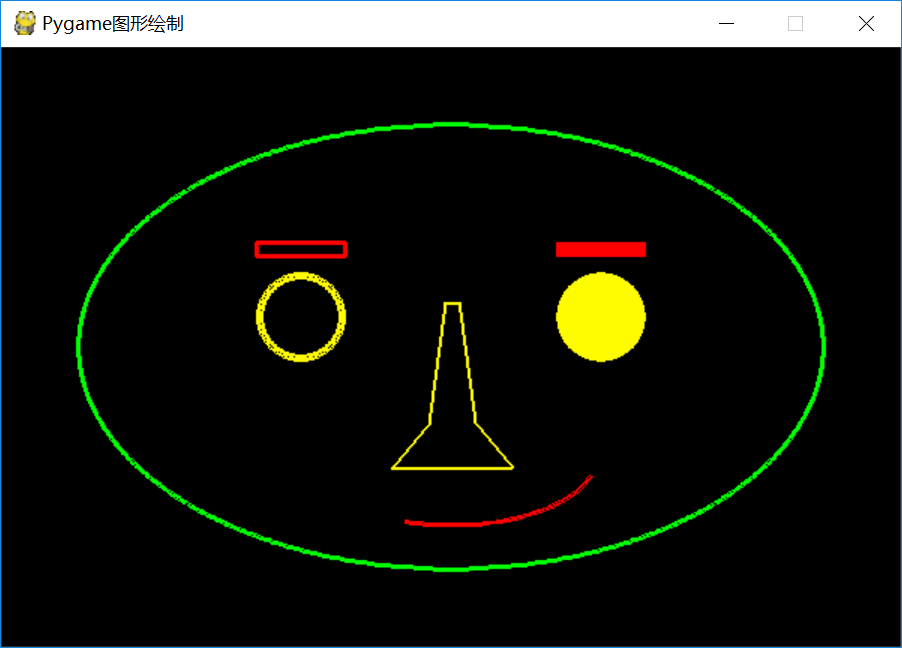
Pygame图形绘制
结果显示:

========================================================
3.Pygame文字绘制机制







Rect返回一个Rect对象
练习,打印文字:世界和平
源代码:
import pygame, sys
import pygame.freetype pygame.init()
screen = pygame.display.set_mode((600, 400))
pygame.display.set_caption("Pygame文字绘制")
GOLD = 255, 251, 0 f1 = pygame.freetype.Font("C://Windows//Fonts//msyh.ttc", 36)
f1rect = f1.render_to(screen, (200, 160), "世界和平", fgcolor=GOLD, size=50) while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
pygame.display.update()
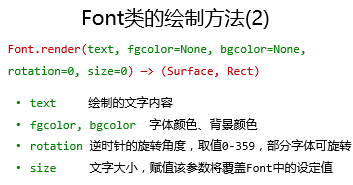
Pygame文字绘制

返回一个元组,包含Surface对象和Rect对象
========================================================
4.Pygame绘图机制原理精髓



