vue 整合雪碧图功能
1、通过命令新建一个vue项目
环境要求: 安装有 Node.js、 vue、 vue-cli 。
创建项目:
vue init webpack tx_demo
cd tx_demo
进入项目,下载依赖:
// 最新版已经无需安装依赖初始化,可直接运行下面的命令 npm install 或者 cnpm install
运行项目:
npm run dev
2、由于我用的是sass样式,所以安装sass依赖
npm install node-sass sass-loader
3、配置雪碧图功能
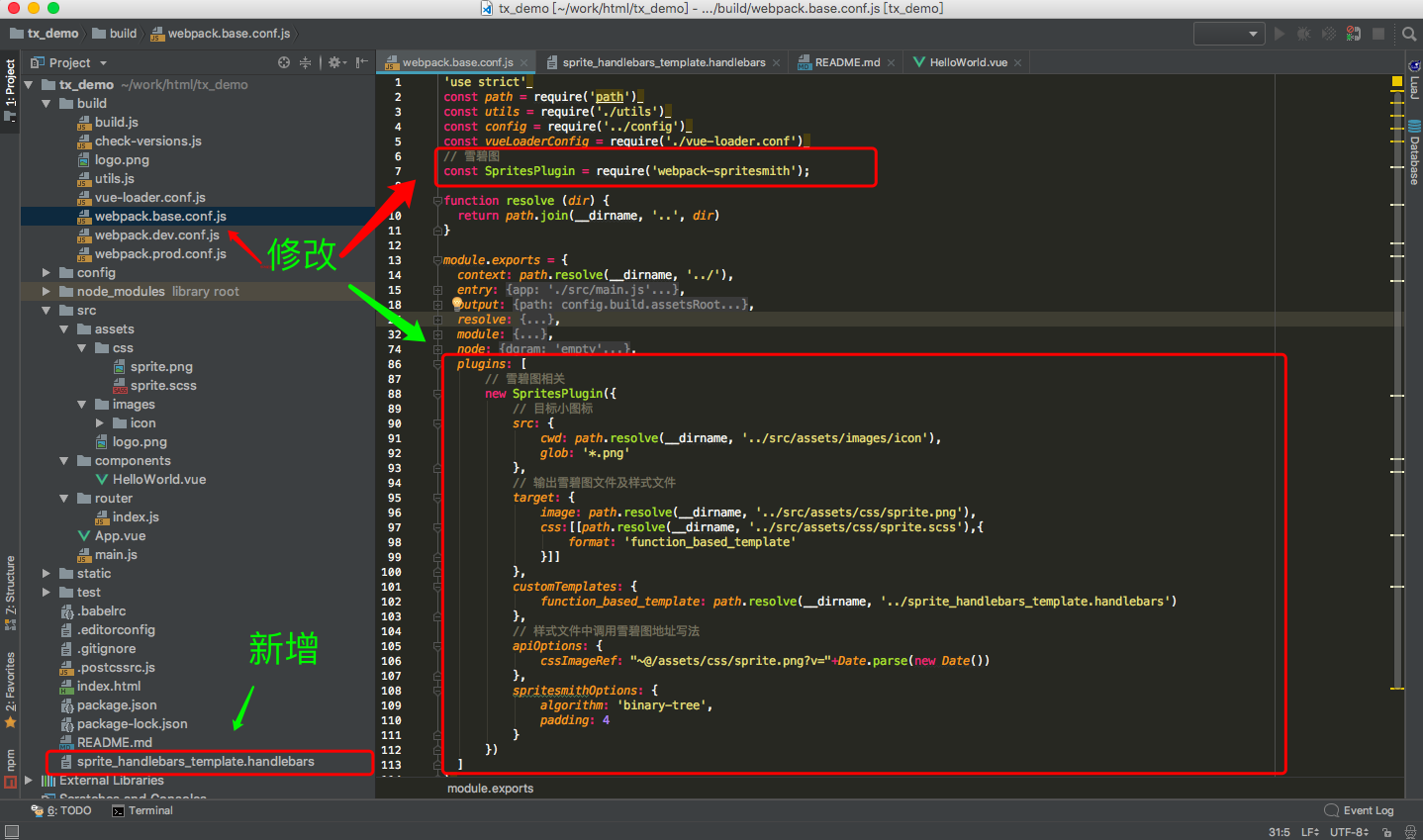
先安装依赖 npm install webpack-spritesmith 配置webpack配置文件,由于开发和生产环境都需要用到雪碧图,所以我们在base(webpack.base.conf.js)配置中添加
// 雪碧图
const SpritesPlugin = require('webpack-spritesmith');
①:注意plugins这块代码,没有plugins就自己新建一个
②:在配置中,用到了别名(~@ :@前面需要加波浪线),这样在生成的sprite.scss就不会存在在不到图片资源的问题了
plugins: [
// 雪碧图相关
new SpritesPlugin({
// 目标小图标
src: {
cwd: path.resolve(__dirname, '../src/assets/images/icon'),
glob: '*.png'
},
// 输出雪碧图文件及样式文件
target: {
image: path.resolve(__dirname, '../src/assets/css/sprite.png'),
css:[[path.resolve(__dirname, '../src/assets/css/sprite.scss'),{
format: 'function_based_template'
}]]
},
customTemplates: {
function_based_template: path.resolve(__dirname, '../sprite_handlebars_template.handlebars')
},
// 样式文件中调用雪碧图地址写法
apiOptions: {
cssImageRef: "~@/assets/css/sprite.png?v="+Date.parse(new Date())
},
spritesmithOptions: {
algorithm: 'binary-tree',
padding:
}
})
]
生成 sprite.scss 个规则模板为项目根目录下 sprite_handlebars_template.handlebars//随机数字
@function parse-random($value) {
@return round(random() * $value);
}
$randomId: parse-random(); $spriteSrc: "{{{spritesheet.image}}}";
$spriteWidth: {{{spritesheet.width}}}px;
$spriteHeight: {{{spritesheet.height}}}px;
