【转】【OPenGL】OPenGL 画图板-- 中点算法画圆
为了能以任意点为圆心画圆,我们可以把圆心先设为视点(相当于于将其平移到坐标原点),然后通过中点法扫描转换后,再恢复原来的视点(相当于将圆心平移回原来的位置)。
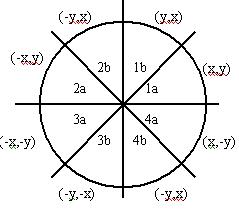
圆心位于原点的圆有四条对称轴x=0,y=0,x=y和x=-y,从而圆上一点(x,y),可得到其关于四条对称轴的七个对称点,这称为八对称性,下面的函数就用来显示(x,y)及其七个对称点.
void CirclePoints(int x,int y,long color,CDC *pDC)
{
//第1象限
pDC->SetPixel(x,y,color);
pDC->SetPixel(y,x,color);
//第2象限
pDC->SetPixel(-x,y,color);
pDC->SetPixel(-y,x,color);
//第3象限
pDC->SetPixel(-y,-x,color);
pDC->SetPixel(-x,-y,color);
//第4象限
pDC->SetPixel(x,-y,color);
pDC->SetPixel(y,-x,color);
}
中点画圆算法就是每部单位间隔取样并且计算离圆最近的位置。在继续之前,我这里补充一个关于圆对称性的知识点,通过在圆中计算考虑使用对称性计算开销可以减小到原来的1/8。对称性质原理:
(1)圆是满足x轴对称的,这样只需要计算原来的1/2点的位置;
(2)圆是满足y轴对称的,这样只需要计算原来的1/2点的位置;
(3)圆是满足y = x or y = -x轴对称的,这样只需要计算原来的1/2点的位置;
通过上面三个性质分析得知,对于元的计算只需要分析其中1/8的点即可。
例如:分析出来目标点(x,y)必然存在(x,-y),(-x,y),(-x,-y),(y,x),(y,-x),(-y,x),(-y,-x)的另外7个点。
关于中心画圆算法,通过计算x = 0到 x = y的1/8圆的范围,然后通过对称原理得到其他7/8个点的信息。
这里和Bresenham算法有很多相似之处,同样有一个决定下一个位置的关键值P来做权衡处理。
在中点画圆算法中,通过平移的方法将假设圆心在坐标原点,然后计算,最后再平移到真实原心位置。
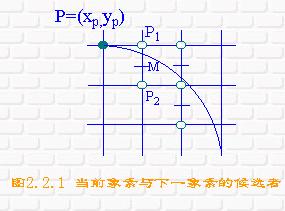
如果我们构造函数 F(x,y)=x2+y2-R2,则对于圆上的点有F(x,y)=0,对于圆外的点有F(x,y)>0,对于圆内的点F(x,y)<0 。与中点画线法一样,构造判别式:
d=F(M)=F(xp+1,yp-0.5)=(xp+1)2+(yp-0.5)2-R2
若 d<0,则应取P1为下一象素,而且再下一象素的判别式为:
d=F(xp+2,yp-0.5)=(xp+2)2+(yp-0.5)2-R2=d+2xp+3
若d≥0,则应取P2为下一象素,而且下一象素的判别式为
d=F(xp+2,yp-1.5)=(xp+2)2+(yp-1.5)2-R2=d+2(xp-yp)+5
我们这里讨论的第一个象素是(0,R),判别式d的初始值为:
d0=F(1,R-0.5)=1.25-R
中点画圆算法内容:
1,输入圆心位置和圆的半径,得到圆周上的第一个点Point1;
(假设起始点为坐标原点,后面将通过坐标平移来处理非圆心在圆点)
2,计算决策关键参数的初始值,P = 5/4 - r;
3,在每个Xn的位置,从n = 0开始,更具决策值P来判断:
如果P<0,下一个点的位置为(Xn+1,Yn);
并且执行P = P + 2*x+3;
如果P>=0,下一个点的位置为(Xn+1,Yn-1);
并且执行P = P + 2.0*(x-y)+5;
4,通过对称原理计算其他7个对称相关点;
5,移动坐标到圆心点(x1,y1)
X = X + x1;
Y = Y + y1;
6,如果X<Y重复执行3到5的步骤,否则结束该算法
程序如下:
void Circle::Draw(CDC *pDC)
{//中点算法画圆
int x,y;
double p;
pDC->SetViewportOrg(pMid);
x=;
y=radis;
p=1.25-radis;
while(x<=y+)
{
CirclePoints(x,y,m_lPenColor,pDC);
x++;
if(p>=)
{
y--;
p+=2.0*(x-y)+;
}
else
p+=*x+;
}
pDC->SetViewportOrg(,);
}
原文地址:http://www.cnblogs.com/phinecos/archive/2007/07/28/834407.html
【转】【OPenGL】OPenGL 画图板-- 中点算法画圆的更多相关文章
- Java 从零开始实现一个画图板、以及图像处理功能,代码可复现
Java 从零开始实现一个画图板.以及图像处理功能,代码可复现 这是一个学习分享博客,带你从零开始实现一个画图板.图像处理的小项目,为了降低阅读难度,本博客将画图板的一步步迭代优化过程展示给读者,篇幅 ...