========================================================
5.壁球小游戏(文字型)
需求:
把壁球改为一段文字,可以进行移动
从需求到实现的关键要素:
·文字移动:文字的移动绘制及刷新
使用.render_to()方法:
# 使用.render_to()方法: import pygame, sys
import pygame.freetype pygame.init()
size = width, height = 600, 400
speed = [1, 1]
GOLD = 255, 251, 0
BLACK = 0, 0, 0
pos = [230, 160]
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Pygame文字绘制")
f1 = pygame.freetype.Font("C://Windows//Fonts//msyh.ttc", 36)
f1rect = f1.render_to(screen, pos, "世界和平", fgcolor=GOLD, size=50)
fps = 300
fclock = pygame.time.Clock() while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
if pos[0] < 0 or pos[0] + f1rect.width > width:
speed[0] = - speed[0]
if pos[1] < 0 or pos[1] + f1rect.height > height:
speed[1] = - speed[1]
pos[0] = pos[0] + speed[0]
pos[1] = pos[1] + speed[1] screen.fill(BLACK)
f1rect = f1.render_to(screen, pos, "世界和平", fgcolor=GOLD, size=50)
pygame.display.update()
fclock.tick(fps)
壁球小游戏(文字型)
使用.render()方法:
# 使用.render()方法: import pygame, sys
import pygame.freetype pygame.init()
size = width, height = 600, 400
speed = [1, 1]
GOLD = 255, 251, 0
BLACK = 0, 0, 0
pos = [230, 160]
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Pygame文字绘制")
f1 = pygame.freetype.Font("C://Windows//Fonts//msyh.ttc", 36)
f1surf, f1rect = f1.render("世界和平", fgcolor=GOLD, size=50)
fps = 300
fclock = pygame.time.Clock() while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
if pos[0] < 0 or pos[0] + f1rect.width > width:
speed[0] = - speed[0]
if pos[1] < 0 or pos[1] + f1rect.height > height:
speed[1] = - speed[1]
pos[0] = pos[0] + speed[0]
pos[1] = pos[1] + speed[1] screen.fill(BLACK)
f1surf, f1rect = f1.render("世界和平", fgcolor=GOLD, size=50)
screen.blit(f1surf, (pos[0], pos[1]))
pygame.display.update()
fclock.tick(fps)
壁球小游戏(文字型)
【4】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(色彩与绘图)】的更多相关文章
- 【1】【MOOC】Python游戏开发入门-北京理工大学【第二部分-游戏开发之框架】
学习地址链接:http://www.icourse163.org/course/0809BIT021E-1001873001?utm_campaign=share&utm_medium=and ...
- 【3】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(事件处理机制)】
学习地址链接:http://www.icourse163.org/course/0809BIT021E-1001873001?utm_campaign=share&utm_medium=and ...
- 【2】【MOOC】Python游戏开发入门-北京理工大学【第三部分-游戏开发之机制(屏幕绘制机制)】
学习地址链接:http://www.icourse163.org/course/0809BIT021E-1001873001?utm_campaign=share&utm_medium=and ...
- [币严区块链]以太坊(ETH)Dapp开发入门教程之宠物商店领养游戏
阅读本文前,你应该对以太坊.智能合约有所了解,如果你还不了解,建议你先看以太坊是什么 除此之外,你最好还了解一些HTML及JavaScript知识. 本文通过实例教大家来开发去中心化应用,应用效果如图 ...
- python爬虫从入门到放弃(三)之 Urllib库的基本使用
官方文档地址:https://docs.python.org/3/library/urllib.html 什么是Urllib Urllib是python内置的HTTP请求库包括以下模块urllib.r ...
- #Python编程从入门到实践#第三章笔记
列表简介 1.什么是列表 列表:由一系列按也顶顺序排列的元素组成.元素之间可以没有任何关系. 列表:用方括号[]表示,并用逗号分隔其中元素.名称一般为复数 2.访问元素 (1)列表是有序集合 ...
- Cassandra开发入门文档第三部分(非规范化关系结构、批处理)
非规范化关系结构 第二部分我们讲了复合主键,这可以灵活的解决主从关系,也即是一对多关系,那么多对多关系呢?多对多关系的数据模型应该回答两个问题: 我跟着谁? 谁跟着我? -- 建表,我们发现这里有个不 ...
- 前端开发入门到进阶第三集【sublime 的package control ——install package报错】
参考:https://www.cnblogs.com/ae6623/p/5338049.html,解决2帮我解决问题. 解决Sublime包管理package control 报错 There are ...
- 前端开发入门到进阶第三集【js高度计算公式】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
随机推荐
- Android 直接通过JNI访问驱动
package com.yang.jniaccesshardware; import android.os.Bundle; import android.support.v7.app.AppCompa ...
- 很实用的web性能测试插件:Yslow , PageSpeed
package org.springframework.web.servlet.resource; import java.io.IOException; import java.io.Unsuppo ...
- [转]emailjs-smtp-client
本文转自:https://github.com/emailjs/emailjs-smtp-client/blob/master/README.md SMTP Client SMTP Client al ...
- TypeScript 乱糟笔记
数组头上插一个值. var arr: Array<String> = ['a', 'b', 'c'];arr.unshift('d'); object删除元素. var obj: Obje ...
- Restful的优势
1. 轻量,直接基于http,不在需要任何别的诸如消息协议.get/post/put/delete为CRUD操作2. 面向资源,一目了然,具有自解释性.3. 数据描述简单,一般以xml,json做数据 ...
- 在jsp里调用out.flush()和response.flushBuffer()有什么区别
out.flush(); out是PrintWriter的实例 public void flush() Flush the stream. response.flushBuffer(): ...
- I/O概述
同步:同步等待,按照顺序执行,单线程.异步:异步并发,多线程. 阻塞:请求一个操作,如果条件不满足,一直等待需要的条件,直到条件满足.非阻塞:请求一个操作,如果条件不满足,则返回不满足条件的标志信息. ...
- javascript函数中with的介绍
/*js函数中with函数的用法分析定义 方便用来引用某个对象中已有的属性但是不能用来给对象添加属性 要给对象创建新的属性 必须明确的引用该对象*/代码格式with(object) statement ...
- JavaWeb学习总结(三):Servlet开发(一)
一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向 ...
- 使用nodeJs安装Vue-cli (win10 使用管理员身份)
TIP:win10下安装,使用管理员身份进行,否则会有权限限制. 1,安装完成node,node有自带的npm,可以直接在cmd中,找到nodeJs安装的路径下,进行命令行全局安装vue-cli.(n ...