{{#items}}
${{name}}: {{px.offset_x}} {{px.offset_y}} {{px.width}} {{px.height}};
{{/items}} @function px2rem ($px) {
@if (type-of($px) == "number") {
@return $px / 75px * 1rem;
}
@if (type-of($px) == "list") {
@if (nth($px, ) == and nth($px, ) != ) {
@return nth($px, ) / 75px * 1rem;
} @else if (nth($px, ) == and nth($px, ) == ) {
@return ;
} @else if (nth($px, ) != and nth($px, ) == ) {
@return nth($px, ) / 75px * 1rem ;
} @else {
@return nth($px, ) / 75px *1rem nth($px, ) / 75px * 1rem;
}
}
} @function strip-units($number){
@return $number / ($number * + );
} @function format-zero($number){
@if $number == {
@return ;
}@else{
@return $number;
}
} @mixin sprite-width($sprite, $precision) {
@if $precision {
width: px2rem(nth($sprite, ));
}@else{
width: px2rem(nth($sprite, ) + 2px);
} } @mixin sprite-height($sprite, $precision) {
@if $precision {
height: px2rem(nth($sprite, ));
}@else{
height: px2rem(nth($sprite, ) + 2px);
}
} @mixin sprite-position($sprite, $precision) {
@if $precision {
background-position: strip-units(nth($sprite, )) / strip-units(nth($sprite, ) - $spriteWidth) * % strip-units(nth($sprite, )) / format-zero(strip-units(nth($sprite, ) - $spriteHeight)) * %;
}@else{
background-position: strip-units(nth($sprite, )) / strip-units(nth($sprite, ) + - $spriteWidth) * % strip-units(nth($sprite, )) / format-zero(strip-units(nth($sprite, ) + - $spriteHeight)) * %;
}
} @mixin sprite($sprite, $precision) {