- JAVA 画图板实现(基本画图功能+界面UI)二、功能实现及重绘实现
上篇博客中介绍了界面的实现方法,在这篇博客中将对每个按钮的功能的实现进行讲解并介绍重绘 首先肯定要添加事件监听机制了,那么问题来了,事件源对象是谁?需要添加什么方法?事件接口是什么? 1.我们需要点击 ...
- Java编写画图板程序细节-保存已画图形
没有Java编写画图板程序细节-保存已画图形 一.为何我们要保存画图板上已画图形呢? 有很多人会问,为什么我们一定要保存画图板上已经画好了的图形呢?原因很简单.当我们在画图板上画完自己想画的图形后 ...
- 《图形学》实验七:中点Bresenham算法画椭圆
开发环境: VC++6.0,OpenGL 实验内容: 使用中点Bresenham算法画椭圆. 实验结果: 代码: #include <gl/glut.h> #define WIDTH 50 ...
- 《图形学》实验六:中点Bresenham算法画圆
开发环境: VC++6.0,OpenGL 实验内容: 使用中点Bresenham算法画圆. 实验结果: 代码: #include <gl/glut.h> #define WIDTH 500 ...
- 《图形学》实验四:中点Bresenham算法画直线
开发环境: VC++6.0,OpenGL 实验内容: 使用中点Bresenham算法画直线. 实验结果: 代码: //中点Bresenham算法生成直线 #include <gl/glut.h& ...
- Python使用DDA算法和中点Bresenham算法画直线
title: "Python使用DDA算法和中点Bresenham算法画直线" date: 2018-06-11T19:28:02+08:00 tags: ["图形学&q ...
- 《图形学》实验五:改进的Bresenham算法画直线
开发环境: VC++6.0,OpenGL 实验内容: 使用改进的Bresenham算法画直线. 实验结果: 代码: //中点Bresenham算法生成直线 #include <gl/glut.h ...
- 《图形学》实验三:DDA算法画直线
开发环境: VC++6.0,OpenGL 实验内容: 使用DDA算法画直线. 实验结果: 代码: #include <gl/glut.h> #include <math.h> ...
随机推荐
- 3DSMAX中英文对比大全(从A-Z分类)
A Absolute Mode Transform Type-in绝对坐标方式变换输入 Absolute/Relative Snap Toggle Mode绝对/相对捕捉开关模式 ACIS Optio ...
- WeUI中的Css详解
WeUI是微信Web服务开发的UI套件, 目前包含12个模块 (Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, ...
- django1.8读书笔记模版高级进阶
一.概述 想要定制或者扩展模版引擎,模版系统工作原理,自动转移特征 名词解析:模板 渲染 就是是通过从context获取值来替换模板中变量并执行所有的模板标签. 二.Context处理器 如果在模版中 ...
- unity3d 通过添加rigidBody来指明物体是动态的,以避免cache开销
unity3d 通过添加rigidBody来指明物体是动态的,以避免cache开销. 如果不添加rigidBody,则unity会认为它是静态的,会对物理计算进行cache,但如果此物体实际上tran ...
- hadoop环境搭建-完全分布式
用于测试,我用4台虚拟机搭建成了hadoop结构 我用了两个台式机.一个xp系统,一个win7系统.每台电脑装两个虚拟机,要不然内存就满了. 1.安装虚拟机环境 Vmware,收费产品,占内存较大. ...
- 【Android】Java堆栈溢出的解决办法
分类:C#.Android.VS2015: 创建日期:2016-03-18 随着项目中添加的.jar和.so文件越来越多,编译MyDemos项目时,可能会出现Java堆栈溢出的错误,提示让增加Java ...
- 【Android】12.4 利用Intent读取图库中的图片
分类:C#.Android.VS2015: 创建日期:2016-02-23 一.简介 该示例演示如何从图库(Gallery)中读取图像并用ImageView将它显示出来. 二.示例-ch1203Rea ...
- MySQL PLSQL Demo - 002.变量定义、赋值
drop procedure if exists p_hello_world; create procedure p_hello_world() begin declare v_number int; ...
- vue使用sweetalert2弹窗插件
1). 安装 sweetalert2 npm install sweetalert2@7.15.1 --save 2). 封装 sweetalert2 在 src 新建 plugins 文件夹,然后新 ...
- Spring Boot干货系列:(八)数据存储篇-SQL关系型数据库之JdbcTemplate的使用
Spring Boot干货系列:(八)数据存储篇-SQL关系型数据库之JdbcTemplate的使用 原创 2017-04-13 嘟嘟MD 嘟爷java超神学堂 前言 前面几章介绍了一些基础,但都是静 ...