CSS学习笔记-01-2D转换模块
首先,mark 一下 css3 新增 的 2D 转换之 W3school 的链接: http://www.w3school.com.cn/css3/css3_2dtransform.asp
转换是使元素改变形状、尺寸和位置的一种效果。
2D 转换方法:
- translate() -- 平移
- rotate() -- 旋转,转动
- scale() -- 缩放
- skew() -- 倾斜
- matrix() -- 综合(大杂烩)
----------------------------
代码示例:
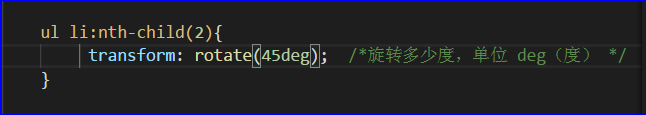
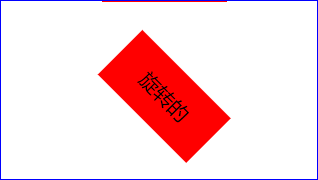
- rotate() -- 旋转,转动

效果:

--
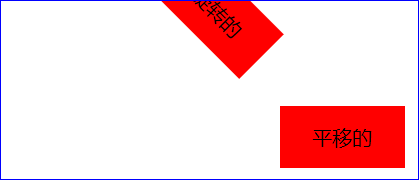
- translate() -- 平移


--------------
- scale() -- 缩放
如果取值是1,代表不变。
如果取值大于1,代表放大。
如果取值小于1,代表缩小。
如果水平和垂直缩放都一样,那么可以简写成一个参数。下面代码可以 写成:transform: scale(1.5)

效果:

----------------------
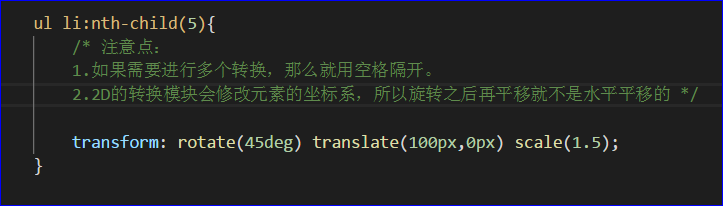
综合(大杂烩)

效果:

CSS学习笔记-01-2D转换模块的更多相关文章
- CSS学习笔记-02. 2D转换模块-形变中心点
简单粗暴,直接上重点: transform-origin 接下来是代码. 首先 勾勒出 3个重叠的div 接着 给3个div分别添加 transform: rotate . <!DOCTYPE ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- 总结了一下css的部分基础知识点。---css学习笔记01
一. css基础 1. 什么是css 层叠样式表:层叠 2. css的三种使用方式 style 属性 --> <div style="css属性值"></d ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- 软件测试之loadrunner学习笔记-01事务
loadrunner学习笔记-01事务<转载至网络> 事务又称为Transaction,事务是一个点为了衡量某个action的性能,需要在开始和结束位置插入一个范围,定义这样一个事务. 作 ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
随机推荐
- Java接口简单理解
1.接口: 接口成员变量默认声明方式:public.static.final 接口成员方法默认声明方式:public.abstract public interface Interface_class ...
- Python Web简单加法器的实现--Python
坚持写博客来记录学习过程,哪怕学习的东西多么简单!下面是python中cgi相关知识. Template.py:(模板引擎文件) #模板引擎def start_response(resp=" ...
- webpack热更新
文件地址:https://pan.baidu.com/s/1kUOwFkV 从昨天下午到今天上午搞了大半天终于把热更新搞好了,之前热更新有两个问题,第一个是不能保存表单状态.第二个是更新太慢,这次主要 ...
- 网站访问出现 ------ Can not write to cache files, please check directory ./cache/ .
最近在搞微商城时,突然出现了Can not write to cache files, please check directory ./cache/ .这样一个提示, 但最近好像没搞什么大动作,怎么 ...
- android--------实现Activity和Fragment通信的面向对象的万能接口
前言 开发一个app时,常用Activity和Fragment,由于操作方便Fragment越来越受欢迎,这样就避免不了Activity和Fragment.Fragment和Fragment之间的通信 ...
- Confluence 6 空间中的常用宏
小组空间(Team Spaces): 介绍小组:User Profile Macro 将会对 Confluence 的用户显示属性的简单摘要,属性照片,联系方式. 在你小组中分享通知和新闻:The B ...
- DHCP机制
DHCP概念:局域网的网络协议,使用UDP协议工作,在工作过程中,它有两个对象,DHCP客户端和DHCP服务端,DHCP服务运行在67端口和68端口. 用途:1)个内部网络或网络服务供应商自动分配IP ...
- activiti部署流程定义时出错:INSERT INTO ACT_GE_BYTEARRAY,修改数据库编码
activiti部署流程定义时出错 // 部署流程定义 Deployment deployment = deploymentBuilder.deploy(); 错误信息:(有乱码的...没留下截图.. ...
- python-day76--django-Form组件
django中Form组件 1. 用户请求数据验证 2. 自动生成错误信息 3. 打包用户提交正确信息 4. 错误:保留上次输入内容 5. 定制页面上显示的HTML标签 引入: from django ...
- Leetcode 1006. 笨阶乘
1006. 笨阶乘 显示英文描述 我的提交返回竞赛 用户通过次数305 用户尝试次数347 通过次数309 提交次数665 题目难度Medium 通常,正整数 n 的阶乘是所有小于或等于 n 的 ...