@include sprite-position($sprite, $precision);
@include sprite-width($sprite, $precision);
@include sprite-height($sprite, $precision);
background-image: url('#{$spriteSrc}');
background-repeat: no-repeat;
background-size: px2rem(($spriteWidth, $spriteHeight));
display: inline-block;
} {{#sprite}}
{{class}} {
background-repeat: no-repeat;
overflow: hidden;
border: none;
background: url('#{$spriteSrc}');
@include inline-block();
vertical-align: middle;
font-style: normal;
color:$icon-font-color;
}
{{/sprite}} {{#items}}
@mixin mix-{{name}}() {
@include sprite(${{name}}, $precision: false);
}
{{/items}}
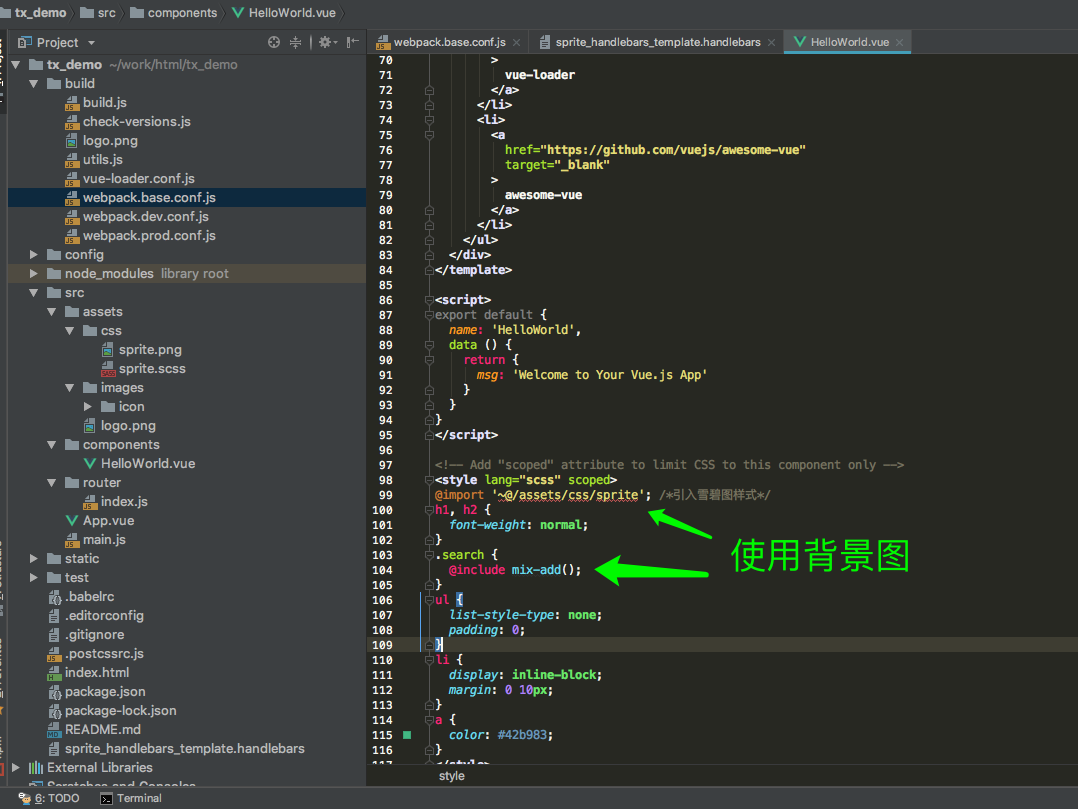
整个工程结构图及配置图如下:
4、使用方法如下(直接使用 sprite.scss 中的 @mixin方法):

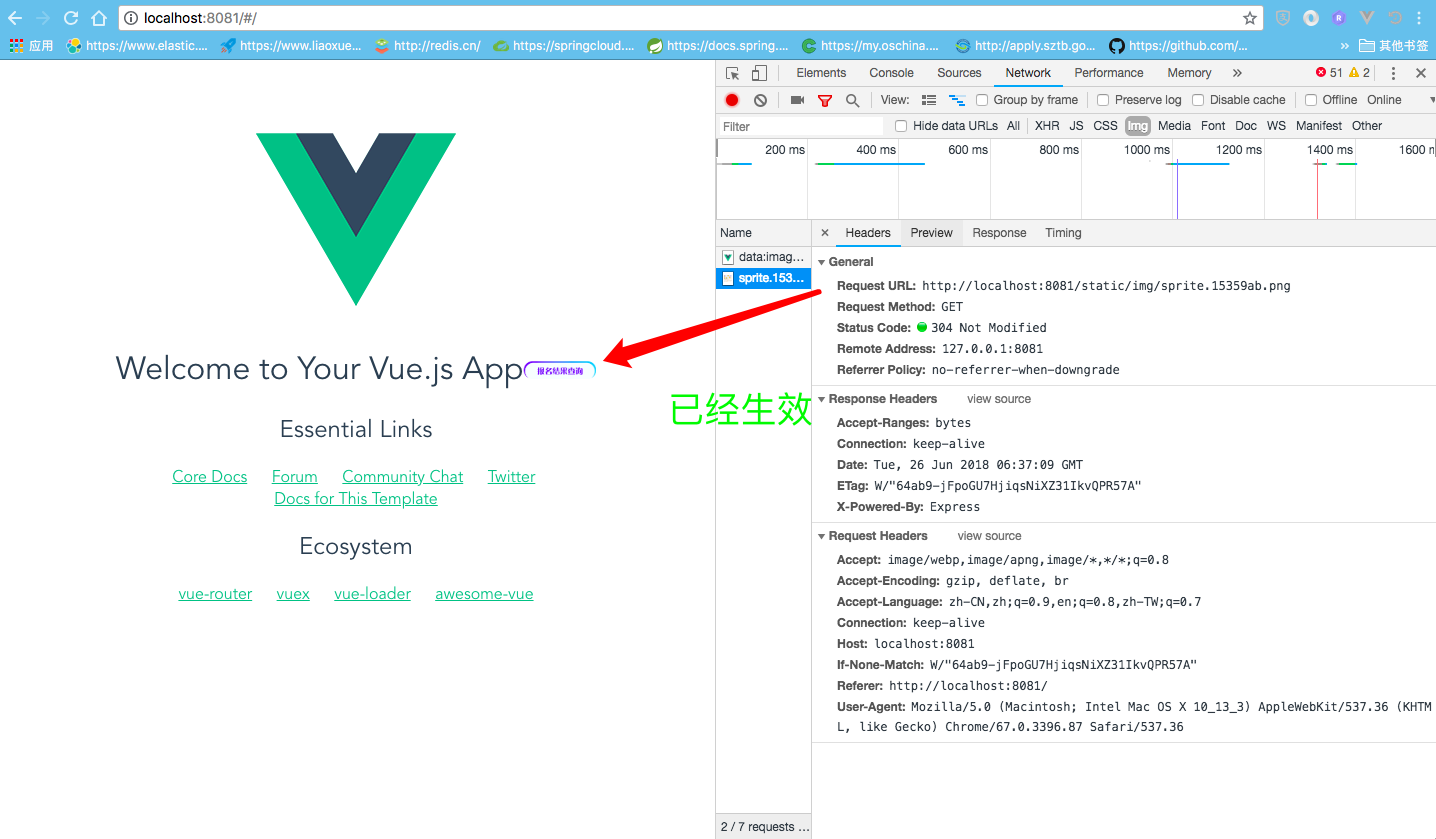
效果如下

vue 整合雪碧图功能的更多相关文章
- gulp-css-spriter 雪碧图合成
一.配置 gulp的雪碧图功能没有grunt那么强大,但是类似功能也支持,功能稍微弱一些,但是也很棒 npm地址:https://www.npmjs.com/package/gulp-css-spri ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- vue-cli3使用webpack-spritesmith配置雪碧图
一.背景问题 项目中如果有大量的小图标,如果不使用阿里的iconfont.UI给一个加一个,加一个引用一个,每个图标虽然很小,但是也是一次请求,每次请求都是消耗性能资源的. 二.解决思路 使用webp ...
- CSS Sprite、CSS雪碧图应用实例
CSS Sprites技术被国内一些人称为CSS雪碧图,其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”, ...
- 原创:CSS3技术-雪碧图自适应缩放与精灵动画方案
花了一个礼拜完成了慕课网定制的七夕主题效果,其中有一个没实现好的功能,就是雪碧图的自适应缩放 ps: 以下实现都是基于移动端的处理 原图如下: 人物是采用的是雪碧图,通过坐标绝对数据取值 问题很明显, ...
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- V4.0到来了,css雪碧图生成工具4.0更新啦
V3.0介绍 http://www.cnblogs.com/wang4517/p/4476758.html V4.0更新内容 V4.0下载地址:http://download.csdn.net/det ...
