一款手机端的jQuery图片滑块插件
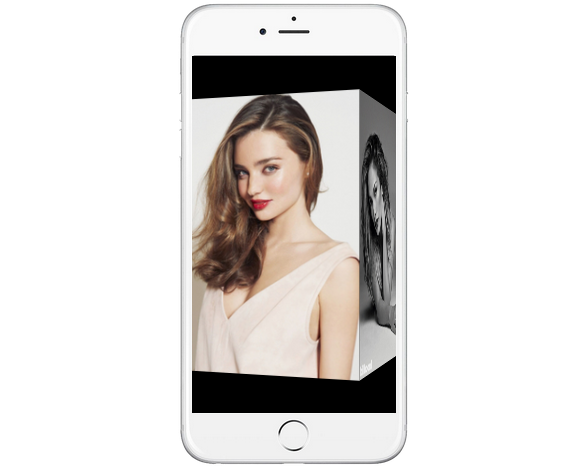
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用。这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式,可以有平移、翻转、旋转和幻灯片模式,动画效果非常不错。

实现的代码:
<h4 style="text-align: center">
animateType参数中设置,目前支持default, rotate, flip 和 depth, 点击按钮看效果</h4>
<div style="text-align: center; clear: both;"> </div>
<div id="iSlider-effect-wrapper">
<div id="animation-effect" class="iSlider-effect">
</div>
</div>
<div id="menu-select">
<span class="on">default</span> <span>rotate</span> <span>flip</span> <span>depth</span>
</div>
<h4 style="text-align: center">
垂直轮播</h4>
<div id="vertical-slide" class="iSlider-effect">
</div>
<h4 style="text-align: center">
不循环模式(最始及最末图片滑动会有衰减效果)</h4>
<div id="non-looping" class="iSlider-effect">
</div>
<h4 style="text-align: center">
DOM</h4>
<div id="dom-effect" class="iSlider-effect">
</div>
js代码:
var picList = [
{
width: 150,
height: 207,
content: "images/1.jpg",
},
{
width: 150,
height: 207,
content: "images/2.jpg",
},
{
width: 150,
height: 207,
content: "images/3.jpg",
},
{
width: 150,
height: 207,
content:"images/5.jpg"
},
{
width: 150,
height: 207,
content:"images/6.jpg"
},
{
width: 300,
height: 414,
content:"images/7.jpg"
},
{
width: 150,
height: 207,
content:"images/8.jpg"
},
{
width: 150,
height: 207,
content:"images/9.jpg"
}
]; var domList = [
{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Home</h1><h2>This is home page</h2><p>home is pretty awsome</p><div>'
},{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Page1</h1><h2>This is page1</h2><p>page1 is pretty awsome</p><div>'
},{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Page2</h1><h2>This is Page2</h2><p>Page2 is pretty awsome</p><div>'
},{
'height' : '100%',
'width' : '100%',
'content' : '<div><h1>Page3</h1><h2>This is page3</h2><p>page3 is pretty awsome</p><div>'
}
]; //all animation effect
var islider1 = new iSlider({
data: picList,
dom: document.getElementById("animation-effect"),
duration: 2000,
animateType: 'default',
isAutoplay: true,
isLooping: true,
// isVertical: true, 是否垂直滚动
});
islider1.bindMouse(); //vertical slide
var islider2 = new iSlider({
data: picList,
dom: document.getElementById("vertical-slide"),
duration: 2000,
animateType: 'default',
isVertical: true,
isAutoplay: true,
isLooping: true,
});
islider2.bindMouse(); //不循环 不自动播放
var islider3 = new iSlider({
data: picList,
dom: document.getElementById("non-looping"),
animateType: 'default',
});
islider3.bindMouse(); //滚动dom
var islider4 = new iSlider({
data: domList,
dom: document.getElementById("dom-effect"),
type: 'dom',
animateType: 'default',
isAutoplay: true,
isLooping: true,
});
islider4.bindMouse(); var menu = document.getElementById('menu-select').children; function clickMenuActive(target) { for (var i = 0; i < menu.length; i++) {
menu[i].className = '';
} target.className = 'on'; } menu[0].onclick = function() { clickMenuActive(this);
islider1._opts.animateType = this.innerHTML;
islider1.reset();
}; menu[1].onclick = function() { clickMenuActive(this);
islider1._opts.animateType = this.innerHTML;
islider1.reset();
}; menu[2].onclick = function() { clickMenuActive(this);
islider1._opts.animateType = this.innerHTML;
islider1.reset();
}; menu[3].onclick = function() { clickMenuActive(this);
islider1._opts.animateType = this.innerHTML;
islider1.reset();
};
代码:
一款手机端的jQuery图片滑块插件的更多相关文章
- 适应手机端的jQuery图片滑块动画DEMO演示
在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 适应手机端的jQuery图片滑块动画
一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用.这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式,可以有平移.翻 ...
- 分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助 ...
- 前端不容错过的jQuery图片滑块插件
作为前端开发者,我们会碰到很到各种各样的jQuery插件,但老实说,很少有自己写的.今天要分享的几款jQuery图片滑块插件,也就是jQuery焦点图插件,基本上会在每个网站都有应用,可以下载看看,也 ...
- 前端开发不容错过的jQuery图片滑块插件(转)
作为前端开发者,我们会碰到很到各种各样的jQuery插件.今天要分享的几款jQuery图片滑块插件,也就是jQuery焦点图插件,基本上会在每个网站都有应用,可以下载看看,也许你可以用到. 1.jQu ...
- 不容错过的七个jQuery图片滑块插件
1.jQuery多图并列焦点图插件 今天我们要来分享一款比较特别的jQuery焦点图插件,它允许你自己定义当前画面的图片数量,在这个演示中,我们定义了3张图片一起显示.和其他jQuery焦点图一样,这 ...
- 一款超炫的jquery图片播放插件[Cloud Carousel]
今天给大家介绍一个jquery图片播放插件,也可以说是一款幻灯片放映插件,它叫Cloud Carousel,支持自动播放.图片预览.鼠标滚轮滚动,非常酷,下图是效果预览. 该jquery图片播放项目演 ...
- 一款简单实用的jQuery图片画廊插件
图片画廊 今天分享一个自己实现的jQuery 图片画廊插件. 看一下效果图: 点击图片时: 在线演示地址:http://www.jr93.top/photoGallery/photoGallery.h ...
- 多图切换jQuery图片滑块插件
在线演示 本地下载
随机推荐
- http 错误码对照表
代码 指示 2xx 成功 200 正常:请求已完成. 201 正常:紧接 POST 命令. 202 正常:已接受用于处理,但处理尚未完成. 203 正常:部分信息 — 返回的信息只是一部分. 204 ...
- ant入门程序
一. ant简单介绍 Ant是apache的一个核心项目, 它的作用是项目自己主动化构建, 由于它内置了Javac.Java.创建文件夹.拷贝文件等功能, 直接执行build.xml文件就能够编译我们 ...
- leetcode || 58、Length of Last Word
problem: Given a string s consists of upper/lower-case alphabets and empty space characters ' ', ret ...
- Android网络开发之HttpClient
Apache提供HttpClient,它对java.net中的类做了封装和抽象,更适合在Android上开发应用. HttpClient应用开发几个类: 1. ClientConnectionMana ...
- ios block常见的错误(二)——循环引用
这篇博文继续block的常见错误——循环引用. 循环引用是很多初学者不能察觉的,其产生的原因,是block中的代码会对对象进行强引用. 读者请阅读示例代码1,并思考示例代码1所创建的对象能否被正常销毁 ...
- HDUOJ-----2824The Euler function
The Euler function Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- try语句...
#include<stdio.h>#include<iostream>using namespace std; int main( ){ try { throw "嗨 ...
- Java Socket 编程之Socket与ServerSocket的区别
http://www.cnblogs.com/hq-antoine/archive/2012/02/11/2346474.html 1.1 ServerSocket类 创建一个ServerSoc ...
- PowerDesigner 的常用方法
http://www.cnblogs.com/studyzy/archive/2008/01/23/1050194.html PowerDesigner 的常用方法 修改外键命名规则 选择Databa ...
- OpenStack+Ceph存储空间回收《转》
转自:http://blog.csdn.net/wytdahu/article/details/48288681 问题描述 在OpenStack云环境的部署中,存储通常具备Thin provision ...