- css sprite,css雪碧图生成工具V3.0更新
V3.0主要改进 1.增加了单独添加单张图片以及删除单张图片的功能 2.增加了生成.sprite文件用以保存雪碧图信息 3.增加了打开.sprite文件功能 什么是css sprite CSS spr ...
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
随机推荐
- 【yum】yum的使用
Yum官网 Yum的缓存 Yum仓库 Yum命令 Yum插件 yum的缓存 通过缓存可以提升我们环境的搭建效率,直接把原来缓存好的安装包数据放到新环境,省去了几个G的下载,甚至,有些时候客户现场不能联 ...
- MongoDB 默认写入关注保存数据丢失问题与源码简单分析
MongoDB 默认写入关注可能保存数据丢失问题分析 问题描述: EDI服务进行优化,将原有MQ发送成功并且DB写入成功,两个条件都达成,响应接收订单数据成功,修改为只有有一个条件成功就响应接收数据成 ...
- [翻译]将智能指针用于C++的类成员
http://stackoverflow.com/questions/15648844/using-smart-pointers-for-class-members Question: I'm hav ...
- classloader的演进
classloader从1.6到1.7整体分成了两个版本.重点区别就是并行类加载. 1.6版本 protected synchronized Class loadClass(String name, ...
- Spring4 MVC RESTFul WebServices CRUD实例+RestTemplate
简单介绍REST REST 表示状态传输.这是一个体系结构样式,可用于设计网络服务,可以被各种客户端消耗.核心思想是,不使用如CORBA,RPC或SOAP复杂的机制在机器之间进行连接,简单的 HTTP ...
- office-word
目录(大纲) word中大纲的视图(也就是目录)是根据1/2/3级大纲决定的 格式刷 可以刷成一样的格式,字体,编号以及大纲等等. 主要用于编号和目录,快捷键(ctrl+shift) 编号设置(不建议 ...
- 数论练习(6)——hdu A/B(逆元gcd)
A/B Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- java之double类型数值的比较
先看demo: public class L26 { /** * @param args */ public static void main(String[] args) { // TODO Aut ...
- 使用Array类处理基本数组对象
java里面的Arrays类有个asList方法,参数是1或多个Object对象,如果传入一个Object数组,则可以将该数组转化为List,但如果传入的是一个基本类型的数据(int,long,sho ...
- Alpha发布
作业链接[https://edu.cnblogs.com/campus/nenu/2018fall/homework/2283] 视频展示 链接[https://v.youku.com/v_show/ ...